这是我的详细说明,来自Jurek Wozniak创建的奇妙课程,称为RxJS 7 and Observables: Introduction。
要了解该概念,请考虑自己购买课程,这些笔记只是子公司
可观察到 - 它们如何工作?
数组与流
可观察物是基于流的概念,这意味着数据可以在时间的不同部分出现,并且数据的数量可以是无限的
数组之间最大的不同是,在数组中,所有内部的值都已知道。
通过流方法,我们在出现时对事物做出反应
例如,我们首先看到一个柠檬,我们对此做出反应,
然后椰子等
例如,我们可以有一个用于鼠标位置的流,文本输入数据更改,http请求
可观察的,订阅,观察者,关键元素
可观察到的可观察到可观察到的,它会发出一些通知。
有3种类型的通知
- 下一个
- 错误
- 完成
目前,我们将重点放在下一个通知中,该通知允许我们发出通知。
可观察到的热身 - 可观察,观察者,订阅
可观察到的不做任何事情,它只是内部存储了一些逻辑。我们需要订阅它以使其正常工作
当我们与它们完成后,应关闭订阅,以避免记忆泄漏和意外行为。
订阅可以通过两种方式停止。
- 它可以通过错误或完整通知的可观察逻辑本身自动停止
- 我们可以通过取消订阅来取消它
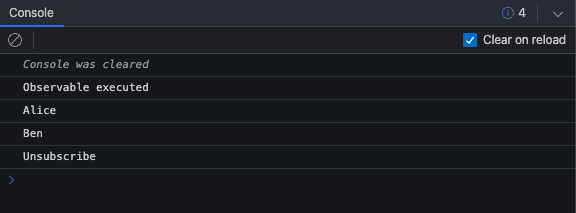
import { Observable } from "rxjs";
const observable$ = new Observable<string>(subscriber => {
console.log('Observable executed');
subscriber.next('Alice');
setTimeout(() => subscriber.next('Ben'), 2000);
setTimeout(() => subscriber.next('Charlie'), 4000);
});
const subscription = observable$.subscribe(value => console.log(value));
setTimeout(() => {
console.log('Unsubscribe');
subscription.unsubscribe();
}, 3000);
这里最重要的事情之一是我们如何通过调用订阅对象来订阅可观察的方式。
我们收到订阅对象作为订阅函数的返回值。
,我们也可以像这样使用观察者
const observer = {
next: (value) => console.log(value),
};
但是,由于我们只需要一个下一个函数,因此我们使用了简单功能版本。
通常,这个小型功能版本用于项目。
多个订阅
如果2个观察者订阅相同的观察者会发生什么。
好吧,就像您期望它们独立工作并通过所有可观察的流执行
import { Observable } from 'rxjs';
const observable$ = new Observable<string>((subscriber) => {
console.log('Observable executed');
subscriber.next('Alice');
setTimeout(() => subscriber.next('Ben'), 2000);
setTimeout(() => subscriber.next('Charlie'), 4000);
});
console.log('Subscription 1 starts');
observable$.subscribe((value) => console.log('Subscription 1:', value));
setTimeout(() => {
console.log('Subscription 2 starts');
observable$.subscribe((value) => console.log('Subscription 2:', value));
}, 1000);
输出
Subscription 1 starts
Observable executed
Subscription 1:
Alice
Subscription 2 starts
Observable executed
Subscription 2:
Alice
Subscription 1:
Ben
Subscription 2:
Ben
Subscription 1:
Charlie
Subscription 2:
Charlie
仅在发送所有消息时才发送完整的通知,并且告诉我们它无需共享。
接下来是什么?
这是我撰写的有关RXJS的一系列文章的第二篇文章。不要在这里停下来!继续阅读。
See the first article
让我们保持联系
嘿,如果您读了这么远,请非常感谢。
我希望您保持联系以获取更多甜蜜的内容。
请在Dev.To和其他频道中订阅(ð°特别twitter)
Twitterð�https://twitter.com/barisbll_dev
LinkedIn - https://www.linkedin.com/in/barisbll-dev/
githubð»ð»https://github.com/barisbll
中ð°https://medium.com/@barisbll