为什么假?
让我们使用系统Embedding Files in an Executable将node.js变成伪造的C ++编译器。
。伪造,因为它会直接从二进制或十六进制中更改资源的内容。
这有什么用?
要使服务器编译C ++程序,我们需要安装多个吉卜置的库,专用Linux或Windows Server,合理数量的RAM和CPU来进行处理。
要仅修改可执行文件,我们只需要一个服务器node.js 。
我们甚至可以在客户端前端使用JavaScript执行此操作。
第1部分-C ++
1.1)创建main.cpp
#include <iostream>
#include "resources.h"
int main() {
std::cout << GetResource() << std::endl;
return 0;
}
1.2)创建资源。
#include <windows.h>
#define IDI_MYICON 101
#define TEXTFILE 256
#define IDR_DATA1 255
void LoadFileInResource(int name, int type, DWORD& size, const wchar_t*& data){
HMODULE handle = ::GetModuleHandleW(NULL);
HRSRC rc = ::FindResourceW(handle, MAKEINTRESOURCEW(name), MAKEINTRESOURCEW(type));
HGLOBAL rcData = ::LoadResource(handle, rc);
size = ::SizeofResource(handle, rc);
data = static_cast<const wchar_t*>(::LockResource(rcData));
}
std::string GetResource(){
DWORD size = 0;
const char* data = NULL;
LoadFileInResource(IDR_DATA1, TEXTFILE, size, reinterpret_cast<const wchar_t*&>(data));
std::string content(data, size);
return content;
}
1.3)创建Resources.RC
#include <windows.h>
#include "resources.h"
IDI_MYICON ICON "favicon.ico"
IDR_DATA1 TEXTFILE "data.txt"
VS_VERSION_INFO VERSIONINFO
FILEVERSION 1,0,0,1
PRODUCTVERSION 1,0,0,1
FILEFLAGSMASK 0x3fL
#ifdef _DEBUG
FILEFLAGS 0x1L
#else
FILEFLAGS 0x0L
#endif
FILEOS 0x4L
FILETYPE 0x2L
FILESUBTYPE 0x0L
BEGIN
BLOCK "StringFileInfo"
BEGIN
BLOCK "040904b0"
BEGIN
VALUE "CompanyName", "CompanyName"
VALUE "LegalCopyright", "(c) CompanyName. All Rights reserved."
VALUE "ProductName", "ProductName"
VALUE "ProductVersion", "1,0,0,1"
VALUE "FileDescription", "ProductName"
VALUE "InternalName", "ProductName"
VALUE "OriginalFilename", "main.exe"
VALUE "ShellIntegrationVersion", "2"
END
END
BLOCK "VarFileInfo"
BEGIN
VALUE "Translation", 0x0416, 1200
END
END
1.4)下载1 favicon.ico
https://favicon.io/emoji-favicons/
1.5)创建data.txt
<a1b2c3d4e5f6g7h8i9j0k1l2m3n4o5>
1.6)生成资源。
windres.exe -i "resources.rc" --input-format=rc -o "resources.res" -O coff
1.7)编译
g++ main.cpp -o main.exe -I./ -static-libgcc -static-libstdc++ resources.res
1.8)测试
main
控制台输出
<a1b2c3d4e5f6g7h8i9j0k1l2m3n4o5>
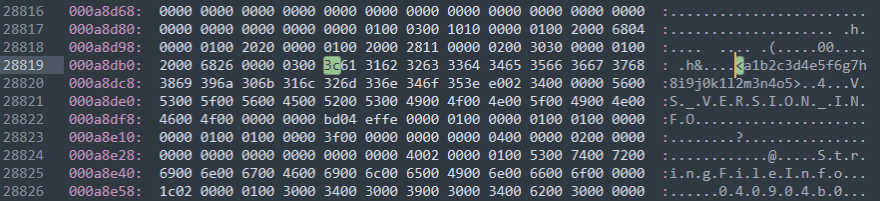
1.9)搜索十六进制
开放 main.exe 在编辑器中或运行
certutil -encodehex main.exe hex.txt
1.10)获取地址
搜索
<a1
“ <”我在第9行的第9列中找到了位置000A8DB0
这是资源区域的开始
0xa8db8
搜索
5>
我在000A8DC8行的第16列中找到了“>”的位置
这是资源区域的终结
0xa8dd7
现在只保存这些地址
第2部分-Node.js
1.节点启动
mkdir node_cpp
cd node_cpp
mkdir uploads
npm init -y
2.将“ main.exe”复制到文件夹“ node_cpp \ uploads”
copy ..\main.exe .\uploads
3.安装
npm i fs
npm i path
3.创建path_join.js
此文件将用于解析目录路径
const path = require('path')
const path_join = function( file, folder ){
if( folder ) return path.join(__dirname, `/${folder}/${ file }`)
return path.join(__dirname, `/${ file }`)
}
module.exports = path_join;
4.创建slicer.js
此文件将用于将可执行文件切成3个部分:标题,中间,页脚
中间是我们要使用node.js的修改和更新的部分
const fs = require('fs')
const slicer = function( exe_path, result_path, entry_start, entry_end ){
var file_data;
// Set positions
const file_start = parseInt( entry_start, 16 );
const file_end = parseInt( entry_end, 16 );
// Get exe
const input_data = fs.readFileSync( exe_path );
// Slice
if( entry_end == "end" ){
file_data = input_data.slice( file_start )
}else{
file_data = input_data.slice( file_start, file_end )
}
// Write
fs.writeFileSync( result_path, file_data );
console.log('Binary file sucessfull created!');
}
module.exports = slicer;
5.在“ node_cpp/uploads”中创建data.txt
这将是我们将替换的内容
注意:此内容不能大于以前的内容
1234567890
6.创建repentbinaryText.js
此文件将用于采用 middle.exe 的内容,并使用新内容生成 new_middle.exe 。如果新内容较小,它将填充 0x0000 直到达到原始大小为止。
const fs = require('fs')
const replaceBinaryText = function( data_path, input_path, output_path ){
// Get bin
const exe = fs.readFileSync( input_path );
const min_size = exe.length;
// Get text
const input_data = fs.readFileSync( data_path );
const data_size = input_data.length;
if( data_size > min_size ){
console.log(`File Error. Maximum size is ${min_size}`);
}else{
// Fill
const padding_buffer = Buffer.alloc(min_size - data_size, 0x00);
// Concat
const output_buffer = Buffer.concat([input_data, padding_buffer]);
// Write
fs.writeFileSync(output_path, output_buffer, 'binary');
console.log('Binary file sucessfull created!');
}
}
module.exports = replaceBinaryText;
7.创建Merge3Binary.js
此文件将用于加入3个二进制文件: header.exe , middle.exe 和 footer.exe 创建<< strong> final.exe 。
const fs = require('fs')
const merge3binary = function( header, middle, footer, output_path ){
const header_data = fs.readFileSync( header );
const middle_data = fs.readFileSync( middle );
const footer_data = fs.readFileSync( footer );
const merged_buffer = Buffer.concat([header_data, middle_data, footer_data]);
fs.writeFileSync(output_path, merged_buffer, 'binary');
console.log('Binary file sucessfull created!');
}
module.exports = merge3binary;
8.创建main.js
终于让我们把它们放在一起。现在让我们使用这些地址 0xa8db8 和 0xa8dd7 + 1
var slicer = require('./slicer')
var path_join = require('./path_join')
var merge3binary = require('./merge3binary')
var replaceBinaryText = require('./replaceBinaryText')
const main = function(){
var folder = "uploads"
var input_path = path_join( "main.exe", folder )
var output_path = path_join( "final.exe", folder )
var header_path = path_join( "main_header.exe", folder )
var middle_path = path_join( "main_middle.exe", folder )
var footer_path = path_join( "main_footer.exe", folder )
var data_path = path_join( "data.txt", folder )
var new_path = path_join( "main_middle_updated.exe", folder )
var adress_start = "0xa8db8"
var adress_end = "0xa8dd8" // 0xa8dd7 + 1
// -------- Generate 3 slices
slicer( input_path, header_path, "0x00000", adress_start)
slicer( input_path, middle_path, adress_start, adress_end)
slicer( input_path, footer_path, adress_end, "end")
// -------- Update resources region
replaceBinaryText( data_path, middle_path, new_path )
// Merge 3 binary
merge3binary(header_path, new_path, footer_path, output_path)
}
main()
9.编译
node main.js
10.运行
final
控制台输出
1234567890
现在,只要您想修改它,就需要修改 data.txt 的内容,然后运行 node main.js and finish。
带有node.js的假C ++编译器 - 第2部分
https://dev.to/gurigraphics/fake-c-compiler-with-nodejs-server-part-2-eag