最近两个星期,我一直在搬迁网站,只对Astro做出反应。开发人员的体验也很棒,即使对于具有Alpha/beta集成的新工具也很棒。
让我们探索Astro在Web开发中为您做什么:
Astro 与静态位点发生器相似。您可以创建Markdown文件和模板。这对于新闻期刊,博客等网站非常有用。
,但Astro不仅如此。这是一种允许您使用React,Vue,Svelte和其他框架来创建这些静态站点的工具。
如果您使用React或Vue生成帖子列表,则使用Astro,该列表将在构建时间中呈现并以静态HTML导出。这意味着用户将立即看到帖子列表,而无需等待JavaScript加载。这是一个巨大的表现。
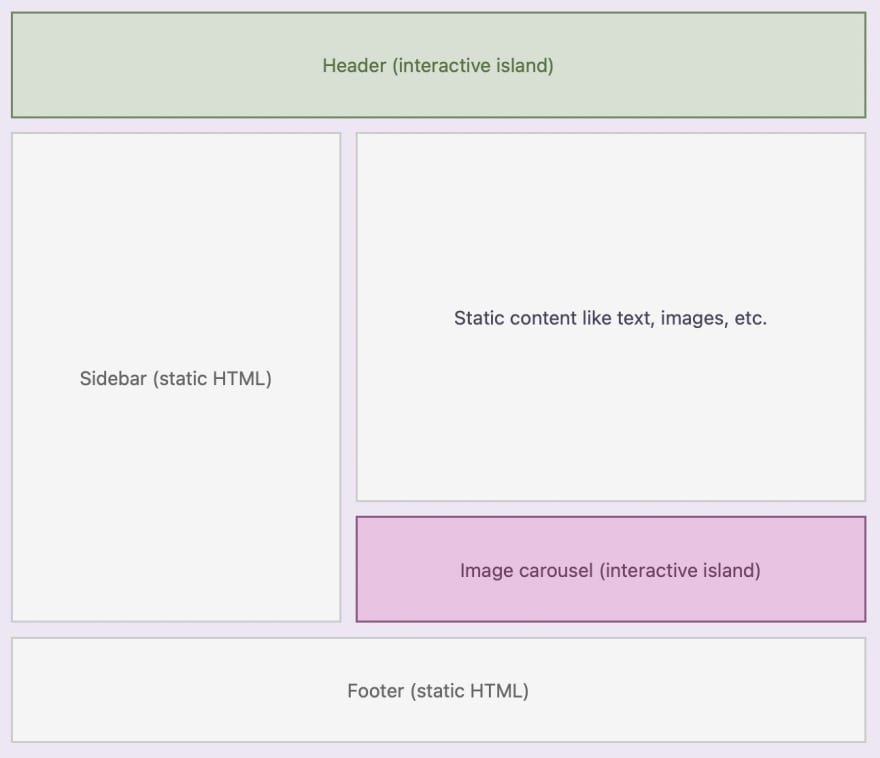
但是,如果您想使用反应来渲染模态或旋转木马并保持页面静态的其余部分。 Astro允许您与Astro Islands进行这种互动:
ðAstro群岛
Astro Islands是一项功能,它允许您将动态内容(使用JavaScript)插入静态页面。为了在前端实现这种交互性,Astro将插入JavaScript,但仅用于动态内容。页面的其余部分将是静态的。捆绑尺寸降低的速度。
Astro Islands接受浏览器中可以使用的任何库!
这种方法还允许使用多种方式将JavaScript加载使用客户端指令。
客户指令
默认情况下,如果您在页面中插入React或Vue组件,Astro将在构建时间渲染并将其导出为静态HTML。但是您可以使用客户指令来改变此行为。
加载
这将在页面加载后立即加载组件与JavaScript束相关联。这对于需要立即在页面中渲染的组件很有用。
<MyReactComponent client:load />
闲置的
这将在浏览器加载页面上加载页面并触发requestIdleCallback事件时将组件加载其JavaScript捆绑包。这对于不需要立即在您的页面中渲染但需要在用户互动开始时出现的组件很有用。
<Button client:load />
可见的
这将在视口中可见组件时加载组件。这意味着当用户在屏幕上看到组件时。
<MyImage client:visible />
媒体
匹配介质查询后加载组件。这对于仅在特定设备或屏幕尺寸中渲染的组件很有用。您需要在指令中指定媒体查询。
<SidebarMobile client:media="(max-width: 1024px)" />
仅有的
在这种情况下,组件不会在构建时间呈现。它只会在浏览器中渲染。因此,您需要在指令中特征库或框架。
<SomeReactComponent client:only="react" />
<SomePreactComponent client:only="preact" />
<SomeSvelteComponent client:only="svelte" />
<SomeVueComponent client:only="vue" />
<SomeSolidComponent client:only="solid-js" />
ð©Astro中的开发人员体验
将Astro与React,Vue,Svelte和其他框架集成非常容易。您甚至不需要手动更改您的代码,Astro CLI会为您完成。
在本文中,我不会使用Astro构建整个网站,这就是您开始的方式:
# Install the Astro CLI and create a new project
npm create astro@latest
它会问您一些问题,例如项目名称,如果要使用模板,如果要使用Typescript,如果要初始化Git存储库,等等:
添加React或任何框架,它像类型一样容易
astro add <library/framework>
它将安装依赖项,如果需要,它将修改Astro配置文件以接受React组件。
结论
如果您想构建一个具有许多交互式元素的网站,则在许多地方使用JavaScript。您可能不应该使用Astro。由于它将迫使您在许多组件中激活Astro岛,因此使用另一种方法可以很好。
但是,如果您想构建诸如着陆页或个人网站之类的网站。与JavaScript的零交互性或少量交互的东西,尝试Astro。
开发人员的体验很棒。我想你会喜欢的。