帮助中心是一个网站,客户可以在其中找到解决问题的问题和解决方案的答案。旨在解决品牌收到的许多常见查询,帮助中心应该使客户更容易找到他们寻找的答案。
良好的帮助中心井井有条和精心介绍,使客户可以轻松浏览该网站并找到他们正在寻找的内容。
帮助中心应始终容易搜索,从而为客户提供有关用户创建的品牌知识库的可访问版本。该站点通常会结合常见问题解答,文章和各种说明,所有说明都应易于消化。
在本教程中,我们将建立一个基本的帮助中心,您可以始终在未来的项目中使用,或将其纳入您的网站。
了解任务
如前所述,帮助中心只是客户可以找到所有问题的答案的地方。他/她可以通过搜索或通过预定义的问题通过两种可能的方式进行。
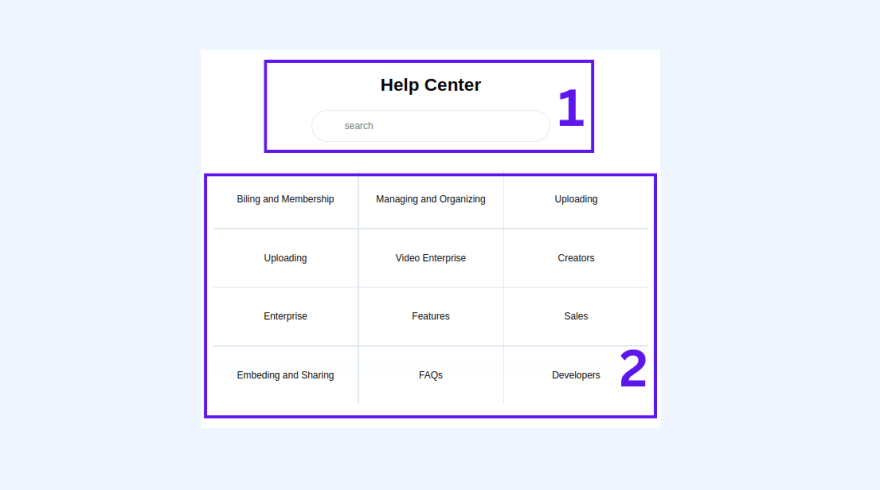
,我们的帮助中心将有2个部分。
-
搜索栏
-
定义的部分
让我们构建这个很棒的组件
代码结构
我们的主要结构看起来像这样
<body>
<!-- First Layer -->
<div>
<!-- Second Layer -->
<div>
<!--
Here Goes the content
-->
</div>
</div>
</body>
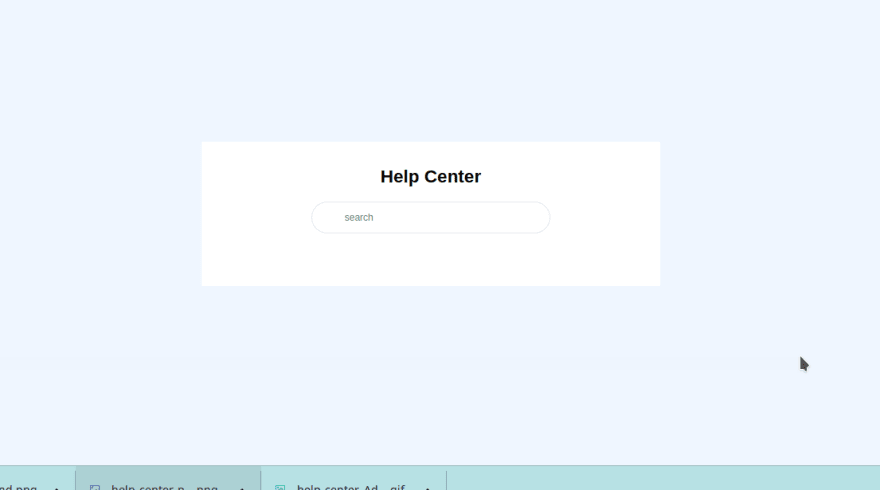
让我们从建立帮助中心的第一部分开始,那就是搜索栏和标题
标题和搜索栏
<!-- Header -->
<h2 class="text-3xl font-semibold text-center">Help Center</h2>
<div class="w-[55%] flex items-center border rounded-full p-2 mt-6 mb-12 mx-auto">
<!-- Search Icon -->
<div class="w-[10%] bg-red-600"></div>
<input type="text" name="search" class="w-full h-4/5 border-0 focus:border-0 focus:outline-none focus:ring-0" placeholder="search">
</div>
非常简单的部分,与样式相同。对于标题,我们给了它一个text-3xl的font-size,font-semibold的font-weight,并使用text-center
前往搜索栏,我们使用一个输入字段和一个Div。我们给了添加图标的可能性。因为在这个中,我们不包括一个
到保存输入字段和图标的容器,我们给了它一个w-[55%]的宽度。
到输入字段,我们使用border-0 focus:border-0 focus:outline-none focus:ring-0
这几乎是第一部分
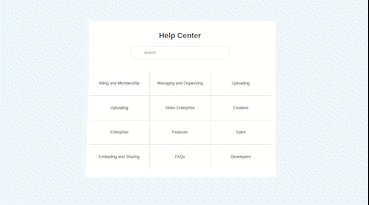
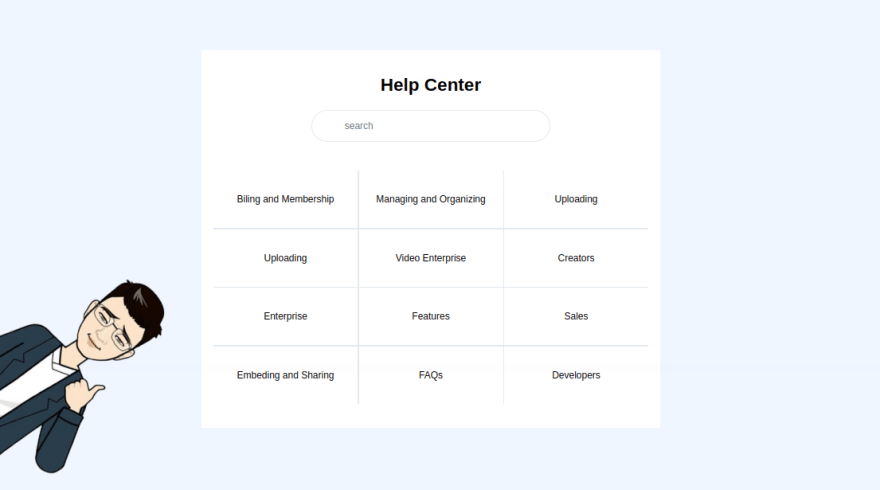
定义的部分
这些定义的部分通常是链接到已经回答的已经分组为特定类别的问题。
这是代码的外观
<div class="grid grid-cols-1 sm:grid-cols-2 md:grid-cols-3 gap-0.5 bg-slate-200 [&>*]:h-24 [&>*]:px-3 [&>*]:bg-white [&>*]:flex [&>*]:items-center [&>*]:justify-center [&>*]:cursor-pointer [&>*:hover]:scale-105 [&>*:hover]:shadow-sm [&>*:hover]:shadow-slate-800/80">
<div><h2>Biling and Membership</h2></div>
<div><h2>Managing and Organizing</h2></div>
<div><h2>Uploading</h2></div>
<div><h2>Uploading</h2></div>
<div><h2>Video Enterprise</h2></div>
<div><h2>Creators</h2></div>
<div><h2>Enterprise</h2></div>
<div><h2>Features</h2></div>
<div><h2>Sales</h2></div>
<div><h2>Embeding and Sharing</h2></div>
<div><h2>FAQs</h2></div>
<div><h2>Developers</h2></div>
</div>
对我们的代码结构有一个清晰的了解,我们直接从其父容器中给了不同类别的一般样式。
为了给出这种一般风格,我们利用了 [&>*] tailwindcss的属性。
属性 [&>*] 简单地表示 - 单独选择每个孩子,这使我们能够将相同的样式属性应用于所有直接的孩子。
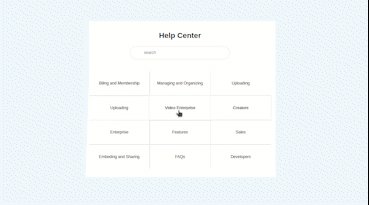
对每个孩子,我们给了px-3的h-24的高度。另外,我们使他们每个人都有一个灵活的容器,并使用flex items-center justify-center将其内容集中。还添加了悬停效果,在悬停的情况下,添加了儿童尺度和阴影[&>*:hover]:scale-105 [&>*:hover]:shadow-sm [&>*:hover]:shadow-slate-800/80
对于拥有此不同类别的主要容器,我们使其成为一个网格容器,在移动屏幕上有1列,在小屏幕上的2列和中等屏幕的3列和上方的grid grid-cols-1 sm:grid-cols-2 md:grid-cols-3 gap-0.5
这几乎是此教程
结论
我们刚刚建立了一个帮助中心组件ðÖ。我敢打赌,您意识到这比我们一开始时想象的非常容易。我们在没有任何压力的情况下完成了所有这些操作,而不会离开我们的HTML文件。
上找到代码如果您能够完成本教程,请不要与我分享,我很高兴看到您在工作中添加的任何其他组件和样式
如果您有任何担忧或建议,请不要犹豫! ð
见ya! ð