在最近三年中,我还使用了Microsoft的新网络框架(Blazor)进行了很多网络开发。 Blazor通过引入“ Razor组件”来为ASP.NET添加组件优先支持。使用Razor组件,Blazor能够提供完整的单页应用程序框架。
自.NET 6以来,使闪电吸引人的一件事是引入热填充。什么是热功能,我们如何使用它?它的局限性在哪里?在本文中,我们将探索大麻中的热线功能,其工作原理以及如何使开发过程更快,更高效。
热层基础知识
热填充功能是一项功能,允许开发人员在应用程序运行时修改代码而无需手动重新启动。换句话说,开发人员可以更改其代码,并立即看到这些更改在运行应用程序中的影响而没有任何停机时间。对于开发人员来说,此功能是一个巨大的节省时间,因为它消除了每次更改时都需要手动启动应用程序的需要。
Blazor的热线功能功能使开发人员可以实时修改其代码,从而更容易调试和测试应用程序。使用热线加载,开发人员可以调整代码并立即查看更改,而不必浪费时间等待应用程序重新启动。
在使用Gulazor中使用热线充电功能时,开发人员应注意一些限制和要求:
- Blazor Hot Reload需要一个受支持的浏览器:要使用Blazor中的热线功能,您需要使用支持WebSockets的浏览器,即Blazor用于热率加载的通信协议。目前,大多数现代浏览器,包括Chrome,Firefox,Edge和Safari,支持Websockets。
- 默认情况下未启用热弹加载:要使用大麻中的热线功能,您需要在项目中明确启用它。这可以通过将
Microsoft.AspNetCore.Components.WebAssembly.DevServerNuget软件包添加到您的项目中来完成,并修改项目的启动设置以启用Hot Reload。 - 有一些绩效的影响:虽然热层加载是一种有价值的工具,但它可能具有一些性能影响,尤其是在处理大型应用程序时。在某些情况下,热填充过程可能会导致应用程序减慢或不反应。
通过牢记这些约束和要求,开发人员可以更有效地使用大麻的热线功能,并避免任何潜在的问题或绩效问题。
另一件事是要了解的是热线加载的局限性。
热重载的局限性
尽管Blazor的热层功能是一个重要的时间节省时间,并且是开发人员的有效工具,但它确实有一些局限性。
首先,它对更改代码的结构的支持有限:虽然Blazor的热填充功能非常适合修改代码的内容,但它的支持有限,因此对更改代码的结构进行了有限的支持。这意味着任何影响代码基础结构的更改,例如重命名类或添加新属性,都可能需要重新启动手动应用程序。
另一个限制是缺乏更改依赖关系的支持:Blazor热线功能的另一个限制是它不支持对应用程序依赖关系的更改。如果开发人员添加或删除依赖关系,则需要手动重新启动应用程序。
请记住,通过热填充,您可能无法保留应用程序状态:Blazor的热线功能功能可能会导致应用程序重新加载时丢失其状态。这意味着开发人员每次更改代码时都必须重新输入数据或重新运行某些过程。
最后,它对调试的支持有限:尽管热弹加德是开发人员调试代码的有效工具,但在所有情况下都可能不起作用。例如,在调试复杂代码或对代码的更改对应用程序的行为产生重大影响时,它可能无效。
总体而言,尽管Blazor的热层功能是必不可少的工具,但要牢记其局限性并了解何时可能需要重新启动手动应用程序,这一点很重要。如果有任何腥味,请像您事先停止并重新启动。
热层的内部
Blazor的热线功能功能可以通过在运行时动态更新应用程序的代码来起作用。当开发人员更改代码时,dotnet运行时监视这些更改并将它们实时应用于运行的大型应用程序。
通过使用客户端和服务器端技术的组合,热力填充功能可以使用。热率加载功能的客户端组件负责监视代码的更改,而服务器端组件负责将这些更改应用于运行应用程序。
开发人员对代码进行更改时,热线功能功能的客户端组件会检测这些更改并将其发送到服务器。然后,服务器将更改应用于正在运行的应用程序中,而不会中断其执行。服务器还在后台编译了修改的代码,以确保更改无缝应用于运行应用程序。
Blazor的热线功能功能使用一种称为IL(中间语言)交换的技术,将更改应用于运行应用程序。 IL交换是一种用新方法代替现有的IL代码的技术。该技术允许应用程序继续运行而不会中断,即使代码正在更新。
为了找出是否应启用热弹加载,在 boot.config.json 的初始响应中需要一组标头。如果找到了ASPNETCORE-BROWSER-TOOLS标头,则大餐将激活一组能力。
通常,我们找到几乎所有静态资源的以下三个自定义标头(但是,如上所述,仅hot-reload仅 boot.config.json 请求是相关的):< br>
DOTNET-MODIFIABLE-ASSEMBLIES: debug
ASPNETCORE-BROWSER-TOOLS: true
Blazor-Environment: Development
这些标头如何进入该过程?通过大发JavaScript。它们连接到创建的bootConfig,该2主要基于 boot.config.json 的内容。现在,拥有ASPNETCORE-BROWSER-TOOLS标头实际上将设置aspnetCoreBrowserTools属性。反过来,如果这是真实的,那么__ASPNETCORE_BROWSER_TOOLS环境变量将设置为其价值。最后,在WebAssembly中运行的.NET代码内部将被拾取并处理。
这个处理方式有多具体?好吧,我们有两个不同的部分:与一开始建立的ws://localhost:57151/YourProjectName/的Websocket连接。该方法用于监视是否进行了更改。在这里,我们的运行应用程序将接收更新,例如:
{
"type": "BlazorHotReloadDeltav1",
"sharedSecret": "...",
"deltas": [
{
"sequenceId": 5,
"moduleId": "ce3aed28-47b4-46e8-b475-9995359d01a2",
"metadataDelta": "...",
"ilDelta": "...",
"updatedTypes": [33554446, 33554456],
"pdbDelta": "..."
}
]
}
有趣的是,type已经版本了 - 这应该确保支持未来.NET版本的规格。据推测,功能以及格式可能会改变。
虽然接收零件已建模为Websocket连接,但也有一个发送零件。发送零件是向https://localhost:7094/_framework/blazor-hotreload的邮政请求。像事前一样,blazor-hotreload不能解决现有或真实的资源。相反,需要由调试运行时提供。
格式类似于从WebSocket收到的消息:
[
{
"sequenceId": 5,
"moduleId": "ce3aed28-47b4-46e8-b475-9995359d01a2",
"metadataDelta": "...",
"ilDelta": "...",
"updatedTypes": [33554446, 33554456],
"pdbDelta": "..."
}
]
的确,这个只是将其发送回接收 /应用的deltas。这有助于.NET计数器部分知道已经应用了什么 - 以及可能仍缺少的内容。
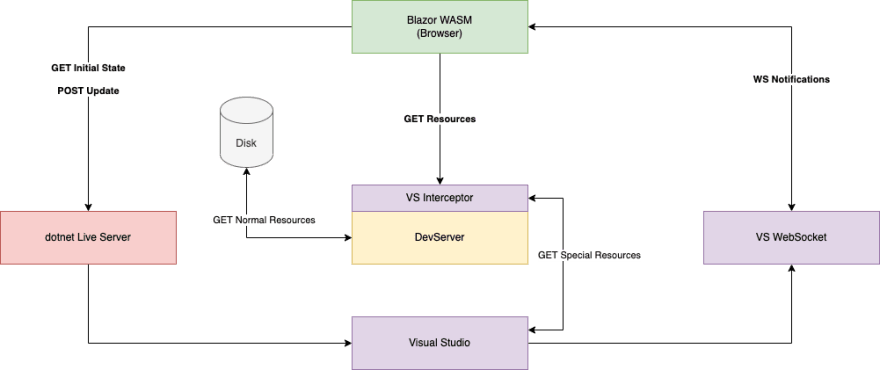
以下图试图将所有这些资源放在体系结构中:
所以让我们回顾一下URL在这里显示的内容以及它们的角色是什么:
-
/_framework/blazor-hotreload:此URL用于在热线功能功能的Visual Studio侧(客户端)和Dev服务器端之间建立连接。当开发人员更改代码时,客户端将向此URL发送请求,以将更改通知服务器。 -
/YourProjectName:此URL用于在热率加载功能的客户端和服务器端组件之间建立Websocket连接。 WebSocket连接用于促进两个组件之间的实时通信,允许服务器在可用时立即向客户端发送更新的代码。
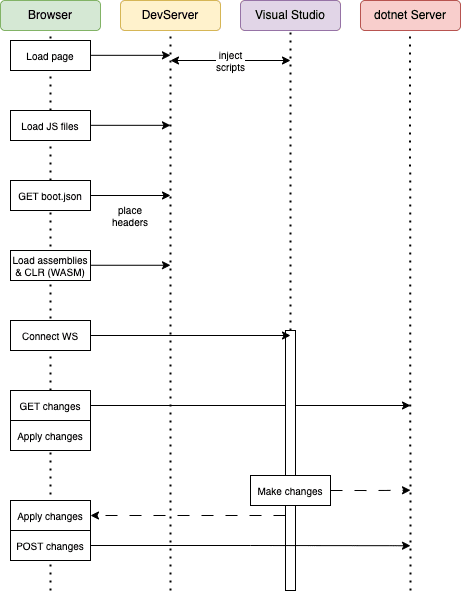
这一切都在以下序列图中:
除了这些URL之外,还可能还有其他“魔术” URL和连接是julazor热线机制的一部分。这些URL和连接可能特定于您正在使用的大麻店的版本或用于开发Glazor应用程序的工具。
奖金:浏览器链接
在讨论有关大型热线充电:/browserLink和/_framework/aspnetcore-browser-refresh.js url的讨论中,还有其他一些URL会不时出现。尽管它们与热重载功能松散相关,但它们的目的与上一节的URL不同。但是,例如,aspnetcore-browser-refresh.js负责建立上一节中提到的WebSocket连接。
这是对每个URL及其在开发过程中的作用的简要说明:
-
/browserLink:此URL用于在Visual Studio中启用浏览器链接功能,该功能使开发人员可以在浏览器中进行交互性调试和修改其代码。浏览器链接可用于执行诸如刷新浏览器,检查DOM和调试JavaScript之类的任务。 -
/_framework/aspnetcore-browser-refresh.js:此URL用于在Visual Studio中启用浏览器刷新,该浏览器允许开发人员在对代码进行更改时自动刷新浏览器。 aspnetcore-browser-refresh.js脚本负责监视服务器在检测到更改时更改和触发浏览器刷新。它还建立了与热线电加载服务器的WebSocket连接,这是首先使此工作的必要条件。
虽然这些URL和功能与Ellazor中的热线充电功能无直接相关,但它们可以与Hot-Reload结合使用以加快开发过程。例如,开发人员可以使用浏览器链接进行交互性调试并在浏览器中修改其代码,同时使用热率加载将更改应用于运行应用程序。
这些URL通过拦截请求来输入我们的应用程序。如果accept标头设置为text/html,Visual Studio将修改请求的响应。在这种情况下,中间件将以下JavaScript代码注入响应:
const s1 = document.createElement('script');
s1.type = "text/javascript";
s1.src = "http://localhost:51554/ff.../browserLink";
s1.async = true;
s1.id = "__browserLink_initializationData";
s1.dataset.requestid = "6e3b...";
s1.dataset.requestmappingfromserver = "false";
s1.dataset.connecturl = "http://localhost:51554/ff.../browserLink";
document.body.appendChild(s1);
const s2 = document.createElement('script');
s2.type = "text/javascript";
s2.src = "http://localhost:5000/_framework/aspnetcore-browser-refresh.js";
s2.onload = () => {
if (typeof __wasmmodulecallback__ !== 'undefined') {
window.__wasmmodulecallback__();
delete window.__wasmmodulecallback__;
}
};
document.body.appendChild(s2);
重要的是,browserLink端点(由Visual Studio实例处理)都不是我们事先提供的aspnetcore-browser-refresh.js文件。 browserLink和browser-refresh.js使IDE(例如Visual Studio)能够与浏览器进行通信。例如,随后在Visual Studio中也可以看到控制台消息。此外,断点是同步和传达的,以使浏览器停止应在哪里。
结论
Blazor的热线功能功能是一个有用的工具,它允许开发人员对其代码进行更改,并将这些更改实时应用于运行应用程序。此功能使用客户端和服务器端技术的组合来监视代码更改并随时应用它们,而不会中断运行应用程序的执行。 Blazor Hot-ReLoad使用一种称为IL交换的技术将更改应用于运行应用程序,用新方法代替了方法的现有IL代码。
在热线充电过程中,您可能会遇到诸如/_framework/blazor-hotreload和WebSocket连接之类的URL。这些URL和连接是热线加载机制的一部分,并促进了客户端和服务器端组件之间的通信。
Blazor还提供了其他开发工具,例如浏览器链接和浏览器刷新,可与热功能加速一起使用,以加快开发过程。虽然热弹加德有其局限性,例如无法处理代码的所有类型的更改,但它是一个有价值的工具,可以帮助开发人员在构建Glazor应用程序时节省时间和精力。总体而言,热层加载是一项有用的功能,它展示了Ellazor致力于提供平稳有效的开发体验的承诺。