您需要了解我们最新的NX版本。
更喜欢视频?我们已经覆盖了您!
目录
- 10k Subscribers on Youtube
- Updates to our Nx Plugin Guides
- Nx meets Node - First-Class Support landed
- Detaching Angular versions
- Bootstrapping a new Angular app with Standalone API support
- Lockfile parsing and pruning
- Storybook 7.0 beta support
- More flexible Webpack config
- How to Update Nx
- Coming up
YouTube上的10K订户
在我们的NX发行博客文章的开头拥有一些统计数据几乎是一种传统。这次,关于我们的YT频道:令人难以置信的是,我们越过10K订户on our Youtube channel !!
除了提供高质量的工程工作外,我们还投入了围绕开发人员工具和monorepos生产教育内容。无论是在Nx blog上还是dev.to上的博客文章,还是以我们频道上的新视频和现场直播的形式,我们几乎每周都始终如一地运送新内容。看到我们的听众在YouTube上成长确认我们的轨道在正确的道路上,并为我们提供了新的燃料来继续推动!
如果您尚未订阅,请执行ð:https://www.youtube.com/@nxdevtools。我们还宣布了大多数新视频和现场直播on Twitter。
更新到我们的NX插件指南
nx已设计为从头开始。这就是为什么NX插件如此强大的原因。它们不仅是NX集成的MonorePo或独立设置的一部分。尽管如此,您仍然可以以相同的方式利用它们来自动化本地工作区,甚至可以与社区共享它们作为适当的NX插件。
请查看我们的更新指南:https://nx.dev/plugin-features/create-your-own-plugin
我们团队的Zack撰写了一篇完整的深入博客文章,介绍了to create your own stack with tRPC and Nx的方式。他还与TRPC核心成员Ahmed Elsakaan一起在Nx live stream上。直播can be found here的编辑版本。
NX遇到节点 - 一流的支持降落
由于缺乏时间,我们从未投入过更多的投资来简化NX内的节点体验。这款changed now,这就是为什么我们致力于使NX成为基于节点的应用程序的最佳开发工具的原因。从v15.7开始,我们改善了对ExpressJS,Fastify和Koa的支持。
启动新的NX工作区时,您现在有了一个新选项:“独立节点服务器应用”。
这是您想要单个项目的NX工作区来构建节点后端的时候。
所有功能nx都以后端开发而闻名。包括
- 代码生成支持针对所有前面提到的节点框架
- 通过避免使用本地库进行模块化(具有代码生成支持)
- 能够自动设置Dockerfile 用于包装应用程序的能力
- 可选的捆绑包您的节点应用程序在边缘函数的情况下易于部署
- 速度通过跑步建筑,覆盖,仅测试(affected)应用程序的一部分,通过caching和optimized CI setups
- 使用和/或扩展到monorepo 的能力
这是具有一流节点支持的第一次迭代。但是,我们已经为NX +节点故事做了一系列改进。所以请继续关注!
分离角版
Angular CLI支持单个Angular的单个版本,并要求用户在ng update(例如ng update)的帮助下升级它们。另一方面,NX在不同的释放周期中运行,并且与角版本无关。但是,先前的技术限制导致每个NX主要版本仅与特定的Angular主要版本兼容。这给角度开发人员和公司带来了挑战,他们要么被困在较旧的角度版本上,要么无法迅速升级,但仍希望访问最新,最出色的NX功能,以提高生产率。
从v15.7.0开始,@nrwl/angular插件将支持Angular V14和V15,我们的目标是继续支持Angular LTS版本,从Angular V14开始。
新工作区将始终使用最新的Angular版本创建,但是在迁移期间,您可以跳过NX插件作者定义的一些软件包更新。对于Angular,这意味着您可以跳过迁移到较新版本的内容。可以通过在交互模式下运行以下命令来启用此功能:
$ nx migrate latest --interactive
在交互式模式下收集迁移时,会提示您应用任何可选的迁移,并且您选择跳过的任何更新都不会应用。其余的更新将照常使用。
如果您需要应用以前跳过的角度更新,则可以通过运行从旧版本中收集迁移:
$ nx migrate latest --from=nx@<version>
特别是,我们正在努力使该零件在即将到来的版本中更加直观。
另外,请查看我们的updated docs以及我们的Nx and Angular compatibility matrix以获取更多详细信息。
引导一个新的Angular应用具有独立API支持
Angular的新standalone APIs令人兴奋,因为它提供了一种新的,更轻巧的方式来开发和组成角度应用,而无需NgModules。 NX具有使用独立API一段时间来生成新的角组件的能力。使用v15.7,我们现在还允许您快速引导使用无NGModule-Angular应用程序引导新的单个项目NX工作区。
$ npx create-nx-workspace@latest ngapp
--preset=angular-standalone
--standaloneApi
锁定解析和修剪
LockFiles可能非常复杂,并且在NPM,YARN和PNPM软件包管理器上的不同格式不会使它变得更容易。 NX曾经将锁定文件视为黑匣子。从15.7开始,这种变化! NX现在可以正确处理所有三个主要软件包经理的锁定文件(及其不同的版本!)。
为什么有用?很高兴你问!主要是出于三个原因:
- 更多准确地映射NX图中的节点和依赖项(是的,图还包括每个项目使用的NPM软件包)
- 生成使用精确快照的
package.json(在具有单复位策略的monorepo中尤其有用) - 生成修剪的锁定文件的能力,在将应用程序包装在docker容器中时,可以沿
package.json沿侧面使用
我们的一些插件的build执行者包括:
-
generatePackageJsonflag(@nrwl/webpack:webpack和@nrwl/node:webpack)自动生成package.json和锁定文件。 - 生成锁定文件
如果您是NX插件开发人员,则可以使用@nrwl/devkit软件包中的以下功能生成package.json并锁定文件:
import { createPackageJson, createLockFile } from '@nrwl/devkit';
const projectGraph = await createProjectGraphAsync();
const packageJson = createPackageJson(projectName, projectGraph);
const lockFile = createLockFile(packageJson);
// save files using e.g. `fs.writeFileSync`
请继续关注更深入的博客文章即将推出our blog。
Storybook 7.0 Beta支持
nx为故事书7.0 Beta版提供支持,并具有发电机和执行者,因此您可以在新的或现有的NX工作区中尝试一下。 Storybook版本7是一个主要版本,带来了许多新功能和改进。您可以在Storybook 7 beta announcement blog post中阅读有关它的更多信息。除了新功能和增强功能外,它还带来了一些破裂的变化。您可以在Storybook 7 migration docs和Storybook 7 migration guide中阅读有关它们的更多信息。请注意,版本7仍在beta 中,NX的支持也是如此。
您可以在新的NX Workspace中尝试Storybook 7.0 Beta,在为您的项目生成故事书配置时传递--storybook7betaConfiguration标志。在我们的Storybook 7 setup guide中阅读更多。如果您想将现有的故事书配置迁移到Storybook 7.0 Beta,请阅读我们的migration guide。
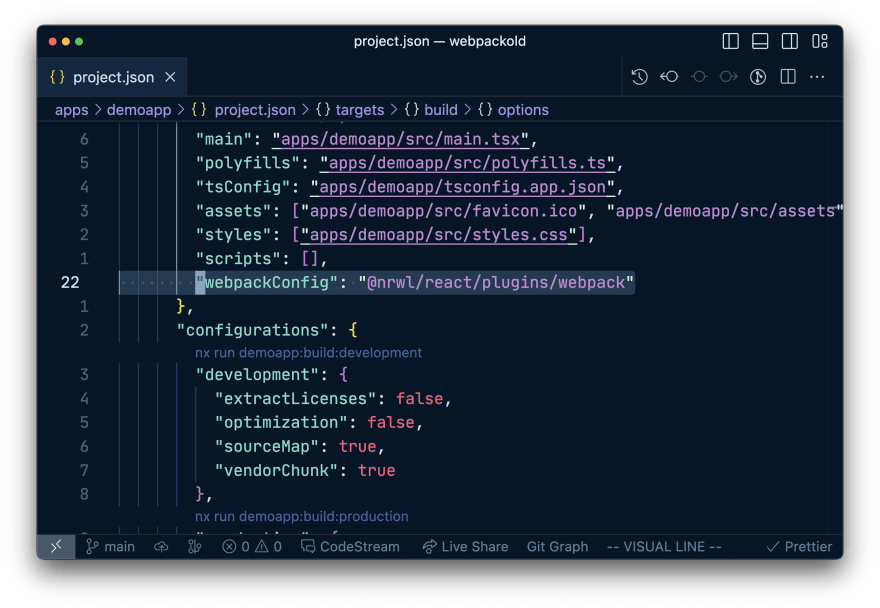
更灵活的WebPack配置
以前,当您使用NX @nrwl/react插件创建新的React应用程序时,实际的WebPack配置隐藏在插件本身中。
这是有充分理由的,但与此同时,在提供更大的灵活性和确保完整性和一致性之间行走是一条细小的路线(不要谈论诸如automated code migrations之类的功能)。我们写了一个blog post about it last week。
受我们的新Vite setup的启发,它允许在vite.config.ts中进行更模块化的配置,我们也希望为我们的WebPack设置带来一些相同的灵活性。因此,现在每个NX WebPack设置(例如,基于React + WebPack的新应用程序)在项目根中都有webpack.config.js。旧项目自动迁移到此新设置。
如果您想升级但仍保留先前的行为,我们引入了可以将isolatedConfig模式设置为false。有关我们文档的更多详细信息:https://nx.dev/packages/webpack/documents/webpack-config-setup
如何更新NX
使用以下命令更新NX,并将您的NX工作区依赖项和代码更新为最新版本:
npx nx migrate latest
更新依赖项后,运行任何必要的迁移。
npx nx migrate --run-migrations
接下来
我们目前正在研究一些令人兴奋的事情,包括
- DENO支持
- 改进NX控制台,包括对Intellij的支持
- Nestjs
- Rustð
- 非JS环境的NX
- ...
因此,请密切关注我们的Twitter,Youtube和blog,不要错过这些公告。
了解更多
- ð§ Nx Docs
- ð©âð» Nx GitHub
- ð¬ Nrwl Community Slack
- ð¹ Nrwl Youtube Channel
- ð¥ Free Egghead course
- ð§ Need help with Angular, React, Monorepos, Lerna or Nx? Talk to us 😃
另外,如果您喜欢这个,请单击“”,并确保在Twitter上关注Juri和Nx以获取更多信息!