在本文中,我将指导您设置一个启动启动,该发射机将自动运行一个JavaScript项目以更新和提交GitHub。这是一种保持github“草”绿色的有趣方式。
启动器包含Mac将要寻找并在登录时运行的.plist文件。
重要笔记:
- 发布者仅在MacOS 上
- node.js&git是必需的
- 您选择的任何代码编辑
目录
- Setup Node project
- Setup Github repo
- Write some JavaScript pt.1
- Write some JavaScript pt.2
- Setup LaunchAgent
设置新的Node.js项目带有git
让我们首先从新目录中的一个新的节点项目开始(在此示例中使用自动命令中的自动命令)在您所需的Mac上的位置。在您的终端打开的情况下,运行以下内容:
mkdir auto-commit
cd auto-commit
npm init -y
上面的命令将初始化项目并跳过package.json文件所需的所有必需详细信息。如果/何时准备添加它们,则可以稍后设置这些配置详细信息。
运行此操作后,您应该在终端中看到package.json的内容。
现在我们可以打开这个新项目,我们将安装一个软件包,shelljs
Shelljs是与JavaScript中命令行交互的绝佳命令行实用程序。
npm i shelljs
之后,您将在项目中看到一个package-lock.json文件和node_modules。您的package.json应该看起来像这样:
{
"name": "auto-commit",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"shelljs": "^0.8.5"
}
}
现在创建我们的index.js文件:
touch index.js
现在我们需要在项目中的git,因此我们可以推到远程存储库。我们还将创建一个.gitignore文件,以便我们不推算我们的node_modules:
git init
touch .gitignore
在您的新.gitignore文件中,输入node_modules。
您应该在项目中有以下文件:
node_modules
.gitignore
index.js
package-lock.json
package.json
现在是时候进入下一步并在Github中创建一个空存储库了。
设置新的GitHub存储库
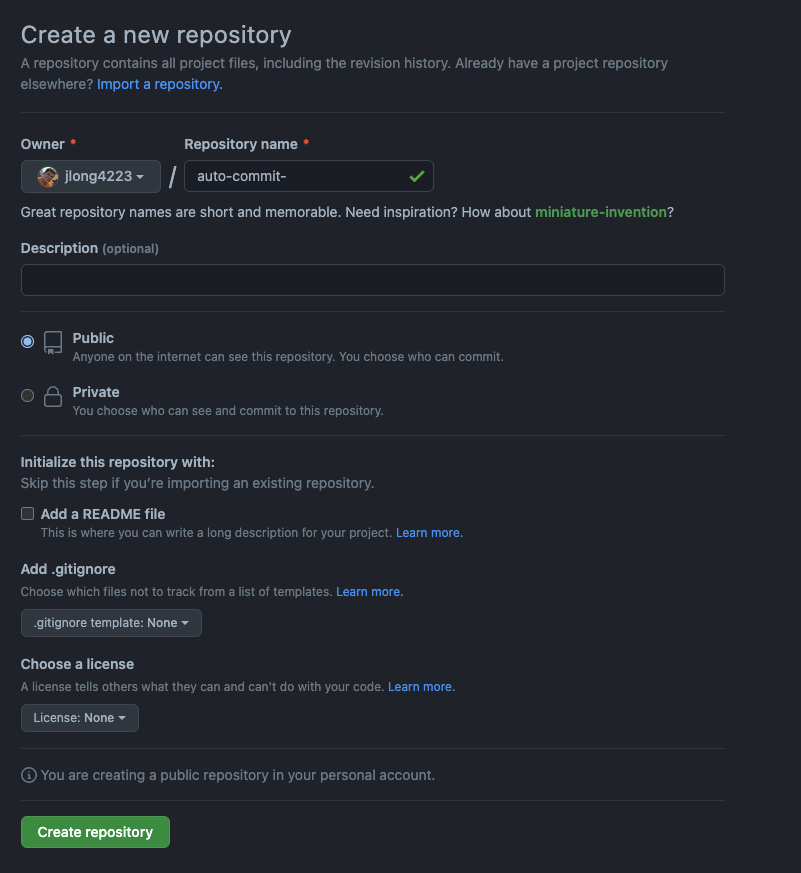
我们将在GitHub上创建一个新的存储库。在此示例中,我将其命名与我的项目auto-commit相同的名称。不需要其他信息,您可以公开或私有信息:

创建后,您现在需要复制远程原点行:

并将其粘贴到auto-commit目录的根部的终端中。
执行此操作后,您可以运行以下内容以查看您刚粘贴的GitHub远程链接:
git remote -v
现在,在我们的项目中,让我们将目前所拥有的所有内容推到GitHub。
git add .
git commit -m"first commit with initial file creation"
git push -u origin master
现在,如果您返回Github上的存储库,您将看到您的文件。
是时候写一些JavaScript
Table of Contents
对于本教程,我们将编写一些代码,每次启动项目时,都会重命名和增加文件名。
让我们创建一个新的空文件,称为renameMe-0.js在您的项目的根部:
touch renameMe-0.js
让我们将此新文件推到github:
git add renameMe-0.js
git commit -m"pushes file up at number 0"
git push
现在,让我们创建另一个名为nameChange.js的文件,我们将编写逻辑以查找renameMe-0.js并进行更新。
touch nameChange.js
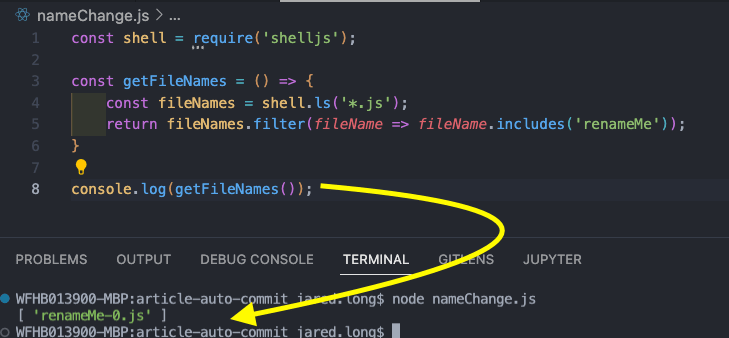
在nameChange.js的顶部,让我们带来shelljs
const shell = require('shelljs');
如果运行node nameChange.js,您还将看到此功能记录我们的项目JavaScript文件,除了该shelljs方法在终端中的数组中发出的输出。

现在,我们已经拥有了一系列文件和输出,我们需要的只是名为renameMe-0.js的文件,因此我们可以使用filter阵列方法仅返回数组中的文件。

现在我们已经隔离了文件,让我们创建一个新功能,该功能从文件名中获取数字并添加到它,以便可以重命名:

如果您运行node nameChange.js,则会看到renameMe-1.js印刷到终端。
现在,我们可以使用shell使用新的文件名更新我们的上一个文件名,如果您在终端再次运行node nameChange.js,您将看到文件重命名:

您将看到文件重命名和3个GIT更改。
- 我们尚未承诺
nameChange.js -
renameMe-0.js在技术上已删除 -
创建了
renameMe-1.js
我们目前应该在我们的项目中有这些文件:
您应该在项目中有以下文件:
node_modules
.gitignore
index.js
nameChange.js. <-------- added during this section
package-lock.json
package.json
renameMe-1.js <-------- added during this section
在继续前进之前,让我们从文件末尾删除setNewFileName()功能调用,并导出setNewFileName。我们的最终nameChange.js文件应该看起来像这样:
const shell = require('shelljs');
const getFileNames = () => {
const fileNames = shell.ls('*.js');
return fileNames.filter(fileName => fileName.includes('renameMe'));
}
exports.setNewFileName = () => {
const [fileToRename] = getFileNames();
const fileNumber = fileToRename.split('-')[1];
const newFileName = `renameMe-${parseInt(fileNumber) + 1}.js`;
shell.mv(fileToRename, newFileName);
return { fileToRename, newFileName };
}
在这一点上,我们准备移动一个并涉及git。
让我们写一些JavaScript PT。 2
Table of Contents
让我们首先创建一个名为gitCommands.js的项目的新文件。我们需要引入shelljs和我们的setNewFileName函数:
const shell = require('shelljs');
const { setNewFileName } = require('./nameChange');
我们将创建一个名为commitNewFile的新函数表达式,并破坏我们在setNewFileName中返回的对象:
const commitNewFile = () => {
const { fileToRename, newFileName } = setNewFileName();
}
现在,让我们设置“类似状态”的变量以将来帮助调试,并设置三个命令字符串变量to git add,git commit&git push文件。
const commitNewFile = () => {
const { fileToRename, newFileName } = setNewFileName();
let isFileAdded = false;
let error = { message: "", code: "" };
const gitAddFiles = `git add ${fileToRename} ${newFileName}`;
const gitCommitFiles = `git commit -m "renamed ${fileToRename} to ${newFileName}"`;
const gitPushFiles = `git push`;
};
现在让我们使用shell执行这些命令(add, commit, push):
const shell = require("shelljs");
const { setNewFileName } = require("./nameChange");
const commitNewFile = () => {
const { fileToRename, newFileName } = setNewFileName();
let isFileAdded = false;
let error = { message: "", code: "" };
const gitAddFiles = `git add ${fileToRename} ${newFileName}`;
const gitCommitFiles = `git commit -m "renamed ${fileToRename} to ${newFileName}"`;
const gitPushFiles = `git push`;
shell.exec(gitAddFiles, (code, stdout, stderr) => {
// code is 0 for success, 1 for error
code === 0 ? (isFileAdded = true) : (error = { message: stderr, code });
console.log(`File added to git: ${isFileAdded}`);
if (isFileAdded) {
shell.exec(gitCommitFiles, (code) => {
code === 0 ? shell.exec(gitPushFiles) : console.log(error);
});
}
});
};
在我们尝试此代码之前,让我们手动提交并推高我们的renameMe-1.js文件。
git add renameMe-1.js
git commit -m"adds manual push of renameMe file"
git push
现在,该文件应具有干净的git板岩。
让我们导出我们的commitNewFile,导入并在index.js
中调用它
exports.commitNewFile = () => ....
index.js:
const { commitNewFile } = require("./gitCommands");
commitNewFile();
现在,如果我们运行node index.js,您应该看到所有行动。该文件应重命名为renameMe-2.js,并将其推向GitHub。
让我们添加其余的文件并继续下一步。
git add .
git commit -m"adds nameChange and gitCommands functionality"
git push
设置启动
Table of Contents
现在,在我们项目的根部内,让我们创建一个名为com.autocommit.plist的plist文件,我们以后将移至我们的启动方目录。
打开此文件,让我们粘贴此样板:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd">
<plist version="1.0">
<dict>
<key>Label</key>
<string>com.autocommit</string>
<key>ProgramArguments</key>
<array>
<string>__{NODE LOCATION WILL GO HERE}__</string>
<string>__{PROJECT FILE ENTRY WILL GO HERE}__</string>
</array>
<key>WorkingDirectory</key>
<string>__{PROJECT ROOT LOCATION WILL GO HERE}__</string>
<key>RunAtLoad</key>
<true/>
<key>StandardOutPath</key>
<string>__{OUTPUT LOCATION}__</string>
<key>StandardErrorPath</key>
<string>__{ERROR OUTPUT LOCATION}__</string>
</dict>
</plist>
我们需要更新此plist文件的五个区域:
- 节点位置
- 项目文件条目
- 项目根位置
- 输出位置
-
错误输出位置
-
更新节点位置:
如果我们打开终端窗口并运行以下内容,您将获取进入节点版本的文件路径:
which node
输出应该看起来像这样:
/Users/jared.long/.nvm/versions/node/v16.16.0/bin/node
我已经安装了nvm(节点版本管理器),因此我的输出看起来可能略有不同
让我们输出输出并替换节点位置行:
REPLACE:
<string>__{NODE LOCATION WILL GO HERE}__</string>
WITH:
<string>/Users/jared.long/.nvm/versions/node/v16.16.0/bin/node</string>
- 更新项目文件条目
这是我们正在运行项目的主要文件,在这种情况下是
index.js
REPLACE:
<string>__{PROJECT FILE ENTRY WILL GO HERE}__</string>
WITH:
<string>index.js</string>
- 更新项目根位置
这是指您现在创建的应用程序的根文件位置。在终端中运行
pwd命令就是您所需的全部。抓住该路径并将以下字符串替换为:
REPLACE:
<string>__{PROJECT ROOT LOCATION WILL GO HERE}__</string>
***** WITH YOUR PATH TO YOUR PROJECT :
<string>/Users/jared.long/article-auto-commit</string>
4&5。更新输出和错误输出位置
这些是您的应用程序将从此启动操作中打印输出和错误的文件,我们可以将其直接放入项目中。我们可以从上方获取您的项目路径,并将日志文件添加到路径的末端:
REPLACE
<key>StandardOutPath</key>
<string>__{OUTPUT LOCATION}__</string>
<key>StandardErrorPath</key>
<string>__{ERROR OUTPUT LOCATION}__</string>
WITH
<key>StandardOutPath</key>
<string>/Users/jaredlong/article-auto-commit/logs/autocommit.log</string>
<key>StandardErrorPath</key>
<string>/Users/jaredlong/article-auto-commit/logs/autocommit_err.log</string>
使用您自己的文件路径,我们的最终plist文件应该看起来像这样:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd">
<plist version="1.0">
<dict>
<key>Label</key>
<string>com.autocommit.la</string>
<key>ProgramArguments</key>
<array>
<string>/Users/jaredlong/.nvm/versions/node/v16.14.2/bin/node</string>
<string>index.js</string>
</array>
<key>WorkingDirectory</key>
<string>/Users/jaredlong/auto-commit</string>
<key>RunAtLoad</key>
<true/>
<key>StandardOutPath</key>
<string>/Users/jaredlong/auto-commit/logs/autocommit.log</string>
<key>StandardErrorPath</key>
<string>/Users/jaredlong/auto-commit/logs/autocommiterr.log</string>
</dict>
</plist>
我们的com.autocommit.plist文件已完成,需要将其移至我们的启动方目录,以便它将RunAtLoad。
在此文件路径上找到启动器:
~/Library/LaunchAgents
使用终端,让我们将plist文件移至启动方目录。您的第一个文件路径看起来与我的看法不同,因为这是您在计算机上找到com.autocommit.plist的地方:
mv ~/article-auto-commit/com.autocommit.plist ~/Library/LaunchAgents/com.autocommit.plist
现在,我们可以通过运行以下操作来仔细检查它已移至发射机构:
cd ~/Library/LaunchAgents
ls
您应该在此处查看com.autocommit.plist文件。
现在要进行最终测试,请重新启动您的Mac,登录并检查您的GitHub存储库。您应该看到它得到更新(可能需要一分钟)。
注释结束:
- 如果您使用NVM并卸载了指向的节点的版本,则需要在
plist文件中更新您的节点文件路径
