Lightning Web Runtime或Short的LWR在Spring 21 (v51.0)发行。甚至在发布LWR之前,大多数开发人员都梦想着能够构建自定义的嵌套组件。我们可以看到OOTB(开箱即用)的组件可以使用它们(请参阅选项卡组件)。
Salesforce最近发布了使用Child <slot/>构建自定义LWC的能力,可以嵌套组件。嵌套的LWC使您可以将多个组件组合在一起,为一个组件。儿童组件保持自己的生命周期,并可以通过事件相互交流,从而轻松创建灵活而动态的应用程序。
在继续之前,(可悲的是)不支持基于光环的社区。因此,如果您当前正在使用它们,则可能是时候切换到LWR。
代码示例
足够的谈话,让我们跳入代码,看看魔术发生。
html
我们将首先创建HTML模板以容纳我们的<slot/>。
<template>
<template if:false={isAura}>
<div class="container">
<div>
<slot name="region1"></slot>
</div>
<div>
<slot name="region2"></slot>
</div>
<div>
<slot name="region3"></slot>
</div>
</div>
</template>
</template>
JavaScript
现在让我们看一下JavaScript。这里的重要部分(或魔术)是LWC导出上方的评论中的@slot定义。没有这些定义,动态组件将不起作用。
isAura检查还确保该组件在基于光环的社区中使用时显示了体验构建器的警告。
import { LightningElement } from 'lwc'
/**
* @slot region1
* @slot region2
* @slot region3
*/
export default class NestedLWCs extends LightningElement {
get isAura() {
return window['$A'] !== undefined && window['$A'] !== null
}
}
元数据XML
确保您的.xml文件已设置以在体验构建器中可用。关键值是将isExposed设置为true,并将lightningCommunity__Page和lightningCommunity__Default(lightningCommunity__Default)都设为targets。
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>57.0</apiVersion>
<isExposed>true</isExposed>
<masterLabel>Nested LWCs</masterLabel>
<description>Nested LWC magic</description>
<targets>
<target>lightningCommunity__Page</target>
<target>lightningCommunity__Default</target>
</targets>
</LightningComponentBundle>
体验建筑商
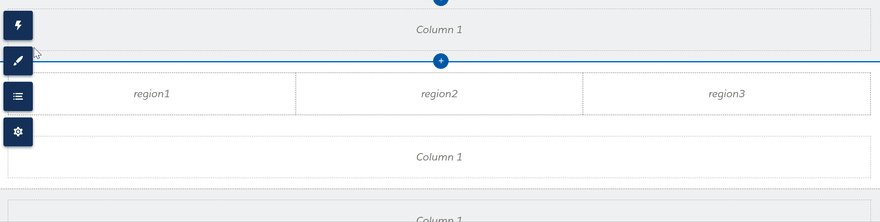
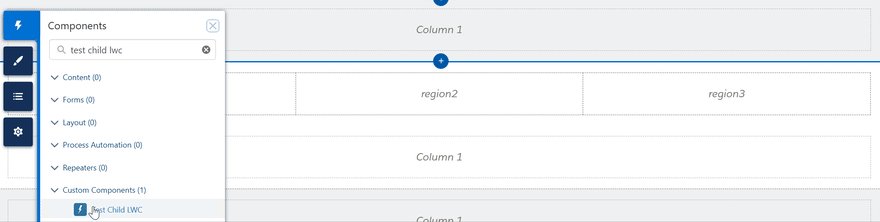
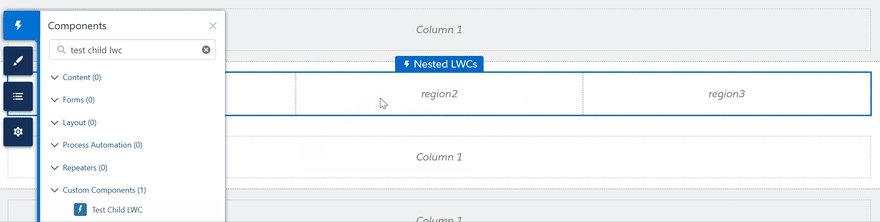
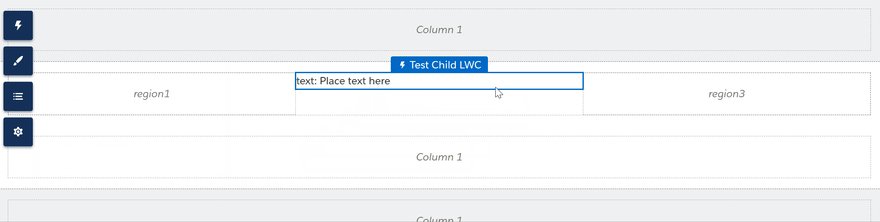
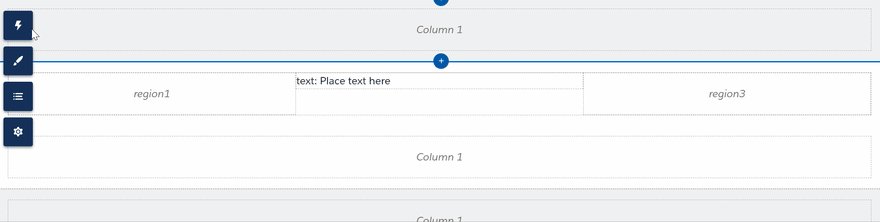
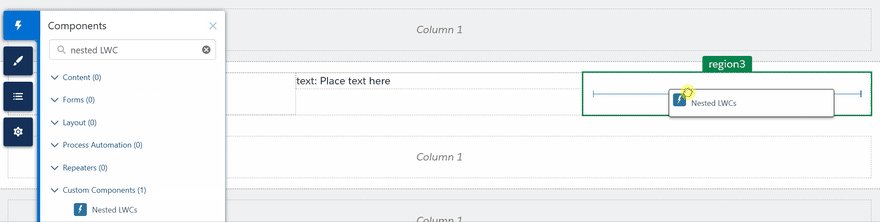
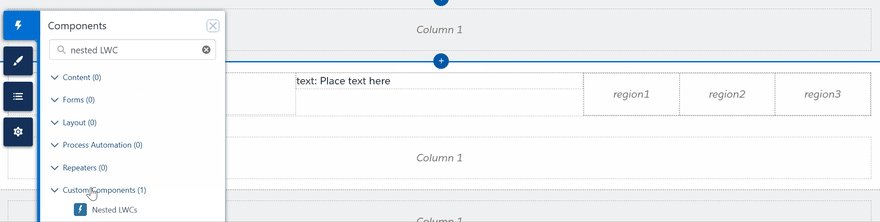
现在让我们打开体验构建器并查看我们的自定义LWC。
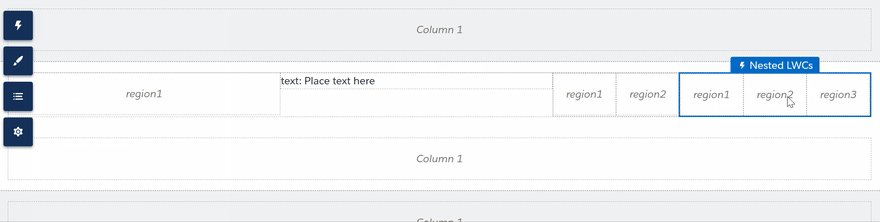
我们还可以在其他嵌套组件中嵌套组件。我不知道这里有任何限制。我能够将多达10个级别的深度放置在没有任何问题的情况下,并指出本文是准骨测试LWC。更复杂的LWC可能会开始影响性能。
包起来
总而言之,嵌套的LWC为开发人员提供了一种强大而灵活的方式,可以创建可以由多个其他组件组成的自定义组件,从而更容易在体验云平台上构建动态和可重复使用的应用程序。