在本文中,我想谈论一个名为Code Linter的酷工具!它基本上就像拼写检查器,但对于代码。其主要目的是捕捉任何不良的编码实践,并有助于确保代码看起来一致且易于阅读。
如果您与其他人一起工作,则代码衬里可能会非常有帮助,以确保每个人的代码看起来都一样。这使大家更容易理解彼此的代码在做什么,并更有效地合作。而且,如果您在一个大项目上工作,那么拥有一致的代码语法是一个真正的游戏规则。
无论他们从事的项目的哪个部分,任何人都可以更轻松地阅读和理解代码。
因此,简而言之,代码衬里有助于最大程度地减少不良的编码实践,并确保代码看起来一致且易于阅读。那是一件很棒的事情!
ESLint是JavaScript社区中最受欢迎的衬里之一。它可以帮助您捕获错误并强制执行编码标准,这将使您的代码更可读和可维护。
我将使用此命令从一个简单的项目开始:
npm init -y
然后添加一个简单的JavaScript代码,例如:
var example_varaible = "World"
let another_variable = "nothing"
function print(value) {
const outputResults = 'hello ' + value + "!"
console.log(outputResults);
}
print(example_varaible)
如果您运行了节点脚本。js它可以正常工作,但是有许多问题可能会阻止您的团队这样的代码!
- 分号是不一致的。有些线条有它们,另一些线没有 -
- 报价不一致。有些代码使用单个代码,另一些代码double。
- 一些定义但从未使用过的变量
- 在
snake_case中定义的一些变量和其他定义为camelCase
实际上很容易自行解决这些问题,但是当您作为团队工作时,这会变得更具挑战性。这就是为什么将ESLINT与您的项目集成在一起是个好主意。它降低了对代码质量的担忧,并使一切运行更加顺利。
安装
现在,让我们使用以下命令将ESLINT添加到我们的项目中:
npm install eslint --save-dev
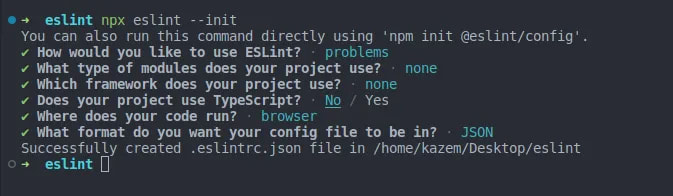
现在,您需要在项目的根目录中创建.eslintrc文件来初始化eslint。您可以通过运行以下命令来获得它,该命令将带您通过您的终端中有关您的需求的小问卷:
npx eslint --init
这是.eslintrc文件
{
"env": {
"browser": true,
"es2021": true
},
"extends": "eslint:recommended",
"overrides": [
],
"parserOptions": {
"ecmaVersion": "latest"
},
"rules": {
}
}
env部分就像告诉eslint environment您的代码将运行。如果您正在为浏览器编写代码,则可以将其设置为browser,如果其nodejs使用node。
extends是一个很酷的功能,可让您使用预制的规则列表。 ESLINT附带了您可以使用的推荐规则列表。
在parserOptions中,您可以指定代码正在使用的JavaScript的哪个版本。例如,如果将其设置为2015年,则ESLINT如果使用const或let(而不是var)的语法,ESLINT将为您带来错误。但是,如果将其设置为2016年,则可以使用const和let而没有任何问题。
rules部分是您可以手动为项目设置规则的地方。您可以选择是否要ESLINT显示警告或在发现问题时投掷错误。
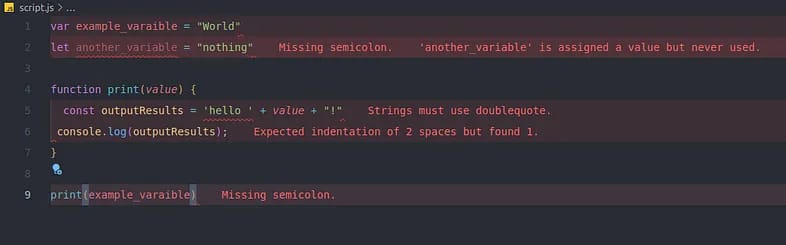
现在,如果您在编辑器中查看scripts.js文件,它会清楚地显示出问题:
我的VSC使用错误的镜头扩展,突出显示错误
您还可以运行以下命令以查看script.js文件中的所有问题:
npx eslint script.js
好吧,让我们添加一些规则:
{
"env": {
"browser": true,
"es2021": true
},
"extends": ["eslint:recommended"],
"overrides": [],
"parserOptions": {
"ecmaVersion": "latest",
"sourceType": "module"
},
"rules": {
"quotes": ["error", "double"],
"semi": ["error", "always"],
"no-console": "off",
"indent": ["error", 2]
}
}
我添加了4个规则来执行双引号,分号,删除无容器规则和两个凹痕层。更多规则是here。
请注意,每个规则都可以具有以下值之一:
- “关闭”或0-关闭规则
- “警告”或1-将规则打开为警告(不影响出口代码)
- “错误”或2-将规则打开为错误(退出代码为1)
裁剪您的项目
使用此配置,我们的script.js文件有以下问题:
很明显,该工具为我们提供了修复代码所需的信息。它不仅告诉我们有关这些问题的信息,而且还解决了一些更基本的语法问题,例如引号和半olon。
运行命令:
npx eslint script.js --fix
这是结果:
明显解决方案的问题已经解决,但是有时候这具有挑战性,尤其是当您使用其他规则扩展配置时。
扩展配置
让我们看一下您在项目上可能需要的另一种著名的配置。
第一个是基于Airbnb软件开发人员使用的一系列覆盖规则的Airbnb。要为您的代码实施这些准则,您可以通过运行以下命令来轻松安装它:
npm install eslint-config-airbnb --save-dev
并将其添加到您的.eslintrc文件中,内部扩展部分:
{
"env": {
"browser": true,
"es2021": true
},
"extends": ["eslint:recommended", "airbnb"],
"overrides": [],
"parserOptions": {
"ecmaVersion": "latest",
"sourceType": "module"
},
"rules": {
"quotes": ["error", "double"],
"semi": ["error", "always"],
"no-console": "off",
"indent": ["error", 2]
}
}
现在,如果我使用我们的示例代码执行此操作,则结果可能是:
如您所见,新的规则和指南添加并完美地工作,并为我们提供了出色的提示。
将ESLINT与更漂亮
到目前为止,您可能会注意到Linters有两种规则:
格式规则:最大宽,无混合空间和标签,关键字间距,逗号风格,……
**
**代码质量规则:无悬空,无限制,无限制 - 全球,peafer-promise-remake-rerrors,â级
以前在以下文章中,我讨论了Prettier的力量及其格式规则,这些规则以一致的方式从头重印整个程序。
但是,如果您想将ESLINT与更漂亮的Eslint格式化规则一起使用,这是不必要的 - 更糟糕的是,它们可能与更漂亮的相冲突!
在这里,如何关闭与更漂亮的冲突或必要的规则:
1-在您的项目中安装以下软件包:
npm install prettier eslint-config-prettier eslint-plugin-prettier --save-dev
2- .eslintrc内部添加以下代码:
"extends": ["eslint:recommended", "plugin:prettier/recommended"],
3-在.prettierrc文件中添加您的可选漂亮的配置:
{
"printWidth": 80,
"sem": true,
"singleQuote": false,
"tabWidth": 2
}
在以下内容中,我在我们的示例代码中添加了更漂亮的,因为您可以看到错误实际上是来自更漂亮的!
与React一起使用Eslint
如果您正在使用React,则可以配置ESLINT以使用JSX语法。这里是一个.eslintrc文件的一个示例:
{
"env": {
"browser": true,
"es2021": true
},
"extends": [
"eslint:recommended",
"plugin:react/recommended"
],
"plugins": [
"react"
]
"overrides": [],
"parserOptions": {
"ecmaVersion": "latest",
"sourceType": "module"
},
"rules": {
"quotes": ["error", "double"],
"semi": ["error", "always"],
"no-console": "off",
}
}
将Eslint与Vue一起使用
,如果您正在使用VUE,则可以配置ESLINT以使用VUE模板。这里是Vue的.eslintrc文件的一个示例:
{
"env": {
"browser": true,
"es2021": true
},
"extends": [
"eslint:recommended",
"plugin:vue/recommended"
],
"plugins": [
"vue"
]
"overrides": [],
"parserOptions": {
"ecmaVersion": "latest",
"sourceType": "module"
},
"rules": {
"quotes": ["error", "double"],
"semi": ["error", "always"],
"no-console": "off",
}
}
将ESLINT与打字稿一起使用
对于打字稿,还有另一种绒毛,例如tslint(在2021年进行了弃用),而Eslint也是JavaScript Linter,并且在内部不支持打字稿,但我强烈建议使用它。
>当然,这是您需要使用打字稿配置ESLINT的步骤:
在我们的项目中,我添加了带有以下命令的打字稿配置:
tsc --init
命令将tsconfig.json添加到项目的根目录中(如果您没有安装打字稿,只需添加npm i -g typescript)
现在我可以将script.js文件更改为script.ts。
接下来您需要的所有内容都是插件和解析器,它使Eslint支持打字稿语言:
npm i typescript @typescript-eslint/parser @typescript-eslint/eslint-plugin --save-dev
因此,您准备好像这样配置ESLINT:
{
"env": {
"browser": true,
"es2021": true
},
"extends": [
"eslint:recommended",
"plugin:@typescript-eslint/recommended",
"plugin:prettier/recommended"
],
"overrides": [],
"parser": "@typescript-eslint/parser",
"parserOptions": {
"ecmaVersion": "latest",
"sourceType": "module"
},
"plugins": ["@typescript-eslint"],
"rules": {
"no-console": "off",
"camelcase": "warn"
}
}
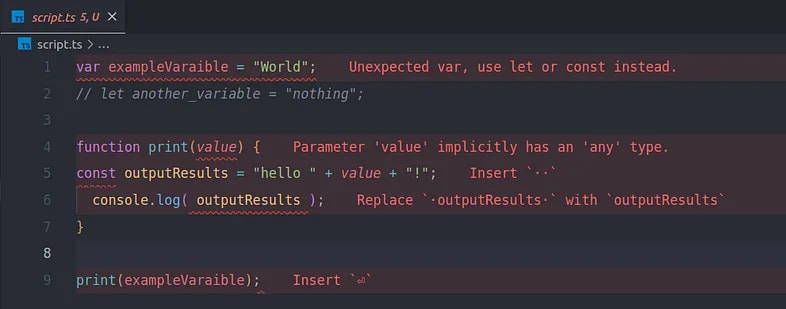
我还添加了更漂亮的配置,这是结果:
壮观!!我们将ESLINT配置为Typescript和更漂亮的。
结论
ESLINT是一种强大的工具,可以帮助您在JavaScript,React,Vue和Typescript项目中捕获错误并执行编码标准。通过使用ESLINT,您可以提高代码的质量和可维护性。如果您不熟悉编程,则可能需要一些时间才能习惯使用ESLINT,但是从长远来看,努力是值得的。
我正在附加教程代码here供您参考。
快乐的编码!!!