instagram.com根据Alexa顶级访问网站的排名很高。这意味着来自Instagram.com的所有CSS每天都将下载到数百万个设备上。让我们看一下其CSS分析的有趣部分。
第一印象
| filesize | 543 kb |
| 代码的源线 | 27,992 |
| 规则 | 10,314 |
| 选择器 | 10,449 |
| 声明 | 16,235 |
的总CSS尺寸为543 kb,相当大。它并不像其他大型公司那样糟糕,但我几乎可以肯定会少。借助他们的访问者数量,使他们的CS较小也将是一个不错的带宽。
近30,000个Source Lines of Code,宣言约占其中的50%(16,235)。有10,449个选择器,这意味着剩下的〜4000行代码隐藏在空格中!
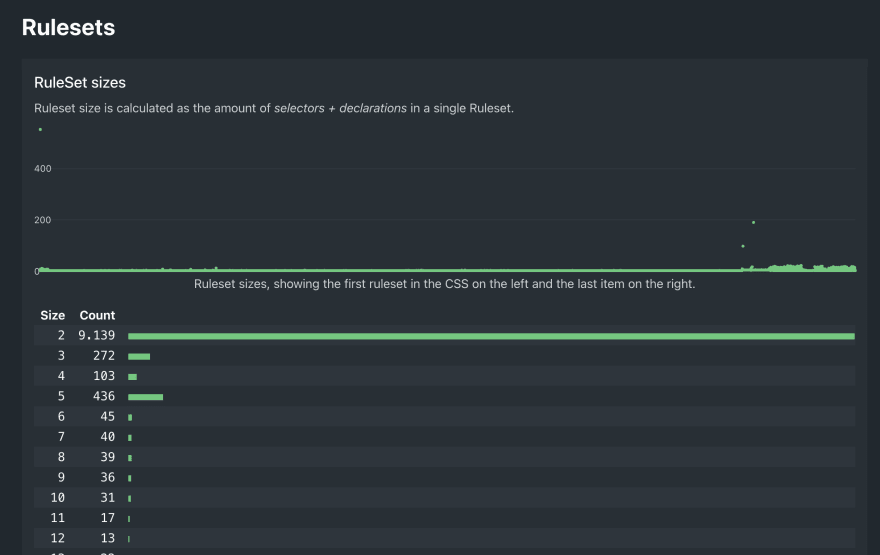
,这将是一个有趣的事。CSS规则
跳出来的第一件事之一是规则大小为550!缩放介绍一下,我们看到了一项规则,其中有2个选择器548声明!这并不少见,因为CSS自定义属性的兴起,因为许多站点在:root选择器上声明了大多数“变量”。 548自定义属性只是...比平时更大。在上图中,该规则集可见为左上点。
:root,
.__ig-light-mode {
--fds-black: #000000;
--fds-black-alpha-05: rgba(0, 0, 0, 0.05);
--fds-black-alpha-10: rgba(0, 0, 0, 0.1);
--fds-black-alpha-15: rgba(0, 0, 0, 0.15);
--fds-black-alpha-20: rgba(0, 0, 0, 0.2);
--fds-black-alpha-30: rgba(0, 0, 0, 0.3);
--fds-black-alpha-40: rgba(0, 0, 0, 0.4);
--fds-black-alpha-50: rgba(0, 0, 0, 0.5);
--fds-black-alpha-60: rgba(0, 0, 0, 0.6);
--fds-black-alpha-80: rgba(0, 0, 0, 0.8);
--fds-blue-05: #ecf3ff;
--fds-blue-30: #aac9ff;
--fds-blue-40: #77a7ff;
--fds-blue-60: #1877f2;
--fds-blue-70: #2851a3;
--fds-blue-80: #1d3c78;
--fds-button-text: #444950;
--fds-comment-background: #f2f3f5;
/* hundreds more, etc. */
}
在那之后,黑暗主题:
.__ig-dark-mode {
--fds-black: black;
--fds-black-alpha-05: rgba(0, 0, 0, 0.05);
--fds-black-alpha-10: rgba(0, 0, 0, 0.1);
--fds-black-alpha-15: rgba(0, 0, 0, 0.15);
--fds-black-alpha-20: rgba(0, 0, 0, 0.2);
--fds-black-alpha-30: rgba(0, 0, 0, 0.3);
--fds-black-alpha-40: rgba(0, 0, 0, 0.4);
--fds-black-alpha-50: rgba(0, 0, 0, 0.5);
--fds-black-alpha-60: rgba(0, 0, 0, 0.6);
--fds-black-alpha-80: rgba(0, 0, 0, 0.8);
--fds-blue-05: black;
--fds-blue-30: black;
/* hundreds more */
}
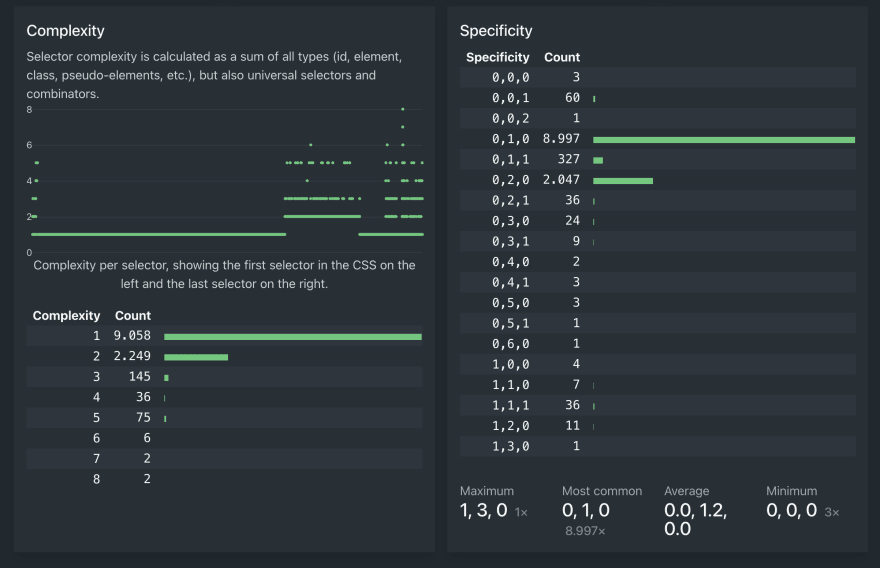
选择器
在这里,Instagram的得分令人惊讶:11,573个选拔器,96.16%是独一无二的。大多数具有如此大量选择者的网站都遭受了很多重复。
在事物的复杂性方面,它看起来也不错:少于200个选择器的复杂性比3更高,这很好。
对我来说最令人惊讶的部分是特异性:超过10,000多个选择器具有[0,1,0]或[0,2,0]的特异性。甚至最大特异性([1,3,0])也低于此大小的许多站点的最大值。干得好!
在赛车上
@media
检查设备时跳出的第一件事是@media查询。这不仅是1,600多个,而且还有135个独特的事实。 135个独特的媒体查询!它们几乎所有人都使用px作为min-width或max-width的单元,其中大多数都是非常具体的数字。我想知道他们是否有某种系统,或者他们只是注视着页面布局并应用他们认为合适的媒体查询。
| 查询 | count |
|---|---|
(max-width: 767px) |
340 |
(min-width: 1025px) |
321 |
(min-width: 768px) and (max-width: 1024px) |
319 |
(max-width: 899px) |
52 |
(min-width: 900px) |
20 |
(max-width: 900px) |
14 |
(max-width: 905px) |
3 |
摘自Instagram.com的@media Atrules。注意几乎却不相同的断点约为900px。
@keyframes
另一个有趣的指标是Instagram的CSS中的140个唯一的@keyframes,这很多。通常,这可以通过以下事实来解释,因为供应商前缀在胸罩中,许多暴力是直接的副本,例如:
@keyframes thing {
from {}
to {}
}
@-webkit-keyframes thing {
from {}
to {}
}
...但是在Instagram.com上不是这种情况。确实有140个独特的@keyframes规则,其中大多数都有一个随机字符串为一个名称,所以我很高兴我不是那部分CSS的那一部分。
@keyframes x104yahw-b @KeyFrames X1078A53-B @keyframes x13f3g3z-b @keyframes x148q4be-b @keyframes x166kt1m-b
@keyframes,带有随机生成的名称。声明
这里只有一件事值得一提的是:只有167个!importants,这确实很低,而总计17,356个声明。少于1%的!important使用情况,这是很少的网站可以实现的!
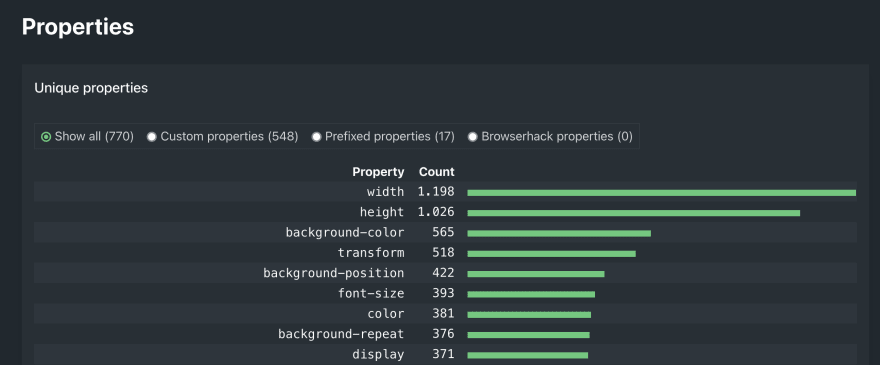
特性
我认为Instagram在这里拥有548个独特的自定义属性,因此Instagram一定打破了某种记录。那只是笨蛋。除此之外,最高用法是通常的犯罪嫌疑人,而width,height,background-color和display排名很高,就像大多数其他网站一样。
检查别人的CSS很酷的一件事是,您可以通过它来学到很多东西。今天,我了解了koude27和koude28,它们是过时的属性,但显然仍在今天的Instagram.com上使用。
。值
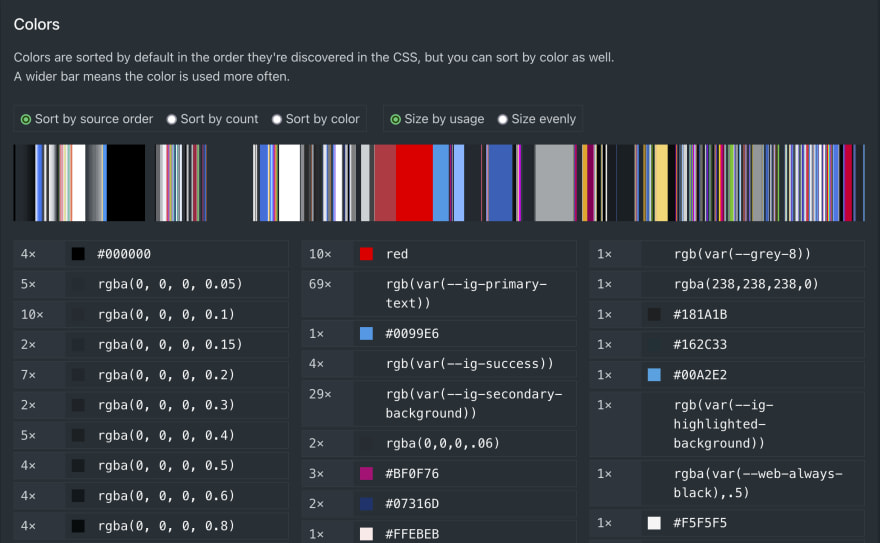
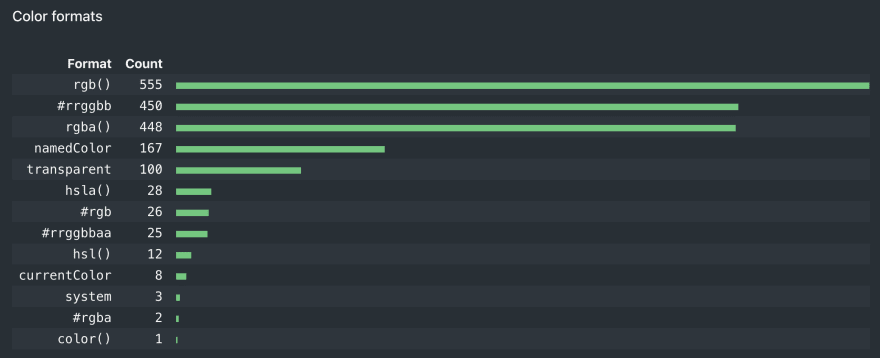
颜色
539唯一颜色。那是不对的。我们已经看到了上面的大量自定义属性,所以令我惊讶的是,仍然有很多独特的颜色。恐怕必须有一部分Instagram旧的,藏起来,并且不会以与网站其余部分相同的护理进行更新。
。关于Instagram的颜色格式用法的内置注释:它们似乎使用了与我到目前为止所见的大多数网站不同的格式。我很惊讶那里有很多命名的颜色。
字体 - 家庭
再次,一个巨大的列表:78个独特的字体 - 家庭(大多数站点停在〜20左右)。滚动浏览实际上表明,这可能是一个充分的理由,因为其中一些名字像'Fix for Mac Chrome 80'这样的名字,我认为仅font-family就值得自己。
现在就是这样!我不会详细介绍其他事情,因为a)这篇文章已经足够长,b)大多数事情都是您从Instagram.com和Instagram一样大的网站期望的。
我强烈鼓励您亲自查看报告,看看可以从这些分析中获取什么。让我知道您对这类帖子的看法!你喜欢它吗?足够深吗?还是仍然太肤浅?我在@bartveneman。
这篇文章是一系列帖子的第一部分,重点是剥夺流行网站的CSS。目的是了解大公司的结构如何,他们犯了什么错误以及我们可以从CSS架构中学到的东西。