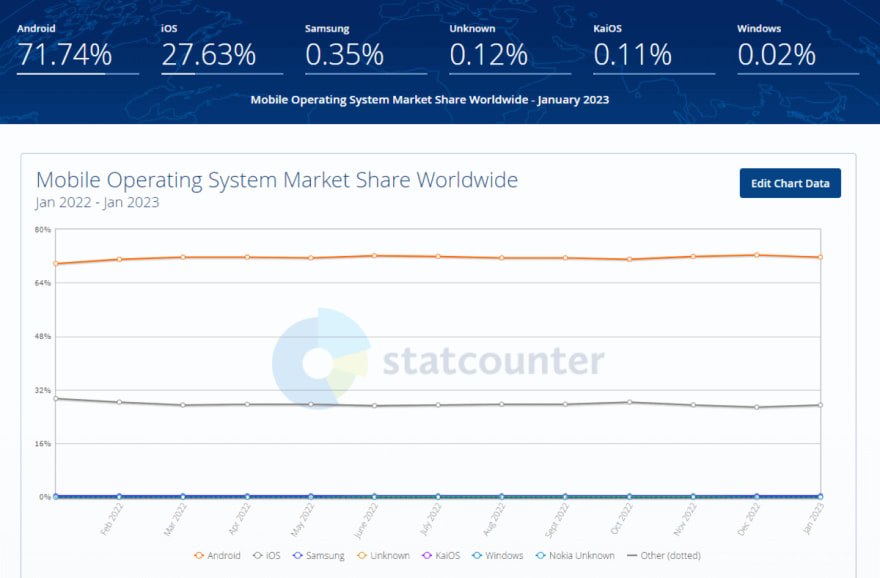
在这个新技术迅速发展的时代,保持速度并确保将最高的应用质量交付给客户非常重要。如果我们看到不同操作系统的用户群,我们可以看到Android当前是全球市场领导者。让我看看这个市场趋势:
许多公司想要其Web应用程序的移动版本,甚至直接为客户创建移动应用程序。因此,必须对其进行彻底的测试以确保客户获得高质量的应用程序。
当我从2017年开始使用mobile automation testing时,我探索了许多automation testing tools,例如,与Ruby,Selendroid和Appium一起使用Calabash,但在这些情况下,我发现Appium是最受欢迎的自动化工具之一,并且相对容易易于由于与Selenium WebDriver的相似之处而入门。此外,它具有许多不同的编程语言的支持,例如Java,JavaScript,C#,Python,Ruby等,这为所有可以使用自己选择的语言使用Appium的人提供了更大的灵活性。
这个关于如何自动化Android应用程序的mobile app testing tutorial将帮助您了解Android automation testing的所有内容。
什么是Appium?
Appium是一个开源mobile app testing framework,也是一个生态系统,可帮助自动化Android应用程序和iOS应用程序,这些应用程序和iOS应用程序在不同的基于移动的应用程序中分类,例如本机,Web和Hybrid。它还支持自动化智能电视和基于Windows/MacOS的桌面应用程序。
由于Appium提出了新版本2.0.0,因此引入了许多新更改,进一步增强了Appium的整体功能。要提到最近的一些更改,现在它已将驱动程序与命令行安装解耦。它还引入了一种通过创建插件覆盖,更改,扩展和添加新功能的方法。与较早的移动JSON线协议相比,它还鼓励使用W3C协议进行自动化。
。如果您是Appium的新手,本教程可以为执行mobile app testing.
提供易于遵循的指南通过本usability testing教程,您将了解可用性测试是一种发现意外错误,在进一步进行之前找到不必要或未使用的东西的好方法,并从局外人那里发表了无偏见的意见。
开始使用Android App Automation
让Appium成功运行并在计算机上自动化Android应用程序,必须正确设置计算机。让我们看看为自动化Android应用程序需要进行什么设置。
安装节点JS
您可以通过在计算机上执行终端或命令提示符上执行以下命令来安装节点JS V16 LTS。
> curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.3/install.sh | bash
此命令将下载安装脚本并在计算机上运行以安装NVM。
成功安装了NVM后,您可以使用以下命令安装节点JS 16.x.x lts。
> nvm install lts/gallium
Downloading and installing node v16.19.0...
Downloading https://nodejs.org/dist/v16.19.0/node-v16.19.0-darwin-arm64.tar.xz...
######################################################################################################################################## 100.0%
Computing checksum with shasum -a 256
Checksums matched!
Now using node v16.19.0 (npm v8.19.3).
安装了此功能后,您可以通过运行以下命令来确认已安装的节点版本:
> node -v
V16.19.0
先决条件
您还必须下载并安装以下内容以成功地进行编译和运行测试:
-
JDK 11:您可以从为计算机提供的链接下载安装程序并安装它,也可以使用以下命令在MacOS计算机上使用Homebrew来安装JDK:
酿造式啤酒啤酒/桶装
啤酒安装 - 盖住temurin11 -
maven:您可以从提供的链接下载分发包,将其解压缩在您选择的位置,并设置M2_HOME,也可以在MacOS机器上运行Brew brew install Maven。
安装Android Studio
要安装Android Studio,请从Android下载页面下载安装程序并运行它。安装完成后,打开SDK Manager并安装以下选定的软件包:
在多个浏览器和lambdatest上运行大量平行的Jest testing自动化,请阅读更多。
注意红色突出显示的软件包。只有在您取消选中隐藏过时的软件包时,此软件包才能看到。
所有这些软件包都是为了自动化Android应用。
最后一步是设置指向SDK路径的Android_home环境变量。此外,我们需要使用模拟器,工具,平台工具和CMDline-tools路径的路径更新路径变量。
export ANDROID_HOME="/path/to/Android/sdk"
export PATH=$PATH:$ANDROID_HOME/emulator
export PATH=$PATH:$ANDROID_HOME/tools
export PATH=$PATH:$ANDROID_HOME/tools/bin
export PATH=$PATH:$ANDROID_HOME/platform-tools
export PATH=$PATH:$ANDROID_HOME/cmdline-tools/latest/bin
安装Appium服务器CLI
要运行Appium以自动化机器上的Android应用程序,您将需要安装Appium命令行工具来管理服务器和驱动程序。要安装Appium CLI,请在终端上运行以下命令:
> npm install -g appium@next
added 453 packages, and audited 454 packages in 30s
49 packages are looking for funding
run `npm fund` for details
found 0 vulnerabilities
这将仅在计算机上安装最新的Appium V2.0 CLI。运行Appium -V确认v2.0.0已成功安装。
获取Appium驱动程序
使用Appium 2.0,他们将Appium服务器和驱动程序解耦。因此,当您安装Appium CLI时,它没有安装任何驱动程序。要通过Appium查看所有受支持的驱动程序,请运行此命令:
安装Appium驱动程序
现在,从受支持驱动程序的列表中,您可以根据需要安装任何所需的驱动程序。要安装特定驱动程序,在这种情况下,Android的Uiautomator2驱动程序运行以下命令:
要检查驱动程序是否已安装,您可以再次运行命令以列出所有受支持的驱动程序,并将在已安装的驱动程序旁边显示一个tick(â!¸)。
安装Appium医生
要检查您的机器设置现在是否正确完成,您将需要Appium-Doctor来帮助我们检查它。要安装Appium-Doctor,请运行以下命令:
> npm install -g @appium/doctor
npm WARN deprecated debug@4.1.1: Debug versions >=3.2.0 <3.2.7 || >=4 <4.3.1 have a low-severity ReDos regression when used in a Node.js environment. It is recommended you upgrade to 3.2.7 or 4.3.1. (https://github.com/visionmedia/debug/issues/797)
changed 367 packages, and audited 368 packages in 43s
44 packages are looking for funding
run `npm fund` for details
found 0 vulnerabilities
检查机器设置
安装了Appium Doctor后,请运行以下命令检查机器设置以自动化Android应用:
运行本机和Web应用程序的Appium Mobile测试。通过即时访问Lambdatest上的真实设备,提高应用程序质量。立即免费注册。
启动Appium服务器
要使用Appium V2启动Appium Server,请运行以下命令:
> appium server --address localhost --port 4723 --use-drivers uiautomator2 --base-path /wd/hub
[Appium] Welcome to Appium v2.0.0-beta.48 (REV 0ccd099bff8e384043883c4ae01b589794b13d72)
[Appium] Non-default server args:
[Appium] {
[Appium] address: 'localhost',
[Appium] basePath: '/wd/hub',
[Appium] useDrivers: [
[Appium] 'uiautomator2'
[Appium] ]
[Appium] }
[Appium] Attempting to load driver uiautomator2...
[debug] [Appium] Requiring driver at /Users/wasiqbhamla/.appium/node_modules/appium-uiautomator2-driver
[Appium] Appium REST http interface listener started on localhost:4723
[Appium] Available drivers:
[Appium] - uiautomator2@2.12.1 (automationName 'UiAutomator2')
[Appium] No plugins have been installed. Use the "appium plugin" command to install the one(s) you want to use.
服务器启动后,就可以连接到此服务器实例,与设备进行通信,并使用此会话执行测试。
要停止服务器,您必须按CTRL + c。
设置Android设备
使用Appium从Android自动化开始的最后一步是设置设备,使Appium与设备连接起来。该设备可以是虚拟模拟器或您的真实设备。让我们看看如何正确设置两种设备。
创建Android模拟器
让我们使用Android Studio创建一个Android Emulator。首先打开Android Studio,然后单击更多操作>虚拟设备管理器,如下所示:
这将打开设备管理器,该设备管理器将包含任何现有虚拟设备的列表,并提供创建新设备的选项。这就是设备管理器屏幕的样子:
启动模拟器
要启动仿真器,您可以单击与要启动的设备相对应的设备管理器屏幕中的(¶ï标)按钮。启动模拟器后,将需要一些时间才能加载。在下面查看示例模拟器屏幕:
为什么要使用云平台?
如果您不想设置本地模拟器,并且仍然希望检查Android应用程序的元素,则可以使用基于云的设备。在我们前进之前,让我们首先了解什么是云提供商。云提供商是Lambdatest等测试编排和执行平台,它提供了online device farm OF 3000+真实设备和操作系统,可在Appium Grid上按比例进行real device cloud测试。使用lambdatest,您可以在真实的Android和iOS设备上执行应用程序测试自动化。
在最强大的Android emulator Online上测试您的本机,混合和Web应用程序。
您也可以订阅LambdaTest YouTube Channel,并随着Selenium testing,Cypress E2E testing,CI/CD等的最新教程的更新。
这是Lambdatest Appium automation平台的一些功能
-
测试移动应用的本地功能
-
Automated device testing在燃烧快速测试自动化云上。
-
支持所有语言和框架
-
综合测试执行日志
-
移动应用的地理位置测试。
设置云平台
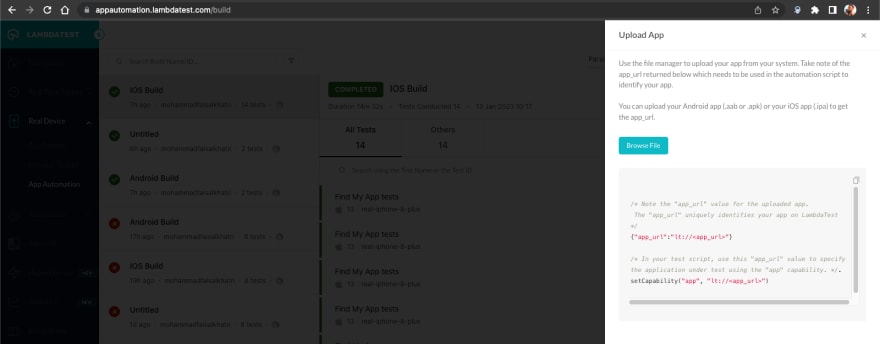
对于此博客,有关如何自动化Android应用程序,我们使用lambdatest云平台。在LambdaTest Dashboard上,导航到左侧面板上的真实设备>应用程序自动化。在该页面上后,单击上传应用程序上传应用程序。查看下面显示的上传应用程序页面:
上传应用程序APK后,Lambdatest将以唯一的应用程序URL为lt://返回您,当您尝试从云中检查元素或尝试在云上运行Android测试。
识别定位器
完成计算机上的设置后的第一步是,识别正在测试的应用程序(AUT)的元素定位器。让我们看一下如何检查Android应用的元素。
安装Appium服务器
要检查元素,最好使用Appium Server Desktop应用程序,这将为我们提供大量的服务器选项,我们可以根据要求设置这些选项。要安装Appium Server应用程序,您可以从其GitHub发布页面下载它。从该页面下载与计算机兼容的应用程序。由于我正在使用MacBook,因此我从此版本页面下载了.dmg安装程序文件。
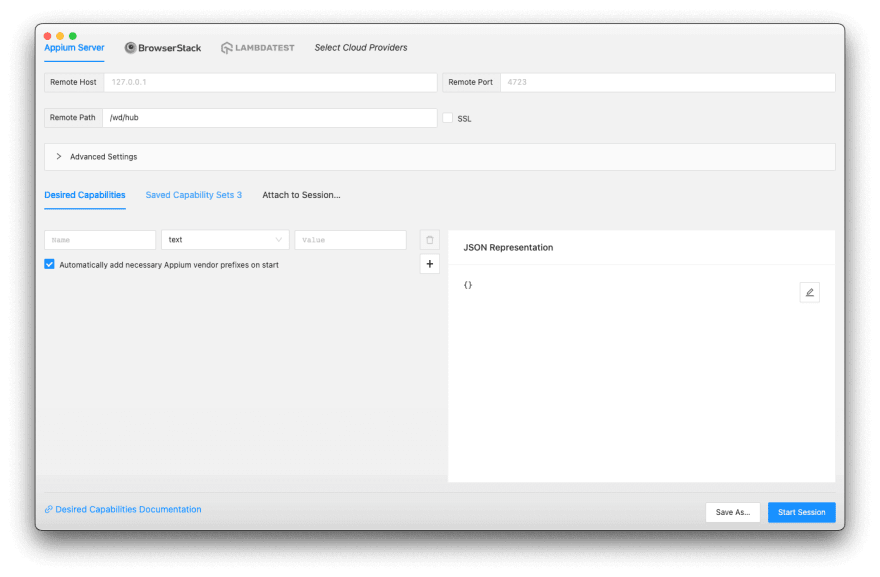
您下载了与计算机兼容安装程序并安装了应用程序后,将看起来像这样:
要使用默认设置启动Appium服务器,请按“启动器”按钮。您还可以从“高级”选项卡修改服务器设置。您可以通过单击“高级”选项卡下的“另存为预设”按钮来保存您修改的服务器设置,以供以后使用。这些保存的预设将在“预设”选项卡下可用。
安装Appium检查员
下一个重要工具是Appium Inspector应用程序本身。这也是一个基于桌面的应用程序,您可以使用该应用程序连接到本地Appium Server会话;我们开始使用Appium Server应用程序和本地设备(无论是模拟器还是真实设备),甚至是基于云的设备,它将在该设备上安装测试的应用程序,启动它并帮助您检查应用程序的元素。
要下载Appium Inspector应用程序,请访问其GITHUB发布页面,然后下载与机器操作系统兼容的应用程序。下载并安装了应用程序后,它将看起来像:
在此屏幕上,您可以为不同设备创建所需的功能,并保存它们以供以后使用。
使用这些功能,您可以选择要运行的任何功能以及要运行此功能的服务器实例。它可以是本地Appium服务器或任何受支持的云平台,您可以从Select Cloud Provider选项卡中进行选择,该标签将列出所有受支持的提供商。
使用检查员检查设备上的元素
要检查元素,您将从Appium Inspector中选择功能,然后更新服务器详细信息要连接到的功能,然后单击“开始会话”按钮。让我们在开始会话之前看看此屏幕的外观。
在这里要注意的一件事是基本路径,该路径以 /WD /HUB的形式提供,我们不必提供远程主机和远程端口,因为它默认为Local -Host到Local -Host,而端口为4723,这就是您的位置使用服务器应用程序启动Appium服务器。
会话启动后,Android模拟器将按照功能AVD中提到的启动,您必须在其中提及使用Android Studio的虚拟设备管理器创建的模拟器名称。这是启动会话时检查员屏幕的外观。
在此屏幕上,您可以单击应用程序屏幕上的元素,并在设备上镜像此检查器。您将能够在右侧面板上看到该元素的属性。您可以在中心面板中的XML树中看到所有元素层次结构。
在云设备上检查元素
要检查云设备上的元素,您必须获得云凭据,当您访问真实设备>应用程序自动化时,您可以从页面中获得,可以在此处看到:
您可以通过单击其旁边的“复制”按钮来复制用户名和访问密钥。现在打开“检查器”窗口,单击“选择云提供商”,然后从提供商列表中选择Lambdatest。查看下面的屏幕:
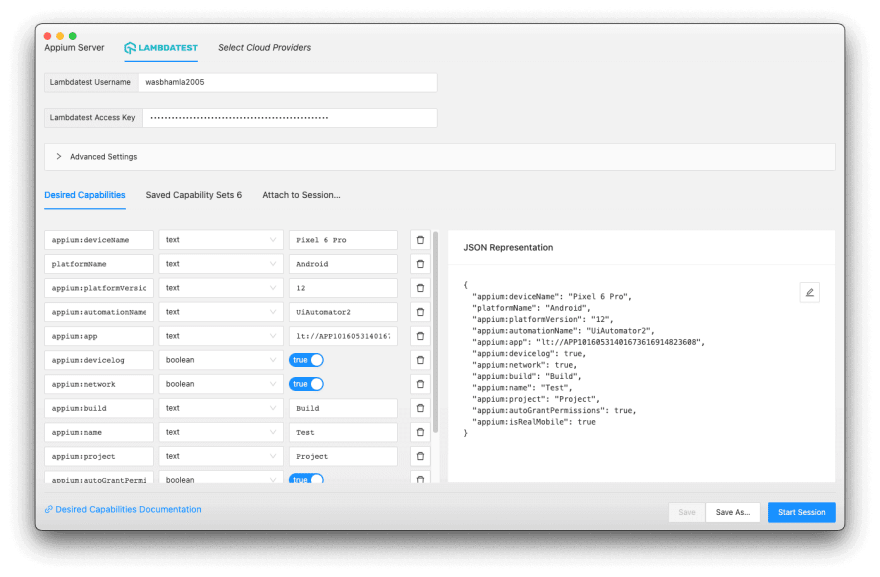
选择所需的云提供商时,可以在主窗口选项卡中看到它。选择该选项卡并添加所需的功能,以便在Lambdatest上开始会话。让我们在下一个屏幕截图中查看示例,其中我选择了lambdatest,并在LambdaTest Capabilities Generator的帮助下添加了所有所需功能以及其他lambdatest特定功能。
。一旦一切都很好,请单击“开始”会话。 Appium Inspector申请将在Lambdatest上建立连接。会话开始后,您将看到Inspector屏幕如下:
** 注意:**在此处要注意的一件事是,在检查器中设置应用程序功能时,我正在传递Lambdatest提供的应用程序URL,当时该应用程序首先将应用程序上传到其服务器上。<<<<<<<<<<<< /em>
您可以通过导航到lambdatest仪表板并单击真实设备> App Automation来确认检查器会话已在Lambdatest上启动。您将看到您在检查员功能中提供的构建和会话将在仪表板上可见。下面的屏幕截图中显示了相同的内容:
单击会话名时,您可以获取有关会话的更多详细信息。
在lambdatest云网格上运行Selenium Automation测试脚本。测试3000多个桌面和移动环境。免费尝试。
为Android应用程序编写Appium测试
由于您现在知道如何检查元素,因此最后一步是为Android设备上的Android应用程序编写Appium测试。在有关如何自动化Android应用程序的博客中,使用了IntelliJ IDEA Community Edition。您还建议您使用Intellij,但取决于您是您首选的IDE。
在此博客中,将介绍以下测试方案,这将有助于您对如何使用Appium自动化Android应用程序进行基本了解。
-
使用lambdatest提供的谚语应用程序并测试包含WebView的混合页面,我们将在其中输入URL,导航到该网页,并在该页面上验证。
< /li> -
在本地模拟器上运行测试。
-
在lambdatest云真实设备上运行测试。
创建一个Maven项目
要创建我们的项目,让我们开放Intellij Idea,并使用Java 11 JDK和Maven创建一个新项目。确保您在提前设置部分中提到了group id和trifactID。如下所示:
添加依赖项
创建项目后,打开pom.xml文件并添加以下依赖项:
. . .
<dependencies>
<!-- https://mvnrepository.com/artifact/io.appium/java-client -->
<dependency>
<groupId>io.appium</groupId>
<artifactId>java-client</artifactId>
<version>8.3.0</version>
</dependency>
<!-- https://mvnrepository.com/artifact/org.testng/testng -->
<dependency>
<groupId>org.testng</groupId>
<artifactId>testng</artifactId>
<version>7.7.1</version>
<scope>test</scope>
</dependency>
<!-- https://mvnrepository.com/artifact/com.google.truth/truth -->
<dependency>
<groupId>com.google.truth</groupId>
<artifactId>truth</artifactId>
<version>1.1.3</version>
<scope>test</scope>
</dependency>
<!-- https://mvnrepository.com/artifact/com.google.guava/guava -->
<dependency>
<groupId>com.google.guava</groupId>
<artifactId>guava</artifactId>
<version>31.1-jre</version>
</dependency>
</dependencies>
. . .
让我们理解为什么我们使用这些依赖性:
-
appium java客户端:自动化Android应用需要此依赖性。
-
testng:此依赖关系在本地模拟器和云上执行我们的测试。
-
Google真相:此依赖性用于确保我们的测试验证。
-
guava: Appium Java客户端执行无问题是必需的。没有这种依赖性,Java客户端执行时会出现错误。
以编程方式启动Appium服务器
使用Appium自动化时,必须从我们的测试中启动Appium服务器以控制test execution。要以编程方式启动Appium服务器,您必须构建Appium服务。让我们看看如何构建服务:
private AppiumDriverLocalService buildAppiumService () {
final var appiumPath = Path.of (System.getenv ("HOME"),
".nvm/versions/node/v16.19.0/lib/node_modules/appium/build/lib/main.js")
.toFile ();
final var logFile = Path.of (System.getProperty ("user.dir"), "logs", "appium.log")
.toFile ();
final var builder = new AppiumServiceBuilder ();
return builder.withIPAddress (System.getProperty ("host", "127.0.0.1"))
.usingPort (Integer.parseInt (System.getProperty ("port", "4723")))
.withLogFile (logFile)
.withAppiumJS (appiumPath)
.withArgument (GeneralServerFlag.BASEPATH, "/wd/hub")
.withArgument (GeneralServerFlag.USE_DRIVERS, "uiautomator2")
.withArgument (GeneralServerFlag.SESSION_OVERRIDE)
.withArgument (GeneralServerFlag.ALLOW_INSECURE, "chromedriver_autodownload")
.build ();
}
此方法构建AppiumServiceBuilder类实例,每个机器所需的属性。我们在此处设置的属性是:
-
**主机:**我们从系统属性中获取主机名。如果未设置,我们将使用host 127.0.0.1在localhost的默认情况下使用。
-
端口:我们从系统属性设置端口号。如果未设置,我们将使用端口4723,即Appium Server启动的默认值。
-
日志文件:我们正在设置appium Server将在此文件中保存所有服务器日志的日志文件名。
-
appium js路径:我们正在从其安装文件夹中设置appium main.js路径。通常,当您使用NVM安装节点JS时,然后安装Appium时,其路径在.NVM目录下。
-
基本路径:服务器的基本路径,通常为/wd/hub。
-
使用驱动程序:我们设置了我们将在此处使用的所有驱动程序。在此示例中,我们将使用uiautomator2。
-
允许不安全:在此示例中,我们将在混合应用程序中自动化WebView。因此,要自动化Web视图,我们必须设置不安全的标志Chromedriver_autodownload,以允许Appium Server自动下载与设备的Web视图兼容的Chrome驱动程序。
现在要启动Appium服务器,您需要调用开始方法,如下所示:
this.service = buildAppiumService ();
this.service.start ();
要停止Appium服务器,您必须调用停止方法:
if (this.service != null) {
this.service.stop ();
}
在本地模拟器上开始会话
现在,您的Appium Server准备开始并接受会话并将测试与运行设备联系起来。要开始会话,您必须首先创建一组描述测试设备和正在测试的应用程序的功能。让我们看看如何在以下代码段中实现这一目标:
private static final String DEVICE_NAME_KEY = "deviceName";
private static final String DEVICE_VERSION_KEY = "deviceVersion";
. . .
private Capabilities buildCapabilities () {
final var deviceName = System.getProperty (DEVICE_NAME_KEY, "Pixel_6_Pro");
final var deviceVersion = System.getProperty (DEVICE_VERSION_KEY, "11");
final var options = new UiAutomator2Options ();
options.setPlatformName ("Android")
.setPlatformVersion (deviceVersion)
.setDeviceName (deviceName)
.setAvd (deviceName)
.setApp (Path.of (System.getProperty ("user.dir"), "src/test/resources/proverbial.apk")
.toString ())
.setAutoGrantPermissions (true)
.setIsHeadless (Boolean.parseBoolean (System.getProperty ("headless", "false")));
return options;
}
. . .
在Appium Java客户端v8.x.x中,您现在可以使用Uiautomator2Options类实例来构建功能。在此示例中,我们正在设置:
-
平台名称:这是我们自动化Android应用程序的Android。
-
**平台版本:**这是设置从系统属性传递的Android版本,或者如果未设置该属性,则使用11使用。
-
设备名称:设置Android设备名称,该名称将从系统属性传递,或默认使用Pixel_6_pro。您必须确保通过系统属性传递设备名称,因为如果不传递,它可能会失败,因为您可能没有带有默认名称的模拟器。
-
avd名称:这与设备名称相同。当使用正确的仿真器名称设置此功能时,如果尚未启动Appium,则将启动模拟器。
-
**应用程序路径:**这是从您的计算机中设置为应用程序APK文件路径。
-
自动授予许可:默认情况下将其设置为true,允许测试应用程序所需的所有权限。
-
是无头的:将其设置为使用系统属性传递的布尔值以确定是否在无头模式下在模拟器上运行。如果设置为true,则将不可见模拟器UI,并且模拟器将在后台运行。但是,如果模拟器已经运行并且可见,则不会考虑此标志值。
要在Appium Server上启动会话,您必须将这些功能与服务器URL一起传递给AndroidDriver实例。让我们看看如何实现这一目标:
final Capabilities capabilities = buildCapabilities ();
final URL serverUrl = this.service.getUrl ();
this.driver = new AndroidDriver (serverUrl, capabilities);
this.driver.setSetting (Setting.IGNORE_UNIMPORTANT_VIEWS, true);
您可以使用我们之前创建的服务实例获取服务器URL,并在不久前将我们构建的功能传递给AndroidDriver实例。这将建立Appium服务器和设备之间的连接。如果尚未开始,它将启动模拟器并在设备上安装并启动测试的应用程序。
Pro提示:我们正在更新驱动程序设置,以将image_unimportant_views设置为true。这将要做的是它将清理屏幕上显示的元素的元素层次结构。您只会在层次结构中看到可见的元素。这将加快以后在。
上查找元素的过程。
要与Appium Server断开会话,您必须从驱动程序实例调用退出方法:
:this.driver.quit ();
在云设备上启动会话
要连接我们的测试以在Lambdatest云设备上运行,您必须首先在计算机设置中使用的计算机上设置一些环境变量。这些环境变量可以通过在.zshrc或.bash_profile文件中添加以下行,如果您在Mac上,或者在Linux上的等效文件或手动将其添加到Windows环境变量窗口:
:export LT_USERNAME="your-user-name"
export LT_ACCESS_KEY="your-access-key"
export LT_APP_ANDROID="your-app-url"
设置了这些设置后,现在让我们看看如何设置下面的云功能:
private static final String DEVICE_NAME_KEY = "deviceName";
private static final String DEVICE_VERSION_KEY = "deviceVersion";
. . .
private URL getCloudUrl () {
final var cloudUrl = "@mobile-hub.lambdatest.com/wd/hub">https://{0}:{1}@mobile-hub.lambdatest.com/wd/hub";
final var userName = Objects.requireNonNull (System.getenv ("LT_USERNAME"), "Cloud user name is required");
final var key = Objects.requireNonNull (System.getenv ("LT_ACCESS_KEY"), "Cloud access key is required");
final var path = MessageFormat.format (cloudUrl, userName, key);
try {
return new URL (path);
} catch (final MalformedURLException e) {
throw new UnsupportedOperationException (format ("URL malformed: {0}", path));
}
}
. . .
private Capabilities buildCloudCapabilities () {
final var deviceName = System.getProperty (DEVICE_NAME_KEY, "Pixel_6_Pro");
final var deviceVersion = System.getProperty (DEVICE_VERSION_KEY, "11");
final var options = new UiAutomator2Options ();
final var ltOptions = new HashMap<> ();
ltOptions.put ("w3c", true);
ltOptions.put ("platformName", "Android");
ltOptions.put (DEVICE_NAME_KEY, deviceName);
ltOptions.put ("platformVersion", deviceVersion);
ltOptions.put ("app", Objects.requireNonNull (System.getenv ("LT_APP_ANDROID"), "Cloud App URL is required"));
ltOptions.put ("devicelog", true);
ltOptions.put ("visual", true);
ltOptions.put ("network", true);
ltOptions.put ("video", true);
ltOptions.put ("build", "Appium sample Build");
ltOptions.put ("name", "Android Sample");
ltOptions.put ("project", "Appium Sample Project");
ltOptions.put ("autoGrantPermissions", true);
ltOptions.put ("isRealMobile", true);
options.setCapability ("lt:options", ltOptions);
return options;
}
. . .
让我们分解此代码段。首先,我们通过在URL本身中加入云用户名和访问密钥来构建云平台URL。其次,我们创建了特定于lambdatest云的功能,并将其保存为映射,后来将其传递到uiautomator2options实例类。
。要知道Lambdatest支持哪些功能,请参阅Lambdatest功能生成器,然后播放以查看所需的功能。最好的是,它还生成一个Java代码段,您在编写测试时可以参考。
要将测试连接到云设备上运行,您需要将云URL和上一步中构建的功能传递到AndroidDriver实例,如下所示:
`URL serverUrl = getCloudUrl ();
Capabilities capabilities = buildCloudCapabilities ();
this.driver = new AndroidDriver (serverUrl, capabilities);
要停止云会话,您必须按照在本地仿真器上运行之前所示调用退出方法。
自动化Cypress cloud测试并使用lambdatest执行浏览器自动化测试。我们的云基础架构具有3000多个桌面和移动环境。免费尝试。
创建页面对象
下一步是创建页面对象。由于我们正在研究此博客中使用Appium自动化Android应用程序的众所周知应用程序中的混合屏幕,因此我们将拥有此最小页面对象,只是了解基本的交互Appium允许我们做:
import static org.openqa.selenium.support.ui.ExpectedConditions.visibilityOfElementLocated;
import io.appium.java_client.AppiumBy;
import io.appium.java_client.android.AndroidDriver;
import org.openqa.selenium.By;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.support.ui.WebDriverWait;
public class HybridPage {
private final AndroidDriver driver;
private final WebDriverWait wait;
public HybridPage (final AndroidDriver driver, final WebDriverWait wait) {
this.driver = driver;
this.wait = wait;
}
public WebElement browserTab () {
return this.wait.until (visibilityOfElementLocated (AppiumBy.accessibilityId ("Browser")));
}
public void navigateTo (final String url) {
browserTab ().click ();
url ().sendKeys (url);
this.driver.hideKeyboard ();
find ().click ();
}
public String webTitle () {
return this.wait.until (visibilityOfElementLocated (By.tagName ("h1")))
.getText ();
}
private WebElement find () {
return this.wait.until (visibilityOfElementLocated (AppiumBy.id ("find")));
}
private WebElement url () {
return this.wait.until (visibilityOfElementLocated (AppiumBy.id ("url")));
}
}
因此,在测试屏幕上,我们单击“浏览器”选项卡以导航到应用程序的混合屏幕。它包含一个文本框,用户将输入网站地址,您要使用SendKeys方法进行导航。然后使用单击方法单击“查找”按钮,该方法将在同一屏幕上的Web视图组件中加载该网站。
在此页面对象中,我们有一个方法,可以在测试的完整流程中与我们相互作用的所有元素,我们将在下一节中介绍。我们还具有Navigateto方法,该方法将通过测试调用,而预期的URL则通过参数。
我们还拥有一种称为WebTitle的方法,它不过是我们将在测试中访问的网站的H1标签。
编写测试课
让我们在考试课上将所有内容放在一起。以下是测试类内容:
import static com.google.common.truth.Truth.assertThat;
import java.time.Duration;
import com.github.wasiqb.pages.HybridPage;
import io.appium.java_client.android.AndroidDriver;
import org.openqa.selenium.support.ui.WebDriverWait;
import org.testng.annotations.AfterTest;
import org.testng.annotations.BeforeTest;
import org.testng.annotations.Parameters;
import org.testng.annotations.Test;
public class AndroidTest {
private AndroidDriver driver;
private DriverManager driverManager;
@Parameters ("isCloud")
@BeforeTest (alwaysRun = true)
public void setupTest (final boolean isCloud) {
this.driverManager = DriverManager.createDriver (isCloud);
this.driver = this.driverManager.getDriver ();
}
@AfterTest (alwaysRun = true)
public void teardownTest () {
this.driverManager.close ();
}
@Test
public void testHybridScreen () {
final var wait = new WebDriverWait (this.driver, Duration.ofSeconds (5));
final var hybridPage = new HybridPage (this.driver, wait);
hybridPage.navigateTo ("https://www.lambdatest.com");
wait.until (d -> this.driver.getContextHandles ()
.size () > 1);
this.driver.context ("WEBVIEW_com.lambdatest.proverbial");
assertThat (hybridPage.webTitle ()).isEqualTo ("Cross Browser\nTesting Cloud");
this.driver.context ("NATIVE_APP");
assertThat (hybridPage.browserTab ()
.isEnabled ()).isTrue ();
}
}
首先,在此测试类中,我们有一个设置方法,在该方法中,我们初始化了DriverManager类并指定打算在何处运行测试。如果我们想在本地模拟器上运行,我们将False通过CreaterRiver方法的参数传递,当我们要在云实例上运行时,我们将通过True。
接下来,我们有了一个拆卸方法,我们关闭了驱动程序会话,该方法内部退出驱动程序并关闭本地仿真器上的Appium服务器。
接下来,在我们的测试方法中,我们初始化了HybridPage实例,在该实例中我们导航到浏览器选项卡,输入url https://www.lambdatest.com,然后单击查找按钮。稍后,我们验证网页标题以验证该页面是否正确加载。
要注意的一件事是上下文方法,该方法告诉Appium将其上下文从本机切换到Web视图,因此我们可以在该屏幕上的Web视图中可见网页中的元素。
您可以使用getContexthandles方法在屏幕上获取所有可用上下文,该方法将返回上下文名称。您可以根据自己的要求使用此名称来切换驱动程序上下文。
运行Appium测试以自动化Android应用程序
在运行测试之前,必须创建testng.xml文件。在我们的情况下,我们将创建两个文件,一个用于本地执行,称为testng-local.xml,另一个称为testng-cloud.xml,用于在云平台上执行。
让我们查看其中一个testng.xml文件,以了解如何设置testng来运行我们的测试:
<!DOCTYPE suite SYSTEM "https://testng.org/testng-1.0.dtd">
<suite name="Appium Android Suite" verbose="2">
<test name="Appium Android Local Test">
<parameter name="isCloud" value="false" />
<classes>
<class name="com.github.wasiqb.AndroidTest" />
</classes>
</test>
</suite>
此文件用于在本地模拟器上运行。在另一个文件中,我们将具有iscloud参数的值为true。
使用MVN对CLI进行测试
要使用Maven命令行运行测试,我们必须首先告诉Maven需要执行哪些testng文件以及所有必需的系统属性。为此,您必须使用以下构建块更新pom.xml文件,如下所示:
<properties>
. . .
<argLine>-Dfile.encoding=UTF-8 -Xdebug -Xnoagent</argLine>
<target>local</target>
</properties>
. . .
<build>
<plugins>
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-surefire-plugin</artifactId>
<version>3.0.0-M5</version>
<executions>
<execution>
<goals>
<goal>test</goal>
</goals>
</execution>
</executions>
<configuration>
<useSystemClassLoader>false</useSystemClassLoader>
<properties>
<property>
<name>usedefaultlisteners</name>
<value>false</value>
</property>
</properties>
<suiteXmlFiles>
<suiteXmlFile>testng-${target}.xml</suiteXmlFile>
</suiteXmlFiles>
<argLine>${argLine}</argLine>
</configuration>
</plugin>
</plugins>
</build>
在这里,我们使用的是maven-surefire-plugin插件,我们使用suitexmlfile属性指定testng.xml文件。我们正在使用目标属性来区分要运行的testng文件,并且我们已将默认值属于本地值的属性块中的目标属性声明。这意味着,如果您不通过目标的系统属性,则将默认使用本地目标,并且将执行本地测试。
设置此设置后,您可以运行以下命令以在本地模拟器上运行:
> mvn clean install -Dtarget=local -DdeviceName=<emulator_name>
-DdeviceVersion=<emulator_version>
并运行以下命令以在云设备上运行:
> mvn clean install -Dtarget=cloud -DdeviceName=<emulator_name>
-DdeviceVersion=<emulator_version>
使用上述命令查看测试的执行:
在IDE上进行测试
现在要在IDE上运行我们的测试,您只需在testng.xml文件上右键单击,然后单击“运行选项”,如下所示:
首次运行测试时,它将失败,因为您尚未设置系统属性并指定DevicEname和DeviceVersion。让我们看看如何更新IDE中的系统属性。
您可以通过单击“编辑配置”第一次运行测试时创建的运行配置。如下所示:
这将打开配置窗口,您可以在其中提及测试所需的系统属性。您可以在下面的屏幕截图中指定字段中的系统属性:
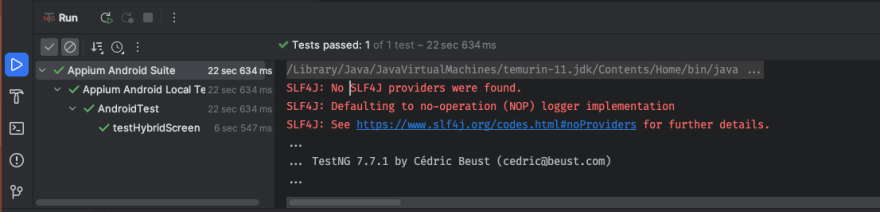
一旦一切看起来都不错,您可以单击“应用”并确定保存配置,然后单击保存的运行配置旁边的(`¶ï标准)按钮,这将执行IDE中的测试,您将能够在IDE中的相应面板中看到运行结果,如下所示:
在Lambdatest上报告测试结果
在云设备上启动运行时,您将能够从Lambdatest仪表板上的测试上看到实时测试执行视频流以及在设备上执行的步骤。浏览您的测试:
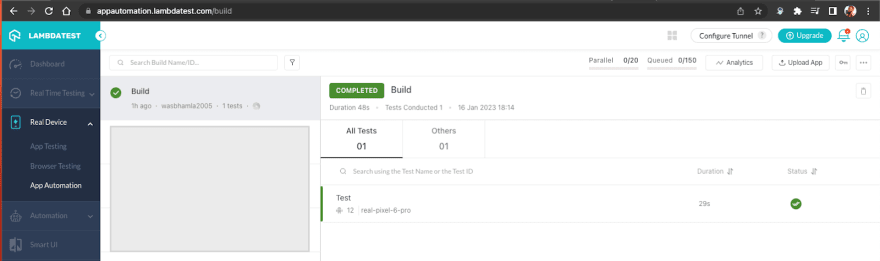
登录仪表板,然后单击左侧导航面板上的真实设备>应用程序自动化。您将看到以下屏幕:
在此屏幕上,您将看到您运行的所有测试执行。为了减少杂物,您可以在执行测试时根据云功能中提到的项目名称过滤记录。应用过滤器后,您将仅看到那些是该项目一部分的测试。
运行测试时,您会看到它在此屏幕的右部分中运行,并具有状态运行。单击它时,您将能够看到测试的所有实时互动。
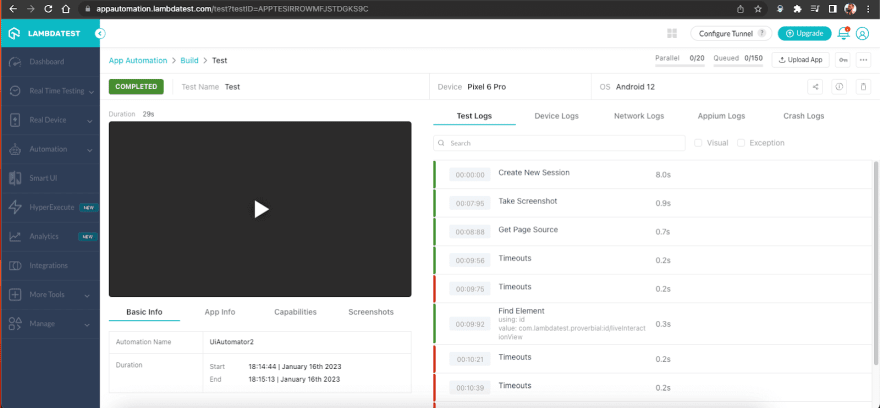
测试执行完成后,您可以在单击右部分中单击并打开测试时看到有关测试的大量详细信息。这是您打开测试会话时首先看到的:
在此屏幕上,您将看到测试的视频,所有执行的测试步骤以及执行该步骤时运行该步骤所需的时间。
。单击“设备日志”选项卡时,您还可以查看执行测试的设备日志:
同样,您可以通过单击“网络日志”来查看测试的网络日志:
类似地,您可以通过单击“ Appium Logs”选项卡从云服务器中看到Appium服务器日志,如下所示:
结论
为了结束并回顾了有关如何使用Appium自动化Android应用程序的Appium tutorial,我们了解了有关在本地机器以及Lambdatest云平台上的Android设备上运行Appium测试的信息。我们还学习了如何使用新的Appium 2.0进行自动化,设置我们的机器,设置所需的驱动程序,自动化混合应用程序以及与不同元素进行交互,例如按钮,文本字段和Web视图。此示例足以让您开始使用Android Automation并自动化您将来可能使用的任何类型的应用程序。
不要忘记查看此博客用于自动化Android应用的GitHub存储库。
如果您喜欢此博客,介绍了如何自动化Android应用程序,请不要忘记与您的网络分享它,谁也可以从中受益并帮助他们了解Appium。