约瑟夫(Joseph)一直担任质量工程师,被分配为该公司网站执行web automation。
Web自动化测试的最终目标是创建一个可以在CI/CD管道上运行的自动回归test suite,并为构建提供更快的反馈。
随着约瑟夫开始进行测试,第一个测试是在公司网站上注册用户。网站的寄存器页面有多个字段,例如文本框,复选框,广播按钮和下拉字段。
您也可以观看此视频,以了解如何在Selenium Webdriver Java中选择多个复选框。
尽管约瑟夫成功编写了许多字段的测试,但他在下拉字段中被卡住了。
他将自己的知识应用于一定层面;但是,他无法随着测试没有通过,每次尝试从下拉列表中选择多个值时,测试都无法从下拉列表中选择值。
,该测试都会失败。由于不同类型的下拉列表使测试变得复杂,因此我们需要检查它是多选还是单选的下拉菜单以自动化它。此外,browser rendering engines使自动化更具挑战性。因此,他不得不广泛地谷歌搜索并转介到多个Internet解决方案以通过他的测试。
我认为我们中的许多人每天都在进行自动化测试时经历这样的问题。如果我们没有按时找到解决方案,那将是非常令人沮丧和压力很大,我们的董事会上的门票被搁置了,我们需要每天在Scrum Call中每天回答我们的位置和到何时我们要完成测试,以便可以将机票移至完成。
让我们谈论我们在上面讨论的Web自动化的核心主题,约瑟夫面对下拉字段自动化。
在此博客中有关Selenium Webdriver Java中动态下拉列表的博客中,您将学习使用Selenium WebDriver.
自动化下拉字段首先,让我们了解下拉字段。
在本系统测试教程中,了解为什么 System testing 很重要,并且系统测试过程的所有复杂性。
什么是下拉字段?
下拉字段是一个表单元素,它作为下拉菜单提供了向用户的选项列表。用户可以通过单击菜单从菜单中选择一个选项。然后在下拉字段中显示所选选项。
下拉字段通常以表格使用,以允许用户从预定义的选项列表中选择一个值,例如国家 /地区列表或产品类别列表。它们可以使用HTML创建并使用CSS进行样式。
可以有两个下拉字段:
-
单个选择下拉字段 - 用户可以在此类型的字段中一次选择一个值。例如,例如,网络表格中的性别字段,用户可以选择男性或女性。查看下面的屏幕截图,该屏幕截图显示了来自LambdaTest’s demo website.
-
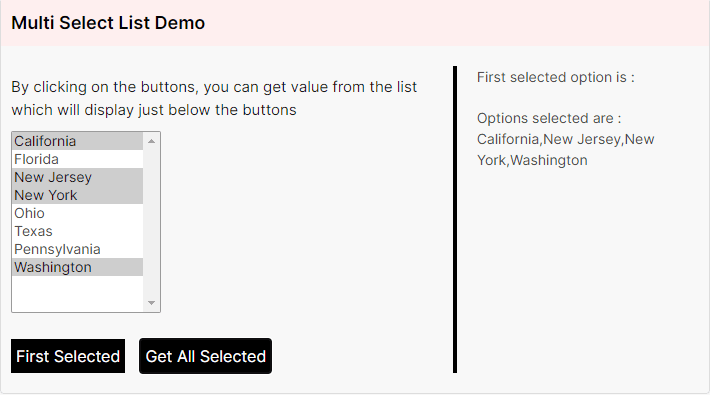
多选择下拉字段 - 用户可以从此字段中选择多个值。考虑博客网站中标签字段的示例,该字段允许用户选择帖子的标签。他可能会选择一个娱乐或多个标签,例如娱乐,``技术,''等。查看下面的屏幕截图,显示LambdaTest’s demo website.的多选择下拉列表
由于我们正在讨论Web自动化,因此我们将使用Selenium WebDriver运行自动化测试,并演示自动化单个和多选择下拉列表的不同方案。
完整的 Manual testing 涵盖了手动测试的各个方面,包括策略和最佳实践。
简介Selenium Webdriver中的选择课程
选择类由Selenium提供,用于在网页上使用下拉元素。该课程可以帮助我们使用其中提供的不同方法选择值。选择类中存在于org.openqa.selenium.support.UI软件包中。它实现了Iselect和包装接口。
语法:
Select select = new Select(WebElement element);
要使用Select类,您需要实例化类并将Webelement作为构造函数参数传递,以创建选择类的对象。
您可以通过以下两种方式将Webelement传递给Select类的构造函数:
- 创建一个webelement并将其作为选择类的构造函数参数。
WebElement dropdown = driver.findElement(By.id("dropdown"));
Select select = new Select(dropdown);
直接在选择类的构造函数参数中传递Webelement如下:
Select dropdownField = new Select(driver.findElement(By.id("dropdown"));
注意: 如果选择类构造函数参数中传递的元素不为选择标签,则会抛出意外的tagnameexception。 < < /p>
这是控制台中错误的外观:
org.openqa.selenium.support.ui.UnexpectedTagNameException: Element should have been "select" but was "h2"
选择类提供以下方法,我们可以在下拉元素上执行以下操作:
- ismultiple() '检查下拉菜单是否允许多个值选择。如果下拉允许多个选择,则返回布尔值为true;否则,返回false。
dropdownField.isMultiple()
- selectbyvalue(字符串值) '允许选择具有与所提供的参数相匹配的值的选项。如果找不到匹配的选项元素,将抛出NoSuchElementException。
dropdownField.selectByValue("John")
- selectbyIndex(int index) '它将在给定索引处选择选项。此选择基于元素的索引属性。 nosuchelementException 如果找不到匹配的选项元素。
语法:
dropdownField.selectByIndex(2)
- getOptions() 将返回下拉字段中显示的所有选项。
List<WebElement> allOptions = singleSelectDropdownList ().getOptions ();
我们将在此博客的后面部分中看到该方法的实现,介绍如何处理Selenium Webdriver Java中的动态下拉列表,因此,现在,只需将其作为一种简单的语法,如何
- getAllSelectedOptions() - 它将从下拉列表中返回所有选定的选项。
语法:
List<WebElement> allOptions = singleSelectDropdownList ().getAllSelectedOptions ();
getFirstSelectedOption() '它将从下拉列表中返回第一个选定的选项。
语法:
dropdownField.getFirstSelectedOption ();
- deselectall() 将取消选择/从列表中清除所有选定的条目。如果下拉字段不支持多个选择,它将投掷 java.lang.unsupportedoperationException 。 deselectall()如下屏幕截图所示的列表:
选择的条目:
在本教程中,关于 Agile testing ,让我们深入研究敏捷测试的历史,其优势,缺点,方法,象限和最佳实践。
语法:
dropdownField.deselectAll();
- deselectbyvalue(字符串值) - 它将取消选择与参数匹配的值的所有选项。
如果下拉字段不支持多个选择,它将抛出 j*ava.lang.unsupportedoperationException 。如果找不到匹配的选项元素,它将抛出* nosuchelementException **。
语法:
dropdownField.deselectByValue(“Option 1”);
- DeSelectByIndex(int index) - 它将在给定索引上取消选择选项。此选择基于元素的索引属性。
nosuchelementException 如果找不到匹配的选项元素。
如果下拉字段不支持多个选择,它将抛出 java.lang.unsupportedoperationException
语法:
dropdownField.deselectByIndex(1);
- deselectbyvisibletext(字符串文本) - 它将取消选择与参数中给定文本匹配的选项。
nosuchelementException 如果找不到匹配的选项元素。
如果下拉字段不支持多个选择,它将抛出 java.lang.unsupportedoperationException
语法:
现在,让我们迈向编写自动化测试,看看我们如何使用Selenium Webdriver选择类从下拉字段中选择值。
如何从下拉字段中选择值?
在开始编写测试并讨论代码之前,让我告诉您有关正在测试的工具和网站。
以下工具已用于编写和运行测试:
-
编程语言: java(11)
-
Web自动化工具: Selenium Webdriver(4.6.0)
-
测试跑者: testng(7.6.1)
在测试中申请
Lambdatest Selenium Playground用于编写此博客的演示测试,介绍如何处理Selenium Webdriver Java中的动态下拉菜单。该网站具有所有虚拟字段,例如文本框,下拉列表,警报,复选框,输入表格,数据表等,可用于使用Selenium WebDriver练习和编写自动测试。
它还为automation testing中的新手提供了使用Selenium Web Driver进行测试和练习编写自动测试的公平想法。由于这是一个演示网站,因此任何人都可以在此网站上尝试并学习自动化测试。
您可以尝试使用任何浏览器自动化testing tool,例如Selenium,Cypress,WebDriverio,Playwright等。
测试策略
我们将在网站上使用 选择下拉列表菜单 ,并将为单个和多个下拉字段编写自动测试(签出下面的屏幕截图<< /em>)分别在字段中选择值。
单个下拉字段:
多下拉字段:
github存储库:上面显示的所有代码都位于此GitHub存储库中。
编写测试
在开始编写测试之前,让我们在 pom.xml 中添加硒web驱动器和测试的依赖性。这些依赖项将帮助我们在测试中使用Selenium web驱动器和测试类别和方法。
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://maven.apache.org/POM/4.0.0"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>io.github.mfaisalkhatri</groupId>
<artifactId>selenium4poc</artifactId>
<version>1.0-SNAPSHOT</version>
<name>selenium4poc</name>
<url>https://mfaisalkhatri.github.io</url>
<properties>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
<selenium.java.version>4.6.0</selenium.java.version>
<testng.version>7.6.1</testng.version>
</properties>
<dependencies>
<!--https://mvnrepository.com/artifact/org.seleniumhq.selenium/selenium-java -->
<dependency>
<groupId>org.seleniumhq.selenium</groupId>
<artifactId>selenium-java</artifactId>
<version>${selenium.java.version}</version>
</dependency>
<!-- https://mvnrepository.com/artifact/org.testng/testng -->
<dependency>
<groupId>org.testng</groupId>
<artifactId>testng</artifactId>
<version>${testng.version}</version>
<scope>test</scope>
</dependency>
</dependencies>
在lambdatest平台设置Chrome时可用的两个重要选项是LT_ACCESS_KEY和LT_USERNAME值,它们将在运行时通过。我们将在本博客的后面部分讨论此问题,以了解运行测试时在Selenium Webdriver Java中处理动态下拉列表。
让我们现在开始编写测试。
在此博客的下一部分中,有关如何处理Selenium Webdriver Java中的动态下拉列表,我们查看如何从单个下拉列表字段中选择值。
如何从单个下拉列表字段中选择值?
在此演示中,我们将从下拉字段中选择值,如下所示:
如上面的屏幕截图所示,该字段具有一周的几天名称,并且一次仅选择一个值。
让我们检查该字段的DOM并看到它具有< select >标签,因此我们可以使用选择Selenium webdriver类来自动化此字段:
此字段具有< Select >标签,所以让我们向前迈进并为此字段创建页面对象,然后开始使用 select class 的不同方法在此字段中选择该值在此博客的早期部分中有关硒webdriver java中的动态下拉列表的早期部分。
这是单个下拉测试的测试类别:
package io.github.mfaisalkhatri.tests.lambdatestseleniumplayground;
import static io.github.mfaisalkhatri.drivers.DriverManager.getDriver;
import static org.testng.Assert.assertEquals;
import static org.testng.Assert.assertFalse;
import io.github.mfaisalkhatri.pages.lambdatestseleniumplayground.DropdownPage;
import io.github.mfaisalkhatri.pages.lambdatestseleniumplayground.MainPage;
import io.github.mfaisalkhatri.tests.base.BaseSuiteSetup;
import org.testng.annotations.BeforeClass;
import org.testng.annotations.Test;
/**
* @author Faisal Khatri
* @since 11/16/2022
**/
public class SingleDropdownTests extends BaseSuiteSetup {
private DropdownPage dropdownPage;
@BeforeClass
public void setupTests () {
final String website = "https://www.lambdatest.com/selenium-playground/";
getDriver ().get (website);
final MainPage mainPage = new MainPage ();
mainPage.clickLink ("Select Dropdown List");
this.dropdownPage = new DropdownPage ();
}
@Test
public void testDropDownAllowsMultipleSelection () {
assertFalse (this.dropdownPage.checkIfMultiple ());
}
@Test
public void testGetAlLOptionsInDropdownField () {
assertEquals (this.dropdownPage.getOptions (), this.dropdownPage.expectedValues (
new String[] { "Please select", "Sunday", "Monday", "Tuesday", "Wednesday", "Thursday", "Friday",
"Saturday" }));
}
@Test
public void testSelectDayUsingIndex () {
this.dropdownPage.selectSingleDayIndex (2);
assertEquals (this.dropdownPage.getSelectedDropDownText (), "Day selected :- Monday");
}
@Test
public void testSelectDayUsingValue () {
this.dropdownPage.selectSingleDayValue ("Friday");
assertEquals (this.dropdownPage.getSelectedDropDownText (), "Day selected :- Friday");
}
@Test
public void testSelectDayUsingVisibleText () {
this.dropdownPage.selectDayByVisibleText ("Thursday");
assertEquals (this.dropdownPage.getSelectedDropDownText (), "Day selected :- Thursday");
}
}
这是页面对象类:
package io.github.mfaisalkhatri.pages.lambdatestseleniumplayground;
import static io.github.mfaisalkhatri.drivers.DriverManager.getDriver;
import java.util.ArrayList;
import java.util.List;
import org.openqa.selenium.By;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.support.ui.Select;
/**
* @author Faisal Khatri
* @since 11/16/2022
**/
public class DropdownPage {
public boolean checkIfMultiple () {
return singleSelectDropdownList ().isMultiple ();
}
public ArrayList<String> expectedValues (String[] values) {
ArrayList<String> expectedOptions = new ArrayList<> ();
expectedOptions.addAll (List.of (values));
return expectedOptions;
}
public String getFirstSelectedValue () {
btnFirstSelected ().click ();
return getDriver ().findElement (By.cssSelector ("p.text-size-14:nth-child(1)"))
.getText ();
}
public ArrayList<String> getOptions () {
final List<WebElement> allOptions = singleSelectDropdownList ().getOptions ();
final int size = allOptions.size ();
ArrayList<String> options = new ArrayList<> ();
for (int i = 0; i < size; i++) {
options.add (allOptions.get (i)
.getText ());
}
return options;
}
public String getSelectedDropDownText () {
return getDriver ().findElement (By.cssSelector ("p.selected-value"))
.getText ();
}
public void multiSelectByValues (String[] values) {
refreshPage ();
for (int i = 0; i < values.length; i++) {
multiSelectDropdownList ().selectByValue (values[i]);
}
}
public void refreshPage () {
getDriver ().navigate ()
.refresh ();
}
public void selectDayByVisibleText (final String visibleText) {
singleSelectDropdownList ().selectByVisibleText (visibleText);
}
public void selectSingleDayIndex (final int index) {
singleSelectDropdownList ().selectByIndex (index);
}
public void selectSingleDayValue (final String value) {
singleSelectDropdownList ().selectByValue (value);
}
private WebElement btnFirstSelected () {
return getDriver ().findElement (By.id ("printMe"));
}
private WebElement btnGetAllSelected () {
return getDriver ().findElement (By.id ("printAll"));
}
private Select multiSelectDropdownList () {
WebElement multiSelectDropdown = getDriver ().findElement (By.id ("multi-select"));
return new Select (multiSelectDropdown);
}
private Select singleSelectDropdownList () {
final WebElement dropdown = getDriver ().findElement (By.id ("select-demo"));
return new Select (dropdown);
}
}
为测试设置基础:
就像我们设置了单个下拉列表选择测试的基础一样,我们将使用 setuptests() << /strong>方法。
运行您的J est automation 在多个浏览器和用lambdatest的OS组合中进行大规模平行的测试,请阅读更多。
此方法将在所有测试之前运行(请注意@beforeclass testng 的注释),导航网站并打开下拉页面。它还将实例化下拉页面并创建一个对象,以便我们可以在所有测试中重复使用此对象,并且不必在每个测试中反复实例化下拉page对象。
检查字段是否允许多个值选择值
这是该字段的屏幕截图,我们将检查它是否允许选择多个值。
手动,它允许选择多个值,如您在屏幕截图中所看到的,因此可以通过我们的探索性测试确认该字段允许多个选项选择。现在,我们将通过运行自动测试来检查同一件事。
在这里,我们期望 ismultiple ()方法返回true,因为此字段允许多个选择。在朝向检查之前,让我们找到多选择下拉字段:
此方法返回选择类的新对象,我们将在页面对象类中重复使用此方法。
这是 checkifmultipledRopdownSelectionSallowed()
的实现
方法:
通过可见文本选择多个选项
我们的下一个测试将是通过可见文本选择多个选项。正如我们在本博客的前面部分讨论的,介绍了Selenium Webdriver Java中的动态下拉列表,我们将使用 selectValueByvisibletext(字符串文本) 方法。<<<<<<<<<<<<<<<<<<<<<<< /p>
在此测试中,我们将选择多个值,即纽约 new Jersey 华盛顿。现在,由于一次又一次调用相同的方法选择该值将导致代码重复;因此,已经创建了一种新方法 selectmultpionbyvisibletext(string [] values) ,如下:
此方法将字符串数组作为参数接受,消耗其值,然后选择参数中传递的选项。该循环将按照阵列的长度保持迭代。注意 刷新() 方法上方。此方法将在选择任何下拉字段选项之前刷新一次。这是这样做的,因为我们将运行多个测试来演示Select类的每种方法,因此最好刷新页面并在继续之前清除所有选定选项。
使用 iPhone tester 在线测试您的网站或Web应用程序,以在线测试iOS浏览器兼容性。使用iPhone测试仪,在最新的iPhone模拟器上执行无缝的交叉浏览器测试。免费尝试。
我们使用 getallSelectedOptions() 方法。
我们使用此方法返回字符串列表。 getallSelectedOption()方法从选择类返回webelements的列表。我们正在使用该方法并将所有选项保存在字符串的阵列列表中并返回它们,因此我们在下拉列表中选择了选项。
接下来,我们从使用 expectvalues() 方法中创建的值比较了这些实际值,该方法将字符串数组作为参数。
。这标志着我们的测试的完成,我们在其中选择了使用visibletext的选项。
通过值选择多个选项
在此测试中,我们将尝试在下拉字段中选择多个选项,为此,我们将使用 selectbyvalue(字符串值) 方法选择类。由于我们需要选择多个值,因此在这里,我们再次放置了 selectbyvalue(字符串值) 方法,该方法将在循环中,该方法将根据提供的数组的长度运行在方法参数中,然后在数组中选择一个值。
中传递。在此测试中,我们通过值选择以下选项:
-
加利福尼亚。
-
俄亥俄州。
-
德州。
-
宾夕法尼亚州。
我们将使用 assertequals() 方法执行断言,并使用 getallSelectedOptions()用于实际值和 expectionValues() 用于传递预期值,如上所述。
通过索引选择多个值
在此测试中,我们将尝试通过索引中的下拉字段中选择该选项,为此,我们将使用 selectbyIndex(int index) 方法选择类。由于我们需要选择多个值,因此再次,我们将 selectbyIndex(int index) 方法放置在一个环内,该方法将根据提供的数组的长度运行在方法参数中,然后在数组中选择一个值。
在数组中传递。在此测试中,我们将通过以下索引选择选项:
-
0 - / p> < / dev>
-
2
-
3âYork。
请注意,索引从0开始。要选择列表中的第一个值,我们已将索引传递为0。
最后,我们将使用assertequals()方法执行断言,并使用 *getallSelectedOption() *方法获取实际值并将其与在 expectvalues()方法中传递的值进行比较。检查以下测试代码:
此测试标志着从下拉列表中选择多个选项的完成。
考虑一个方案,您想从列表中取消选择一些值;问题到了,该怎么做?
在此博客的这一部分中有关Selenium Webdriver Java中动态下拉列表的处理,我们将从多选择列表中学习取消选择值。
如何从下拉列表字段中取消选择值?
在此博客的前面部分有关Selenium Webdriver Java中的下拉菜单的前面部分,我们了解了四种方法,可以从下拉列表中取消选择选项。我们将一一进行一次演示选拔测试。
取消选择下拉列表中的所有选项
使用此方法,我们可以从列表中取消选择所有选定的选项。以下是我们创建的方法的屏幕截图:
非常简单地理解,对!
让我们现在继续进行取消选择测试:
要演示取消选择功能,我们将根据其可见文本首先选择一些选项,然后取消选择。为了断言,取消选择是按预期的,我们将通过获取所有选定的值来检查,这些值应返回空白,并将其与空白值进行比较,因为我们期望一旦取消选择,就不会选择。
使用索引取消选择选项
在此测试中,我们将使用索引从下拉列表中演示取消选择选项。请记住,索引从0开始,因此,如果您想取消选择第一个选项,则需要提供索引。
。我们将首先在下拉列表中选择多个值,以便更容易演示选拔情况。结帐行号。 4和5在上述代码段中,我们分别通过索引3和7取消选择。现在,这里3代表“纽约”和“华盛顿”,请查看以下网站dom的屏幕截图。
要从列表中取消选择选项,我们将使用 deselectByIndex(int index) 从选择类中的方法从列表中取消选择选项。
一旦使用索引3和7取消了提到的两个选项,则只能在列表中选择一个选项,即新泽西州,这就是什么我们期望在断言中。
使用价值取消选择选项
在此测试中,我们将使用值从下拉列表中演示选项。
我们将在下拉列表中选择多个值,以便更容易演示选拔的情况。我们将在选择纽约后取消选择选项。
要从列表中取消选择选项,我们将使用SELECT类使用DeSelectByValue(字符串值)方法。
我们选择了以下选项:
-
纽约
-
新泽西州
-
华盛顿
并取消了纽约,因此预计新泽西州和华盛顿应该在该领域中选择。这就是我们要在断言中签到的。
使用可见文本取消选择选项
在此测试中,我们将使用可见文本从下拉列表中演示选项。
我们将首先选择纽约,新泽西州和华盛顿的选择,因此首先将其调查变得更加容易。我们将在选择新泽西州和华盛顿之后取消选择选项。
因此,只能在现场选择的选项应为纽约,这就是我们将在主张中检查的。
要从列表中取消选择选项,我们将使用SELECT类使用DeSelectByvisibletext(字符串文本)方法。
最后一种方法仍然可以进行演示,在那之后,我们将通过运行测试并检查所有内容的硒driver Java中的下拉列表结束此博客。
。检查第一个选定选项
如果我们想在下拉列表中检查第一个选定选项,那么从选择类中的getFirstSelectedOption()方法将帮助我们获得相应的值。
此方法返回WebElement。但是,我们创建了一种方法,可以帮助我们返回该网络的字符串,我们最终可以将其用于断言。
这是我们将选择“佛罗里达州,俄亥俄州和德克萨斯州”的测试由于这是我们选择的第一个选项:
这标志着我们所有测试的完成,现在让我们快速运行这些测试并检查结果。
在此博客的下一个有关如何处理Selenium webdriver Java中动态下拉次数的博客中,我们将执行Selenium WebDriver Java中的下拉列表的测试
测试执行:硒driver Java中的动态下拉列表
有两种运行测试的方法,从这两种方面来说,测试将在Chrome浏览器上的Lambdatest云平台上运行。 Lambdatest的online browser farm提供了3,000多个真正的浏览器和操作系统的cross browser testing。您可以使用此平台在本地和/或云中运行Java测试,并通过在多个浏览器和操作系统配置上运行并行测试来加速您的Selenium testing。这可以帮助您减少test execution时间并提高效率。
一个完整的 WebDriver 涵盖WebDriver的教程,其功能,架构和最佳实践。 < /p>
订阅LambdaTest YouTube Channel,并在automated browser testing,Cypress E2E testing, Mobile App Testing等方面进行最新教程。 TestNG用作测试跑者。因此,已经创建了testng.xml,我们将使用右键单击文件并选择选项运行â\testng.xmlâ来运行测试。但是在运行测试之前,我们需要在运行配置中添加lambdatest用户名和访问密钥,因为我们正在从系统属性中读取用户名和访问密钥。 在运行配置中添加值如下: 要使用Maven运行测试,需要运行以下步骤: 打开命令提示/终端。 导航到项目的根文件夹 键入命令: mvn清洁安装-dusername = -daccesskey = 以下是Intellij的屏幕截图,它显示了使用Maven的测试的执行状态: 成功运行了测试后,我们可以查看LambdaTest Dashboard并查看所有视频记录,屏幕截图,设备日志和测试运行的分步颗粒细节。 查看下面的屏幕截图,这将使您对自动化应用测试的仪表板的外观有一个清晰的了解。 以下屏幕截图显示了构建的详细信息和运行的测试。 它还具有运行的测试视频,可以更好地了解设备上的测试。 此屏幕显示所有详细的指标,从测试人员的角度来看,这些指标非常有用,可以检查运行哪些测试的浏览器以及相应地查看Selenium Logs。 使用Lambdatest Selenium Java 101认证来增强您的Selenium with Java技能。该认证是为硒测试人员和寻求提高其在该领域的知识和能力的开发人员而设计的。此外,您还可以使用visual testing tool硒在网页中找到难以捉摸的错误。 这将我们带到了本教程的结尾,介绍了如何处理Selenium Webdriver Java中的动态下拉菜单。希望您对使用Selenium WebDriver自动化单个和多选择下拉字段的详细了解。 在此博客中有关Selenium Webdriver Java中的下拉菜单的博客中,我们首先了解什么是下拉字段,然后转移到如何使用Selenium WebDriver的Select类自动化该字段。我们进行了不同的测试,并演示了Select类中可用的所有方法。 要注意的一个重要点是,如果下拉字段具有可用的标签,我们需要在DOM中检查DOM;否则,选择类将无法工作,并且会抛出意外的tagnameException。 我建议您尝试自己并自己编写测试,以更好地保持自动化测试。 快乐测试!
从IDE使用测试
-Dusername = < LambdaTest username >-DaccessKey = < LambdaTest access key >
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE suite SYSTEM "http://testng.org/testng-1.0.dtd">
<suite name="Lambdatest Selemnium Playground Tests " verbose="2">
<test name="Single dropdown selection tests">
<parameter name="browser" value="remote_chrome_lambdatest"/>
<classes>
<class name="io.github.mfaisalkhatri.tests.lambdatestseleniumplayground.SingleDropdownTests">
<methods>
<include name="deselect"/>
<include name="testDropDownAllowsMultipleSelection"/>
<include name="testSelectDayUsingIndex"/>
<include name="testSelectDayUsingVisibleText"/>
<include name="testSelectDayUsingValue"/>
<include name="testGetAlLOptionsInDropdownField"/>
</methods>
</class>
</classes>
</test> <!-- Test -->
<test name="Multi dropdown selection tests">
<parameter name="browser" value="remote_chrome_lambdatest"/>
<classes>
<class name="io.github.mfaisalkhatri.tests.lambdatestseleniumplayground.MultiSelectListTests">
<methods>
<include name="testCheckIfDropdownIsMultiSelect"/>
<include name="testBySelectingMultipleValuesByVisibleText"/>
<include name="testBySelectingMultipleValuesByIndex"/>
<include name="testBySelectingMultipleValues"/>
<include name="testDeselectAll"/>
<include name="testDeselectByIndex"/>
<include name="testDeselectByValue"/>
<include name="testDeselectByVisibleText"/>
<include name="testFirstSelectedOption"/>
</methods>
</class>
</classes>
</test> <!-- Test -->
</suite> <!-- Suite -->
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE suite SYSTEM "http://testng.org/testng-1.0.dtd">
<suite name="Lambdatest Selemnium Playground Tests " verbose="2">
<test name="Single dropdown selection tests">
<parameter name="browser" value="remote_chrome_lambdatest"/>
<classes>
<class name="io.github.mfaisalkhatri.tests.lambdatestseleniumplayground.SingleDropdownTests">
<methods>
<include name="deselect"/>
<include name="testDropDownAllowsMultipleSelection"/>
<include name="testSelectDayUsingIndex"/>
<include name="testSelectDayUsingVisibleText"/>
<include name="testSelectDayUsingValue"/>
<include name="testGetAlLOptionsInDropdownField"/>
</methods>
</class>
</classes>
</test> <!-- Test -->
<test name="Multi dropdown selection tests">
<parameter name="browser" value="remote_chrome_lambdatest"/>
<classes>
<class name="io.github.mfaisalkhatri.tests.lambdatestseleniumplayground.MultiSelectListTests">
<methods>
<include name="testCheckIfDropdownIsMultiSelect"/>
<include name="testBySelectingMultipleValuesByVisibleText"/>
<include name="testBySelectingMultipleValuesByIndex"/>
<include name="testBySelectingMultipleValues"/>
<include name="testDeselectAll"/>
<include name="testDeselectByIndex"/>
<include name="testDeselectByValue"/>
<include name="testDeselectByVisibleText"/>
<include name="testFirstSelectedOption"/>
</methods>
</class>
</classes>
</test> <!-- Test -->
</suite> <!-- Suite -->
这是使用IntellijâIDE在本地运行的测试的屏幕截图:
从CLI使用Maven
镀铬浏览器
同样,测试名称,浏览器名称,浏览器版本,OS名称,各自的OS版本和屏幕分辨率都可以正确可见。
lambdatest构建细节:
Firefox浏览器
结论