async和await是JavaScript关键字,使我们能够以更简单的方式与承诺合作。
异步
如果您定义了返回承诺的函数,并且此诺言总是只能解决,在这种情况下,您可以在函数之前使用async关键字并直接返回已解决的值。
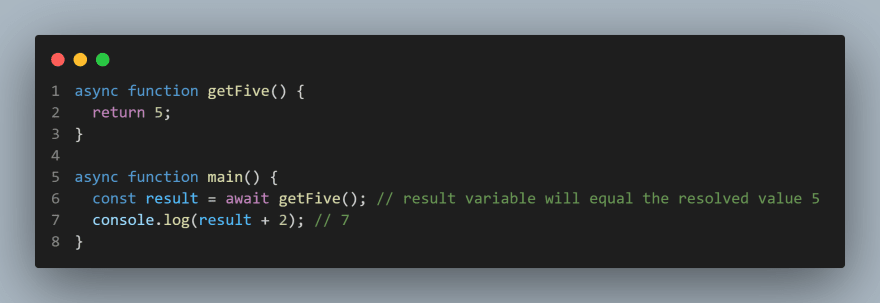
让我们以示例来澄清ð
您可以将第二个功能替换为第一个功能。在函数将使此函数返回幕后的隐含承诺之前,请使用async关键字。您实际从此功能返回的值将像通过Hidden resolve函数传递的结果一样起作用。
依次可以在返回的承诺上使用链接。
await关键字呢?
等待
await关键字代替then函数,这意味着我们可以放开写链。
请小心ðÖ
-
await关键字必须在承诺之前使用,您不能等待任何期望的承诺。 -
await关键字必须在async关键字的函数中使用。
摘要:
-
async取代了构建承诺。 -
await替换then。 -
async可以单独使用,但是await必须在async函数中使用。
错误处理承诺是一个很好的话题。它将在另一篇文章中澄清,只需等待ð¥。