使用Nodejs和Twilio构建WhatsApp聊天机器人投票申请
随着本世纪的技术进步速度,我们总是在寻找新的方法来自动化任务并使我们的生活变得更好。聊天机器人帮助我们减少对手动交流方式的依赖,并挑战我们实施解决方案的先入为主的方式。
什么是聊天机器人?
仅在其定义中,它是一种软件应用程序,用于通过文本或文本到语音进行在线聊天对话,以代替与现场人类代理的直接联系。它已在不同的环境中使用,包括客户支持,电影/表演的书票,银行业(UBA LEO),只需提及一些。它的使用只能受到我们的创造力的限制!
在本教程中,我们将使用Twilio平台通过Nodejs构建投票的WhatsApp聊天机器人来进行创造力。
成功遵循本教程后,您将学习如何:
-
响应发送给您的Twilio WhatsApp号码的WhatsApp消息
-
开发基于REST API的投票应用程序
-
使用Twilio WhatsApp API
发送自由形式消息
先决条件
要成功使用本教程,需要以下内容:
-
nodejs的基本知识
-
nodejs和NPM安装在您的计算机上
-
whatsapp启用了twilio编号
-
Twilio帐户
- 的安装
设置和安装
我们将使用nodejs。首先创建一个目录,然后CD进入并运行此命令
$ mkdir e-voting && cd e-voting
然后,我们通过创建一个package.json来初始化一个节点项目。您以后可以更改此文件中的值。
$ npm init -y
接下来,我们继续安装要使用
的软件包$ npm i express twilio
express - 我们用来设置服务器
twilio - 我们将用来发送消息的Twilio库
现在我们已经建立了环境,让我们继续前往我们的twilio sandbox来设置一切。
设置WhatsApp沙箱
在其他情况下,为了使我们的聊天机器人访问WhatsApp的消息,Twilio提供了一个非常强大的WhatsApp API,使我们可以在应用程序中直接发送和接收WhatsApp消息。
但是,在我们可以在生产中使用Twilio WhatsApp API开始发送和接收消息之前,我们必须首先获得WhatsApp Approved Twilio Number,该WhatsApp Approved Twilio Number将充当我们的WhatsApp号码,用于发送和接收消息。对于本教程,我们不会让自己参与此过程,我们宁愿利用安全的sandbox Twilio提供开发和测试目的。
要开始使用Twilio WhatsApp沙盒,我们在Twilio仪表板上继续使用WhatsApp section,然后将消息发送到提供的沙盒号。通常,+14155238886带有提供的代码,该格式是join- {unique Word}:
加入后,您应该收到类似于下面的响应。如果您没有检查您遵循的过程,以确保您不会错过任何步骤。
构建应用程序
从安装中,我们的项目中只有一个package.json文件。然后,我们将创建一个名为index.js的新文件,该文件将用于设置我们的应用程序服务器(带有ExpressJS)
以上只是使用Express来旋转服务器并使用在第2行中导入的路由文件。
接下来,我们继续创建一个将持有逻辑的路由
我知道这个文件看起来很多,但是有了一些解释,您会发现它并不那么复杂。为了使解释更容易,我将按部分解释。
第一部分从Line1 5中掌握的是我们在应用程序中安装助手文件和方法的地方。在第3行中,我们安装了Twilio官方Nodejs模块,我们将使用该模块回复我们的响应。第4行我们进口了辅助响应模块(这将有助于格式化我们的各种响应)。第5行,看到我们介绍了我们存储助手功能的公用事业模块。
第二部分从第7行25跨越我们定义文件变量和默认值,例如投票和候选人。
第三部分从第27行43范围跨越,仅由一个功能组成,showcandidates,我们只是使用它来显示我们一旦由用户请求的候选人列表。
第四部分 从第46行中的136行跨度,由四个功能组成,这些功能负责实际接受和验证用户投票并向用户显示结果。前两个功能是实际投票,而最后两个则用于显示结果。这是它的工作方式:
a)castVote ():它开始投票过程,还需要用户投票。一旦用户选择投票,并且首次通过第218行要求此方法,它将通过第82行为服务器中的该特定用户创建一个跟踪器,此前它执行了检查以确定有候选人需要投票(第81行)。
然后,它返回带有ID候选人列表的回复用户结束用户应使用的唯一值(0)来选择退出投票过程(第83行list_of_candidate接受showcandidates函数作为参数)。
当用户下一个聊天下一个响应时,我们然后通过将聊天值转换为数字并检查其值,如果是0,我们知道用户要取消投票过程(第203行),然后我们然后取消该过程并向我们拥有的用户发送响应。如果用户宁愿发送任何其他值,我们将带有所需参数(第207行) castVote 。
当调用CastVote并通过这些值时,我们将进入75行,确保用户以前没有投票,然后我们继续进行第76行,以重新检查用户确实已经开始投票的过程,最后我们继续确认实际上有第77行中的候选人要投票。此后,我们在第78行中使用提供的参数在第78行中拨打 addVote 。
。b) addVote ():此功能由用户的实际接受投票负责。首先,我们在第58行中检查,以确保用户提供的价值实际上是候选人的ID。然后,我们继续添加用户投票,将其从投票过程中删除,然后发送成功的响应(第61-63行)。
。c) ShowResult():我们使用此功能向用户显示结果。第118号线119仅用于验证并确保分别存在投票和候选人。在第121行,我们将候选人的所有投票分组。然后,在第122行,我们将我们从第121行获得的响应格式化,以此方式向用户展示每个候选人的名称,他们积累的总票数以及他们的投票百分比。另外,我们在适用的情况下显示赢家或抽奖(第95行的格式功能可以帮助我们进行此格式和结果响应。
d) formatresponse ():如上所述,在第95行中发现,它只是获得了候选人的分组投票,然后返回每个候选人的名称,他们的票数,他们的票数和百分比投票。它还检查抽奖或获胜者,并将此格式化结果作为响应返回。
第五部分 从第139行中掌握,由显示和默认消息和页脚组成,我们为每个响应都包含。 ShowDefaultMessage ()在开始时使用以显示可以执行的动作列表。 showhelp () * *每当被调用时,**页脚在所有响应中包含一条附加消息。
。第六和最后一节 跨越第191页的243是我们接受向服务器提出的邮政请求,解析身体内容,处理用户输入并发送响应。 Line 197只是为我们提供了用户电话号码,这是每个用户的唯一标识符。我们使用开关语句来获取用户响应并调用相应的功能。
这基本上就是这个文件所做的,它是我们聊天机器人的引擎。
接下来,让我们添加可以容纳我们的助手文件
的Utility.js文件
我们这里只有4种方法可以帮助我们执行各种数据操作。
我们还包括我们的回复。JS文件
现在,我们已经完成了编码部分,您的项目结构应该看起来像这样:
然后,我们拥有一个功能服务器,现在我们将继续创建一个允许我们重定向请求的网络钩。
创建一个Webhook
这允许Twilio API能够将请求发送到我们的应用程序端点。这是ngrok.io。
如果您没有ngrok,请继续进行here,以查看如何获取并设置它以在系统中运行。我们将使用Ngrok提供的URL作为我们的Webhook URL。
但是,在我们需要启动服务器之前,让我们在项目的根部打开一个终端并运行:
node index.js
这将旋转我们的服务器并将其暴露于端口。在我们的情况下,该端口为4000。
接下来,我们打开另一个终端并运行
ngrok http 4000
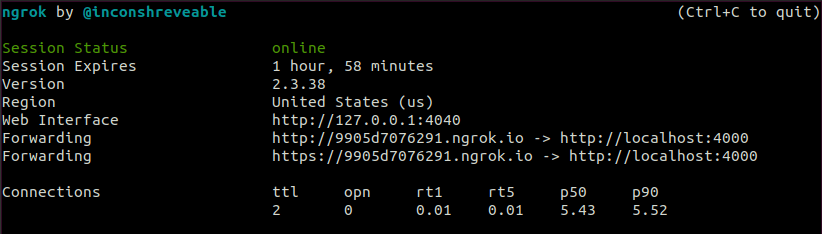
然后,您应该在终端上看到此工作!
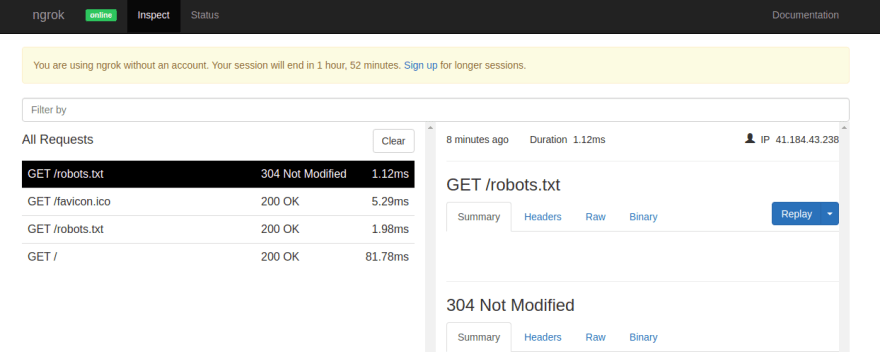
尽管不需要,我们可以转到图像中提供的Web界面URL(http://127.0.0.1:4040),以查看端点的请求:
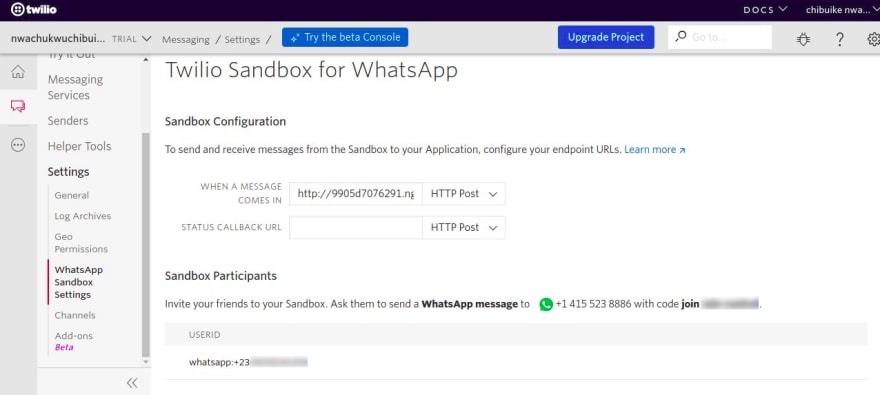
现在更新Twilio中的Webhook,以指向Ngrok提供的暴露URL。这将将所有消息从Twilio重定向到我们系统本地运行的Nodejs服务器。前往这里,输入从Ngrok获得的URL,并用 /投票将其附加,因为这是我们的完整终点。然后更新标有此值的输入字段。
。对于我们的情况,我们将输入http://9905d7076291.ngrok.io/vote
测试
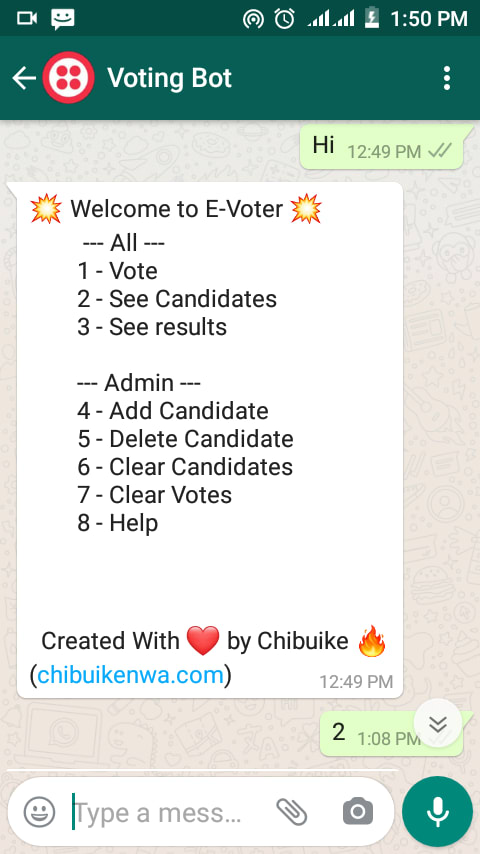
现在我们已经设置了Webhook,让我们在WhatsApp上对其进行测试。 HI消息响应我们在代码中提供的默认消息。我们可以看到它正常工作:
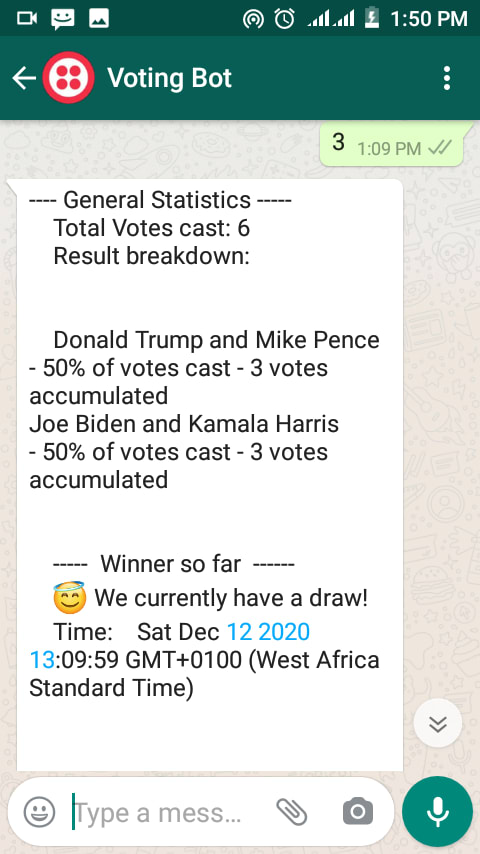
,当我们将3发送到机器人时,我们会收回投票结果,它有效!:
演示
可以找到现场演示here。我进一步为项目添加了更多功能,可以找到具有管理功能的完整项目,并且可以找到here。
。结论
我喜欢这个投票申请的一个主要原因是,它允许我参与投票过程而不必离开我最好的消息传递平台。
技术进步使我们能够实现自己的想象力,而我们在上个世纪从未想到。我刚刚生活在我的一个!我可以等待看到您的构建!