简介
在过去的几年中,我们看到了机器学习和人工智能如何改善,现在我们看到了人工智能如何影响我们的日常工作以及我们如何与互联网互动。从高级聊天机器人到令人难以置信的图像生成器,但是在这些技术中,我对最兴奋的技术是通过思想和想象力生成图像和艺术的可能性,本文我们将看到如何从输入中生成图像,也称为提示。 DALL-E模型,请注意,创建帐户后Dall-E并非免费,您将获得免费的信贷,足以满足我们的最小应用和测试目的。
创建帐户
在开始构建我们的应用程序之前,我们将首先创建我们的帐户并生成我们将用于访问网络的API令牌
如果您还没有一个
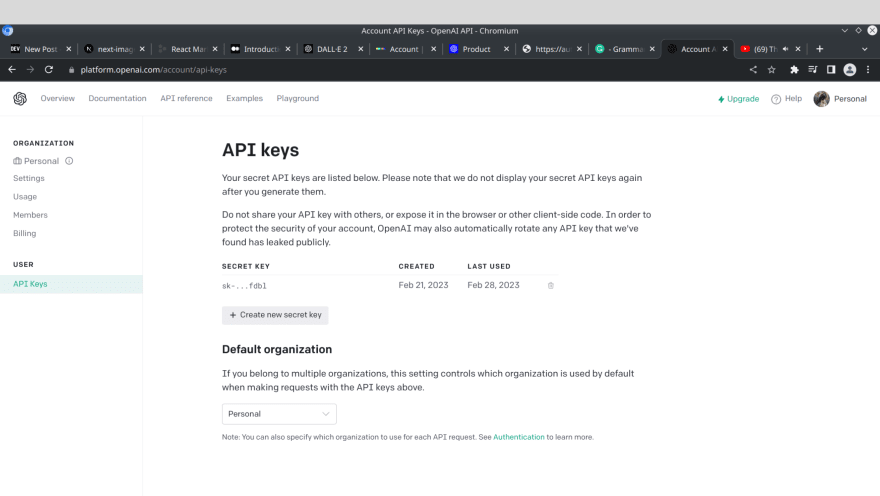
创建帐户后,单击您的个人资料的图像,然后在此处查看API键,您将提示您创建一个API键创建一个,这就是屏幕的外观
创建一个简单的node.js应用程序
使用我们发送请求所需的所有凭据和信息,让我们现在创建我们的mini node.js应用程序并创建一些简单的图像
初始化node.js应用程序with npm init然后安装上述依赖项
npm install express nodemon openai body-parser
进行更改时,我们将使用Nodemon重新加载服务器,而不是重新启动我们的应用程序以进行一些小型更新。要启用nodemon,请转到您的软件包。
用dall-e
创建您的第一个图像
const express = require("express");
const app = express();
const openai = require('openai');
const bodyparser = require('body-parser');
//body-parser
app.use(bodyparser.json());
app.post('/createImage', async (req, res, next) => {
try {
const prompt = req.body.prompt;
const config = new openai.Configuration({
apiKey: "your API key",
});
const openaiApi = new openai.OpenAIApi(config);
const createImage = await openaiApi.createImage({
prompt: prompt,
n: 1,
size: "512x512",
})
return res.status(201).json({ imageUrl: createImage.data.data[0].url });
} catch (error) {
return res.status(500).json({ message: "internal server error" });
}
})
app.listen(8080, () => {
console.log('server started on port 3000');
})
让我们分解该代码的含义,n字段表示我们要求的图像数,从1到10,而prompt字段
是否用于创建我们的图像的文本可能是像猫在Play-station5ð
上玩的东西
请注意,并非所有尺寸都支持这里的列表
"256x256";
"512x512";
"1024x1024";
创建图像变化
您也可能想创建现有图像的变体,这也是DALL-E的可能性,请注意,您的图像必须尊重以下要求
- 必须是PNG图像
- 必须是正方形
- 必须少于4MB
const express = require("express");
const app = express();
const openai = require('openai');
const bodyparser = require('body-parser');
const path = require('path');
const fs = require('fs');
//body-parser
app.use(bodyparser.json());
app.post('/createVariation', async (req, res, next) => {
const config = new openai.Configuration({
apiKey: "your API key",
});
const openaiApi = new openai.OpenAIApi(config);
const image = path.join(__dirname, './image.png');
const file = fs.createReadStream(image);
try {
const createVariation = await openaiApi.createImageVariation(
file,
2,
"1024x1024",
)
const result = createVariation.data.data;
return res.status(202).json({ imageUrl: result });
} catch (error) {
console.log(error.message);
return res.status(500).json({ message: error.message, error: error });
}
})
app.listen(8080, () => {
console.log('server started on port 8080');
})
在上面的示例中,我们创建了一个图像的两个变体,这意味着我们的响应将是一个数组。请确保您的图像是正方形和有效的PNG,否则将不再起作用。
奖金
生成图像和创建变体非常令人惊讶且充满乐趣,但是如果您想将其提供在URL上的图像并将其写入您的本地存储或服务器运行的存储空间怎么办?与OpenAi库有关的任何内容,如果用nod.js构建的功能完全实现了此功能,则此过程可能需要意外的时间,因为生成的图像有点重很重
const result = "your image URL";
const fetchFile = await fetch(result);
const responseBlob = await fetchFile.blob();
const arrayBuffer = await responseBlob.arrayBuffer();
const buffer = Buffer.from(arrayBuffer);
const filePath = path.join(__dirname, './' + new Date() + ".png");
const writeFileToDisc = fs.writeFileSync(filePath, buffer);
在此示例中,我将当前日期以独特的方式命名文件,请随时使用您选择的任何方法。
结论
用dall-e生成图像非常令人惊奇和令人满意,但是如果本文获得100多个喜欢,那么我保证会写另一篇有关如何与Mid-Journey互动的文章,还有更具创意的API,更具创造力如果您喜欢这篇文章
不要忘记通过喜欢和跟随更多内容来表现出一些爱。