我已经编码CSS已有近24年了,我觉得其他开发人员一直在提到CSS很难,所以我想也许我可以在此问题上分享一些事情,以使其他开发人员更容易。
我围绕CSS的主要心理模型是使其尽可能可预测,因此添加一个几乎盲目的元素可以说明其整个页面如何更改页面。
CSS应该很容易,并且可以具有有关某些关键特征的正确知识。
- 框模型
- 保证金取消彼此
- 布局
- 使用表造型表
- em,rem和px
框型号
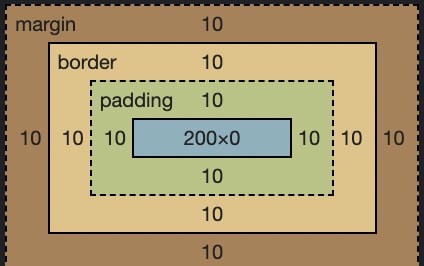
好吧,学习CSS的最简单方法是了解框模型以及如何使其成为您的b*tch
在Div上给出了此CS
div {
border: 10px solid red;
width: 200px;
padding: 10px;
margin: 10px;
}
这将是您的默认输出,其中中心框是200px宽,如我们在样式中所述
但是,如果您添加box-sizing: border-box
* {
box-sizing: border-box;
}
你得到这个 - 你能看到差异吗?
因此,现在内容框包括填充和边框,从200px -> 160px出现了内容框,因为填充和边框的胶合尺寸为40px。
这样做,根据代码,您的布局将更加可预测。因此,如果您的盒子应为200px,则其200px而不是240px。
保证金互机消除
好吧,所以我经常看到人们忘记了,而不是经常提到的事情。因此,鉴于以下CSS和标记
p {
margin: 10px 0;
}
<p>some-text</p>
<p>some-other-text</p>
我们双方都应该有10px的边距,但是一个常见的错误是认为保证金加起来,但实际上是这样取消的:
因此,对于间距元素,我倾向于使用Flex/Gap及其间隙属性具有可预测的间距,主要是我不必担心。
布局页面
所以多年来,我有几种工作和回顾的方法,如果您熟悉“ clearfix”,您知道我在说什么。
单行内容
对于单行内容,我倾向于使用Flexbox,并且有几个原因。默认情况下,flex是网格的一行,因此我必须少写。我不需要关心每个元素的行为 - 每个元素都可以相对不可知。
在此示例中,我想创建一个顶级栏;
因此,它可以通过各种方式进行,我倾向于确保所有标题默认情况下没有任何边距,以使其更可预测。
标记
<nav>
<img src="http://placekitten.com/50/50" alt="">
<h3>Some title</h3>
<button>menu</button>
</nav>
然后我会样式的样式:
nav {
display: flex;
align-items: center;
gap: 10px;
background: #f1f1f1;
padding: 10px;
}
nav img {
height: 100%;
}
我为100%高度的图像设计的原因实际上为100%,因此,如果设计师后来告诉我我们可以将高度设置为50px,那么我只是添加它,现在菜单将适应我的需求。
多行2,3,n列布局
它主要用于复制行,以及我通常在此
中使用网格对于此示例,我想创建一个3列网格,我们不知道其中有多少个元素会变成其中,因为元素计数发生了变化。
给定此标记
<main>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
</main>
我们可以这样样式:
main {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
gap: 20px;
}
这需要每个元素具有某种内容,否则您将无法看到它们。
这是强大的
// Portrait tablet
@media only screen and (max-width: 768px) {
main {
grid-template-columns: 1fr 1fr;
}
}
// Mobile
@media only screen and (max-width: 480px) {
main {
grid-template-columns: 1fr;
}
}
我倾向于不使用中继器,因为它只是增加了额外的复杂性,而没有比写下整个东西css repeat
的额外复杂性页面布局
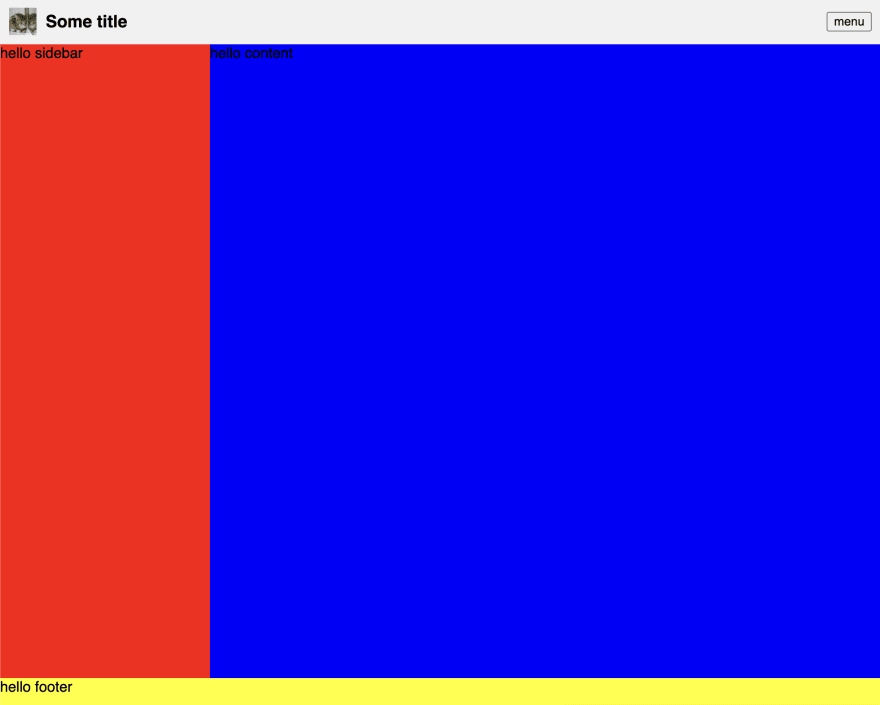
让我们创建下面的布局
因此,我们之前有导航,现在想在页面上创建侧边栏,页脚和内容
对于主要(包装器),我们这样做:
main {
width: 100vw;
height: 100vh;
display: grid;
grid-template-areas:
"nav nav"
"aside content"
"footer footer";
grid-template-columns: 230px 1fr;
grid-template-rows: 50px 1fr 30px;
}
它主要确保它填写整个页面。然后我们以最短的方式描述我们的布局。
记住将每个元素连接到主布局
nav {
grid-area: nav;
}
section {
grid-area: content;
}
aside {
grid-area: aside;
}
footer {
grid-area: footer;
}
,但这可以确保我们从主机上可以决定所有静态元素的高度和宽度,并且可以在框中添加自定义元素。
使用桌子来造型表
我尝试了很多次使用网格,弹性箱,浮子,而且桌子正确时,桌子上有很多。
这是我认为我花费最多的时间来对样式进行正确的一件事,而且在您正确的情况下使用桌子通常会更容易使用。
OFC它可以消除单元格中FLEX的使用,但可以通过包装您的内容来调整。
em,rem和Px
大约10年前,实际上您使用的是哪一个,但是缩放OS文本和浏览器窗口实际上会为您扩展所有内容。这是当天没有的,这就是为什么em/rem的功能强大。
但是,大多数设计师在设计10px并用EMS和REMS设计出您的样式时,他们都会想要10px,这使得造型更加困难。
,好处不再是好处。
所以我建议人们再次开始使用可预测和良好的旧PX。
我可以继续进行造型,但这是我倾向于使用的5件主要事物,如果您知道并做得很好,这将使每个人的生活更加轻松。
希望您喜欢它,如果您有任何疑问并订阅更多
//欢呼