每隔一段时间都会有一篇文章,我会读的那样:“您不需要JavaScript载体!只需使用Vanilla JS,好多了!为什么我们都不能再次使用jQuery?”显然,这些人本身就是聪明的,但是我尊重但强烈不同意。在这篇博客文章中,我将与Bootstrap,Alpine.js和Pocketbase分享我的经验。 (扰流板警报:很烂)
代码:https://github.com/Gravy59/petite-fullstack
入门
为了开始,我创建了一个新的项目文件夹,并创建了一个空的HTML文件。我选择不使用npm,而是选择cdns的link和script标签。我扔进了Bootstrap和Alpine.js。 Alpine基本上是JQUERY的现代版本,我对一年的学校上了大量的课程,我对高山更满意。 Bootstrap为我提供了可以自定义的预构建的用户界面,Alpine.js允许我为我的应用添加互动性。
对于后端,我选择了PocketBase,这是一个可以通过简单的REST API访问的云托管数据库服务。 PocketBase易于使用,并与Bootstrap和Alpine.js(例如Bootstrap和Alpine.js)相结合,使其成为该项目的绝佳选择。
创建用户界面
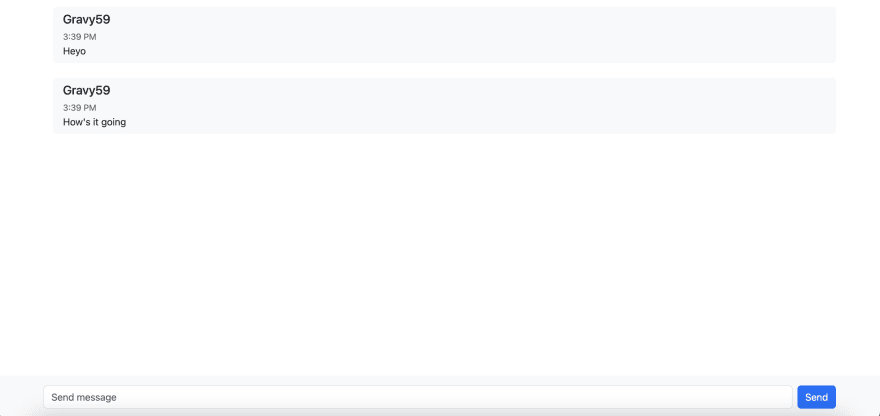
设置项目后,我开始使用Bootstrap创建用户界面。我设计了一个简单的聊天界面,其中顶部的消息列表和底部的消息输入字段。在大约五分钟内,我有一个基本的聊天界面,没有任何交互性。
接下来,i 添加尝试使用alpine.js向接口添加交互。在这里完全停下来,我不是编程上帝。我对使用香草JS获取数据的数据不太了解。倒入高山文档的时间比我想告诉您的时间更长后,我解决了一个名为pageData的函数,该功能将获取数据,订阅消息并将重要变量暴露于客户端。我还将聊天表与x-model绑定到我的pageData函数上的text变量。这很重要,因为高山具有怪异的形式范式。现在,我可以使用@submit.prevent在pageData上运行一个函数来获取this.text并将其提交给PocketBase。作为最后的触摸,我使用了x-transition进行一些更顺畅的动画。
数据建模
PocketBase很棒,因为它允许我抽象安全规则。我创建了一个用一列:text创建的messages系列。 PocketBase自动设置ID,与用户的关系以及创建/更新日期。在我的API规则中,我解锁了列表/搜索,查看,创建,更新和删除。为了创建,更新和删除,重要的是将这些操作限制给创建消息的用户。我将user.id = @request.auth.id复制到所有这些中。这迫使PB仅允许登录用户发送消息,并且只允许消息的创建者编辑或删除。
用户认证
使用PB的SDK的用户身份验证很容易。它将会话保存在LocalStorage中,并通过服务器验证它们。我需要做的就是使用Alpine的x-show指令显示和隐藏登录,注册和基于身份验证状态的实际应用程序。
研发
对于阅读消息,我必须订阅它们才能获得实时通信。为此,我使用PB的SDK订阅并添加回调函数以确定在更改消息时如何处理UI。
client
.collection("messages")
.subscribe("*", async ({
action,
record
}) => {
if (action === "create") {
const user = await client.collection("users").getOne(record.user);
record.expand = {
user: [user]
};
this.messages.push(record);
}
if (action === "delete") {
this.messages = this.messages.filter((m) => m.id !== record.id);
}
});
最后的想法
这是交易:是的,可以不使用框架。这简单吗?一定不行!就个人而言,如果您需要一些需要动态UI的交互性,则可以尝试使用使用Alpine或Petite-Vue之类的东西,但是如果您需要更多的东西,那么Svelte或pnpm create vite中的任何东西都会使您的生活变得更加轻松。
感谢您的阅读,您!