所以我写了这篇文章:5 tips to become better at CSS,我得到了以下问题:
在平板电脑和智能手机中使用100VW的宽度对我来说还可以。对于桌面,大屏幕,大屏幕呢?
因此,我想分享一些有关如何处理响应内容的技巧,如果您在博客网站上或实际需要阅读的任何内容,您也很少希望在桌面上全屏全屏。通常建议内容不超过50-60个字符,有人说可以使用75。
布局一个大屏幕页面
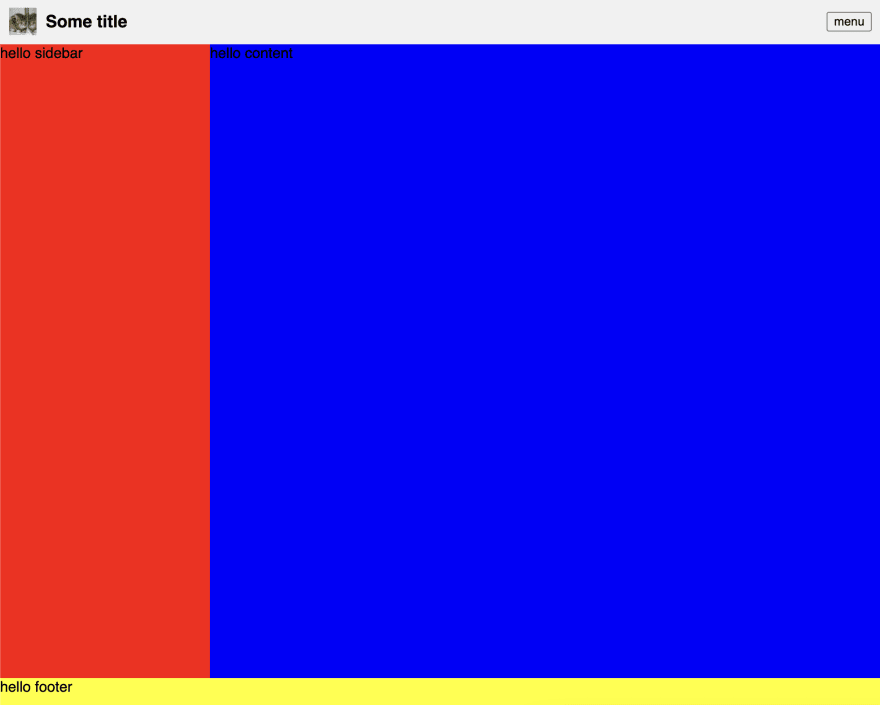
给定此布局:
给定此代码:
<main>
<nav></nav>
<aside></aside>
<section></section>
<footer></footer>
</main>
main {
width: 100vw;
height: 100vh;
display: grid;
grid-template-areas:
"nav nav"
"aside content"
"footer footer";
grid-template-columns: 230px 1fr;
grid-template-rows: 50px 1fr 30px;
}
nav {
grid-area: nav;
}
section {
grid-area: content;
}
aside {
grid-area: aside;
}
footer {
grid-area: footer;
}
我们可以采取一些指示,这通常归结于您采取的设计方向,但要浏览下面的一些选择。
整个事物的最大宽度
main {
max-width: 1100px;
}
因此,我们可以在整个过程中最大程度地宽度。这很少是您想要的。
我曾经在一个网站上为欧洲最大的节日之一工作,我们花了很多时间使其支持完整的屏幕,如果您打印了乐队列表,它看起来像海报和所有有趣的东西然后,明年,另一家机构获得了合同,他们在其周围猛烈抨击。
不能为此说我,所以我想谈谈其他几种方法。
包含内容
因此,我们的部分通常是我们的主要内容,在这里我们可以创建一个Div/Article/Content框来包含我们的文本。
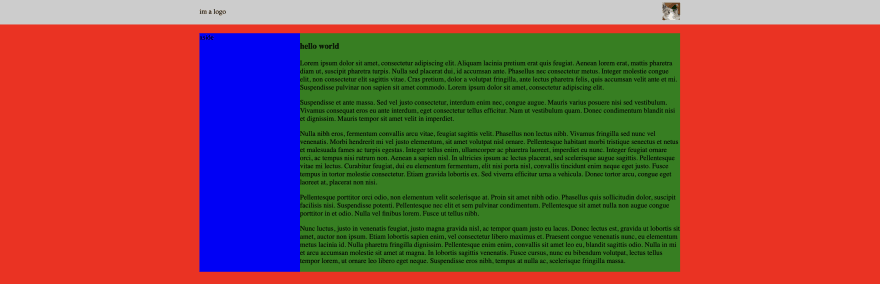
这通常是我在哪里添加文本内容可能看起来像这样的方法:
实现此目的的代码是:
<section>
<article>
<!-- your content here -->
</article>
</section>
section {
// ...
padding: 20px;
overflow-x: hidden;
overflow-y: auto;
}
section article {
max-width: 700px;
margin: 0 auto;
padding: 20px;
}
好吧,所以这里发生了一些事情,我们在我们的部分中添加了一个滚动框,一些填充只是用于视觉效果,但在文章上是不同的谈话。
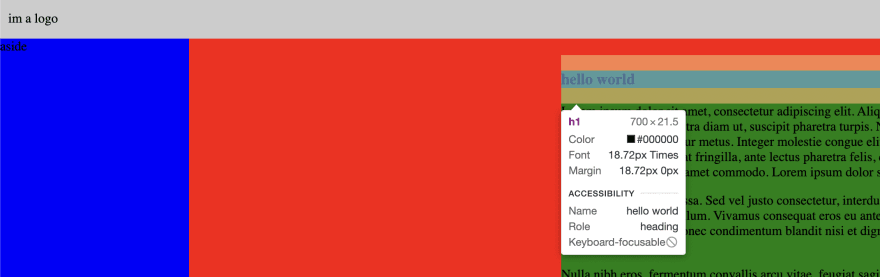
在包装的文本上添加填充物的原因是H1是P的ECT。有默认的边距,如果包装器没有填充物,则保证金将漂浮在框外面,这使我们的UI无法预测,请在下面添加了一个屏幕截图以供参考:
这也是为什么我建议任何文本标签(h1,h2 ...)在默认方面没有任何边距,并且会将其设置在根中。
返回我们的代码:max-width: 700px是为了确保内容不会溢出700px,但是在较小的屏幕上,它将默认情况下填充父容器,因此您可以说,它的“否定响应型”。这就是为什么我倾向于避免除了要修复布局外的网格之外的其他任何内容,直到说移动菜单或类似物品。
最后但并非最不重要的一点是,我们添加了margin: 0 auto是为了集中内容,这可能并不总是您想要的,但是您可以将其删除以将内容框放在左侧。
导航问题
通过选择上面的选项,我们自己还有另一个问题,那就是您的顶部和Sidenav现在远离您在较大屏幕上的内容远处。
这就是为什么我倾向于不喜欢“移动”的原因,但这是另一篇文章的原因。
所以如何修复它,让我们正确地掌握:
上面的这是我要的目的,这是因为现在我们的内容是居中的,但是我们的每个部分不限于内容框整个页面看起来更好,但是需要更多的标记和代码。
<nav>
<div class="nav-content-wrapper">
<!-- nav content -->
</div>
</nav>
<section>
<div class="section-content-wrapper">
<aside><!-- aside content --></aside>
<article>
<!-- article content -->
</article>
</div>
</section>
您可能已经注意到,我删除了页脚,只是为了与示例的相似性,您可以在此示例中与导航完全相同
中的导航用于样式:
main {
width: 100vw;
height: 100vh;
display: grid;
grid-template-rows: 60px 1fr;
}
注意在网格上使用这些固定尺寸时,如果NAV栏的内容更改
,则需要更新Navbar大小
nav {
padding: 0 20px;
}
.nav-content-wrapper {
display: flex;
align-items: center;
justify-content: space-between;
padding: 10px 0;
margin: 0 auto;
max-width: 1100px;
}
因此,对于导航,我们将除左/右填充以外的所有元素移动了,这就是这样,当屏幕较小时,容器仍然有一些填充
然后,在导航上,我们添加了填充台上/底部,以使它们的内容与下面的部分和我们的最大宽度和中心位置对齐
section {
padding: 20px;
overflow-x: hidden;
overflow-y: auto;
}
.section-content-wrapper {
max-width: 1100px;
margin: 0 auto;
display: grid;
grid-template-columns: 230px 1fr;
}
在我们的部分中,我们做的大部分与NAV相同,将内容包装在包装纸中,并以最大宽度为中心,然后用margin: 0 auto将其居中,然后我们创建了带有侧边栏的固定宽度的网格。
奖励提示:
鉴于我们在文章中上面所做的所有更改都可以通过使用75ch单元显示最大长度为75个字符
这可以通过多种方式完成3个快速
文章包装:
.section-content-wrapper {
grid-template-columns: 230px 75ch;
}
我们文章中的所有元素:
section article > * {
max-width: 75ch;
}
我们的文章中的一些元素
section article p,
section article h2,
section article h3 {
max-width: 75ch;
}
希望它能有所帮助 - 如果您有任何疑问要犹豫在下面的评论中添加它们
如果您喜欢它订阅更多内容
//欢呼