这是我的详细说明,来自Jurek Wozniak创建的奇妙课程,称为RxJS 7 and Observables: Introduction。
要了解该概念,请考虑自己购买课程,这些笔记只是子公司
可观察到的类型
如果可观察到的一个可能的值集,或者其值与其所在的间隔相关,并且基于定义规则的更改,我们称其为冷可观察。
如果基于用户的操作的可观察值,例如DOM事件或鼠标位置,我们称之为热可观察
HTTP请求也被计为可观察的。
如果每个观察结果都独立于
它不必包含每个订阅的相同事件,在我们的示例中,我们将向随机的API发送HTTP请求,即使我们收到的响应更改,由于整个过程都是独立的,每个过程都是独立的订阅我们称其为冷可观察
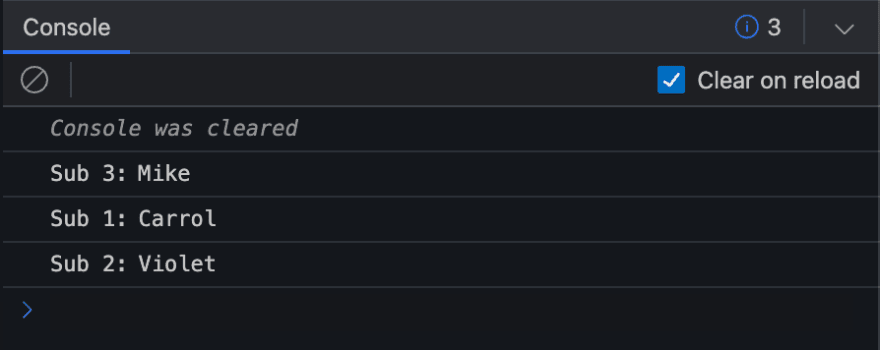
冷可观察
import { ajax } from "rxjs/ajax";
const ajax$ = ajax<any>('https://random-data-api.com/api/name/random_name');
ajax$.subscribe(
data => console.log('Sub 1:', data.response.first_name)
);
ajax$.subscribe(
data => console.log('Sub 2:', data.response.first_name)
);
ajax$.subscribe(
data => console.log('Sub 3:', data.response.first_name)
);
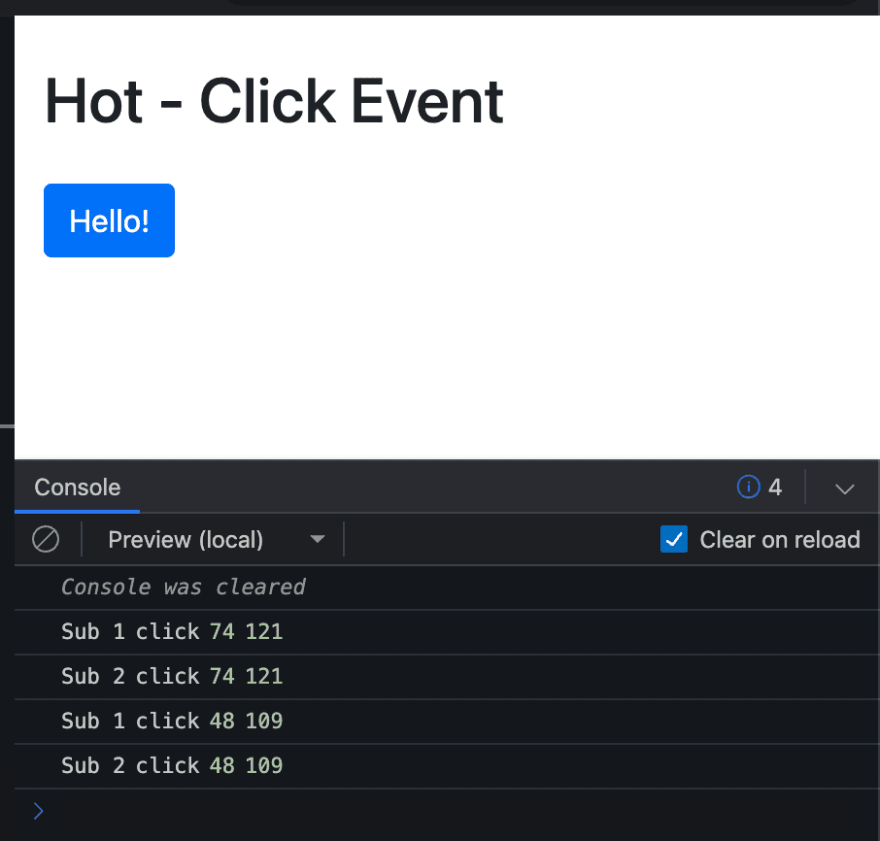
热可观察
在热可观察物中,可观测值连接到相同的资源,因此彼此实现。
例如,像调整窗口大小这样的DOM事件会影响所有观察者聆听
import { Observable } from 'rxjs';
const helloButton = document.querySelector('button#hello');
const helloClick$ = new Observable<PointerEvent>((subscriber) => {
helloButton.addEventListener('click', (event: PointerEvent) => {
subscriber.next(event);
});
});
helloClick$.subscribe((event) =>
console.log('Sub 1', event.type, event.x, event.y)
);
helloClick$.subscribe((event) =>
console.log('Sub 2', event.type, event.x, event.y)
);
我们还可以在一段时间后订阅另一个观察者
import { Observable } from "rxjs";
const helloButton = document.querySelector('button#hello');
const helloClick$ = new Observable<MouseEvent>(subscriber => {
helloButton.addEventListener('click', (event: MouseEvent) => {
subscriber.next(event);
});
});
helloClick$.subscribe(
event => console.log('Sub 1:', event.type, event.x, event.y)
);
setTimeout(() => {
console.log('Subscription 2 starts');
helloClick$.subscribe(
event => console.log('Sub 2:', event.type, event.x, event.y)
);
}, 5000);
热与冷
冷:在
内产生数据新订户新数据
***** 热: *****多播从公共来源
所有订户 - 常见数据
观察者可以随着时间的流逝改变自己的行为,热观察者可以是冷的
让我们保持联系
嘿,如果您读了这么远,请非常感谢。
我希望您保持联系以获取更多甜蜜的内容。
请在Dev.To和其他频道中订阅(ð°特别twitter)
twitterðhttps://twitter.com/barisbll_dev
LinkedIn - https://www.linkedin.com/in/barisbll-dev/
githubð»ð»https://github.com/barisbll
中ð°https://medium.com/@barisbll