我们正在nodejs中编写HTTPâ服务以接收github webhook事件。我们使用NGROK程序使我们的服务器可以通过Internet公开访问。最后,我们设置了一个GitHub存储库并在此存储库上定义了一些Webhook,然后查看我们现在的公共Nodejs Server如何处理GitHub Webhook的通知。
GitHub使订阅能够接收活动。这被称为webhooks。这是官方文档页面About webhooks。
要订阅,我们必须拥有一个公共HTTP端点,该端点了解如何从GitHub Webhook的事件中处理通知。我们将在NodeJs中编写自己的服务器应用程序,该应用程序实现了此端点:它所做的只是记录接收到的通知到控制台。
为了使我们的服务器公开,GitHub建议使用ngrok-此应用程序启用Localhost应用程序可以通过Internet访问。
目录
- Environments
- Our “server” in NodeJs
- Install ngrok for Ubuntu 22.10 kinetic
- Set up GitHub Webhook and test our server
Environments
在这篇文章中,我正在使用Ubuntu版本22.10 kinetic和NodeJs版本18.7.0和ngrok版本3.1.1。
但是,请注意,NodeJs和ngrok均可在Windows 10下找到。本文中讨论的所有材料都应该在Windows 10中使用,我尚未对其进行测试,但是我在Windows 10下做了类似的事情(使用Python)。 。
Our “server” in NodeJs
主要目的是演示流程 - 一切如何一起工作:我将其保持在最小的可证明功能。
我们订阅GitHub中的事件,每当发生该事件时,GitHub将在设置Webhook时指定的Payload URL通知POST。在这篇文章的上下文中,Payload URL只是我们在服务器上实现的POST路由。
Payload URL方法非常简单:它只是在GITHUB提供的任何内容上都打印到控制台,并发送回文本响应,以便GitHub知道已成功收到通知。
默认的根路由(/)是一个GET,只需发送回a 你好,world!消息。
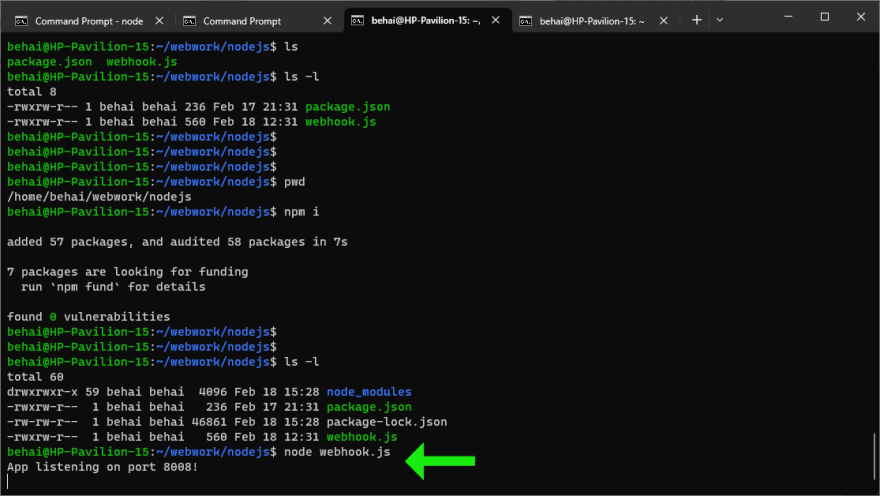
我有/home/behai/webwork/nodejs下运行的代码。
Content of /home/behai/webwork/nodejs/package.json:
{
"name": "Git Webhook",
"version": "0.0.1",
"dependencies": {
"express": "latest",
"body-parser": "latest"
},
"author": "Van Be Hai Nguyen",
"description": "Learn Git Webhook Server"
}
我们使用Express web framework和中间件body-parser的最新版本。
在/home/behai/webwork/nodejs中安装软件包,运行:
$ npm i
Content of /home/behai/webwork/nodejs/webhook.js:
const express = require( 'express' );
const bodyParser = require("body-parser")
const app = express();
app.use(bodyParser.json())
app.use(bodyParser.urlencoded({ extended: false }))
app.get( '/', function ( req, res ) {
res.send("Hello, World!")
}
);
app.post('/git-webhook', function(req, res) {
let data = req.body;
console.log(data);
res.send('Received!');
})
const port = 8008;
app.listen( port, function() {
console.log( `App listening on port ${port}!` )
});
- 服务器在port
8008上听。 -
Payload URL的路线是/git-webhook。这意味着Localhost上的完整URL为http://localhost:8008/git-webhook。 -
Payload URL方法的响应仅为Received!。 - 默认路由
http://localhost:8008用Hello, World!响应。
与:
一起运行
$ node webhook.js
在ubuntu机器上,命令行上的curl http://localhost:8008,http://localhost:8008通过浏览器应响应Hello, World!。
Install ngrok for Ubuntu 22.10 kinetic
官方页面Getting Started with ngrok描述了不同操作系统的安装过程。我跳过了此说明的步骤1,因为我已经拥有自己的Web服务器应用程序。
在Step 2: Install the ngrok Agent中,我刚刚运行了下列出的长长而可怕的命令。
i然后完成了Step 3: Connect your agent to your ngrok account中描述的所有说明。 请阅读Step 4: Start ngrok。由于上面的服务器在port 屏幕应该看起来如下: github 请注意,由于我们正在运行 从我的Windows 10机器中,我请使用Postman请求 看来 webhooks是每个github存储库本地的。为此,我们将创建一个新的repo 创建 对于有效载荷URL ,指定 默认保留其他所有内容,单击绿色 下的注意事件您想触发此Webhook?,我们将其留在默认的 github告诉我们,它已经发送了我们的服务器(即有效载荷URL ),一个ping事件: 根据上面的屏幕,我们的服务器应该毫无问题地收到此Ping事件:确实,它记录了一些JSON数据, 此时,存储库仍然为空。让我们进行一些检查,即 Webhook确实触发了,我们的服务器记录了通知数据,请注意,已记录的消息与上面的消息中的检查匹配; 返回github 单击 选择 请注意, 在https://github.com/behai-nguyen/learn-git.git中选择一个文件,直接编辑并提交。这应该触发 让我们同步 在本地对 我们得到对服务器的预期响应。 通过在本文中呈现的屏幕捕获中,应该显然可以更改现有Webhook的属性,包括 由于我们所谓的服务器如此简单,它将与 这将结束这篇文章。希望您发现它有用和有用。感谢您的阅读,并一如既往地保持安全。8008上听,但前提
$ ngrok http 8008
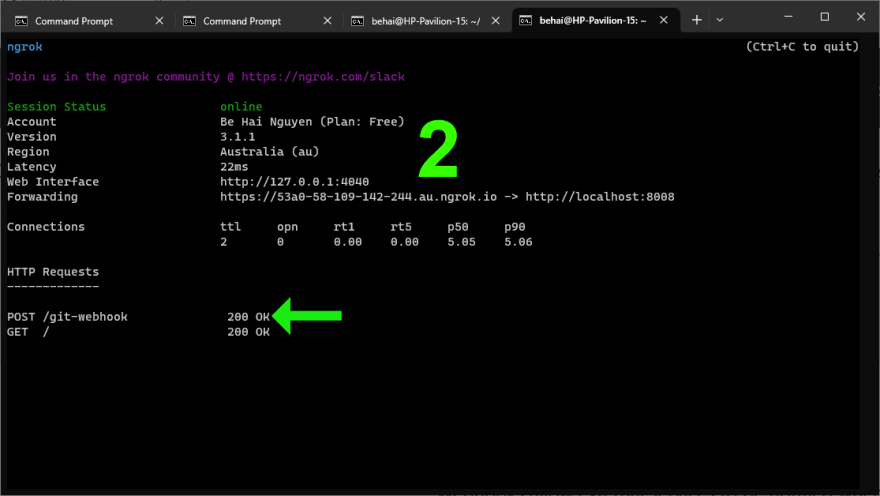
https://53a0-58-109-142-244.au.ngrok.io/是上述服务器的公共URL:任何具有此URL的人都可以访问我们在专用网络上运行的服务器。Payload URL然后是https://53a0-58-109-142-244.au.ngrok.io/git-webhook。ngrok的免费版本,每次启动ngrok时,我们都会有一个不同的URL!请注意,但是出于我们的学习目的,这不是问题。https://53a0-58-109-142-244.au.ngrok.io/(但是浏览器也可以这样做),我得到了预期的响应,如下所示:ngrok还记录了请求:ngrok与我们的服务器一起工作。现在,我们可以设置GitHub Webhook,并测试我们的https://53a0-58-109-142-244.au.ngrok.io/git-webhook端点。
Set up GitHub Webhook and test our server
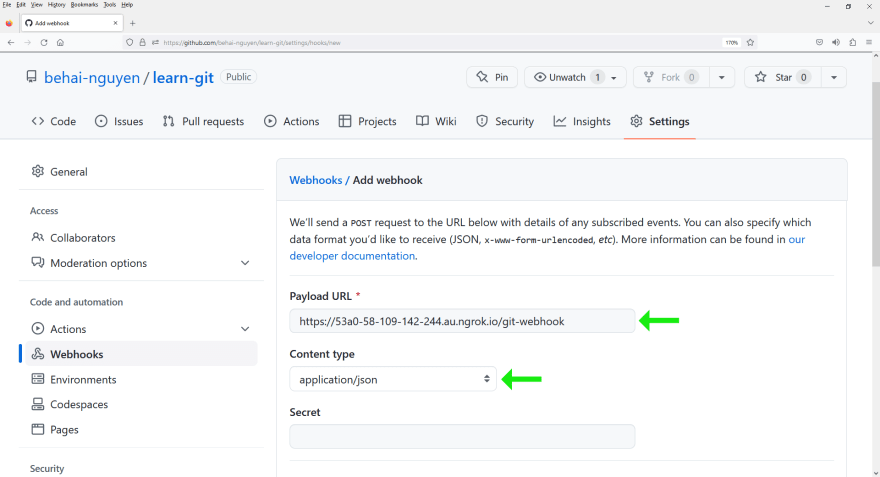
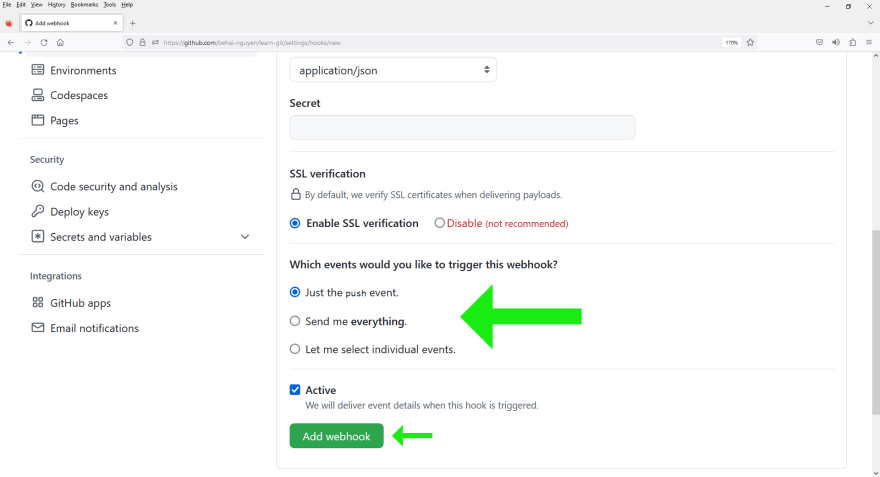
learn-git。learn-git后,单击右上角的Settings,然后在左侧的Webhooks上,然后在右上角的Add webhook按钮。https://53a0-58-109-142-244.au.ngrok.io/git-webhook。对于内容类型,选择application/json:Add webhook按钮:Just the push event.上,这意味着,只有当我们在此存储库中检查某些东西时,此Webhook才会通知我们的服务器。
ngrok还将新的帖子请求记录到/git-webhook端点:push。 Webhook应该触发。D:\learn-git</code> has some files. Let's initialise the repo and check them in. Note the check in message “Initial checking should have two files.” (I meant “check in” 😂):
D:\learn-git>git init
D:\learn-git>git config user.name "behai-nguyen"
D:\learn-git>git config user.email "behai_nguyen@hotmail.com"
D:\learn-git>git add .
D:\learn-git>git commit -m "Initial checking should have two files."
D:\learn-git>git branch -M main
D:\learn-git>git remote add origin https://github.com/behai-nguyen/learn-git.git
D:\learn-git>git push -u origin main
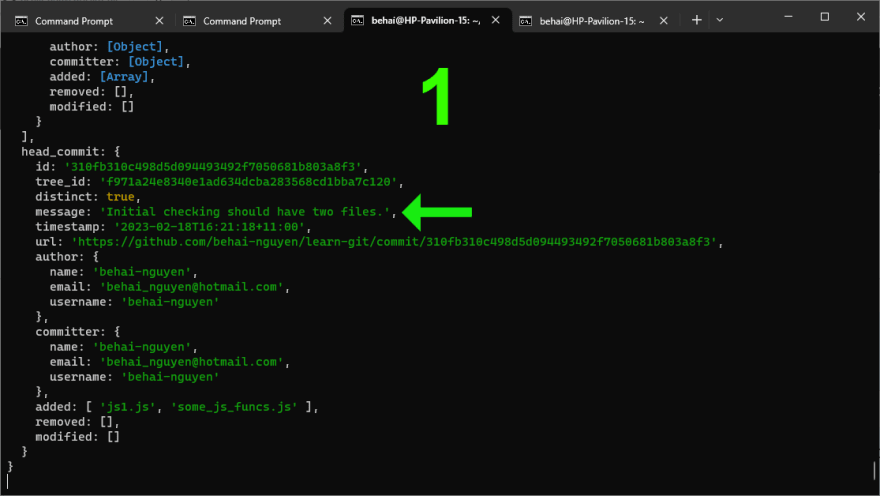
ngrok还将另一个新的帖子请求记录到/git-webhook端点:learn-git repo,返回webhook区域,单击以下屏幕中箭头指向的payload link:Recent Deliveries选项卡,有两个(2)事件, push 和 ping ,如上所述:push事件,然后单击 body 下的Response 200选项卡,我们应该看到文本Received!,这是我们的nodejs服务器的响应:Request选项卡有两个部分,标题和有效载荷。发布到我们的服务器的数据是有效载荷数据:Github Webhook文档应该帮助我们了解此数据的含义,因此我们可以正确使用它。 push事件。确实如此。我们的服务器确实已通知,请注意消息匹配:js1.js,在本地编辑并正确检查。命令同步:
D:\learn-git>git pull
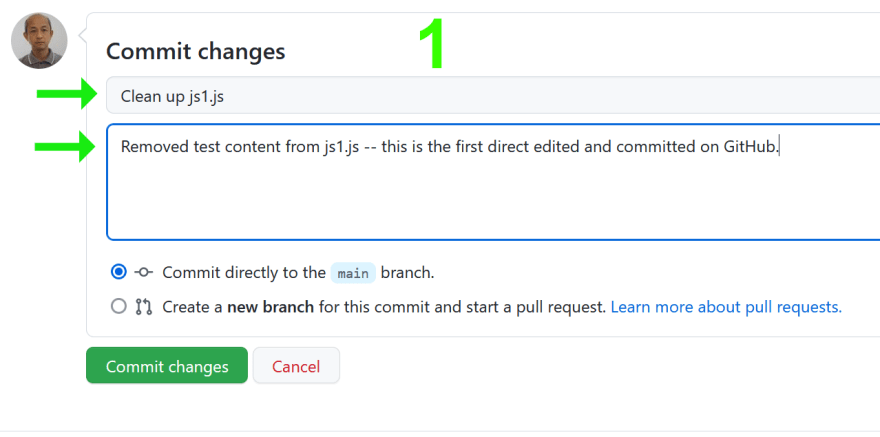
js1.js进行一些更改;然后检查一下。请注意两条消息 test webhook。 >
D:\learn-git>git add js1.js
D:\learn-git>git commit -m "Test Webhook." -m "Check in from local machine via command."
D:\learn-git>git push -u origin main
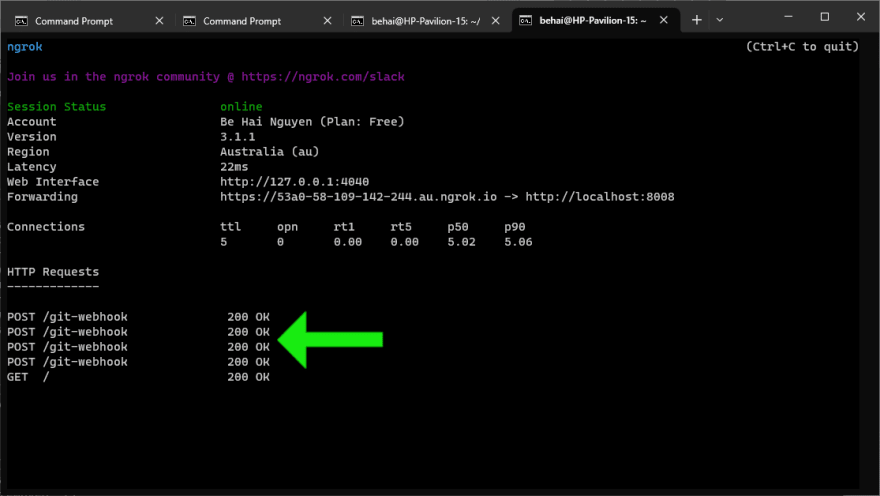
ngrok记录了四(4)个帖子请求到/git-webhook端点:Recent Deliveries选项卡(以前讨论)现在应该有四(4)个条目。Payload URL。 push旁边的其他Webhook事件一起愉快地工作。我已经使用Send me everything.进行了测试,并将问题提出了learn-git仓库,服务器日志通知与push一样。这款小服务器非常适合检查我们针对不同Webhook事件获得的有效负载的结构。 GitHub文档应该具有此信息,但是对我个人而言,可视化数据使阅读这些文档更容易。