第1部分。简介
介绍最终的临床参数计算器应用程序,旨在使医务人员和护理人员的生活更加容易!
此尖端应用程序已精心制作,并使用市场上最安全,最安全的技术来为平均动脉压,APGAR评分和BMI提供快速,可靠的计算。
。凭借其直观的界面和光滑的设计,该应用程序可让您在仅几秒钟内毫不费力地计算关键的临床参数。结果清楚而简洁,使您能够快速,自信地做出明智的决定。
,但是这个应用不仅仅是功能 - 它也与样式有关。设计师已经超越了超越,创建了一个界面,该界面不仅在美学上令人愉悦,而且易于浏览。该应用程序的配色方案和版式已仔细选择,以营造一种平静和专业的感觉,反映了医学界的高标准。
无论您是经验丰富的医疗保健专业人员还是刚开始的学生,此应用程序都是宝贵的工具,可以帮助您为患者提供最佳的护理。
先决条件:您必须知道角度。
我们的应用功能的长列表
,由于我们希望我们的临床计算器变得如此良好和完整,因此这是支持
的功能列表基本模式
-
BMI模式计算体重指数
-
Apgar模式计算新生儿中的Apgar分数
-
PAM模式计算平均动脉压
高级模式
-
NIHSS模式用于量化冲程严重程度
-
格拉斯哥得分以评估尽责性
-
评估患者肾脏的肾小球过滤率
考虑到我们应用的复杂性,我们必须设计它以使导航易于理解
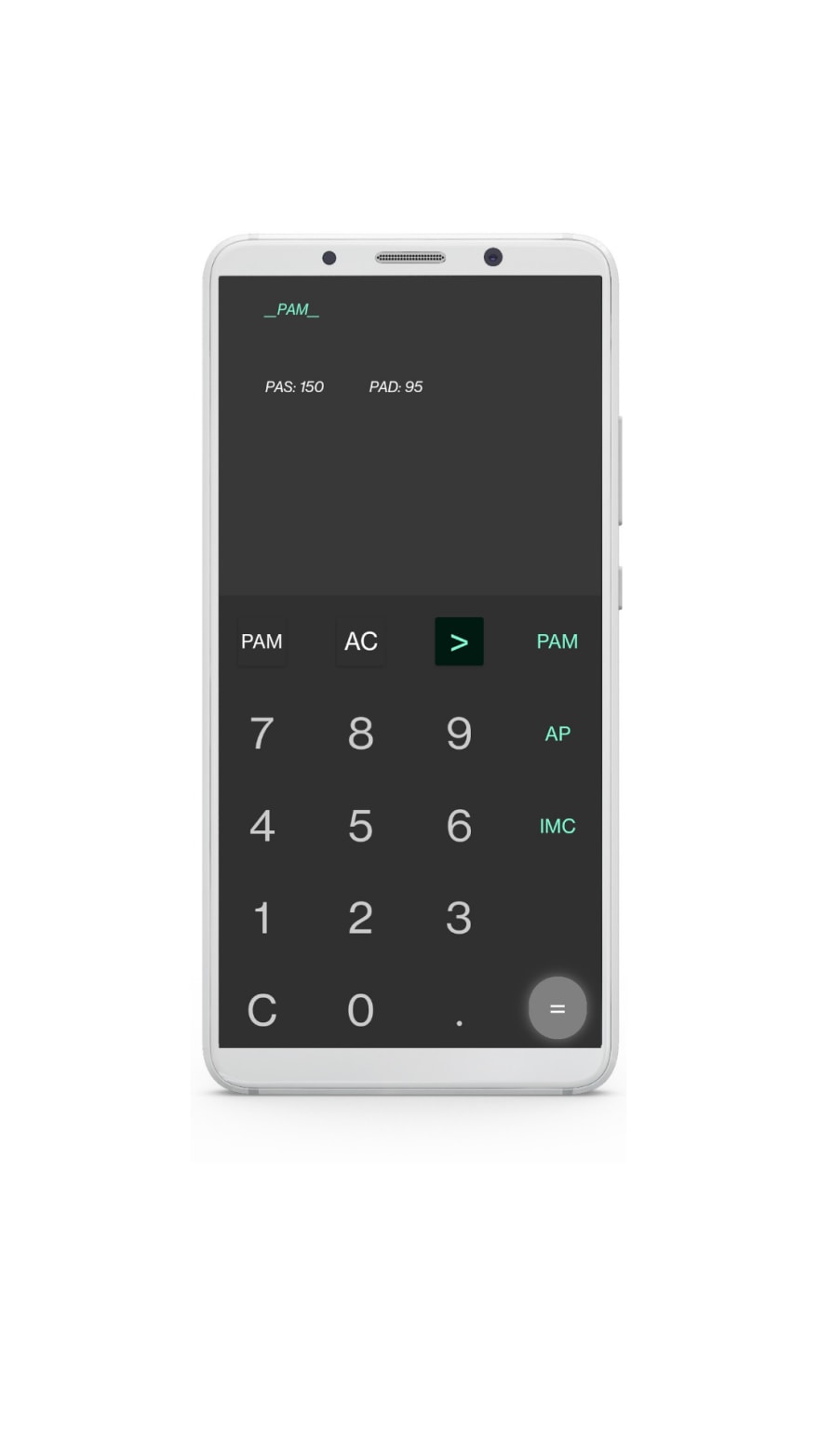
临时模型
对于基本模式,我们的应用应该看起来像这样:
BMI(法语中的IMC)
平均动脉压,法语中的缩写PAM
第一步
确保您已经通过阅读this introductory article安装了运行Nativescript应用所需的所有内容。
在您的终端中,通过运行:
开始一个新的Nativescript项目
ns create calculator --angular
让我们选择一个空白模板,我们将从头开始构建应用程序。
in src> app ,我们的app.module.ts应该看起来像这样:
import { NgModule, NO_ERRORS_SCHEMA } from '@angular/core'
import { NativeScriptModule } from '@nativescript/angular'
import { AppRoutingModule } from './app-routing.module'
import { AppComponent } from './app.component';
@NgModule({
bootstrap: [AppComponent],
imports: [NativeScriptModule, AppRoutingModule],
declarations: [AppComponent],
schemas: [NO_ERRORS_SCHEMA],
})
export class AppModule {}
让我们创建一个家庭模块
创建一个新文件夹并将其称为回家。在其中,让我们创建以下文件:
_
-home-routing.module.ts
-home.component.css
-home.component.html
-home.component.ts
-home.module.ts
_
让我们写home.module.ts文件
此文件将将我们的主页定义为功能模块。
import { NgModule, NO_ERRORS_SCHEMA } from '@angular/core'
import { NativeScriptCommonModule } from '@nativescript/angular'
import { HomeRoutingModule } from './home-routing.module'
import { HomeComponent } from './home.component'
@NgModule({
imports: [NativeScriptCommonModule, HomeRoutingModule],
declarations: [HomeComponent],
schemas: [NO_ERRORS_SCHEMA],
})
export class HomeModule {}
让我们写home.component.ts文件
此文件将创建一个组件,我们将创建支持的逻辑,以支持我们将很快在home.component.html文件中编写的布局。
import { Component, OnInit } from '@angular/core'
@Component({
selector: 'Home',
templateUrl: './home.component.html',
styleUrls: ["./home.component.css"],
})
export class HomeComponent implements OnInit {
constructor() {
}
ngOnInit(): void {
}
}
让我们写home-routing.module.ts
此文件将管理到我们家庭组件的路由。
import { NgModule } from '@angular/core'
import { Routes } from '@angular/router'
import { NativeScriptRouterModule } from '@nativescript/angular'
import { HomeComponent } from './home.component'
const routes: Routes = [
{ path: '', component: HomeComponent }
]
@NgModule({
imports: [NativeScriptRouterModule.forChild(routes)],
exports: [NativeScriptRouterModule],
})
export class HomeRoutingModule {}
现在让我们更新app-routing.module.ts文件
import { NgModule } from '@angular/core'
import { Routes } from '@angular/router'
import { NativeScriptRouterModule} from '@nativescript/angular';
const routes: Routes = [
{
path: '',
loadChildren: () => import('~/app/home/home.module').then((m) => m.HomeModule),
}
@NgModule({
imports: [NativeScriptRouterModule.forRoot(routes)],
exports: [NativeScriptRouterModule],
})
export class AppRoutingModule {}
是时候建立我们主页的布局了。
我不知道是否是您的情况,但是,我在模板文件中写的第一件事通常是部分。我这样做是为了上课,然后写一些CSS。这就是我几乎在html中构建每个布局的方式。
当我从Nativecript开始时,我就想到了这个。我尝试了一些由NativeScript提出的布局组件,但至少对于我的需要而言,GridLayout的灵活性和力量。
。了解NativeScript的Gridlayout
在列(垂直)和行(水平)中组织了一个gridlayout。
在我们的home.component.html文件中,我们写下:
<GridLayout></GridLayout>
但是,此代码还不够,几乎没有什么需要指定所需的网格的类型。但是在这样做之前,让我们首先可视化
在上图中,我们有5列,从0列(最左)到第4列(最右)。
我们还有5行,从第0行(顶)到第4行(最深入)。
牢记此模型很重要:列和行是基于索引的。因此,第一行和列应由0引用。
假设我们有5个按钮,我们如何将它们放在网格上?
在我们的模板中,我们将把一些参数传递到我们的gridlayout元素。
<GridLayout columns="*, *, *, *, *" rows="*, *, *, *, *"></GridLayout>
此代码提供了我们的网格,5列和行。
*表示列或行需要占用所有可用空间。因此,使用5 *,我们只告诉Anticescipt将屏幕的整个可用空间分开,无论是水平的(行)和垂直(对于列),分别为5个相等的部分。
。让我们现在添加我们的5个按钮
<GridLayout columns="*, *, *, *, *" rows="*, *, *, *, *">
<Button text="button 1"></Button>
<Button text="button 2"></Button>
<Button text="button 3"></Button>
<Button text="button 4"></Button>
<Button text="button 5"></Button>
</GridLayout>
要指定需要将这5个按钮放置在我们的网格中,我们将给他们一个Col(列)和一行(没有A)以占据。
<GridLayout columns="*, *, *, *, *" rows="*, *, *, *, *">
<Button text="button 1"col="0" row="0"></Button>
<Button text="button 2"col="1" row="1"></Button>
<Button text="button 3"col="2" row="2" ></Button>
<Button text="button 4"col="3" row="3"></Button>
<Button text="button 5"col="4" row="4" ></Button>
</GridLayout>
您能猜出此代码如何在我们的屏幕上翻译吗?
好吧,不要猜测,自己看看:
ns run android
现在我们知道了Gridlayout的工作原理,我们将根据模型的模型设计我们的应用程序,这将很有趣。
下次见...
ps:让我知道您是否遇到一些问题或有一些更正。我们都是学习者。