说唱战斗(或battle rap)是一种说唱表演,其中两个或多个说唱歌手相互对抗(通常包括一些侮辱/攻击)。 Today’s comic播放同词和包裹,用flexbox和the koude0 property笑了。
Flex容器将默认情况下将内容布置在一行中。这可能还可以,但是如果项目大小超过容器,它们将被挤压,否则它们会溢出。因此,我们可能希望将内容分为多行。这是flex-wrap采取行动的地方。
此属性定义了Flex容器是单线还是多行(取决于flex项目的数量和大小),并且在多行的情况下,它定义了如何在之后堆叠这些项目包装。
flex-wrap具有三个主要值:
-
nowrap:这些物品不会包装;相反,他们会调整自己的大小或溢出父。 (这是默认值。) -
wrap:这些物品将包装而不是溢出Flex容器。他们将从跨越到跨端堆叠。 -
wrap-reverse:这些物品将包装而不是溢出弹性容器。他们将从跨端到越野堆放。
跨端和跨端部分听起来可能很复杂,但它比听起来更容易。这取决于弹性的方向:如果方向是水平(行),则包装元素将垂直堆叠(以行)为单位;如果方向是垂直的(列),则包装元素将水平堆叠(在列中)。
让我们检查一个带有5个具有定义宽度的项目的Flex容器的示例。默认情况下,flex-wrap的值为“ nowrap”,因此Flex项目将溢出容器(我将其作为图像,以避免它会创建的令人讨厌的水平溢出):
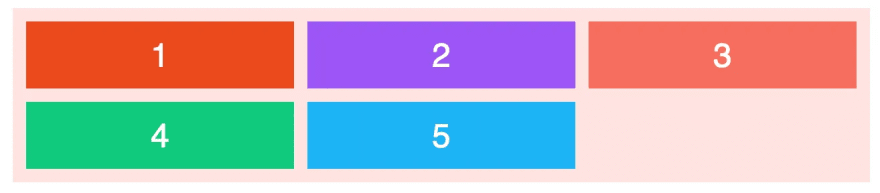
现在,如果我们更改代码以设置flex-wrap的值,则当flex项目溢出容器时,它们会包裹在新行中:
但是,如果我们将flex-wrap设置为“包裹 - 逆转”,那么包装的方向是相反的:而不是进入新行,而是包装元素 push 将。
最后一个示例将flex-direction设置为“列”。在这种情况下,元素在列中垂直组织,因此,当它们包装时,它们会用列而不是行进行:
我希望这些例子很有用,并且您喜欢today’s comic。在以下资源中了解有关flex-wrap的更多信息: