1。全球重置
使用CSS时,用户代理样式表将自动应用于HTML元素。在为项目创建自己的样式之前,重置此样式表是至关重要的。一种常见的做法是将边距和填充值重置为0。
为什么?
避免重复的代码线
* {
margin: 0;
padding: 0;
}
2. CSS变量
保持代码中的一致性至关重要,尤其是在CSS方面,在颜色,字体大小和间距等领域保持一致性很重要。通过使用变量来确保一致性的一种方法,可以在整个代码中重复使用一次变量。 CSS变量不仅有助于保持一致性,而且还可以使维护代码随着时间的推移更加容易。
例如,如果您需要在CSS中更新颜色,则可以使用CSS变量在一个地方进行。
:root{
--primary-color: #999;
}
h2{
color: var(--primary-color)
}
3。盒子大小
框模型是CSS中的一个基本概念,涉及根据其边框和填充来计算元素的宽度和高度。如果元素具有固定宽度或高度以及填充或边框,则可能导致额外的像素添加到宽度或高度,这可能会导致布局中的错误。
要使用框模型计算元素的宽度,您将其宽度添加到其边框和填充中:
元素的宽度=宽度 +边框 +填充
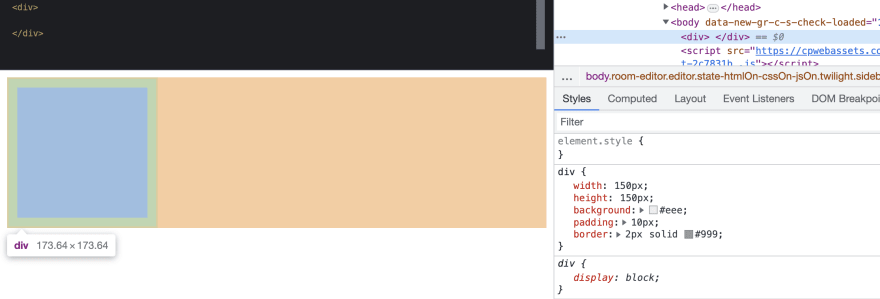
查看上图,我们可以看到DIV的宽度为150px。但是,由于存在填充和边界,该元件的实际宽度已增加到170px。
为了防止此问题发生,建议将盒装属性设置为边框框。这样可以确保容器的宽度不受填充和边框的影响,并且添加到该元件的任何填充或边框都包含在元素的指定宽度中。
div {
width: 150px;
height: 150px;
background: #eee;
padding: 10px;
border:2px solid #999;
box-sizing: border-box;
}
* {
box-sizing: box-model;
}
通过将盒装属性设置为边框框,您可以避免花费大量时间和挫败感试图解决布局问题,例如元素破坏或添加到具有固定宽度的容器中。从长远来看,这种简单的技术可以为您节省很多时间和头痛。
4。 :是()
is()是CSS伪级函数,可让您测试元素是否匹配某个选择器。它返回true或false的布尔值,具体取决于元素是否匹配指定的选择器。
这有助于写作少,做更多和易读性。
<input type="text">
<input type="email" >
input[type=text], input[type=email] { ... }
section h1,
section h2,
section h3 { ... }
而不是上述这样做:
input:is[ [type=text],[type=email]]{ ...}
section:is [h1, h2, h3]{...}
5.字体大小单元
虽然PX是CSS中最常用的单元,但它具有其局限性。一个主要问题是,它不会根据屏幕尺寸进行调整,这可能会使创建响应式布局和随着时间的推移维护代码很难。幸运的是,还有其他可用的单元,例如EM和REM,可以使创建响应式设计和维护代码更加容易。
在为您的CSS选择单元时,遵循以下准则很重要:
-
在整个代码中保持一致性。
-
选择对不同屏幕尺寸响应的单位。
-
选择易于更改和随着时间维护的单元。
对于字体,建议使用REM,对于间距,最好使用EM。但是,根据设计的要求,您仍然应该在必要时使用PX单元。
6.:has()
:has()是CSS伪级选择器,它根据是否包含特定元素匹配元素。它使您可以选择一个具有另一个元素作为后代的元素,无论后代有多深。
例如,您可以使用:has()对包含H3和H4元素的所有div元素进行样式,以不同的方式:
快乐学习!