我知道,写下正则是很困难的,但是毫无疑问,这是世界上最无聊的任务之一,如果您不了解它,那就太令人沮丧了。所以今天我向您介绍 Magic-regexp
此库允许您使用非常自然和直观的语法创建正则表达式。
首先,我们需要安装它
npm install magic-regexp
现在,让我们创建一个数组,我们可以在其中测试表达式
const stringsToParse = [
"id: 123",
"there is no id",
"random string id: 1",
"[INFO] id: 12",
"id: 1a",
"random log info id: 4b93H6Hd random log",
"id: 4b93H6Hd"
]
第一个案例
我们的第一种情况将是一个简单的情况,只需匹配字符串“ ID:”
import { createRegExp, exactly } from 'magic-regexp'
const regex = createRegExp(
exactly('id: ')
)
我们可以看到几乎所有字符串都与我们的正则符合符合条件,只有第二个不包含确切的字符串“ ID:”。
第二种情况
让我们做一些更复杂的事情。让我们再次找到“ id:”一词,但是现在我们也希望它遵循字母或数字,并且长度在2到6之间。
import { createRegExp, exactly, letter, digit } from 'magic-regexp'
const regex = createRegExp(
exactly('id: ')
.and(letter.or(digit).times.between(2, 6))
)
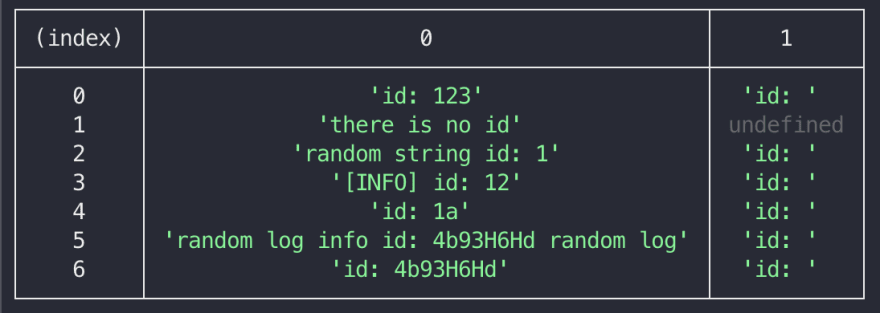
您可以看到,第三个单词不匹配,因为ID之后的数字仅包含一个字母/数字。
第三种情况
所以,让我们在这里再添加一件事,.at.lineStart()。顾名思义,它只会关心您的病情开始时的弦。
import { createRegExp, exactly, letter, digit } from 'magic-regexp'
const regex = createRegExp(
exactly('id: ')
.at.lineStart()
.and(letter.or(digit).times.between(2, 6))
)
您可以看到,只有那些与以前的条件匹配的条件和以我们的“ ID:”匹配条件的条件。
第四案
让我们进一步推动事情。让我们添加.at.lineEnd()。顾名思义,它只会查找线路末端的。请注意,我们将其放入and()函数中。
import { createRegExp, exactly, letter, digit } from 'magic-regexp'
const regex = createRegExp(
exactly('id: ')
.at.lineStart()
.and(letter.or(digit).times.between(2, 6).at.lineEnd())
)
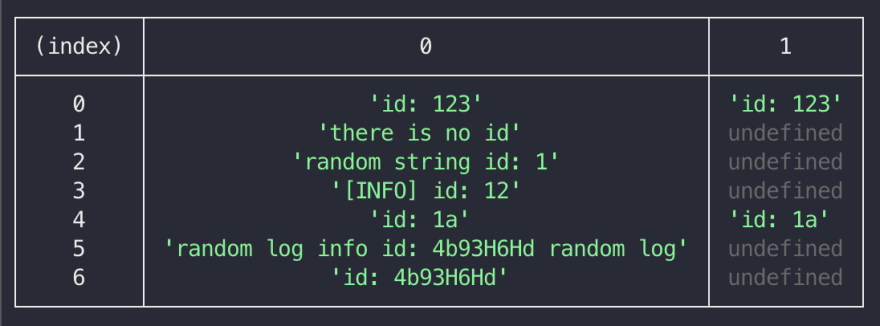
在这种特定条件下,只有两个字符串满足条件。
概括
您可以看到,如果您没有正则经验,用更自然的语言编写正则表达式要容易得多。您可以使用此库做更多的事情,您可以直接检查documentation。
这篇文章的一个很大的灵感来自此Youtube Video,所以检查一下是否想要更多视觉效果:)