在JavaScript中,承诺是一个代表可能尚不可用但将来可以解决的值的对象。承诺用于处理异步操作,例如提出网络请求或访问数据库,结果无法立即可用。
如果您准备好了,我想开始冒险。
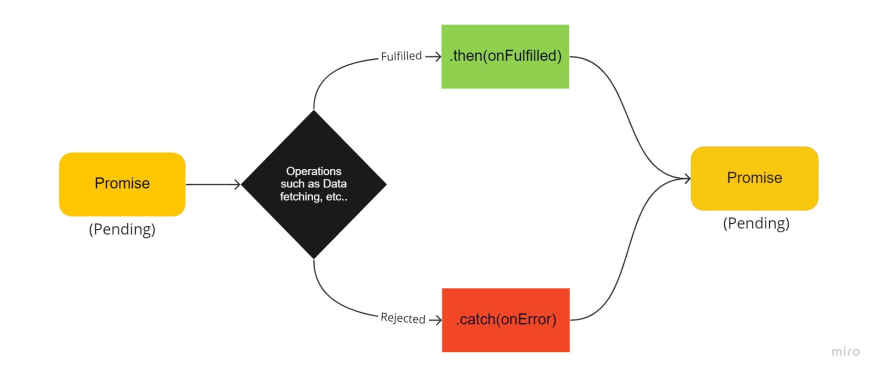
承诺如何工作?
a Promise是代理一个值时不一定要知道的值时的代理。它使您可以将处理程序与异步动作的最终成功价值或失败原因相关联。这使异步方法返回诸如同步方法之类的值:异步方法不再立即返回最终值,而是返回将来在某个时候提供值的承诺。
诺言具有三个可能的状态:
- 待处理:诺言的初始状态。承诺既不实现也不拒绝。
- 实现:诺言已得到解决,可获得的价值可用。
- 被拒绝:承诺已被拒绝,并发生了错误。
一旦解决了承诺,就无法重新安置。 resolve()或reject()函数只能调用一次,并且对这些功能的任何后续调用都不会产生效果。定居承诺的不变性是一个重要的特征,因为它确保了承诺的价值保持一致和可预测。一旦诺言解决,其价值就无法更改,这有助于防止意外行为,并使代码更容易推理。
如何创造诺言?
使用Promise构造函数创建了一个承诺,该构建器采用单个参数,该函数称为 executor 。执行人函数采用两个参数:resolve和reject。这些是当承诺是实现的或拒绝的
向您展示我的意思..
上面示例中的承诺将在一秒钟后解决,而已解决的承诺的价值将是用户的数组。
创建承诺后,您可以使用then方法附加回调函数,该回调函数在实现承诺时将被调用。 then方法采用两个参数:已解决值的回调函数,以及拒绝值的回调函数。
向您展示我的意思..
前进我们的冒险,让我们看看一个被拒绝的承诺的例子。
向您展示我的意思..
束缚的承诺
下面的方法用于将进一步的动作与已解决的承诺相关联。由于这些方法返回承诺,它们可以被束缚
Promise.prototype.then()
Promise.prototype.catch()
Promise.prototype.finally()
JavaScript中的保证涉及创建一系列承诺,这些诺言是一个接一个地执行的。链中的每个诺言都取决于以前的诺言的成功完成,因此,如果链中的任何承诺失败,整个链失败了。
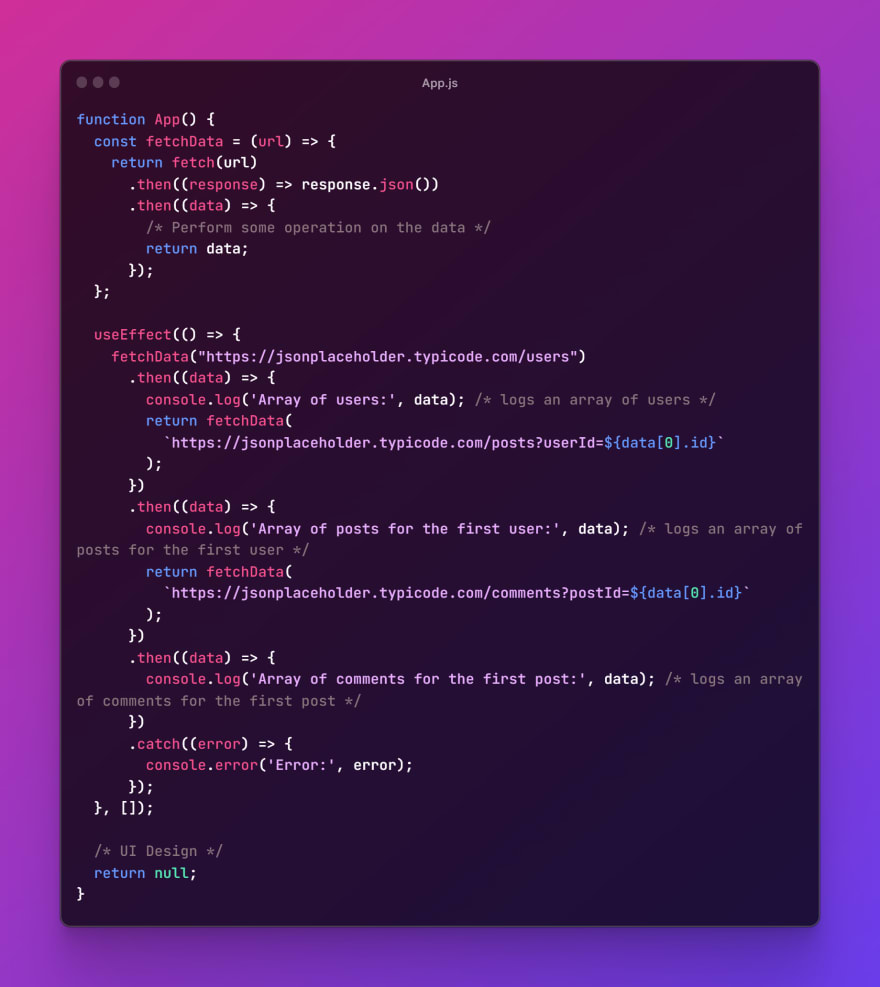
让我们看看如何在JavaScript中链接承诺:
在这里,fetchData()函数用于从远程API获取数据并在其上执行一些操作。 fetchData()函数返回了以操作结果解决的承诺。
Promise链首先从API获取用户数据,然后使用第一个用户的ID获取其帖子,最后使用第一个帖子的ID来获取该帖子的注释。链中的每个then()方法都处理先前承诺的解决值,而最终的catch()方法处理链条期间发生的任何错误。
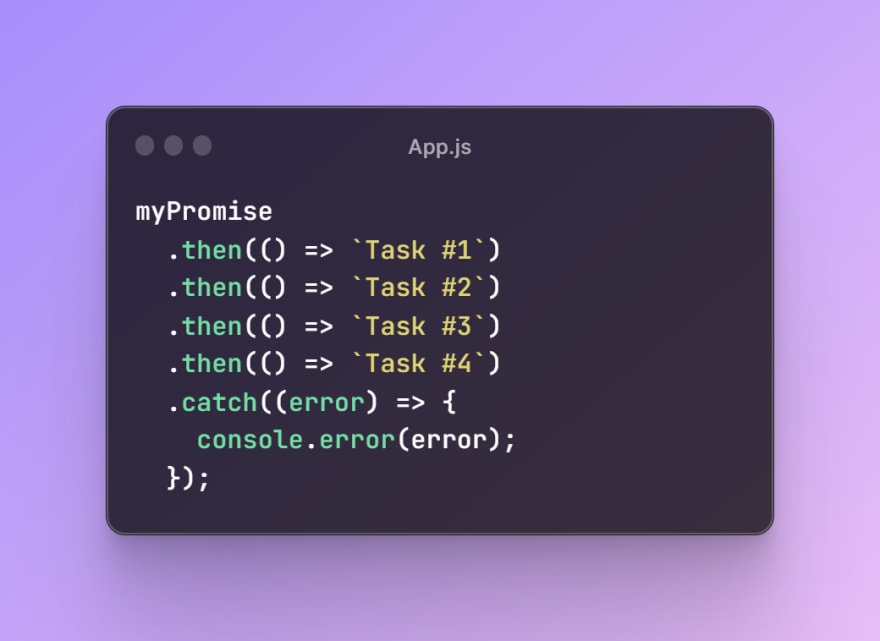
我们可以根据要求使用then()方法创建许多链。像同步代码一样,链式将导致以序列形式运行的序列。让我们看看一个简单的实例..
诺言的好处
承诺提供了与传统基于回调的方法在JavaScript中处理异步操作的方法。一些关键好处包括:
-
更好的可读性:承诺使您可以编写比传统基于回调的方法更可读性和更易于理解的代码。有了承诺,您可以按顺序将异步操作链在一起,这清楚地表明了操作的顺序。
-
改进的错误处理:承诺使处理异步操作过程中发生的错误变得更加容易。有了承诺,您可以使用捕获方法来处理链中任何步骤中发生的错误,而不必为每个步骤分别处理错误。
-
避免回调地狱:承诺可以帮助您避免“回调地狱”,这种情况是,您有一系列嵌套的回调,这些回调可能很难管理和调试。有了承诺,您可以将异步操作连接在一起,而无需嵌套多个回调。
-
能够返回值的能力:承诺使您可以从异步操作中返回值,这使得更容易将一个操作的结果传递到序列中的另一个操作。当您需要按顺序执行多个异步操作并且需要在下一个操作中使用每个操作的结果时,这一点特别有用。
-
更好的兼容性:承诺是现代JavaScript中的标准化功能,并得到所有现代浏览器和Node.js的支持。这意味着可以在不同环境中使用承诺的情况,而无需为每个环境使用不同的代码。
我如何取消承诺?
在现代JavaScript中 - 不,一旦创建承诺,就无法取消承诺。它将执行其代码并解决或拒绝,并且没有内置的方式来取消操作。
您可以使用一些技术来模拟取消:
-
超时:,如果要解决的时间太长,您可以使用超时拒绝承诺。如果您要提出网络请求并想限制所花费的时间,则此技术很有用。
-
中止网络请求:您可以使用中止控制器来中止网络请求。 Fetch API提供了一个abortcontroller API,该API允许您在完成之前取消网络请求。
-
使用标志:您可以使用代码中的标志模拟取消。您可以将标志设置为true以指示应取消操作,然后检查承诺代码中的标志以确定是否继续或拒绝承诺。
值得注意的是,这些技术都没有真正取消诺言。他们只是尽早拒绝它。如果您需要真正的取消,则可能需要使用提供取消支持的库,例如rxjs或bluebird。
蓝鸟承诺取消
Bluebird是JavaScript的流行承诺库,可提供高级功能,包括取消承诺。承诺取消是取消承诺的能力,这对于取消正在进行的或长期运行的异步操作很有用。
在蓝鸟的帮助下,使用Promise.cancel()方法实现了承诺取消。此方法不是标准Promise API的一部分,并且是蓝鸟的特定的。
要使用Bluebird中的Promise取消,您需要使用new Promise()构造函数创建可取消的承诺,并将取消函数作为参数传递。取消承诺时,将调用取消功能。
结论
提取API是旧XMLHTTPRequest对象的现代替代品,它是基于承诺的。当您使用Fetch API提出请求时,您会得到解决响应对象的承诺。这使您可以使用then()方法以干净易读的方式处理响应。
异步函数是JavaScript的较新补充,它们是在承诺之上建立的。异步函数允许您编写看起来像同步代码的异步代码,从而易于读写。异步函数使用等待的关键字等待在继续之前解决的承诺,从而可以编写看起来像一系列同步语句的异步代码。
在这两个习语中,诺言都用于以干净易读的方式处理异步操作。通过使用诺言,您可以避免回调地狱并编写易于推理的异步代码。
动机
提醒:
无论别人怎么说和想法,你都很棒。
ð支持
请考虑以下并通过订阅我们的渠道来支持我们。非常感谢您的支持,并将帮助我们继续创建内容供您享受。预先感谢您的支持!