成为前端开发人员就像具有创建现实的神奇力量来塑造现实。我们可以修改和即兴创作已经发布的东西,只有少数专业人士喜欢的奢侈品。
在许多领域中,在编写或发布后可以更改的内容存在限制。艺术家无法撤消油漆层来改善其作品,作家在出版后无法修改其书的句子,但是我们开发人员可以!尽管更改代码似乎很简单,但如果不正确完成,可能会导致不利的结果。例如,由于其新代码中的一个小错误,一个组织损失了4.4亿美元,这只是一行代码。无论是很小还是大,都应在生产前进行彻底测试。
作为前端开发人员,我经常花更多的时间在CSS上进行重构,而不是编写它。尽管CSS简单而灵活,但这种简单性引起了许多可能导致性能问题的错误,在当今的世界中,我们必须保持设计和性能。
研究表明,普通用户在访问网站后仅在50毫秒内形成了企业或产品的意见。因此,必须维持您的网站性能以提供无缝的用户体验。随着Core Web Vitals的引入,Google提供了一个框架,用于衡量和改善网站上的用户体验。
运行 Appium 本机和Web应用程序的移动测试。通过即时访问Lambdatest上的真实设备,提高应用程序质量。立即免费注册。
当网站缓慢时,它会迅速使用户沮丧,并使他们离开并寻求更好的选择。 CSS重构来了,这是比以前更好地提高网站性能的最佳选择之一。但是,有时候CSS重构是不必要的,并且不会显着改善绩效。您对此有何看法?
在有关CSS重构的详细教程中,我们将带您进行CSS重构,影响CSS差的因素,CSS重构时遵循的最佳实践以及如何改善CSS Codebase的整体结构。
。影响CSS网站性能差的因素
在研究CSS重构之前,必须了解哪些因素会影响您网站性能的CSS。
css是一种样式表语言,因为我们不必执行任何逻辑。我们要做的就是选择适当的样式属性并使用它。但这正是问题所在,因为没有使用CSS的标准化方法。这可能会导致代码看起来凌乱并影响网站的整体性能。
几乎所有现代网站都使用web design trends,,包括各种CSS animations和CSS transforms & transitions属性,以使其网站看起来更好。但是,使用大量动画或过渡可能会影响网站的整体性能,并使该网站在较慢的设备上都很糟糕。
这是一些影响网站性能上糟糕CS的因素:
-
增加了负载时间
-
降低移动响应能力
-
差的用户体验
-
增加服务器负载
了解核心网络的生命
核心Web Vitals是所有网站所有者都应测量的一系列性能指标,Google将在其工具中显示这些指标。它们是网络生命值的子集,代表用户体验的不同方面。
核心网络生命力是必不可少的,因为它们反映了用户的真实世界体验,并且可以帮助网站所有者提高其网站的性能。
核心网络生命值由三个特定指标组成:
source
1。最大的内容油漆(LCP)
最大的内容涂料是一个性能度量标准,可测量网页加载最突出的内容元素的速度。该元素可以是图像,视频或文本块,而LCP可以测量其在用户屏幕上显示的速度。
,如果在用户点击网页上的2.5秒内发生LCP并开始加载,则可以提供更好的用户体验。
。通过优化LCP,网站所有者和开发人员可以显着提高其网页的负载速度,这可以带来更好的用户体验和更高的参与度。
2。第一输入延迟(FDP)
第一个输入延迟测量网站的交互性,这意味着它可以衡量页面响应用户第一次交互所需的时间,例如单击或点击。
根据Google的说法,要拥有无缝的体验,页面的FID应该少于100毫秒,而300毫秒以上的任何东西都会带来差的用户体验。
3。累积布局偏移(CLS)
累积布局偏移在加载页面时测量页面布局的视觉稳定性,表明加载页面时有多少页元素。
如果页面保持0.1或更少,则可以提供更好的用户体验。如果CLS超过0.25,则导致视觉稳定性差。
 李·罗宾逊@leeerob
李·罗宾逊@leeerob 03:13 AM- 2022年4月13日中线速度 @detroit_bound@Ampol_Moment https://t.co/7dz8ll4zsk
03:13 AM- 2022年4月13日中线速度 @detroit_bound@Ampol_Moment https://t.co/7dz8ll4zsk
根据Google的说法,Core Web Vitals是任何搜索排名算法的基础部分,这意味着具有高生命分数的网站在搜索结果中更有可能出现更高的信息。因此,开发人员需要优化其核心网络生命值的网站,以改善其搜索引擎排名并为访问者提供更好的体验。
在线测试您的网站或Web应用程序iOS浏览器兼容性。使用我们的 iPhone Tester 在最新的iPhone模拟器上进行无缝的跨浏览器测试。免费尝试。
常见的CSS陷阱要避免改善网站性能
当我们担任团队或多个开发人员将代码推到同一文件时,大多数CSS问题就会出现。这可能会导致质量较差的CSS,甚至可能会引起严重的副作用,从而影响整个项目。
以下是您应该避免的一些最常见的CSS陷阱:
-
不一致的命名约定。
-
块:它是指独立实体。将一个块视为有几个孩子的容器。
- 元素:它是没有独立含义的块的一部分
- 修饰符:这些是用于改变外观,行为或状态的块或元素上的标志。
BEM是CSS中最常用的命名惯例之一。您可以根据逻辑命名,但必须遵循块 - element-modifier 格式。
- 代码冗余
每当您拥有巨大的代码库时,我们可能会添加冗余代码,我们首先不会注意到。第一个经验法则是保持法规组织。随着实施的进行,代码库可能具有很大比例的代码冗余!
冗余CSS代码通常是滥用CSS selectors.的书面CSS的结果,请考虑以下示例:
.container > .header {
background-color: blue;
color: white;
font-size: 24px;
}
.header {
background-color: red;
color: black;
font-size: 32px;
}
在这里,第一组样式针对的是 .header 类,该类是具有名称 .container 的类的后代。第二组样式针对.hader类。
由于(>)选择器具有较高的优先级,因此仅应用第一组样式,并且仅应用于标题类的样式是不必要的,并且会导致重复。
- 选择器的使用不正确
正如我们前面提到的,CSS没有给您逻辑错误;由于CSS选择器的使用不正确,我们很容易犯错。让我看一个现实世界的例子。假设您有一个带有许多嵌套HTML元素的网站,例如:
<div>
<div class="container">
<div class="row">
<div class="col">
<p>Some text</p>
</div>
<div class="col">
<p>Some more text</p>
</div>
</div>
</div>
</div>
您可能会想像这样的 p 标签样式:
.container .row .col p {
font-size: 16px;
color: black;
}
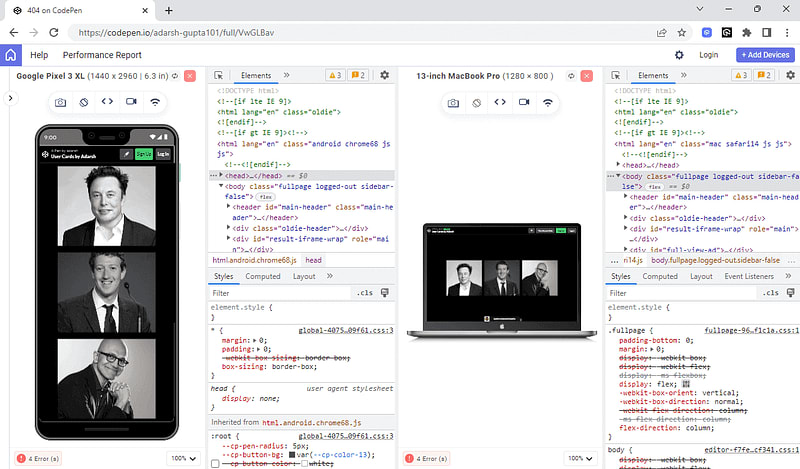
这可能会给您带来预期的结果,但是它也有可能为您带来意外的输出。在这里,您必须注意,我们正在以嵌套的方式穿过HTML Document Object Model (DOM)树。
在找到 p 元素之前,它必须经过三个层次的嵌套元素。这将减慢渲染过程。如果我们只有几种嵌套样式,它会没有什么不同,但是随着代码库的增长,这可能会导致初始页面加载较慢。
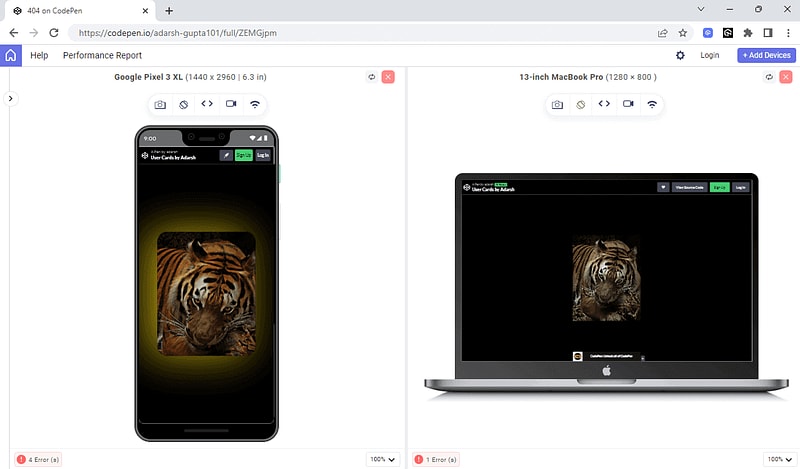
如果网站具有很多嵌套样式,则可能导致初始页面负载较慢,这可能会对其LCP分数产生负面影响。为了说明这一点,我们可以创建两个具有嵌套样式的网页的版本,一个没有LT浏览器。

 AdarshGuptaâ€@adarsh ____ -gupta
AdarshGuptaâ€@adarsh ____ -gupta 15:52 pm -04 2023年1月4日
15:52 pm -04 2023年1月4日
在线 Selenium Grid 在包含3000多个桌面和移动浏览器环境的云基础架构上运行浏览器自动化测试脚本。在云自动化测试网格上进行缩放和测试。
进行硒测试 html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link href="index.css" rel="stylesheet" type="text/css">
</head>
<body>
<section class="hero">
<div class="hero__image">
<img src="https://lh3.googleusercontent.com/jUoaTIlBn5ibfQcND2n5OMD6Z7xoqNj-ShHlFR6QuLffLXD5pS8V2eNg1rGlrsRrnDkoQ28O8UHzqzBQKAGY4l1CS2NQSq2SkRScK6FOjl82jppyohK-" alt="Hero Image">
</div>
<div class="hero__content">
<h1 class="hero__headline">Welcome to Our Website</h1>
<a class="hero__cta" href="#">Learn More</a>
</div>
</section>
</body>
</html>
CSS:
.hero {
background-color: white;
padding: 50px;
}
.hero__image {
margin-bottom: 20px;
width:85px;
}
.hero__image img {
display: block;
max-width: 100%;
height: auto;
}
.hero__content {
text-align: center;
}
.hero__headline {
font-size: 48px;
font-weight: bold;
margin-bottom: 20px;
}
.hero__cta {
display: inline-block;
background-color: #007bff;
color: #fff;
padding: 10px 20px;
border-radius: 5px;
text-decoration:none
}
LT浏览器的性能结果:
现在让我们不用这些嵌套样式尝试:
img{
width:95px;
margin-left:45%;
}
h1{
font-size:40px;
text-align:center
}
p{
font-size:25px;
text-align:center
}
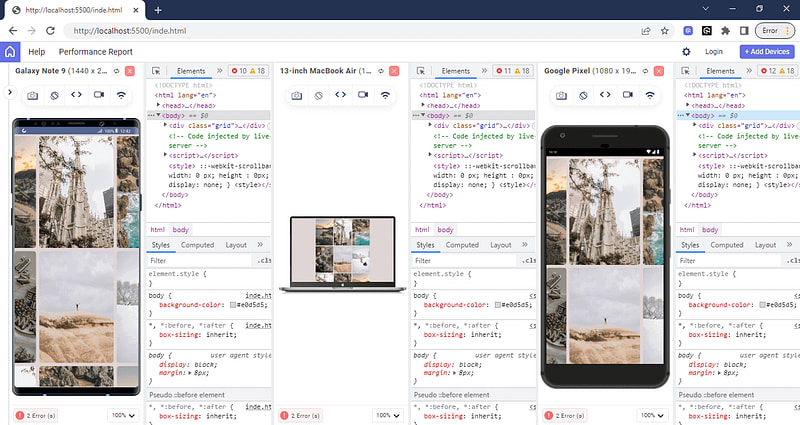
您可以看到,在具有嵌套样式的网站中,速度指数为0.1秒。您现在可以了解嵌套样式如何影响网站的性能。
样式嵌套元素的最佳方法之一是为元素指定ID。 ID选择器比类选择器要快,因为它们是页面唯一的。组织如何编写CSS代码也可以改善渲染时间。在本CSS重构教程的下一部分中,我们将详细介绍这些教程。
- 意大利面条代码
浏览器的工作方式是,他们尝试从HTML DOM树中获取我们要样式的元素并进行样式。当CSS的组织良好时,浏览器可能很难找到所需的样式,从而导致渲染速度较慢。
这里是意大利面条代码的示例,
/* CSS */
.header {
background-color: blue;
color: white;
font-size: 24px;
}
.navbar {
background-color: black;
color: rgb(162, 56, 56);
font-size: 18px;
}
.footer {
background-color: rgb(123, 37, 37);
color: black;
font-size: 14px;
}
.header {
border: 1px solid white;
}
.navbar {
border: 1px solid white;
}
.footer {
border: 1px solid white;
}
在最强大的 Android emulator
在此CSS重构博客部分中,CSS不会按任何特定顺序组织。标题,纳维尔和页脚课程的样式混合在一起,很难快速找到特定元素的样式。
为了改善CSS的组织,您可以按元素对样式进行分组,以便特定元素中的所有样式都在一起。这样,其他从事该项目的开发人员可以更轻松地找到样式。
在CSS重构的此博客中,我们多次使用了类名。现在,只有一个班级名称的更多干净的代码。
干净的代码:
/* CSS */
.header {
background-color: blue;
color: white;
font-size: 24px;
border: 1px solid white;
}
.navbar {
background-color: black;
color: rgb(162, 56, 56);
font-size: 18px;
border: 1px solid white;
}
.footer {
background-color: rgb(123, 37, 37);
color: black;
font-size: 14px;
border: 1px solid white;
}
使用单个CSS文件对于仅具有几页的简单项目可以接受,但是随着项目的增长,将CSS分为单独的文件。
我建议使用不同页面的单独文件,这将有助于减少样式的冲突。您还可以使用单独的文件进行排版,颜色,布局等。
例如,您可以具有这样的文件夹结构:
现在我们知道了一些使我们的CSS多余的已知问题,我们可以研究编写和组织的最佳方法。
CSS最佳实践
CSS是一种灵活的语言;没有特定的撰写CSS的方法,但是您应该遵循一些最佳实践来维护代码。在编写代码时,重要的是要记住,应该以其他团队成员(或开发人员)轻松理解的方式编写。
遵循编写更好CSS的一些最佳实践如下:
适当使用CSS选择器。
危险信号:以无组织的方式使用选择器。
最佳实践:选择选择器的最佳组合。
有许多选择HTML元素的方法,但是我们应该以有效使用的方式使用CSS选择器。您必须知道所有基本和高级CSS选择器。
最常见类型的CSS选择器是
- 类型选择器:它们用于通过其HTML标签名称选择元素,例如 p , h1 和 div 。
/* Selects all p elements */
p {
font-size: 16px;
color: gray;
}
类选择器:这些用于通过其类属性选择元素。类属性以dot(。)开头。它可以分配给任意数量的元素,例如 .header , .container , .Active 等。
/* Selects elements with class "header" */
.header {
background-color: blue;
display:block;
}
ID选择器: ID选择器用于通过其ID属性选择元素。 ID属性以哈希(#)开头,应该在文档中是唯一的,例如 #header , #footer ,##main-content 等。
/* Selects element with id "main-content" */
#main-content {
padding: 20px;
}
属性选择器:属性选择器用于通过其属性和值选择元素,例如 [type =âtexttextâ] , [href^=âhttpsâ] , [alt〜 =â狗] 等。
/* Selects input elements with type "text" */
input[type="text"] {
border: 1px solid gray;
}
伪级选择器: CSS Pseudo-class selectors用于根据其状态或位置选择元素,例如:Hover ,:Active ,:第一儿童等。
/* Selects links on hover */
a:hover {
color: red;
}
伪元素选择器: Pseudo-element selectors用于选择元素的特定部分,例如 :: ,, :: , ::第一字母等。
/* Styles the first letter of p elements */
p::first-letter {
font-size: 16px;
font-weight: normal;
}
组合器选择器:组合器选择器用于根据其与其他元素的关系选择元素,例如 div> p , .container + p 。 header , .header〜。footer 等。
/* Selects all p elements that are direct children of div elements */
div > p {
margin: 0;
}
通用选择器:通用选择器用于选择页面上的所有元素,以 *符号表示。
/* Selects all elements on the page */
* {
box-sizing: border-box;
margin: 0;
padding: 0;
}
使用ID的一个优点是它们是唯一的,一旦我们发现目标元素,我们就不必搜索DOM树的其余部分。但是对于课程,浏览器需要扫描整个DOM。
要编写有效的CSS代码,重要的是要了解这些选择器的特异性如何工作。四个类别定义了选择器的特异性水平:
-
内联样式
-
ids
-
类,伪级,属性选择器
-
元素和伪元素
内联样式的优先级最高,特异性值为1000。每个选择器都有一个标准值来计算选择器的有效特异性。他们是:
-
id的特异性值为100。
-
类选择器(伪级,属性选择器)获得10
的特异性值
-
通用选择器(*),组合器(+,>,〜,â)和否定伪级(:not(:not())具有特异性0,这意味着它们不影响规则的特异性。
-
键入选择器和伪元素(::之前,:: ::之后)的特异性为1。
经验的一个规则是,每当您使用重要规则时,CSS属性都将比其他属性更优先。
CSS中的一般选择器可以处理大多数样式要求,但是高级选择器在定位特定元素时提供了额外的灵活性和精度。一些高级选择器是
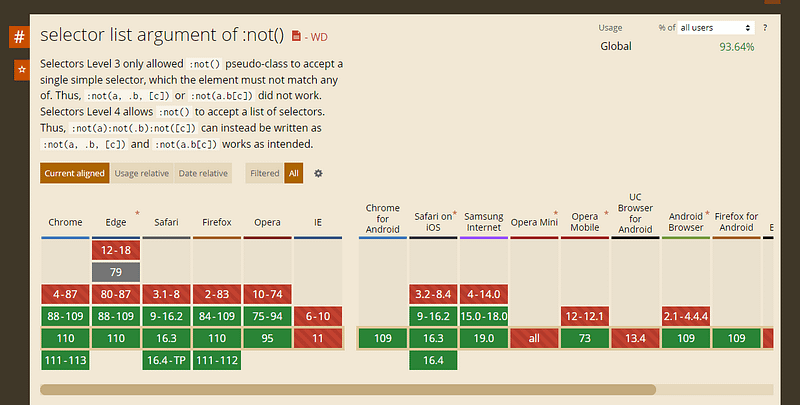
- :not()选择器:它用于选择元素,除了匹配指定选择器的元素。
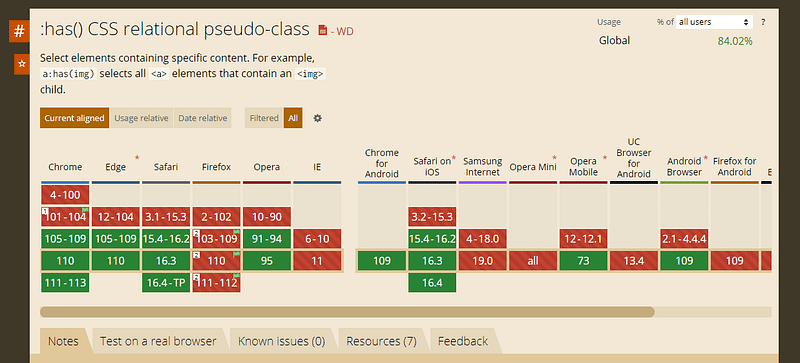
- :has()选择器:它允许您根据是否包含与指定选择器匹配的另一个元素选择一个元素。
- 在使用高级CSS选择器时,必须注意,某些浏览器仍然不支持所有这些选择器。在使用高级选择器之前,我们应确保大多数浏览器支持它们。 与高级选择器相比,编写简单选择器不断改善Web性能,因为当使用类似类或ID(例如ID)(例如浏览器)时,浏览器只需找到目标元素即可。相比之下,如果您使用属性选择器,则必须在整个DOM中进行搜索才能定位。
避免使用内联样式
降标志:使用内联样式并使代码难以阅读。
最佳实践:使用外部样式表具有可维护且可读的代码。
我们都通过添加内联样式开始学习CSS,但这并不是设计应用程序的最佳方法。避免内联风格的主要原因之一是因为它们使我们的代码难以维护。
让我们查看一个示例(不可读的HTML CSS代码),以了解我的意思:
硒 WebdriverIO 是基于JavaScript的测试自动化框架,建立在nodejs上。通过本指南学习如何使用WebDriverio执行Web自动化测试。
<div style="
width: 100%; height: 300px; background-color: blue; color: white; font-size: 20px; font-family: Arial; text-align: center; line-height: 300px; border-radius: 20px; box-shadow: 10px 10px 5px gray; position: relative; top: 50px; left: 50px; transform: rotate(45deg);">
This is a heavily styled div :)
</div>
您可以看到上述代码使开发人员难以理解,这使得维护代码库,导致代码重复,使其难以重复使用样式,并且很难使用CSS预处理程序。
必须记住,某些JavaScript libraries或JavaScript frameworks可能会增加内联样式。因此,您应该查看代码库,并确定可以重构并替换为类的内联样式。
使用一致的测量单位。
红旗:使用CSS单元的混合物。
最佳实践:在整个代码中使用一致的测量单位。
CSS提供各种测量单元,在定义网页上元素的大小,间距和位置时,将允许更大的灵活性和特异性。我们将研究一些最常见的单元,并了解何时何地使用它们:
-
像素(px):像素是CSS中边缘通常使用的测量单位。一个像素在计算机屏幕上等于1/96的1/96。
-
em: em是测量的相对单位,这意味着它相对于元素的字体大小。一个em等于元素的字体大小。
-
rem: rem也是测量的相对单位,但相对于根部元素的字体大小,通常是元素。一个REM等于根部元素的字体大小。
-
百分比(%):一个百分比是测量的相对单位,这意味着它与母元素相对。百分之一等于父元素宽度或高度的1/100。
何时使用相对单位:
使用 em , rem ,%, vw 的相对单位有很多好处 vh , fr 等。即使在某些情况下需要PX和PT,它们也应用于静态设计。由于浏览器很灵活,因此我们的网站和单元也应如此。
下面提到了一些有关使用相对单元的一般准则:
用于响应式布局:
响应能力是我们在创建网页设计时应考虑的第一个因素。桌面用户通常会并排多个标签,他们不希望该网站在调整窗口时看起来很混乱。
要创建responsive design布局,有必要使用相对单元来确保您的网站适用于不同的screen sizes and screen resolutions.
用于移动布局:
如前所述,响应式布局是modern web design的重要因素,移动设备的用户应具有与桌面用户相同的经验。
移动屏幕通常很小,因此对于test for mobile design来说,要确保字体和其他设计元素在较小的屏幕上可访问且可访问。
用于指定字体大小:
字体和字体尺寸是您内容中最重要的部分之一。建议将相对单元用于字体,因为它可以根据用户的设备进行扩展,并在所有设备上提供更好的体验。
请阅读我们给CSS font spacing大师的完整文章,该文章涵盖了所有技巧和技巧的完美版式。
到目前为止,哪个是最想要的 automation testing tools 到目前为止爬上了梯子的顶部?让我们看看。
用于元素定位和间距:
在使用静态值进行间距和定位时发生的一个问题是,在较小的屏幕上,我们的内容看起来很拥挤,并且很难阅读。使用相对单元可以通过调整间距和定位来解决此问题。
一致使用测量单元可以帮助您使CSS代码更具可读性和可理解。您可能不确定使用数值,甚至不确定属性的最佳价值,对吗?接下来,让我们看看。
避免使用魔法数字。
降信号:使用一个随机值仅仅是因为它起作用。
最佳实践:使用关键字或变量或常数来定义值。
像我们这样的开发人员有这种使用魔法数字的趋势。魔术数是使用的值,因为它只是有效的。它可能在您的机器上工作,但对于其他人来说,它不会
使用代码中的魔法数字可能会使其他开发人员感到困惑,甚至您也无法解释其工作原理。
例如,而不是写作:
div {
margin-top: 10px;
padding: 20px;
font-size: 12px;
}
最好使用变量或常数来定义这些值并给它们一个有意义的名称,以反映其目的。
:root {
--header-height: 60px;
--header-padding: 20px;
--header-font-size: 14px;
}
.header {
height: var(--header-height);
padding: var(--header-padding);
font-size: var(--header-font-size);
}
-
在此示例中,值60px,20px和14px被替换为具有有意义名称的变量。这清楚地表明, height-height 变量用于标题的高度, header-padding 变量用于填充标题和 header-font-size 变量用于标题的字体大小。
-
如果您将来需要更改这些值,则只需要更新一个变量,它将应用于使用它的所有元素。这使您的代码更加可维护和易于错误。一种推荐的方法是使用相对单元,因为该值根据视口动态变化。
-
您也可以使用布局,我们将在此CSS重构教程的下一部分中介绍。
-
使用CSS速记属性。
-
危险信号:使用过度特异性的CSS选择器。
最佳实践:使用最简单,最有效的CSS选择器来定位元素。 -
在编写CSS时,我们有两个选项:为特定属性编写特定值,例如 margin-left:25px ;或使用Shorthand Margin 属性进行相同的操作。
-
速记属性就像其他任何CSS属性一样,但是它们允许您同时设置多个其他CSS属性的值。您可以使用速记属性编写更多简洁的CSS,节省时间并提高可读性。
-
例如,而不是写作:
div {
padding-top: 10px;
padding-right: 20px;
padding-bottom: 30px;
padding-left: 40px;
}
您可以使用填充速记属性一次指定所有四个属性。
div {
padding: 10px, 20px, 30px, 40px;
}
重要的是要注意,并非所有属性都有简写符号,有些属性可能具有不同的值。
例如,下面给出了边缘速记属性的语法:
*{
margin: <top> <right> <bottom> <left>;
}
-
是元素顶部的边距。 -
是元素右侧的边缘。 -
<底部>是元素底部的边距。
-
是元素左侧的边距。
我们可以在为这些属性编写值的同时遵循一些实践,以保持其可读性。让我们接下来讨论这些。
使用flexbox或网格布局
reg标志:使用边缘和填充定位。
最佳实践:使用flexbox和网格等布局进行定位。
css flexbox和网格布局是简单的布局,但是我们可以与它们创建高级布局。 CSS Flexbox用于一维布局,例如沿行或列对齐项目,最适合小型布局。相比之下,CSS Grid用于二维布局,在网格中排列项目。
使用CSS Flexbox和网格的一个关键优势是使我们的CSS代码更加可维护和简洁。大多数初学者开发人员犯了一个错误,即将项目与保证金和填充等属性进行对齐,这是一个禁止的!
这是一个示例,说明只有几行CS可以创建一个对UI友好的布局,而如果我们将静态定位与填充和边距一起使用,则很难保持响应能力。
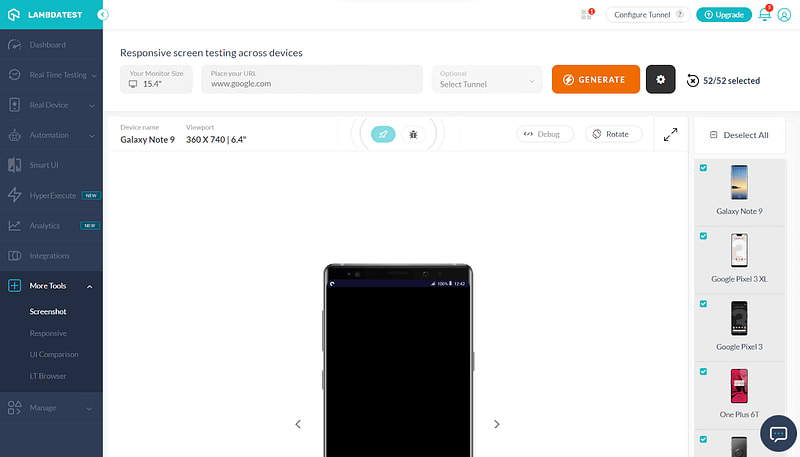
您可以使用LT浏览器2.0执行website responsive test,并使用不同设备的Lambdatest平台进行响应屏幕测试。
本文解释了 emulator vs simulator vs真实的设备差异,其中的学习可以帮助您为业务选择正确的移动测试解决方案。
直觉要学习如何执行responsive testing,请观看我们在Lambdatest平台上执行响应式测试的视频。
此外,请订阅我们的LambdaTest YouTube Channel,以了解Selenium,Playwright,Appium等网络自动化工具。
<html>
<body>
<div>
<img src="https://images.pexels.com/photos/9969240/pexels-photo-9969240.jpeg?auto=compress&cs=tinysrgb&w=600"/>
<img src="https://images.pexels.com/photos/8717959/pexels-photo-8717959.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1"/>
<img src="https://images.pexels.com/photos/9206602/pexels-photo-9206602.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1"/><img src="https://images.pexels.com/photos/9206602/pexels-photo-9206602.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1"/>
</div>
</body>
</html>
style.css:
body{
background:black;
}
div{
display:flex;
height:100vh;
justify-content:center;
align-items:center;
}
img{
width:20%;
height:45%;
border-radius:5%;
object-fit:cover;
margin:10px;
filter: grayscale(100%);
transition:0.9s ease-in-out;
}
img:hover{
filter: grayscale(0%);
width:35%;
border-radius:0;
}
@media only screen and (max-width:600px){
img{
width:10%
}
img:hover{
width:40%;
}
}
body {
background: black;
}
div {
display: flex;
height: 100vh;
justify-content: center;
align-items: center;
}
img {
width: 20%;
height: 45%;
border-radius: 5%;
object-fit: cover;
margin: 10px;
filter: grayscale(100%);
transition: 0.9s ease-in-out;
}
img:hover {
filter: grayscale(0%);
width: 35%;
border-radius: 0;
}
@media only screen and (max-width: 600px) {
img {
width: 10%;
}
img:hover {
width: 40%;
}
}
Flexbox和网格布局也使创建可重复使用和模块化的布局组件变得更加容易,这是编写更好的CSS的重要方面。它们提供了一种创建布局组件的方法,您可以在网站的不同页面或部分重复使用,这使得将来更新代码变得更加容易。但是,我们如何在CSS中使用可重复使用的代码?该CSS重构教程的以下各节将涵盖如何进行。
使用可重复使用的代码
降信号:使用CSS中的重复代码。
最佳实践:使用类选择器中使用CSS中的可重复使用代码。
尽可能重复现有的CSS代码可以帮助您避免代码重复并减少手动编写的代码量。重复使用也可以使您的代码更具可读性,这是最好的实践之一。
这是使用可重复使用的CSS代码的几种方法:
使用类:
而不是重复相同的代码,而是创建一个可以用来定义想要的特定样式的公共类名称,并将其应用于需要它们的元素。
在下面的示例中,您可以查看如何使用COONMAL类 element 如何减少代码的重复至少三遍:
<div class="container">
<!-- lambdatest -->
<div class="element elon">
<div class="social-icons">
<a href="#"><i class="fab fa-facebook-f"></i></a>
<a href="#"><i class="fab fa-twitter"></i></a>
<a href="#"><i class="fab fa-youtube"></i></a>
</div>
</div>
<div class="element mark"> <div class="social-icons">
<a href="#"><i class="fab fa-facebook-f"></i></a>
<a href="#"><i class="fab fa-twitter"></i></a>
<a href="#"><i class="fab fa-youtube"></i></a>
</div></div>
<div class="element jeff">
<div class="social-icons">
<a href="#"><i class="fab fa-facebook-f"></i></a>
<a href="#"><i class="fab fa-twitter"></i></a>
<a href="#"><i class="fab fa-youtube"></i></a>
</div></div>
</div>
在3000多个浏览器上在线执行手动或自动交叉 browser test 。使用最强大的交叉浏览器测试工具在线部署和扩展。
CSS:
*{
margin:0}
.container{
display:flex;
justify-content:center;
align-items:center;
background:black;
height:100vh
}
.element{
margin:10px;
filter:grayscale(90%);
}
.element:hover{
margin:40px;
filter:grayscale(0%) brightness(85%);
box-shadow: -12px 10px 16px #ffffff;
}
.elon{
background: url('https://static.dezeen.com/uploads/2021/06/elon-musk-architect_dezeen_1704_col_0.jpg') center center no-repeat;
background-size: 300px;
height: 379px;
width: 300px;
transition: 0.75s ease-in;
}
.elon:hover{
background: url('https://static.dezeen.com/uploads/2021/06/elon-musk-architect_dezeen_1704_col_0.jpg') center top no-repeat;
background-size: 600px;
background-radius:100%;
border-radius:30px
}
.jeff{
background: url('https://imageio.forbes.com/specials-images/imageserve/5d6ae14f673aa300083caf99/0x0.jpg?format=jpg&crop=2923,2926,x3051,y26,safe&height=416&width=416&fit=bounds') center center no-repeat;
background-size: 300px;
height: 379px;
width: 300px;
transition: 0.75s ease-in;
}
.jeff:hover{
background: url('https://imageio.forbes.com/specials-images/imageserve/5d6ae14f673aa300083caf99/0x0.jpg?format=jpg&crop=2923,2926,x3051,y26,safe&height=416&width=416&fit=bounds') center top no-repeat;
background-size: 600px;
border-radius:30px;
}
.mark{
background: url('https://upload.wikimedia.org/wikipedia/commons/0/01/Mark_Zuckerberg_at_the_37th_G8_Summit_in_Deauville_018_square.jpg') center center no-repeat;
background-size: 300px;
height: 379px;
width: 300px;
transition: .75s ease-in-out;
}
.mark:hover{
background: url('https://upload.wikimedia.org/wikipedia/commons/0/01/Mark_Zuckerberg_at_the_37th_G8_Summit_in_Deauville_018_square.jpg') center top no-repeat;
background-size: 600px;
border-radius:30px
}
.fa-facebook-f{
color:blue
}
.social-icons a {
display: inline-block;
margin: 0 10px;
}
.social-icons a i {
color:#f0ffff;
font-size: 28px;
}
.social-icons a i:hover {
color: #ccc;
}
.social-icons{
position:absolute;
display:flex;
background:transparent;
width:100%;
justify-content:space-evenly;
align-items:center;
border-radius:50%;
top:80%;
opacity: 0;
transition: opacity 0.4s ease-in-out;
}
.element:hover .social-icons{
transform: translateX(0%);
opacity: 1; opacity: 1;
}
.social-icons a {
display: inline-block;
margin: 0 10px;
opacity: 0;
animation: fade-in 0.5s ease-in-out forwards ;
}
@keyframes fade-in {
from { opacity: 0; }
to { opacity: 1; }
}
@media only screen and (max-width:600px){
.container{
flex-direction:column;
}
.element:hover{
background-size:300px
}
}
<div class="container">
<!-- lambdatest -->
<div class="element elon">
<div class="social-icons">
<a href="#"><i class="fab fa-facebook-f"></i></a>
<a href="#"><i class="fab fa-twitter"></i></a>
<a href="#"><i class="fab fa-youtube"></i></a>
</div>
</div>
<div class="element mark"> <div class="social-icons">
<a href="#"><i class="fab fa-facebook-f"></i></a>
<a href="#"><i class="fab fa-twitter"></i></a>
<a href="#"><i class="fab fa-youtube"></i></a>
</div></div>
<div class="element satya jeff">
<div class="social-icons">
<a href="#"><i class="fab fa-facebook-f"></i></a>
<a href="#"><i class="fab fa-twitter"></i></a>
<a href="#"><i class="fab fa-youtube"></i></a>
</div></div>
</div>
Resources
在上面的示例中,我们在元素类的帮助下减少了代码的重复,否则我们将一次又一次地提供相同的样式。 em>和 .elon。
使用CSS变量:
我们可以使用CSS变量进一步减少代码重复。这使得可以轻松地在一个地方更改属性,并在任何地方使用它进行更新。在示例中,我们多次使用了相同的属性值。我们可以通过使用全局变量: root 这样避免这种情况:
:root {
— img-size: 300px;
— img-size-hover: 600px;
— border-radius: 30px;
}
还有许多其他方法可以减少代码重复,例如使用CSS继承,但是当我们想要具有几个不同特征的相同类型的元素时,我们不能依赖CSS继承。
使用移动第一方法
降火标志:设计仅在桌面设备上正常工作。
最佳实践:设计一个移动优先台式机,在更高的决定比率上扩展。
根据Thinkwithgoogle的一项研究,在移动设备上经验不佳的人不太可能进行62%的购买,无论您的营销活动多么美丽或以数据为导向的人。
只有数十亿人仅通过其移动设备访问网站,我们应该专注于为智能手机用户建立无缝体验。该研究还表明,有58%的用户对移动网站或应用程序记住自己是谁和过去行为的公司感到更加有利。
这些数字是一个事实,即拥有更好的数字体验可以使您的客户记住您,这对于所有企业来说都是不可或缺的一部分。
mobile-first approach的主要原理是该站点应在移动设备上具有功能齐全且可用,然后在具有其他功能和功能的较大屏幕上逐步增强。仅针对不同设备优化CSS可以在移动设备上带来良好的性能。
大多数时候,我们将使用一些样式库来实现这一目标。一些最受欢迎的CSS库,例如
-
bootstrap: Bootstrap是best CSS frameworks之一,它提供了移动优先的网格系统和一组预先设计的UI组件。它旨在使使用mobile-first website designs的响应应用程序易于创建。
-
tailwind CSS: Tailwind CSS是一个实用程序首先CSS框架,提供了一组低级实用程序类,可用于构建自定义设计。它旨在高度定制和适应性,对于想要创建独特设计的开发人员来说,它是一个绝佳的选择。
-
基础: Foundation是另一个流行的CSS框架,可提供移动优先的网格系统和一组预先设计的UI组件。它还包括一组SASS变量和Mixins,可以轻松自定义设计。
-
Bulma: Bulma是一个轻巧的CSS框架,可提供移动优先的网格系统和一组预设的UI组件。它旨在易于使用和自定义,这是CSS Frameworks新开发人员的绝佳选择。
您是否正在使用 Playwright 进行自动化测试?使用lambdatest云立即在50+浏览器/OS组合上立即运行剧作家测试脚本。免费注册。
source
移动响应能力对于搜索引擎优化(SEO)也很重要,因为诸如Google之类的搜索引擎在其搜索排名中优先考虑mobile-friendly websites。
您也可以使用响应式设计技术,例如CSS media queries,来确保网站在所有设备上看起来和性能都很好。
以下是某些设备屏幕的一些最常见的媒体查询。
/* Target screens with a minimum width of 600px */
@media (min-width: 600px) {
/* styles go here */
}
/* Target screens with a maximum width of 600px */
@media (max-width: 600px) {
/* styles go here */
}
/* Target screens with a width between 600px and 900px */
@media (min-width: 600px) and (max-width: 900px) {
/* styles go here */
}
/* Target screens with a resolution of 2dppx or higher */
@media (min-resolution: 2dppx) {
/* styles go here */
}
/* Target screens in landscape orientation */
@media (orientation: landscape) {
/* styles go here */
}
/* Target screens in portrait orientation */
@media (orientation: portrait) {
/* styles go here */
}
/* Target screens with a color index of at least 8-bits */
@media (min-color-index: 8) {
/* styles go here */
}
/* Target screens with a color index of at most 8-bits */
@media (max-color-index: 8) {
/* styles go here */
}
优化网站性能的一种方法是使用媒体查询进行拆分和有条件加载样式。根据设备宽度,我们可以为不同的维度创建多个样式表并相应地加载它们。
这是一个示例,其中有代码段,用于使用媒体查询根据屏幕大小进行有条件加载样式表:
<!-- Load small screen stylesheet for screens up to 480 pixels wide -->
<link rel="stylesheet" media="(max-width: 480px)" href="small-screen.css">
<!-- Load medium screen stylesheet for screens between 481 and 768 pixels wide -->
<link rel="stylesheet" media="(min-width: 481px) and (max-width: 768px)" href="medium-screen.css">
<!-- Load large screen stylesheet for screens above 768 pixels wide -->
<link rel="stylesheet" media="(min-width: 769px)" href="large-screen.css">
上面的代码告诉浏览器仅在满足条件时加载样式表。您可以使用LT浏览器进一步测试网站的移动响应能力,该浏览器可让您查看网站如何看待不同的设备比率
您也可以直接从浏览器进行调试,并使用Inspect工具找到适当的样式。
删除未使用的CSS
降火标志:忽略新代码并将其保持原样。
最佳实践:删除不需要的代码,以减少CSS文件的大小。
清理代码(重构)时,您可能会留下未使用的旧样式或添加未使用的新样式。这些未使用的样式增加了文件的大小并可能引起问题。
您可以手动删除冗余代码,或者可以使用Purgecss或Purifycss之类的库,该库分析您的HTML和CSS文件并删除未使用的任何CSS代码。
>将未使用的CSS代码留在您的文件中会不必要地增加文件大小,这可能会导致页面加载时间缓慢,提高带宽使用情况并对用户体验产生负面影响。但是,在删除不需要的CSS时,我们应该足够小心,否则我们可能会删除有用的代码。
审核CSS法规的健康
为了改善您的CSS代码并避免错误,必须考虑一个明确的目标,并使用客观数据在CSS代码重构过程中设置可衡量的目标。应考虑诸如目标文件大小,选择器特异性,CSS代码复杂性和几个媒体查询之类的因素以提高代码质量。
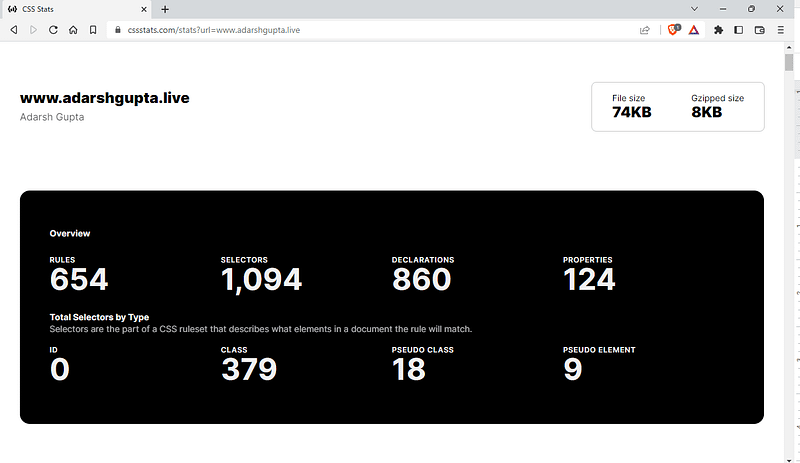
CSS统计:
在审核或准备CSS重构时,有许多有用的工具可以提供有关CSS代码库的概述和统计信息。最受欢迎的工具之一是CSS统计。
在撰写本文时,我使用CSS统计数据审核了我的网站,发现文件大小约为74 kb,即使网站是single-page application.
,这也很大。CSS统计数据的一些关键功能是:
-
分析CSS代码: CSS统计数据可用于提供有关选择器,属性和声明数量的见解。
-
了解复杂性: CSS统计数据可以显示代码中使用的唯一字体大小,颜色和其他CSS属性的数量,以识别可能可以简化的区域。
-
与基准进行比较: CSS统计数据可以将网站的CSS代码与行业基准进行比较,并提供有关改进领域的见解。
使用CSS统计数据,您可以分析在哪里改进以及如何使代码更好,并且该工具很好地概述了CSS质量,这些质量很难手动发现。许多其他工具可用于实现同一件事。
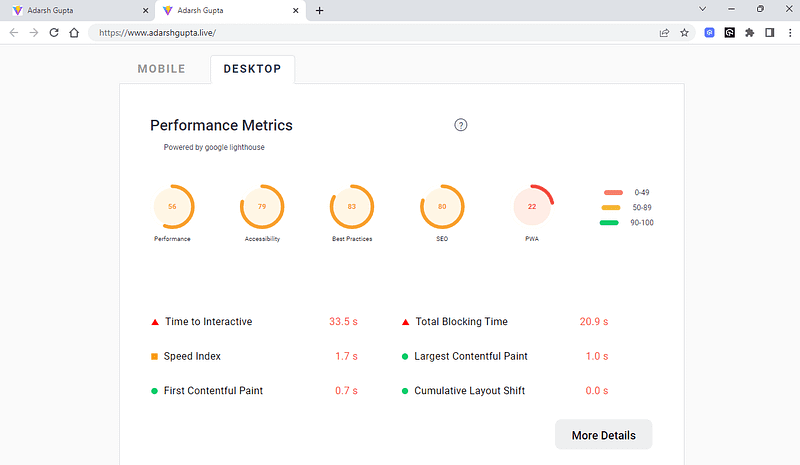
Google灯塔
Google开发的免费和开源工具审核了网页的性能和可访问性。它提供了一个审核功能,可以分析您网站的CSS代码,并提供有关在何处以及如何改进的建议。
让审核网站并进行分析。
您可以看到我的网站的性能仅为56%。这还不够好,原因是资产,例如图像,JavaScript,CSS等,以及花费很长时间加载的样式。
使用我们的LT浏览器2.0,您可以分析诸如第一个内容涂料,交互式,最大的内容涂料,速度索引,累积布局偏移等指标,等等。
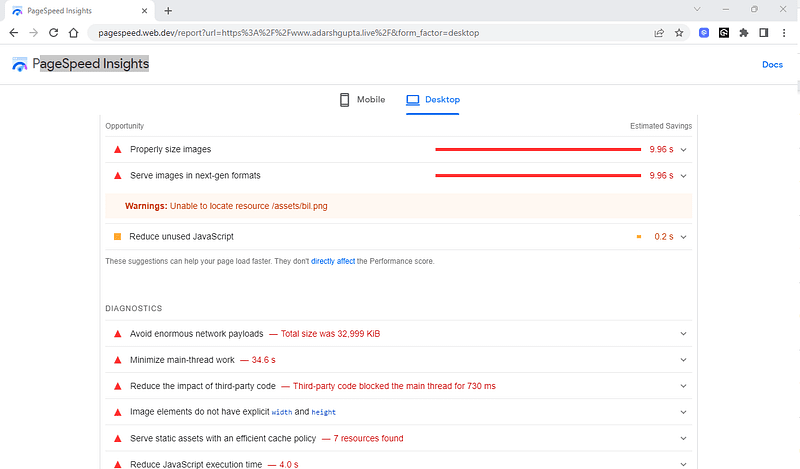
PagesPeed Insights
这是由Google创建的Web工具,可帮助开发人员分析其在移动设备和桌面设备上的网页的性能。如果您想要更多有关改进地点的数据,请使用许多诊断技巧来简化洞察力。
PagagesPeed Insight建议优化图像,利用浏览器缓存以及最小化页面提出的请求数量。它还提供了有关第一个内容的油漆,最大的内容涂料,响应时间等的指标。
大多数时候,我们可以通过制造样式和资产非渲染阻止来优化性能和页面加载,我们将在下一节中进行讨论。
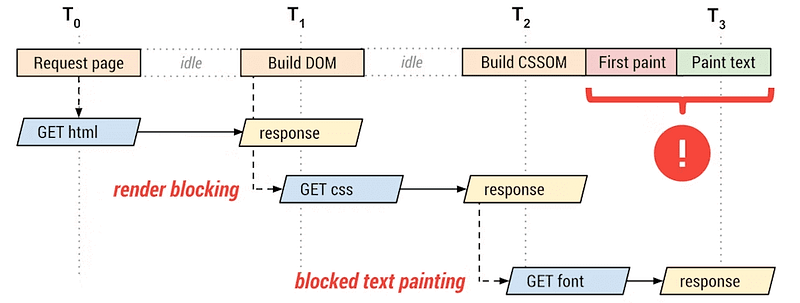
消除渲染阻断CSS
默认情况下,CSS可以放慢网站渲染的速度,因为浏览器不会显示任何内容,直到加载CSS为止。重要的是要保持CSS代码较小,尽快加载它,并使用媒体类型和查询避免阻止渲染。
Black Box testing ?不用担心;我们将介绍什么是黑匣子测试,优点,缺点,类型和技术。
使CSS非渲染障碍物的一种方法是推迟CSS,这意味着只有在HTML含量满载后才能使我们的CSS渲染。但这会创造出糟糕的用户体验,因为用户将在相当长的一段时间内看到您网站的无样式版本,称为无风格的内容(FOUC)。但是这里的优点是我们可以提高LCP的核心网络生命分数。
管理CSS渲染的有效解决方案是仅加载渲染用户看到的网站部分所需的最小CSS数量,然后稍后加载其余的CSS。这可以在优化网站的加载时间时改善用户体验。
您可以使用异步加载来推迟CSS,例如
<link rel="preload" href="styles.css" as="style" onload="this.onload=null;this.rel='stylesheet'">
<noscript><link rel="stylesheet" href="styles.css"></noscript>
在这里,链接 rel =preloadâ as = syte 要求样式异步。您还需要为无法执行JavaScript的浏览器提供后备。
优化Web布局和定位
我们使用CSS来定位一个元素来改进UI,并且有很多方法可以实现这一目标。如前所述,使用边距和填充的定位不是最好的方法,因为它会破坏某些设备上的样式。
让我们以一个例子为例,并将其可视化:
html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="app.css">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div class="container">
<img class="social" src="https://www.freepnglogos.com/uploads/discord-logo-png/concours-discord-cartes-voeux-fortnite-france-6.png"/>
<img class="social" src="https://upload.wikimedia.org/wikipedia/commons/thumb/a/a5/Instagram_icon.png/2048px-Instagram_icon.png" alt=”instagram”/>
<img class="social" src="https://upload.wikimedia.org/wikipedia/commons/thumb/9/91/Octicons-mark-github.svg/2048px-Octicons-mark-github.svg.png" alt=”github”/>
<img class="social" src="https://upload.wikimedia.org/wikipedia/commons/thumb/4/4f/Twitter-logo.svg/1200px-Twitter-logo.svg.png" alt=”Twitter”>
<img class="social" src="https://upload.wikimedia.org/wikipedia/commons/e/ef/Youtube_logo.png" alt=”Youtube”/>
</div>
<p class=”paragprah__one”>Welcome to my social media page</p>
</body>
</html>
CSS:
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Poppins', sans-serif;
}
.container{
display: block;
width: 100%;
height: 100px;
}
.social{
width: 100px;
height: 100px;
object-fit: contain;
margin: 10px;
padding: 10px;
border-radius: 49%;
/* shadow */
box-shadow: 10px 10px 15px 1px rgba(0,0,0,0.2);
overflow: hidden;
}
p{
font-size: 25px;
font-weight: 600;
color: #000;
margin: 10px;
padding: 10px;
}
输出:
在这里,您可以看到桌面版本看起来不错,但是在移动版本上,UI迷失方向。因此,不建议使用保证金或填充属性来制作布局。现在,我们可以使用Flexbox布局使此UI看起来更好。
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Poppins', sans-serif;
}
.container{
display: flex;
width: 100%;
flex-wrap: wrap;
justify-content: center;
align-items: center;
}
.social{
width: 100px;
height: 100px;
object-fit: contain;
margin: 10px;
padding: 10px;
box-shadow: 10px 10px 15px 1px rgba(0,0,0,0.2);
overflow: hidden;
}
p{
font-size: 25px;
font-weight: 600;
color: #000;
margin: 10px;
padding: 10px;
text-align: center;
}
您可以从输出中看到为什么使用flexbox这样的布局可以在所有维度上改善布局。
这些布局也更有效,更灵活,需要不太复杂的CS和JavaScript。使用CSS网格和Flexbox也可以帮助您减少页面上的元素数量,从而改善加载时间。
我们研究了CSS的一些最佳实践,现在让我们将注意力转向一些可以帮助我们的外部工具。
在此 System testing 教程中,了解系统测试为何很重要,并且系统测试过程的所有复杂性
使用PostCSS优化CSS工作流程
随着对诸如tailwind的图书馆的需求增加,越来越多的开发人员在其项目中使用邮政信箱。 PostCSS每周从NPM经理下载约7000万。
PostCSS是使用JavaScript插件转换CSS样式的工具。它允许您使用尚未得到所有浏览器支持的现代CSS功能,并添加新的CSS功能,例如变量,功能和Mixins。
尽管有名字,PostCSS不仅是处理前或后处理器;具体而言,它是一种转换器,它将特殊的邮政插件语法变成香草CSS。
使用Postcs的一些好处包括
-
浏览器的兼容性: Postcss自动将所有浏览器支持的现代CSS功能转换为兼容。
-
性能:通过缩小和优化您的CSS代码,PostCSS可以帮助改善网站或Web应用程序的整体性能。
-
自定义:提供可用于自定义CSS的各种插件,例如添加CSS variables,功能和Mixins。
-
可维护性: Postcss可以通过提供诸如固定和源映射等功能来帮助您的CSS更加可维护。
-
灵活性: Postcss是一种高度灵活的工具,可以与其他库和框架一起使用,例如Tailwind,Foundation和Bulma。
-
兼容性: Postcss与广泛的CSS语法兼容,并且可以处理现代和传统CSS。对于想要确保其CSS代码与各种浏览器和设备兼容的开发人员来说,这是一个流行的选择。
Postcss可以与其他工具一起使用,例如Sass,Light和Stylus以及CSS框架和库等预处理程序。它消除了我们在考虑跨平台支持时必须做的额外工作。
使用CSS预处理器
如今,大多数开发人员都使用CSS Preprocessors进行样式,因为它通过向CSS添加功能来帮助它们,从而使CSS更易于维护和扩展CSS代码。
CSS预处理器的一些主要特征是:
-
使用变量:预处理器允许您在变量的帮助下编写可重复使用的代码。您可以存储该值并在整个样式表中重复使用。
-
嵌套样式:嵌套比CSS具有相当大的优势,因为它会创建类似于您使用HTML的视觉层次结构。
-
操作:您可以使用诸如Sass和更少的预处理器进行计算。
-
功能和混合素:预处理程序提供功能和混合素,这可以帮助您的CSS代码更有效和可重复使用。函数可用于执行计算,Mixins可用于重复使用不同选择器的一组样式。
-
提高可读性:在变量,嵌套和功能的帮助下,预处理器可以使您的CSS代码更容易读取和可理解,这使更新和维护变得更容易。
-
浏览器兼容性:一些预处理程序,例如AutoPrefixer,可以自动将前缀添加到您的CSS中,这意味着您的代码将在更多的浏览器上工作,而无需手动添加前缀。 /p>
虽然CSS预处理器有很多选项,但一些最常用的选择是:
sass
SASS代表语法上很棒的样式表,是CSS预处理器,它为CSS赋予了超级大国,使其更容易使用,减少重复并节省时间,可以轻松使用CSS行较少的CSS线。
SASS的某些功能是
-
参考符号(&):参考符号允许您引用父元素,并且在选择器后也可以使用与IE相关的问题作斗争。
-
部分和@Import指令: partials和@import指令使代码更模块化,将其分为较小的粒子,然后将它们分组为Mixins,设置(定义变量),等。
-
函数:函数是内置的,可用于颜色,字符串和数字相关的操作。
少
线性样式表(或简单)是另一个流行的CSS预处理器,它提供了类似于SASS的功能,例如变量,嵌套和功能。它还对操作和功能具有内置的支持,使创建复杂样式变得容易。
少的一些功能是
-
实时文件监视:在更新时可以实时显示并实时遵循文件的内容。此方便的功能用于监视日志文件,例如,将新数据添加到它们中。
-
文本搜索和突出显示:更少允许您在文件中搜索文本并突出显示搜索词的所有实例。
-
显示压缩文件的显示:更少可以显示压缩文件的内容,而无需先手动压缩它们。当使用难以处理的大型代码时,这很有用。
手写笔
这是一种动态样式的预处理器语言,该语言汇编成Vanilla CSS中。萨斯和更少影响其设计。
手写笔的某些功能是
-
内置功能:手写笔提供了许多内置功能,可让您在样式表中操纵值,例如颜色操作,数学功能和字符串操作。
-
嵌套语法:手写笔使您可以嵌套CSS选择器和属性,从而易于创建良好的且易于阅读的样式表。
-
条件语句:手写笔支持有条件的语句,例如if/else and switch,使您可以在样式表中创建复杂的逻辑。
在组织大规模项目的CSS时要记住的关键因素
一旦您开始团队工作,您可能会使用大型代码库,组织CSS可能令人生畏。但是遵循正确的方法可以使您的代码更可读和可管理。
组织代码的一些关键注意事项包括:
使用模块化方法:
将您的CSS分解为可重复使用的小模块,这些模块可以在将来轻松管理和更新。您应该始终从第一天开始采用模块化方法,因为当代码库变得大时,它将为您提供帮助。
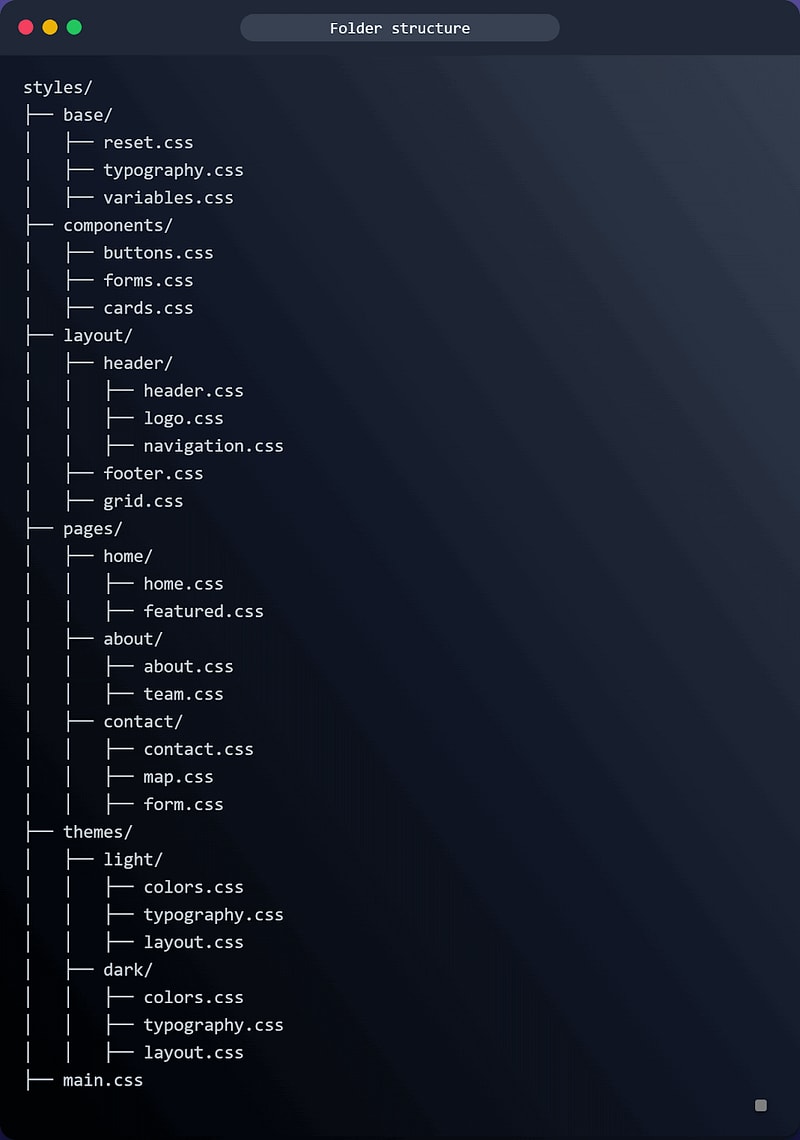
这是您如何组织工作目录将其分解的示例文件目录:
styles/
├── base/
│ ├── reset.css
│ ├── typography.css
│ ├── variables.css
├── components/
│ ├── buttons.css
│ ├── forms.css
│ ├── cards.css
├── layout/
│ ├── header.css
│ ├── footer.css
│ ├── grid.css
├── pages/
│ ├── home.css
│ ├── about.css
│ ├── contact.css
├── themes/
│ ├── light.css
│ ├── dark.css
├── main.css
在此示例中,基本目录包含用于全局元素和变量的CSS,组件目录包含特定UI组件的CSS,Leaout目录包含网站整体布局的CSS,页面目录包含特定于单个页面的CSS,主题目录包含不同配色方案的CSS。 main.css文件导入所有其他CSS文件,是链接到HTML文档的文件。
您现在可以看到我们有一个有组织的结构,并且将来很容易更新样式。您也可以在多个页面上重复使用组件。
使用刺激工具:
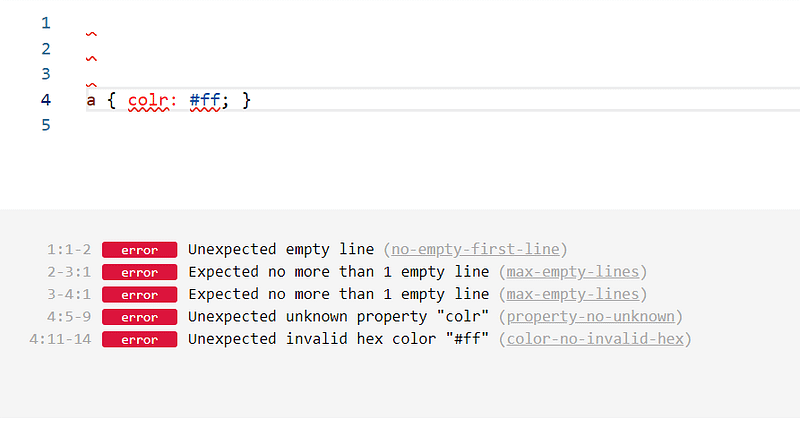
当我们的代码库生长时,维护文件目录和CSS代码的结构将是一项挑战。这是CSS伸长工具所处的位置。覆盖工具是一个软件,该软件会检查您的CSS代码是否存在错误和不一致之处,并且可以帮助您在项目中引起问题之前捕获常见问题。
。Stylelint是最受欢迎的CSS刺伤工具之一。这是一个可以帮助您避免样式错误的衬里。 Stylelint的一些关键特征包括
-
它具有现代CSS语法和功能的170多个内置规则。
-
它允许您使用插件创建自己的规则。
-
它会在可能的情况下自动解决问题。
-
它支持可以扩展,创建和自定义的可共享配置。
-
它具有不断增长的社区,并由Google,github和WordPress使用。
您可以在整个项目中指定要遵循的规则,如果我们试图打破这些规则,它将出现错误。下图是棉绒工具输出:
您可以从示例中看到它有多么有用!使用诸如Stylelint之类的Linter可以帮助我们编写无错误的代码。 StyleLint是前端开发人员中流行的工具,根据NPM JavaScript的说法,它每周下载约300万。
使用CSS变量:
大多数CSS开发人员都知道我们可以在CSS内使用变量。顾名思义,我们可以使用可重复使用的变量来提高代码的整体可读性。
例如,您可以将其存储为变量,然后在使用颜色的任何地方将其存储为变量,而不是在多个位置中进行硬编码。这使得在一个地方更新颜色并使更改在您的代码中传播变得容易。
这是您如何使用变量在CSS中存储颜色值的一个示例:
:root {
--primary-color: #4CAF50;
--Secondary-color: #fff0ff;
}
.btn {
background-color: var(--primary-color);
color: #fff;
}
.btn:hover{
background-color: var(--Secondary-color);
}
在此示例中,我们定义了一个名为 primary-color 的变量,并将其设置为#4CAF50 的值。然后,我们可以使用 var()函数在CSS中引用此变量。
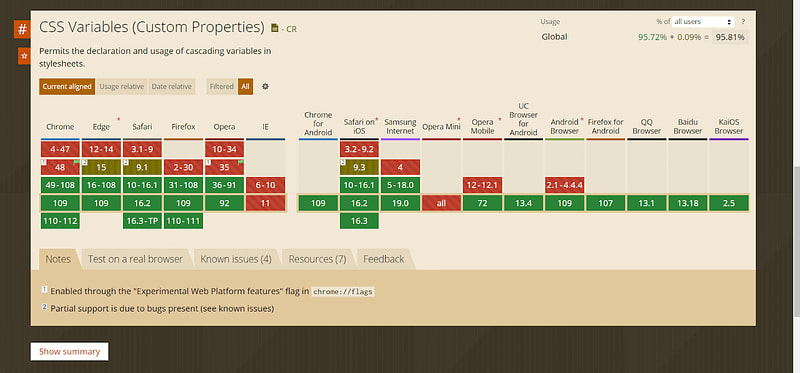
重要的是要注意,CSS变量是一项新功能,有些浏览器尚未支持它们。
使用CSS框架:
前端开发人员对使用CSS库更感兴趣,而不仅仅是编写RAW CSS。原因之一是这些框架提供了更多功能和更具用户友好的方法来造型您的元素。他们还可以加快您的开发速度并在整个项目中具有一致的样式。
一些流行的CSS框架包括
- tailwind CSS
它是使用最广泛的CSS框架之一。这是一个公用事业领先的框架,每月下载近1300万。它使您可以灵活地选择您的网站风格。
tailwind CSS具有一些默认设置;您可以覆盖这些配置以满足您的需求。尾风的公用事业课程和组件很容易定制。由于其在样式方面的简单性,尾风在前端社区中享有良好的声誉。 Tailwind使用移动优先的断点系统,这意味着您可以指定前缀的实用程序,例如SM:MD:LG:仅在特定的断点及以上生效。
我一直都在使用尾风,这是一个救生员。例如,您只需几行代码就可以创建一个像这样漂亮的卡。
输出:
codesandbox链接:
tailwindcs的一些显着特征是:
-
可自定义:大多数框架都缺乏此功能,但是tailwindcss是可以自定义的。我们可以修改默认样式和主题,并根据项目配置所有内容。
-
实用程序类别: tailwind提供了许多实用程序类,我们可以使用并快速使用M- {}(例如Margins)的应用程序,p- {}用于填充等。<<< /p>
-
移动优先设计: tailwindcss遵循移动优先的设计方法,首先定义了较小屏幕的样式,然后根据需要添加较大屏幕的样式。这样的优点之一是,响应能力将是我们建立设计时的关键优先事项
-
bootstrap
另一个流行的CSS框架可以使Web开发更快,更容易。它允许开发人员快速,轻松地创建响应迅速且友好的网站。它最初是由Twitter开发的,现在由Github的开发人员团队维护。
Bootstrap包括一组预设的CSS类,JavaScript插件以及其他用于创建各种UI元素的工具,例如表单,按钮和导航菜单,我们可以在网站上导入和使用。
Bootstrap约有370万次下载,仍然是最好的CSS框架选择之一,许多大型科技公司仍然依靠它。
引导程序和尾风使用内联风格,但重大区别在于,Bootstrap具有预构建的组件,而尾风具有预制的实用程序类。尾风更加灵活,因为我们可以控制流动,而在引导程序中,我们必须跟随流动。
Bootstrap功能是
-
预设计的UI组件: Bootstrap提供了一个UI组件的集合,例如按钮,表单,警报,模式,模式等,您可以用来快速构建UI。<<<<<<<<<<<<<<<<<<<<<<<<<<<<<< /p>
-
JavaScript插件: Bootstrap具有一组功能强大的JavaScript插件,您可以将其用于在网页中添加交互式功能,例如旋转木马,工具提示,弹出声等。
-
更广泛的接受:最杰出的科技公司仍然依靠Bootstrap,例如Udemy,Spotify等。
综合 UI testing 教程,涵盖了UI测试的内容,其重要性,好处以及如何使用实时示例进行操作。
调试和故障排除CSS
由于开发人员可以随意使用CSS,因此有时会在网站上引起问题。凭借许多不同的浏览器,设备和屏幕尺寸,网站或Web应用程序必须支持,识别和解决CSS问题可能具有挑战性。
尝试性能和外观的唯一方法是手动在这些设备上尝试,但这将非常困难,对
lt浏览器2.0
实际上,我最近使用的一个工具最近称为LT浏览器2.0,有助于模拟不同屏幕尺寸的Web应用程序。我最近使用它来测试我的网站在各个方面,这使开发人员的生活变得容易。
最新的本机铬渲染引擎功率LT浏览器2.0。这将使您的响应测试达到一个新的水平。现在,您可以使用少数Android,iOS和桌面设备进行测试和与多达四个设备进行测试和交互。您可以实时查看所有更改,现在我们开发人员不需要反复切换浏览器分辨率。
您还可以使用多个开发工具选项来改善调试体验,最好的部分是您现在可以为每个设备使用不同的开发工具并同时调试它们。
浏览器开发工具
遇到样式问题时,我们必须首先确定是什么原因引起的。为此,您可以使用浏览器内置的开发工具(例如Chrome Dev Tools或Firefox Dev工具),可以帮助您实时检查和修改网页的HTML和CSS。
DEV工具允许您看到页面的HTML结构以及应用于不同元素的CSS样式。这可以帮助确定可能发生问题的地方,例如缺失的类或不正确的CSS选择器。
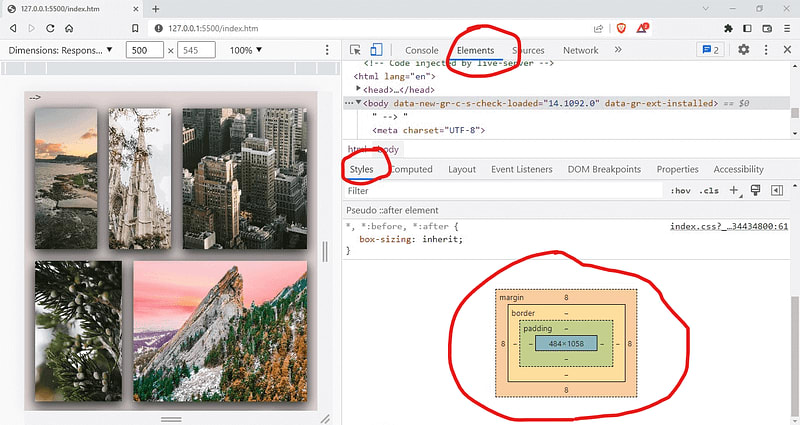
使用开发工具,您可以调整值并找到合适的值。
当您忘记盒子型号的工作原理时,会出现大多数问题。 CSS盒装模型是指为文档树中元素生成的矩形框以及它们的大小,定位和分层。下次您设计元素时,请记住考虑框型号。
您还可以使用Google Chrome(即Chrome Canary)的开发人员版本来测试和实验新的实验功能,然后才能将其发布给公众,以便您的应用程序可以保持领先地位并利用切割优势 - 边缘技术。
您可以使用金丝雀尽早访问新的Chrome DevTools功能。它提供诸如审核,请求阻止和本地覆盖的功能,以诊断网站性能问题。最近的其他添加程序包括付款处理程序调试器,第三方诊断工具,用于DevTools的错误报告工具以及计时部分的增强功能。
此外,您可以使用LT Debug,这是一种易于使用的开发人员工具,具有超过九个独特功能,网络开发人员和测试人员在调试期间定期使用。
lt调试是免费的,可访问开发人员和测试人员经常使用的超过100+ free developer tools。
特定于浏览器的CSS前缀
这些前缀用于针对特定的浏览器,以确保网站或Web应用程序与不同的浏览器兼容,并利用所有浏览器可能无法完全支持的新CSS功能。
以下是一些最常见的前缀:
-
-webkit:此前缀用于针对基于WebKit的浏览器,例如Chrome和Safari。此前缀是必要的,因为这些浏览器的较旧版本可能以与较新版本不同的方式解释CSS代码。可能需要 -webkit-前缀的CSS属性的示例包括:-webkit-transform,-webkit-transition,-webkit-animation 。。
-
-moz - :此前缀用于靶向Firefox浏览器。此前缀是必要的,因为Firefox可能无法完全支持某些CSS功能其他浏览器支持。可能需要 -moz-前缀的CSS属性的示例包括:-moz-box-sized,-moz-border-radius,-moz-transform 。。
-
-o-â:此前缀用于靶向歌剧。此前缀是必要的,因为Opera可能无法完全支持其他浏览器支持的CSS功能。可能需要 -o-前缀的CSS属性的示例包括:-o-transform,-o-text-overflow,-o-border-image 。。
我知道在编写特定于浏览器的前缀时很难,但是在我们的帮助下,我们有这个称为autoprefixer的工具,顾名思义,它将自动添加前缀。
。例如,如果您给前缀一些代码,例如这样
.social {
display: grid;
transition: all .5s;
user-select: none;
width: 100px;
height: 100px;
object-fit: contain;
margin: 10px;
padding: 10px;
box-shadow: 10px 10px 15px 1px rgba(0,0,0,0.2);
overflow: hidden;
background: linear-gradient(to bottom, white, black);
}
它将给出以下输出。
/*
* Prefixed by https://autoprefixer.github.io
* PostCSS: v8.4.14,
* Autoprefixer: v10.4.7
* Browsers: last 4 version
*/
.social {
display: -ms-grid;
display: grid;
-webkit-transition: all .5s;
-o-transition: all .5s;
transition: all .5s;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
width: 100px;
height: 100px;
-o-object-fit: contain;
object-fit: contain;
margin: 10px;
padding: 10px;
-webkit-box-shadow: 10px 10px 15px 1px rgba(0,0,0,0.2);
box-shadow: 10px 10px 15px 1px rgba(0,0,0,0.2);
overflow: hidden;
background: -webkit-gradient(linear, left top, left bottom, from(white), to(black));
background: -o-linear-gradient(top, white, black);
background: linear-gradient(to bottom, white, black);
}
当CSS重构时,必须考虑使用浏览器特定前缀。您应该寻找不再需要的任何前缀,因为浏览器可能已经完全支持该功能,并消除了这些前缀的需求。如前所述,您可以使用CanIUse.com检查浏览器是否指定了这些属性。
测试在CSS重构中的作用
当CSS进行重构时,必须彻底测试您的更改,以确保它们不会引起任何新问题或对用户体验产生负面影响。
CSS重构时应考虑的一些测试是:
-
性能测试:在CSS重构时,有些代码可能会影响整体性能。重构后测量网站的性能并将其与更改进行更改之前的性能进行比较。
-
回归测试:它使我们能够确保CSS重构时的性能和外观不会受到影响。通过执行regression testing,我们可以确定由于代码更改而可能出现的任何问题,并在为我们的用户造成问题之前对其进行修复。
-
Browser Compatibility Testing :在CSS重构时,必须确保它看起来很棒,并且在所有流行的网络浏览器上都能很好地发挥作用,例如Chrome,Firefox和Safari。它是在不同的浏览器上测试网站,以确保为每个用户进行优化。
使用版本控制
版本控制是管理CSS代码的一种被低估的方式,但是公平地说,这是管理CSS的最佳方法。您可以使用GIT等版本控制系统来管理整个工作流程。这将使您能够在必要时跟踪和恢复更改。
您可以为您的CSS重构工作创建一个单独的分支,以避免与主要开发分支机构发生冲突。通过使用git,您可以拥有此工作历史,以便您可以来回管理CSS代码。
有时,CSS重构可能需要大量时间和精力。在某些情况下,这可能不是必需的或实际的。例如,如果CSS已经井井有条且易于维护,则该网站的寿命有限,更紧迫的问题或有限的资源。在这种情况下,您应该在决定CSS重构之前考虑收益和成本。
最后,请记住,CSS重构是一个迭代过程,因此不要害怕进行更改并不断改进您的网站。
包起来!
恭喜您到达了这么远!您是一个很棒的读者!在有关CSS重构的博客中,我们探讨了影响CSS,不同技术和有效CSS重构的最佳实践的各种因素。此外,我们解决了与CSS合作并提供解决问题的解决方案时可能出现的常见问题。
我们还涵盖了在使用本CSS重构教程中与新手和经验丰富的开发人员相关的CSS时应遵循的最佳实践。无论您是从CSS开始还是希望完善您的现有技能,CSS重构的这篇文章都有很有价值的东西。
快乐测试!
#lambdatestyourapps