Array的reduce函数是JavaScript中最通用的功能之一。有了它,您可以从Array和Math对象中完成许多功能。它的工作是从数组开始,并将这些元素减少到其他类型的数据中...听起来很模糊,但是您可以使用它从数组转换为对象,一个数组,到另一个数组,一个数组,一个数组到一个数字或布尔数阵列。了解其工作方式开辟了一个可能性的世界。
我们将在本文中介绍的一些数学/数组函数:
- Math.min()
- Math.max()
- Array.length
- Array.prototype.map()
- Array.prototype.find()
- Array.prototype.every()
- Array.prototype.some()
- Array.prototype.flat()
让我们重新制作减少
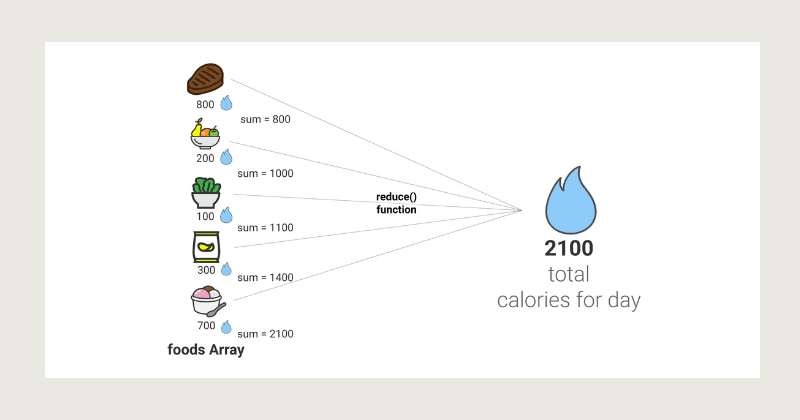
在我们看到Relect的所有灵活性之前,让我们了解它的工作原理! Reled的作业是在数组的每个元素上迭代,调用函数(回调),传递当前元素以及所谓的“累加器”值。回调的工作是取累加器和数组元素,然后返回该累加器的新版本。
这可能意味着将累加器是一个数字并返回其值 + 1的累加器,或者将累加器带到数组,并在末尾带有附加元素的数组返回该数组。取决于您,取决于您想要的数据类型降低您的数组。
我们还需要一个初始值,这将是我们的累加器在调用回调之前的第一个值。
function reduce(array, callback, initial) {
// start our accumulator off as the initial value
let acc = initial;
// iterate over each element in the array
for (let i = 0; i < array.length; i++) {
// pass the accumulator and current element to callback function
// override the accumulator with the callback's response
acc = callback(acc, array[i], i);
}
// return the final accumulator value
return acc;
}
result = reduce([1, 2, 3], (acc, num) => acc + num, 0);
学习10种不同的用例()
JavaScript Reled()方法非常通用,有些非常方便的用例,即使它被广泛认为是所有JavaScript迭代器中最令人困惑的。
让我们看一下JavaScript Repard()方法的某些用例。
计数数组长度
我们开始使用的数据是代表人的一系列对象:
const people = [
{ id: "1", name: "Leigh", age: 35 },
{ id: "2", name: "Jenny", age: 30 },
{ id: "3", name: "Heather", age: 28 },
];
尽管people.length是性能越多,更好的解决方案,但我们可以通过使用减少来计算数组的长度。我们的初始值为0,每次迭代将为先前的累积值增加1个。
result = people.reduce((acc, person) => acc + 1, 0);
1.总数
我们可以使用RELAD汇总数字。就像上面的长度示例一样,我们可以从0开始,而不是在每次迭代中添加1个,我们可以将person.age属性添加到我们的累积值中。
result = people.reduce((acc, person) => acc + person.age, 0);
2.绘制用减少
是的...您可以使用RELAD映射!在这种情况下,我们的初始值是一个空数组,在每次迭代时,我们可以返回一个带有其先前值的数组,以及添加到数组末尾的最新值。
result = people.reduce((acc, person) => [...acc, person.name], []);
3.数组到对象
这是我一直使用带有id的对象的数组时,我一直都在使用一种技术,我想通过其ID轻松访问这些对象,而不是每次都必须在数组中找到它们。通过将每个人的ID作为密钥作为对象,我可以使用ID的值访问它们。
result = people.reduce((acc, person) => {
return { ...acc, [person.id]: person };
}, {});
4.查找最大值
通过检查当前元素的值是否大于累加器,可以使用REDAL ist imbition imbit。如果是这样,那将变成(通过返回值)新的最大值,否则返回了先前的累加器(当前最大值)。
result = people.reduce((acc, person) => {
if (acc === null || person.age > acc) return person.age;
return acc;
}, null);
5.找到最小值
通过检查当前元素的值是否小于累加器,可以使用REDAL ist imbition imbit。如果是这样,那将变成(通过返回值)新的最小值,否则返回了先前的累加器(当前最小值)。
result = people.reduce((acc, person) => {
if (acc === null || person.age < acc) return person.age;
return acc;
}, null);
6.查找匹配元素
降低回调函数immiting Array.prototype.find()包含三个可能性:
- 累加器不是无效的,这意味着我们已经找到了值,所以让我们返回它。
- 当前的数组元素符合我们的标准,所以让我们返回。
- 通过返回null,我们告诉下一次迭代,尚未找到该值。
result = people.reduce((acc, person) => {
if (acc !== null) return acc;
if (person.name === "Leigh") return person;
return null;
}, null);
7.检查每个值是否匹配
检查每个值是否与特定条件匹配时,我们将从一个假设开始,即每个值都会匹配...非常乐观!如果累加器变为false,我们的回调将继续返回false,因为每个值必须匹配,否则将返回当前元素的true或false。
result = people.reduce((acc, person) => {
if (!acc) return false;
return person.age > 18;
}, true);
8.检查是否有一些价值匹配
检查某些值是否匹配我们数组中的条件是否涉及一些悲观。我们将从false的假设开始,我们的回调函数将在累加器首次成立后立即返回true,否则将在当前元素上返回true或false。
result = people.reduce((acc, person) => {
if (acc) return true;
return person.age > 18;
}, false);
9.小组和计数发生
正如我们在上面的“数组到对象”示例中看到的那样,我们可以将数组转换为对象,但是这次我们希望计算给定键的发生,在这种情况下为status。我们的返回值将采用现有的累积对象,为当前密钥的值添加1(如果这是第一次出现,则将其初始化为0)。
const orders = [
{ id: "1", status: "pending" },
{ id: "2", status: "pending" },
{ id: "3", status: "cancelled" },
{ id: "4", status: "shipped" },
];
result = orders.reduce((acc, order) => {
return { ...acc, [order.status]: (acc[order.status] || 0) + 1 };
}, {});
10.扁平嵌套阵列
在最后一个示例中,我们将从嵌套数组的数组开始,然后将其减少为平坦的值。因为我们需要递归减少(平坦)数组,所以我们需要给我们的回调函数一个名称(因此可以在其内部调用)。
如果当前元素是Array,则意味着我们必须将其减少,直到我们到达可以附加到我们正在生成的数组末尾的元素。我们内部降低调用的初始值是当前累加器值。
const folders = [
"index.js",
["flatten.js", "map.js"],
["any.js", ["all.js", "count.js"]],
];
function flatten(acc, element) {
if (Array.isArray(element)) {
return element.reduce(flatten, acc);
}
return [...acc, element];
}
result = folders.reduce(flatten, []);
避免的错误
如果您没有以初始值的速度传递,则降低将假设您的数组中的第一项是您的初始值。这在前几个示例中效果很好,因为我们汇总了一个数字列表。
如果您试图提高水果,并且忽略了初始价值,那么事情会变得很奇怪。不输入初始值是一个容易犯的错误,也是您在调试时应该检查的第一件事。
另一个常见的错误是忘记返回总数。您必须返回某些内容才能减少功能工作。始终仔细检查并确保您实际返回所需的值。
结论
知道JavaScript中某些内置功能的用例可以帮助您提高编码能力。学习用例可以为您获得一些见解。您可以优雅地实施一些功能。
JavaScript中的Reled()方法也是一个有用的内置功能。如果您知道如何使用它,则功能很强大。它可以帮助您编写较小数量的代码行,如求和号等示例。
工具,提示和参考
这篇文章中的所有内容都来自YouTube "Reduce: 10 Different Examples"上的精彩视频。我给予Leigh Halliday的全部信誉,我感谢他现在所知道的有关在Javascript中使用Realding方法的一切。我试图重写他用自己的话说的许多练习来更好地理解每个概念的练习。另外,当我需要记住如何做某事时,我更容易引用一篇文章,而不是视频。
MDN Reduce documentation标记了我所说的累加器。重要的是要知道这一点很重要,因为如果您在线阅读有关它的信息,大多数人都将其称为accumulator。有人称其为prev,就像以前的值一样。这一切都指的是同一件事。我发现在学习减少时,想想总数。
如果您想练习使用Reald,我建议您注册freeCodeCamp并完成尽可能多的intermediate algorithms。
感谢您的阅读!现在去练习并建造一些很棒的东西!