这篇文章可能不会属于您使用Amazon Interactive Video服务(Amazon IVS)实时流媒体的“正常”方式,但这是一个有趣的项目,可以进行播放和学习,并说明了一些独特的功能Web广播SDK(尤其是从传统相机和麦克风以外的源流式传输的能力)。
您可能熟悉“ LOFI Radio”频道的概念,但是如果没有,它们通常由某种动画角色组成,在大多数静态场景中,带有包含LOFI音乐的循环音轨。这些直播流很受欢迎,这是寻求非分散配乐来放松,学习或聊天并结交新朋友的人。它不符合广播播放游戏或其网络摄像头的“传统”用户生成的内容(UGC)模型,但没有争论这些流非常受欢迎。例如,截至发表本文时,YouTube上的Lofi Girl频道目前有1,170万订户,并且拥有近1.5 十亿的总观点。
也许是时候有人构建整个直播UGC平台了,该平台可以使用户能够创建自己的自定义LOFI频道并将其广播给朋友?这是一个免费的主意 - 与之一起运行!
我将假设您是Amazon IVS的新手,因此我们将介绍从一开始就创建自己的LOFI Live流的过程。如果您已经熟悉Amazon IV,请随时跳过您已经适应的零件。
注册免费的AWS帐户
第一步是sign up for a free AWS account。新帐户将有资格获得5个小时的基本输入,100小时的SD输出以及最初12个月的每月聊天消息。这应该有足够的时间与Amazon IV一起玩并了解其工作原理。
创建Amazon IVS频道
我已经写了关于如何get started creating an Amazon IVS channel的博客,但是创建一次性频道的最快方法是通过AWS CLI(install docs)。创建通道的命令是:
$ aws ivs create-channel --name lofi-demo --latency-mode LOW --type BASIC
这将返回有关您的流的一些重要信息:
{
"channel": {
"arn": "arn:aws:ivs:us-east-1:[redacted]:channel/[redacted]",
"authorized": false,
"ingestEndpoint": "f99084460c35.global-contribute.live-video.net",
"latencyMode": "LOW",
"name": "lofi-demo",
"playbackUrl": "https://f99084460c35.us-east-1.playback.live-video.net/api/video/v1/us-east-1.[redacted].channel.[redacted].m3u8",
"recordingConfigurationArn": "",
"tags": {},
"type": "BASIC"
},
"streamKey": {
"arn": "arn:aws:ivs:us-east-1:[redacted]:stream-key/[redacted]",
"channelArn": "arn:aws:ivs:us-east-1:[redacted]:channel/[redacted]",
"tags": {},
"value": "sk_us-east-1[redacted]"
}
}
请随时保持此信息,因为我们需要 ingestendpoint , plokbackurl 和 streamkey
使用网络广播SDK广播到LOFI频道
现在我们有了一个频道,我们可以立即开始广播。如果您完成了任何实时流媒体,那么您可能熟悉桌面流软件(例如OBS,STRAMLABS桌面等)。我们将不使用第三方软件,而是要编写一些代码来直接从浏览器广播我们的LOFI流。
在我们编码之前:您应该有自己的动画方便和MP3曲目。 版权是一件事情 - 请仅利用您获得适当许可的资产。如果您的动画是GIF,则需要将其转换为MP4文件(在线有很多工具)。
第一步是创建一个包括Web广播SDK脚本的HTML页面,并包含用于广播预览的<canvas>元素,用于源动画的<video>元素以及一个按钮来启动广播。 <video>标签的src应指向您的动画源,并应具有1px的宽度和高度(我们将在<canvas>上预览视频,因此不需要可见源视频)。
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Lofi Radio</title>
<script src="https://web-broadcast.live-video.net/1.2.0/amazon-ivs-web-broadcast.js"></script>
</head>
<body>
<canvas id="broadcast-preview"></canvas>
<video id="src-video"
src="/video/lofi.mp4"
style="width: 1px; height: 1px;"
muted loop></video>
<button id="broadcast-btn">Broadcast</button>
</body>
</html>
接下来,创建一个名为lofi.js的外部JS文件(不要忘记将其包含在上面的HTML中)。使用DOMContentLoaded侦听器启动此文件,然后定义init()函数以设置设置。在init()函数中,我们将从Web广播SDK创建一个IVSBroadcastClient的实例。我们需要从我们的频道传递ingestEndpoint。我们还将为广播按钮创建一个点击处理程序,该按钮将调用toggleBroadcast()函数,我们将仅定义一点。
const init = () => {
window.broadcastClient = IVSBroadcastClient.create({
streamConfig: IVSBroadcastClient.BASIC_FULL_HD_LANDSCAPE,
ingestEndpoint: [Your ingestEndpoint],
});
document.getElementById('broadcast-btn').addEventListener('click', toggleBroadcast);
};
document.addEventListener('DOMContentLoaded', init);
注意:要保持简单,我们将
broadcastClient设置为窗口范围。实际上,您可能正在使用一个框架,因此通常您会避免使用像这样的全局window范围。
接下来,我们需要创建视频流并将其连接到broadcastClient。修改init()函数如下:
const init = () => {
window.broadcastClient = IVSBroadcastClient.create({
streamConfig: IVSBroadcastClient.BASIC_FULL_HD_LANDSCAPE,
ingestEndpoint: [Your ingestEndpoint],
});
window.video = document.getElementById('src-video');
window.broadcastClient.addImageSource(window.video, 'video-track', { index: 0 });
const preview = document.getElementById('broadcast-preview');
window.broadcastClient.attachPreview(preview);
document.getElementById('broadcast-btn').addEventListener('click', toggleBroadcast);
};
此时,我们已经创建了动画源并将其添加到客户端中。接下来,让我们添加一个将MP3音频源连接到流的createAudioStream()函数。
const createAudioStream = async () => {
/* Music from Uppbeat (free for Creators!): https://uppbeat.io/t/vens-adams/alone-in-kyoto */
const audioContext = new AudioContext();
const mp3 = await fetch('/audio/alone-in-kyoto.mp3');
const mp3Buffer = await mp3.arrayBuffer();
const audioBuffer = await audioContext.decodeAudioData(mp3Buffer);
const streamDestination = audioContext.createMediaStreamDestination();
const bufferSource = audioContext.createBufferSource();
bufferSource.buffer = audioBuffer;
bufferSource.start(0);
bufferSource.connect(streamDestination);
bufferSource.loop = true;
window.broadcastClient.addAudioInputDevice(streamDestination.stream, 'audio-track');
};
并修改init()函数以添加async并致电await createAudioStream()。
const init = async () => {
window.broadcastClient = IVSBroadcastClient.create({
streamConfig: IVSBroadcastClient.BASIC_FULL_HD_LANDSCAPE,
ingestEndpoint: [Your ingestEndpoint],
});
window.video = document.getElementById('src-video');
window.broadcastClient.addImageSource(window.video, 'video-track', { index: 0 });
const preview = document.getElementById('broadcast-preview');
window.broadcastClient.attachPreview(preview);
await createAudioStream();
document.getElementById('broadcast-btn').addEventListener('click', toggleBroadcast);
};
最后,我们可以定义toggleBroadcast()函数以在单击按钮时启动/停止流。
注意:此时,您需要插入 streamkey 。像对待任何其他敏感凭证一样对待它,并保护其免于承诺源控制或包含在其他人可以访问的文件中。
const toggleBroadcast = () => {
if (!window.isBroadcasting) {
window.video.play();
window.broadcastClient
.startBroadcast([your streamKey])
.then(() => {
window.isBroadcasting = true;
})
.catch((error) => {
window.isBroadcasting = false;
console.error(error);
});
}
else {
window.broadcastClient.stopBroadcast();
window.video.pause();
window.isBroadcasting = false;
}
};
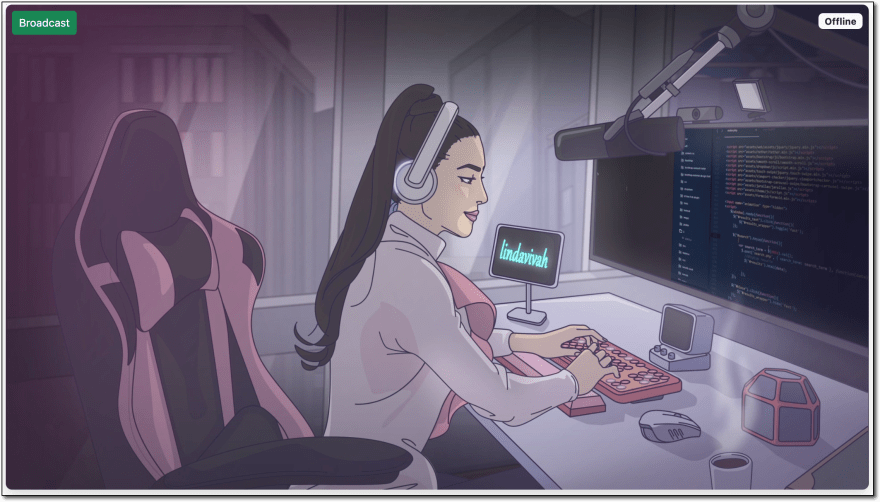
现在我们可以保存并运行该应用程序。这是我的页面的外观(应用了一些CSS用于样式和布局)。
当我单击广播按钮时,动画开始播放,我们的实时流将广播到我们的频道。
注意:您将无法从广播工具中听到频道音频。我们只需一点播放。
播放LOFI频道
我之前曾与Amazon IVS一起使用live stream playback博客,但是我们在这里创建一个快速简单的播放器来完成演示。创建一个HTML文件,包括Amazon IVS Player SDK,添加<video>元素,创建播放器的实例(插入您的 plaphbackUrl ),然后初始化plophback。
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Lofi Radio Playback</title>
<script src="https://player.live-video.net/1.14.0/amazon-ivs-player.min.js"></script>
<script>
document.addEventListener('DOMContentLoaded', () => {
const ivsPlayer = IVSPlayer.create();
ivsPlayer.attachHTMLVideoElement(document.getElementById('video-player'));
ivsPlayer.load([your playbackUrl]);
ivsPlayer.play();
})
</script>
</head>
<body>
<video id="video-player" controls autoplay playsinline></video>
</body>
</html>
现在我们可以在自己的页面中播放我们的LOFI无线电流!
关于我们的代码的好处是,音频和动画都将继续循环,直到您的频道停止广播为止。
奖金:无浏览器的广播
广播您自己的LOFI流的另一个选项是避免使用FFMPEG以无头模式进行任何用户界面(有关here)。这是一个适用于此频道的示例命令。
$ ffmpeg \
-re \
-stream_loop -1 \
-i ./public/video/lofi.mp4 \
-stream_loop -1 \
-i ./public/audio/alone-in-kyoto.mp3 \
-map 0:v:0 \
-map 1:a:0 \
-c:v libx264 \
-b:v 6000K \
-maxrate 6000K \
-pix_fmt yuv420p \
-s 1920x1080 \
-profile:v main \
-preset veryfast \
-force_key_frames "expr:gte(t,n_forced*2)" \
-x264opts "nal-hrd=cbr:no-scenecut" \
-acodec aac \
-ab 160k \
-ar 44100 \
-f flv \
$DEMO_STREAM_INGEST_ENDPOINT/$DEMO_STREAM_KEY
概括
在这篇文章中,我们学会了如何使用Amazon IV创建自己的LOFI广播直播。要使自己的LOFI流更加互动,请与automated和manual聊天介绍一起添加live chat。如果您对此演示有任何疑问,请在下面发表评论。
无耻的插头
要了解有关Amazon IVS的更多信息,请每周三下午4点在AWS Twitch频道上进行流式传输。