express.js很棒。它具有强大的路由和强大的中间件系统,可轻松在Node.js上构建服务器端应用程序。但是,服务器端应用程序开发通常需要许多其他内容,例如生成唯一的ID和与数据库进行通信,请求外部应用程序,处理上传的文件,日志记录,OS级别系统调用,消耗云API服务,字符串操作,处理复杂的DateTime对象等等。为了满足所有这些要求,100%的Express Developers and Node.js开发人员总体上总是必须超越Express.js。今天,我揭示了至少10个total.js库的功能。
- nosql/textdb
- uid/guid
- Restbuilder
- Image
- shell
- FILESTORAGE
- TotalAPI
- LOGGER
- Utils
- 原型
是的,total.js很棒! total.js框架是JavaScript库和用于构建现代和下一代Web应用程序的工具的集合。让我们向右跳,然后进入发现。
1.NOSQL
nosql或textDB是基于文本的总内置数据库。它是下一个Node.js应用程序的可怕嵌入式数据库。如果您已经知道SQLite,则可能了解嵌入式数据库是什么。但是请相信我,为什么您更喜欢NOSQL而不是SQLITE的主要原因是NOSQL是免费的,更快的,并且您无需安装SQLite驱动程序或安装第三方ORM库即可开始使用它。您需要的所有内容都是运行npm install total4,然后像下面的检查一样:
const Express = require('express');
require('total4');
const app = Express();
app.get('/', function(req, res) {
res.send('Hello world');
});
app.get('/users/insert', function(req, res) {
var user1 = FAKE({ id: UID, name: String, firstname: 'Name(30)', lastname: 'Name(30)', age: Number, dtcreated: Date });
NOSQL('users').insert(user1).callback(function(err, response) {
if (err) {
errorHandler(err, res);
return;
} else
res.send('Success!')
});
});
app.get('/users/insert', function(req, res) {
var user2 = FAKE({ id: UID, name: String, firstname: 'Name(30)', lastname: 'Name(30)', age: Number, dtcreated: Date });
NOSQL('users').insert(user2).callback(function(err, response) {
if (err) {
errorHandler(err, res);
return;
} else
res.json(response);
});
});
app.get('/users/list', function(req, res) {
NOSQL('users').find().callback(function(err, response) {
if (err) {
errorHandler(err, res);
return;
} else
res.json(response);
});
});
app.get('/users/read/:id', function(req, res) {
NOSQL('users').one().where('id', req.params.id).callback(function(err, response) {
if (err) {
errorHandler(err, res);
return;
} else
res.json(response);
});
});
app.get('/users/update/:id', function(req, res) {
NOSQL('users').update({ position: 'Head of Developement' }).where('id', req.params.id).callback(function(err, response) {
if (err) {
errorHandler(err, res);
return;
} else
res.json(response);
});
});
app.get('/users/remove/:id', function(req, res) {
NOSQL('users').remove().where('id', req.params.id).callback(function(err, response) {
if (err) {
errorHandler(err, res);
return;
} else
res.json(response);
});
});
var errorHandler = function(err, res) {
res.status(500).json({ success: false, error: err || 'Something went wrong!' });
}
app.listen(8000, function() {
console.log('Express server is listening');
});
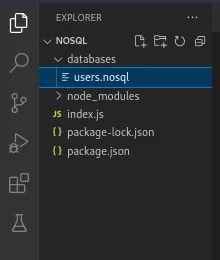
很高兴知道:NOSQL将在应用程序的根部创建一个名为数据库的文件夹,并创建一些.nosql文件。查看图片。

每个文件的内容看起来如下:

NOSQL是必须尝试的。在docs中阅读有关它的更多信息。
2.UID/GUID
唯一标识符对于编程至关重要。它们在各种情况下都需要,例如将新项目插入数据库,创建随机文件名,验证/确认令牌等。总计.js为您提供了可怕的全局功能来生成唯一的IDS:UID()和GUID()。
const Express = require('express');
require('total4');
const app = Express();
app.get('/', function(req, res) {
var uid = UID();
var guid = GUID(80);
res.json({ short: uid, long: guid });
});
app.listen(8000, function() {
console.log('Express server is listening');
})
3.RESTBuilder
当今构建现代应用程序是设计和架构的问题,可以涉及两个或更多应用程序以相互交流。 Restbuilder 是仔细设计的HTTP(S)客户端,以使其轻松,舒适地要求其他应用程序。示例:
const Express = require('express');
require('total4');
const app = Express();
var url = 'https://jsonplaceholder.typicode.com';
app.get('/', function(req, res) {
RESTBuilder.GET(url + '/posts').callback(function (err, response, meta) {
if (err)
res.status(500).json({ success: false, error: err });
else
res.json(response);
});
});
app.get('/photos', async function(req, res) {
var photos = await RESTBuilder.GET(url + '/photos').promise();
res.json(photos);
});
app.listen(8000, function() {
console.log('Express server is listening');
});
但是, Restbuilder 拥有完成HTTP高级请求的完整方法。在documentation中发现更多。
4.Image
此类包含操纵图像的功能。要开始使用图像,您需要安装GraphicsMagick(推荐)或ImageMagick。 图像是一个全局变量,因此您可以从任何地方调用它。图像是在独立线程中处理的,以确保某些渗透率。用法:
const Express = require('express');
require('total4');
const app = Express();
app.get('/', function(req, res) {
var image = Image.load(F.Fs.createReadStream('/home/louisbertson/Desktop/meme.jpg'));
// image.resizeCenter(200, 200); resizecenter image
image.grayscale(); // grayscale image
var filename = PATH.root('output.jpg'); // PATH is part of total.js
image.save(filename);
res.send('Success');
});
app.listen(8000, function() {
console.log('Express server is listening');
});
5.SHELL
此功能可以允许执行shell命令。
如果您需要在服务器上运行一些命令行,请考虑使用total.js shell函数。这很容易。
const Express = require('express');
require('total4');
const app = Express();
app.get('/', function(req, res) {
SHELL('uptime -p', function(err, response) {
if (err)
res.status(500).json({success: false, error: err});
else
res.json({ success:true, value: response });
});
});
app.get('/ping', function(req, res) {
SHELL('ping -c 3 {0}'.format(req.query.host), function(err, response) {
if (err)
res.status(500).json({success: false, error: err});
else
res.json({ success:true, value: response.split('\n') });
});
});
app.listen(8000, function() {
console.log('Express server is listening');
});
如果您想了解有关壳的更多信息,请查看其documentation。
6.FILESTORAGE
文件存储也很棒。它用于根据唯一的ID存储和处理应用程序的上传文件。唯一的ID可以是其他任何东西,但我们建议使用上述讨论的UID。
文件存储使存储/读取文件,列表,过滤和删除变得易于使用(是的,就像在Google驱动器中一样)。它提供了安静的有用功能,也可以用作Express World中multer的缺少文件经理。
不幸的是,我们不能在这里介绍所有内容,但我希望您能研究它的文档,使用它,并在这里对您的看法。
在此示例中,我在express.js应用程序中使用multer旁边的文件存储:
const Express = require('express');
const multer = require('multer');
require('total4');
var Storage = FILESTORAGE('files');
const upload = multer({
dest: 'uploads/',
filename: function (req, file, cb) {
let extension = file.mimetype.split('/')[-1];
cb(null, file.fieldname + '-' + Date.now()+ '.' + extension)
}
});
const app = Express();
app.post('/upload', upload.single('file'), function (req, res) {
var file = req.file;
var id = UID();
Storage.save(id, file.originalname, file.path, function(err, meta) {
if (err)
res.status(500).json({ success: false, error: err });
else {
PATH.unlink(file.path); // PATH is part of total.js too.
res.json({ success: true, value: meta });
}
});
});
app.get('/files', function(req, res) {
Storage.browse().callback(function(err, response) {
if (err)
res.status(500).json({ success: false, error: err });
else
res.json({ success: true, value: response });
});
});
app.get('/files/read/:id', function(req, res) {
Storage.read(req.params.id, function(err, response) {
if (err)
res.status(500).json({ success: false, error: err });
else
res.json({ success: true, value: response });
}, true);
});
app.post('/files/rename/:id', function(req, res) {
Storage.rename(req.params.id, req.body.newname, function(err, response) {
if (err)
res.status(500).json({ success: false, error: err });
else
res.json({ success: true, value: response });
});
});
app.get('/files/remove/:id', function(req, res) {
Storage.remove(req.params.id, function(err, response) {
if (err)
res.status(500).json({ success: false, error: err });
else
res.json({ success: true, value: response });
});
});
app.get('/download/:id', function(req, res) {
Storage.read(req.params.id, function(err, response) {
response.stream.pipe(res);
});
});
app.listen(8000, function() {
console.log('Express server is listening');
});
现在可以使用它来构建自己的Google驱动器,只需在documentation中阅读更多信息,但不要忘记在这里对您的想法发表评论。
7. TotalAPI
totalapi 是 Total Platform 的一项很好的服务,可让您为应用程序提供特殊功能,无论是total.js应用程序。您可以使用Totalapi发送SMS,将HTML打印到PDF,发送邮件,获取GeoIP数据,保存日志数据,获取汇率,检查增值税等,以极低的成本。您甚至可以获得免费的积分在之前测试夺走。
-
获得您的API代币。
要开始使用您需要在platform.totaljs.com上生成API令牌。
如果您还没有帐户,请创建您的帐户并遵循下一步。
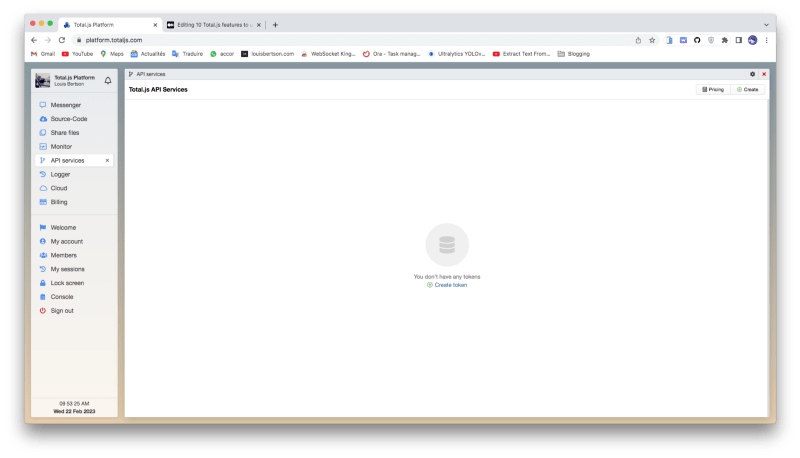
登录您的帐户,然后打开 API服务,然后创建令牌。
 您将获得一些的免费信用用于测试。然后,您单击购买积分以添加更多积分。
您将获得一些的免费信用用于测试。然后,您单击购买积分以添加更多积分。
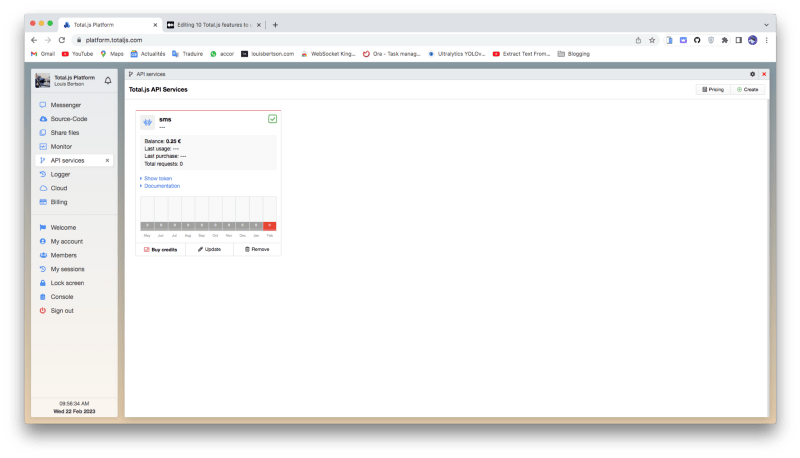
 现在,您可以单击显示令牌以复制代码中使用的令牌。
您可以使用.env文件存储您的令牌,但是在以下示例中,我们将其用于简单变量。复制/粘贴以下代码发送
通过SMS和Totalapi Free CreditsºPARITSSMS向我们发表评论(代码示例中的电话号码)。
现在,您可以单击显示令牌以复制代码中使用的令牌。
您可以使用.env文件存储您的令牌,但是在以下示例中,我们将其用于简单变量。复制/粘贴以下代码发送
通过SMS和Totalapi Free CreditsºPARITSSMS向我们发表评论(代码示例中的电话号码)。
const Express = require('express');
require('total4');
var token = ''; // Your token here
var name = ''; // Your full name here
var message = ''; // Your comment/message here
const app = Express();
app.get('/send/sms', function (req, res) {
TotalAPI(token, 'sms', { from: name, to: '+421903163302', body: message }, function(err, response) {
if (err)
res.status(500).json({ success: false, error: err });
else
res.json({ success: true, value: response });
});
});
app.get('/check', function (req, res) {
TotalAPI(token, 'check', {}, function(err, response) {
if (err)
res.status(500).json({ success: false, error: err });
else
res.json({ success: true, value: response });
});
});
app.listen(8000, function() {
console.log('Express server is listening');
});
8.LOGGER
好的程序员始终记录应用程序活动,您应该考虑这样做。如果您需要简单地完成其作业而不减慢您的应用程序性能,那么 total.js logger 函数适合您。它易于使用并且工作正常。它将消息写入特定日志文件中。日志文件将自动包含日期 +时间,您可以随意包含尽可能多的信息。
const Express = require('express');
require('total4');
const app = Express();
app.get('/log', function (req, res) {
LOGGER('app', req.path, { name: 'Test logs' }, { name: 'Another test logs' });
res.send('success');
});
app.listen(8000, function() {
console.log('Express server is listening');
});
9.Utils
utils是 total.js 的全局对象,其中包含许多有用的辅助功能。可以通过Utils.fn_name()或U.fn_name()访问函数/方法,您会发现诸如U.parseXML()
之类的有用内容
,U.random([min], [max])â,U.reader()â,U.queue()等。
让我们以U.resolve()的示例来解决DNS的任何IP地址。
const Express = require('express');
require('total4');
const app = Express();
app.get('/dns/resolve', function(req, res) {
U.resolve(req.query.host || 'http://google.com', function(err, response) {
console.log(response);
if (err)
res.status(500).json({ success: false, error: err });
else
res.json({ success: true, value: response });
} );
});
app.get('/random', function(req, res) {
res.json({ success: true, value: U.random(10, 999) });
});
app.listen(8000, function() {
console.log('Express server is listening');
});
我们无法介绍此博客文章中的所有内容。我建议您研究文档。只需单击here。
10.Prototypes
Javacript本机对象(例如字符串,数字,数组和日期)可以延长,这要归功于原型。一旦您通过require('total4')包括Express.js项目,这些肥胖就具有很棒的功能。
一切都变得易于访问:如果您需要从字符串中的sl,则不需要额外的库。只需使用String.slug()。
例如:console.log('Hello world'.slug()) // output: hello-worldâ
而且,总计有许多对象的原型。在这种情况下,您需要将total.js用作WebServer。
让我们以Express应用程序中的数组原型为例
使用Array.async(fn);
将异步运行许多工作流程
const Express = require('express');
require('total4');
const app = Express();
app.get('/workflows', function(req, res) {
var arr = [];
arr.push(function(next) {
console.log('Task 1');
next();
});
arr.push(function(next) {
console.log('Task 2');
next();
});
arr.push(function(next) {
console.log('Task 3');
next();
});
arr.push(function(next) {
console.log('Task 4');
next();
});
arr.push(function(next) {
console.log('Task 5');
next();
});
arr.push(function(next) {
console.log('Task 6');
next();
});
arr.async(function() {
console.log('Done!');
res.json({ success: true, value: 'Done' });
});
});
app.listen(8000, function() {
console.log('Express server is listening');
});
您可以访问total.js documentation website查看更多原色。

直到本文结尾已经有很长的路要走。覆盖总数的所有宇宙从来都不是很容易的。为您的下一个node.js/express应用程序发现了10个功能。希望您喜欢阅读。如果此博客文章的任何部分尚不清楚,请在评论中讨论它。最重要的是,以下在评论中写下哪个总计。
接下来,我将介绍total.js客户端的其他功能。是的total.js fulstack,这就是为什么称为total.js。但是在您出发之前,请考虑在这里关注我,不要错过任何有关total.js的帖子。我谢谢你!



