介绍
在Swiftui中,您可以使用ImageRenderer 1 将屏幕截图或图像作为任何SwiftUI视图的UIImage对象。
让我们考虑在SwiftUi中的简单Text视图。目的是使用ImageRenderer对象拍摄它的快照。
import SwiftUI
struct ContentView: View {
var body: some View {
VStack {
Text("Hello, world!")
}
}
}
这就是XCode iOS设备模拟器中的呈现方式
如何使用Imagerenderer?
现在,让我们尝试使用ImageRenderer功能创建此视图的快照。
import SwiftUI
struct ContentView: View {
var body: some View {
VStack {
Spacer()
VStack {
Text("Hello, world!")
}
Spacer()
snapshot().resizable().aspectRatio(contentMode: .fit)
.frame(maxWidth: 100, maxHeight: 100).border(.red)
Spacer()
}
}
@MainActor func snapshot() -> Image {
let imagerenderer = ImageRenderer(
content: VStack {
Text("Hello, world!")
}.frame(maxWidth: 100, maxHeight: 100)
)
return Image(uiImage: imagerenderer.uiImage!)
}
}
ðâ¡
我抽象了要捕获的视图,在清理重复代码的自身变量中,
import SwiftUI
struct ContentView: View {
var viewToBeSnapshotted: some View {
VStack {
Text("Hello, world!")
}
}
var body: some View {
VStack {
Spacer()
VStack {
Spacer()
Text("↓ The View").underline()
Spacer()
viewToBeSnapshotted
Spacer()
}
Spacer()
VStack {
Spacer()
Text("↓ The Snapshot").underline()
Spacer()
snapshot().resizable().aspectRatio(contentMode: .fit)
.frame(maxWidth: 100, maxHeight: 100).border(.red)
Spacer()
}
Spacer()
}
}
@MainActor func snapshot() -> Image {
let imagerenderer = ImageRenderer(
content: viewToBeSnapshotted.frame(maxWidth: 100, maxHeight: 100)
)
return Image(uiImage: imagerenderer.uiImage!)
}
}
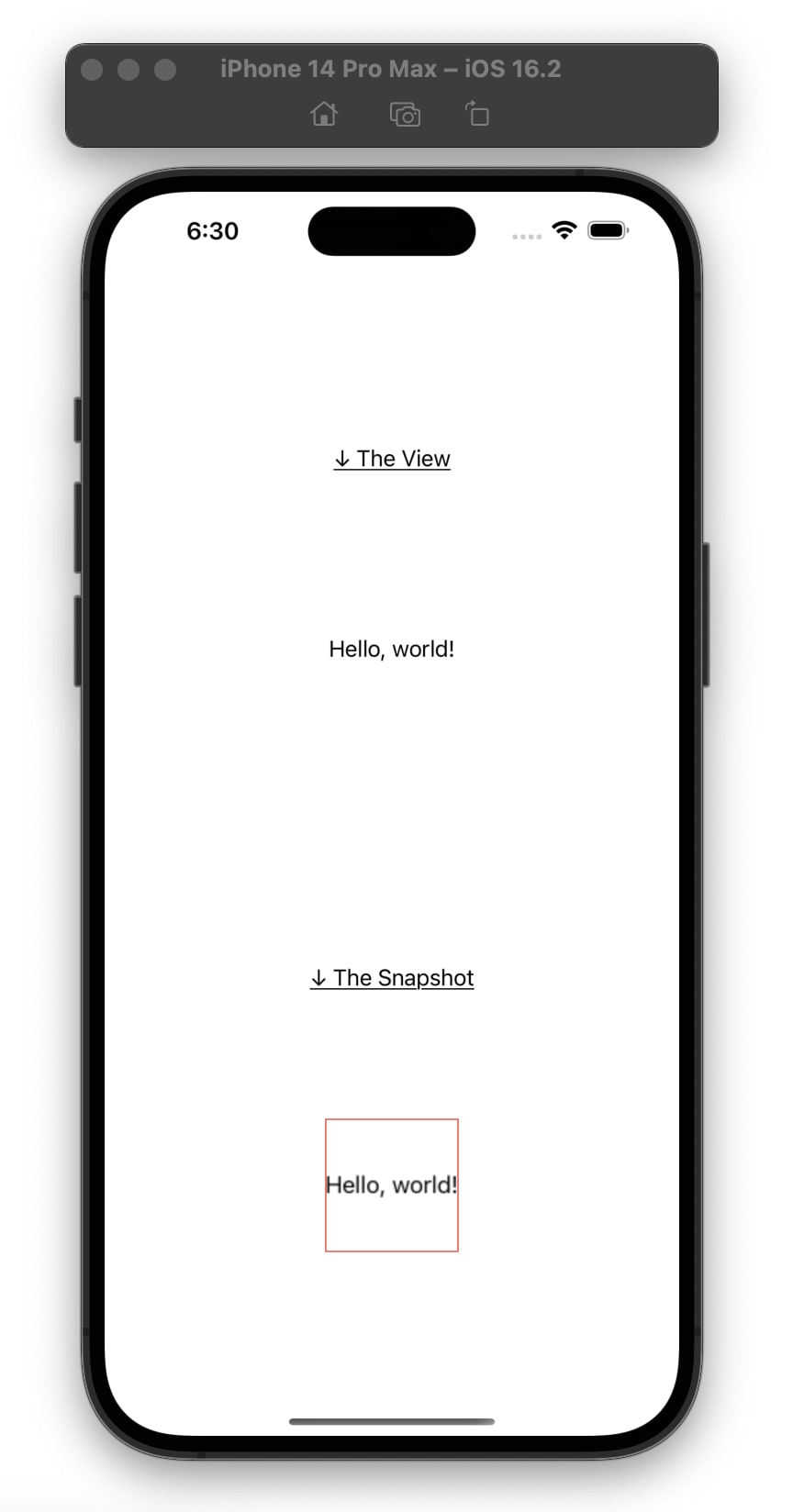
快照图像周围的修饰符和注释是,以使视图和相关快照在演示中清晰显示
这是ImageRenderer在作用中的最简单实现。
要了解这有多棒,我想在下面展示一个很酷的实验。
代码段
让我们说该视图包含一个实时变化的变量。我们希望相应的快照函数还可以捕获实时的更改。
说文本包含一个可以在某些触发器上增加/减小的number变量
这是代码:
import SwiftUI
struct ContentView: View {
@State var number: CGFloat = 0
var viewToBeSnapshotted: some View {
VStack {
Text("The number is \(number)")
}
}
var body: some View {
VStack {
Spacer()
VStack {
Spacer()
Text("↓ The View").underline()
Spacer()
viewToBeSnapshotted
Spacer()
}
Spacer()
VStack {
Spacer()
Text("↓ The Snapshot").underline()
Spacer()
snapshot().resizable().aspectRatio(contentMode: .fit)
.frame(height: 100).border(.red)
Spacer()
}
Spacer()
HStack {
Spacer()
Text("Slide to update number →")
Slider(
value: $number,
in: 0...100,
step: 1,
label: {
Text("Number")
}
)
Spacer()
}
}
}
我添加了一个简单的滑块 2 ,该@State变量称为number从0到100。
当滑块实时更新数字,视图和相应快照更新时。
示范
在本教程中,您已经学会了如何在仅几行Swift代码中生成SwiftUi视图的快照。
1 in13111 — @TnvMadhav