这是我的详细说明,来自Jurek Wozniak创建的奇妙课程,称为RxJS 7 and Observables: Introduction。
要了解该概念,请考虑自己购买课程,这些笔记只是子公司
创建功能
到目前为止,我们总是手动创建可观察到的内部逻辑,但这不是理想的方法,因为我们通常具有相当复杂的可观察逻辑。
rxjs具有许多内置创建功能。创建功能创造了具有某些流行行为的可观察到的。我们已经看到了一个AJAX函数,该功能在内部提出了HTTP请求。
- 创建功能如何工作
* 的 *,创建功能采用一系列值,然后在发射后,将所有这些值散发出来,然后用Next()发出所有这些值在Next()的情况下,它可以完整()
完成可观察的可观察
import { of } from 'rxjs';
of('Alice', 'Ben', 'Charlie').subscribe({
next: (value) => console.log(value),
complete: () => console.log('Completed'),
});
我们也可以轻松地制定自己的功能习惯
import { Observable, of } from "rxjs";
ourOwnOf('Alice', 'Ben', 'Charlie').subscribe({
next: value => console.log(value),
complete: () => console.log('Completed')
});
function ourOwnOf(...args: string[]): Observable<string> {
return new Observable<string>(subscriber => {
for(let i = 0; i < args.length; i++) {
subscriber.next(args[i]);
}
subscriber.complete();
});
}
从
来自 *的 * 的作品,而不是从接收一个数组,承诺或一个觉得的单独值中。
如果从下一个带有分辨率的呼叫中解析,如果它收到带有拒绝值的呼叫错误,则该承诺是在下一步的。
。当然一如既往地发出完整的通知(也有诺言。)
import { from } from "rxjs";
const somePromise = new Promise((resolve, reject) => {
// resolve('Resolved!');
reject('Rejected!');
});
const observableFromPromise$ = from(somePromise);
observableFromPromise$.subscribe({
next: value => console.log(value),
error: err => console.log('Error:', err),
complete: () => console.log('Completed')
});
fromevent
fromevent是从各种事件来源发出事件的创建函数。
其中一些事件来源
- dom EventArget
- node.js事件emitter
- jQuery事件
for example for the *******************fromEvent(button, click()),* ****************
subscribe()将像addeventListener()
一样工作Unsubscribe()将像RemoveEventListener()
一样工作因为实际上RXJ会为我们使用这些方法
import { fromEvent } from 'rxjs';
const triggerButton = document.querySelector('button#trigger');
fromEvent<PointerEvent>(triggerButton, 'click').subscribe((event) =>
console.log(event.type, event.x, event.y)
);
如果我们想自己构建它,我们可以这样做(与其他SettieMout)这样做
import { fromEvent, Observable } from "rxjs";
const triggerButton = document.querySelector('button#trigger');
// const subscription = fromEvent<MouseEvent>(triggerButton, 'click').subscribe(
// event => console.log(event.type, event.x, event.y)
// );
const triggerClick$ = new Observable<MouseEvent>(subscriber => {
const clickHandlerFn = event => {
console.log('Event callback executed');
subscriber.next(event);
};
triggerButton.addEventListener('click', clickHandlerFn);
return () => {
triggerButton.removeEventListener('click', clickHandlerFn);
};
});
const subscription = triggerClick$.subscribe(
event => console.log(event.type, event.x, event.y)
);
setTimeout(() => {
console.log('Unsubscribe');
subscription.unsubscribe();
}, 5000);
我们必须返回清理功能才能离开二手资源(在我们的案例事件侦听器中),以避免内存泄漏
我们可以看到RXJS创建功能使事件聆听变得更加容易。
计时器
计时器在可观察的
中作为settimeout函数
import { timer } from 'rxjs';
timer(200).subscribe({
next: (value) => console.log(value),
complete: () => console.log('Completed'),
});
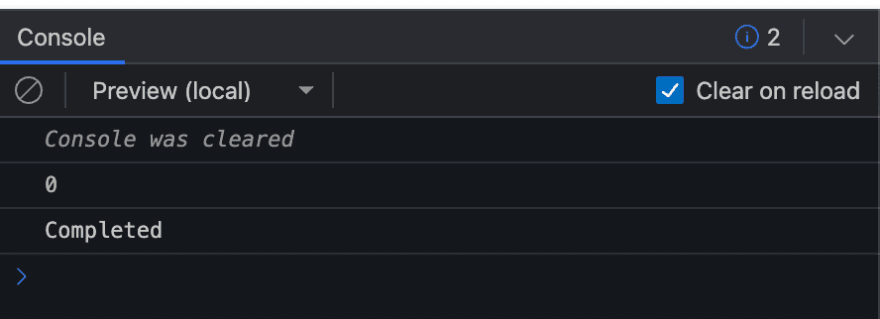
我们可以看到它会在完成后自动排放值0,然后呼叫完成,我们还可以查看
内部发生的情况
import { Observable, timer } from "rxjs";
console.log('App started');
const timer$ = new Observable<number>(subscriber => {
const timeoutId = setTimeout(() => {
console.log('Timeout!');
subscriber.next(0);
subscriber.complete();
}, 2000);
return () => clearTimeout(timeoutId);
});
const subscription = timer$.subscribe({
next: value => console.log(value),
complete: () => console.log('Completed')
});
setTimeout(() => {
subscription.unsubscribe();
console.log('Unsubscribe');
}, 1000);
间隔
间隔就像计时器一样工作,这次而不是仅接收值0,我们的间隔值从0开始,并在专用的间隔时间内每次增加一个。
forkjoin-处理多个HTTP调用
forkjoin的作用与我们之前谈过的其他功能不同。
forkjoin需要多个可观察的物品,然后等到************************************************************** >所有可观察的散发出其价值。 ******************************************** *从那些可观察到的叉子收到所有值后,发出了一系列响应。
如果我们想提出多个HTTP请求并在收到所有答案后进行操作,这可能很方便。
import { forkJoin } from 'rxjs';
import { ajax } from 'rxjs/ajax';
const randomName$ = ajax('https://random-data-api.com/api/name/random_name');
const randomNation$ = ajax(
'https://random-data-api.com/api/nation/random_nation'
);
const randomFood$ = ajax('https://random-data-api.com/api/food/random_food');
// randomName$.subscribe((ajaxResponse) =>
// console.log(ajaxResponse.response.first_name)
// );
// randomNation$.subscribe((ajaxResponse) =>
// console.log(ajaxResponse.response.capital)
// );
// randomFood$.subscribe((ajaxResponse) =>
// console.log(ajaxResponse.response.dish)
// );
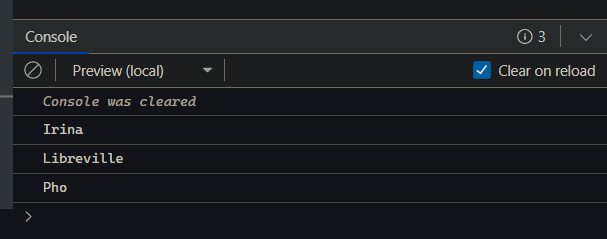
forkJoin([randomName$, randomNation$, randomFood$]).subscribe(
([nameAjax, nationAjax, foodAjax]) => console.log(`${nameAjax.response.first_name} is from ${nationAjax.response.capital} and likes to eat ${foodAjax.response.dish}.`)
);
如果我们要订阅每个可观察的自己,它将以随机顺序排列值,
多亏了forkjoin,我们可以立即具有所有这些值,并将它们格式化为类似的特定格式。
,但让我们说我们有一个可观察到的可观察到下一次呼叫的人,然后在这种情况下实际完成该操作之前要返回什么?
在那种情况下,在响应中返回完整通知之前通过下一个发出的最后一个值。以及在丢弃最后一个值之前发出的所有以前的值。
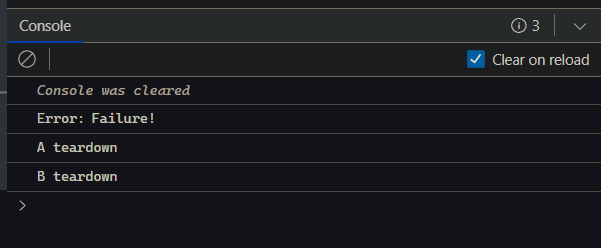
当forkjoin函数中的一个可观察到的错误发出错误通知时会发生什么?当然,它会自动用错误结束订阅
import { forkJoin, Observable } from "rxjs";
const a$ = new Observable(subscriber => {
setTimeout(() => {
subscriber.next('A');
subscriber.complete();
}, 5000);
return () => {
console.log('A teardown');
};
});
const b$ = new Observable(subscriber => {
setTimeout(() => {
subscriber.error('Failure!');
}, 3000);
return () => {
console.log('B teardown');
};
});
forkJoin([a$, b$]).subscribe({
next: value => console.log(value),
error: err => console.log('Error:', err)
});
我们可以看到,在两个可观察到的错误通知中,拆卸功能就会立即调用。
结合最新 - 对多个输入更改做出反应
combineLatest还采用了一系列可观察的物品,但每当一个可观察到的一个一个可观察值之一发出值时,它就会发出一个新的已解决值的新数组(从所有解决值开始)< /p>
import { combineLatest, fromEvent } from "rxjs";
const temperatureInput = document.getElementById('temperature-input');
const conversionDropdown = document.getElementById('conversion-dropdown');
const resultText = document.getElementById('result-text');
const temperatureInputEvent$ = fromEvent(temperatureInput, 'input');
const conversionInputEvent$ = fromEvent(conversionDropdown, 'input');
combineLatest([temperatureInputEvent$, conversionInputEvent$]).subscribe(
([temperatureInputEvent, conversionInputEvent]) => {
const temperature = Number(temperatureInputEvent.target['value']);
const conversion = conversionInputEvent.target['value'];
let result: number;
if (conversion === 'f-to-c') {
result = (temperature - 32) * 5/9;
} else if (conversion === 'c-to-f') {
result = temperature * 9/5 + 32;
}
resultText.innerText = String(result);
}
);
一旦我们从上面的两个输入字段之一输入另一个值,我们将有一个新的发射值。
让我们保持联系
嘿,如果您读了这么远,请非常感谢。
我希望您保持联系以获取更多甜蜜的内容。
请在Dev.To和其他频道中订阅(ð°特别twitter)
Twitterð�https://twitter.com/barisbll_dev
LinkedIn - https://www.linkedin.com/in/barisbll-dev/
githubð»ð»https://github.com/barisbll
中ð°https://medium.com/@barisbll