使用Libreoffice作家,我的第一份简历是匆忙整理的。但是,我很快意识到,要增加被雇用的机会,我需要创建一份杰出的简历,使我与其他申请人区分开来。由于我不想在昂贵的模板上花钱或学习如何使用PDF编辑器,因此我决定找到一种使用Web技术创建PDF的方法。在这篇文章中,我将分享如何使用HTML和尾风CSS创建简历。
开始项目
我更喜欢使用Tailwind CSS,而使用Astro创建基本网页的最简单方法是使用Astro。我首先使用空模板使用npm create astro@latest创建一个新的Astro项目。然后,我通过运行npx astro add tailwind添加了风风。现在,我有一个空白的网页,可以使用html和tailwind自定义。
创建页面
网页响应迅速,但简历必须严格是标准尺寸。我用一个非常有趣的技巧解决了这个问题。你知道you can use centimeters and inches as a css unit吗?我在元素中添加了h-[297mm] w-[210mm]类,以使其成为标准A4纸的确切大小。这是基本模板:
<html lang="en">
<head>
<meta charset="utf-8" />
<title>My Cool Resume</title>
</head>
<body class="grid min-h-screen place-items-center bg-gray-400">
<main
class="m-4 h-[297mm] w-[210mm] overflow-hidden rounded-md bg-white p-8 shadow-lg"
>
<!-- Put your content here -->
</main>
</body>
</html>
添加技术徽标
填写简历后,我还想为我的简历中的不同编程语言和技术添加徽标。
幸运的是,我发现在Astro中,您可以使用astro-icon软件包轻松地进行操作。该软件包使用Iconify,这是一个将数十个不同图标包组合到一个的图标库。对我来说,最有趣的图标包是SVG Logos,因为它包含用于不同科技公司的所有徽标,编程语言等。现在,添加这些图标很简单:
<Icon pack="logos" name="rust" class="inline h-5 w-5" /> Rust,
<Icon pack="logos" name="python" class="inline h-5 w-5" /> Python
将站点转换为PDF
现在,我的新简历看起来很棒,问题是如何将其转换为PDF。在打印菜单( ctrl + p )中,您可以选择特殊的“另存为PDF”打印机,然后将页面保存为PDF。但是,当我第一次这样做时,我注意到它并不完美,边距大得多,缺少某些元素的背景等。在打印菜单中设置。 Tailwind具有用于样式的koude4前缀,仅在打印时才应应用。我用它删除了所有边距,并将页面设置为在打印时使用完整的宽度和高度。这是我更新的模板的样子:
<html lang="en">
<head>
<meta charset="utf-8" />
<title>My Cool Resume</title>
</head>
<body class="grid min-h-screen place-items-center bg-gray-400 print:min-h-0">
<main
class="m-4 h-[297mm] w-[210mm] overflow-hidden rounded-md bg-white p-8 shadow-lg print:m-0 print:h-screen print:w-screen print:rounded-none print:shadow-none"
>
<!-- Put your content here -->
</main>
</body>
</html>
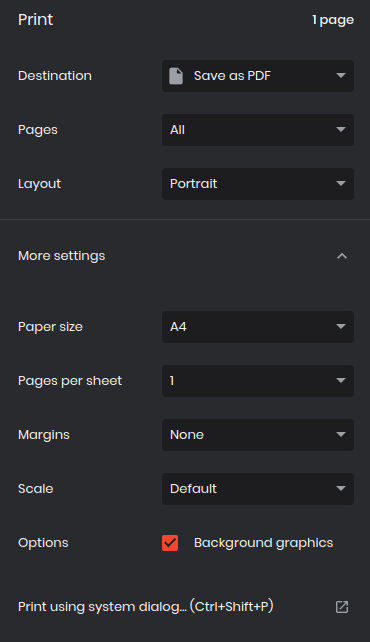
另外,要正确地转换页面,在“打印”选项中,在“更多设置”我将“边距”设置为“无”下方,并启用“背景图形”选项。
进行了这些更改后,它将我的简历转换而没有任何问题。
结论
我希望这篇文章对您有用。 Here是我完成的简历。如果您使用本文中描述的方法制作简历,请与我分享on Twitter。感谢您的阅读!