NetLify是一个云平台,软件开发人员可以轻松托管其网站和Web应用程序,并立即部署。
在本文中,我将分享如何修复警告为错误,因为process.env.ci = true我最近在尝试部署我目前正在作为个人项目的React应用程序时遇到的错误消息。
问题:
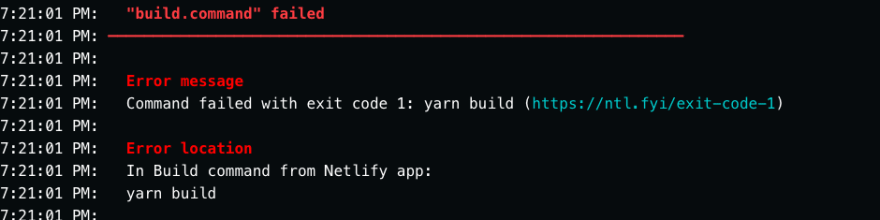
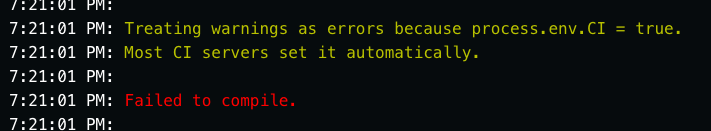
我尝试部署使用React构建的应用程序,并选择NetLify作为将托管的平台。我选择了从GIT存储库导入现有项目的选项。 NetLify在部署应用程序时显示部署日志终端,从本节中,可以看到有关部署项目进度的消息。部署应用程序后,这些错误消息显示为有关部署进度的报告。
此错误的原因是NetLify自动将构建环境变量设置为true,以在应用程序中执行某些功能,以前被视为警告(在本地环境的终端中)现在将在新环境中检测到在本地环境中的构建。通过NetLify的默认设置,您由于所使用的库而引起的应用程序将解释此环境变量CI设置为true,即CI=true,CI=true ci代表连续集成,然后将警告解释为错误因此,警告:“ 将警告视为错误,因为process.env.ci = true” ,这打断了应用程序的部署。
什么是环境变量?
环境变量是值,有助于设置和控制应用程序的环境。
解决方案:
要解决此错误,第一步是设置应用程序的构建命令。
-
导航到您打算部署的应用程序的站点设置。
-
在构建和部署下,节选择连续部署,然后向下滚动到构建设置部分,单击“编辑设置”。
-
将构建命令设置为
CI= npm run build。
下一步将是设置环境变量,该变量控制您的应用程序所处的环境,以按照以下说明进行操作:
-
在构建和部署部分下,选择环境。
-
单击编辑变量和键输入 in
CI中的类型,在 value Input type inter infalse中。
此UNSET NetLify的默认环境从CI=true到CI=false,当设置此设置时,连续集成或部署期间的警告将不再被视为可以停止Web应用程序部署的错误。
按照这些说明,就像我对我一样,将成功地构建和部署您的应用程序。您将在部署日志中看到这些消息:
注意:将应用程序部署到Vercel时也可以应用这些设置。