本文是Kent C. Dodds的Why I Love Remix帖子的翻译。肯特,谢谢您,允许与社区的包含和分享很多知识的翻译。
kentcdodds.com使用Remix完全由我(和time)制成。在使用此框架撰写了数万行之后,我对它可以为我和网站的常规做出了极大的赞赏。我想告诉你一点。
在句子中
这是我喜欢使用混音构建网站的主要原因:
混音使我能够构建无能为力的用户体验,并且仍然对我必须写的方式到达那里感到满意。
那意味着什么?让我们加深...
用户的经验
在使用我们的软件时,会影响用户体验的许多因素。在大多数情况下,我认为人们专注于性能/速度,尽管这是重要的部分,但这只是整体的一部分。用户的经验包括网站的其他方面之一。这是一些:
- 可访问性
- 性能
- “回光”包含(当浏览器处理并将其追溯到或整个pânão时,更新或交互后)。
- 可靠性和可用性
- erros处理
- 吊坠管理
- 国家管理
- 渐进式改进
- 弹性(在不良网络条件下的行为)
- 布局
- 遏制的清晰度
同时,功能的开发速度可能会影响用户的体验。输入UX是维护我们代码的indiretamente impactada。
混音帮助我们解决了许多这些方面。有些人不必考虑它。特别是,框架内完全管理了一些涉及国家管理和数据加载的最大挑战。因此,通常没有遇到需要更新页面的需求,因为它们看到了过时的数据。这发生了,而我不必考虑它。混音如何工作。
混音正在做很多事情,以使我的网站通过使用<Link />标签在适当的时间奖励资源和数据来使我的网站粗鲁。有时我对我的网站意见的事实印象深刻,但实际上是在服务器上渲染/水合的愚蠢文件,每个页面都完全适用于每个常规(所以在CDN上共享的HTTP缓存是不可能的)。
使用平台的API是允许我们使用的。这也是使混音如此有弹性的原因,也是进行渐进的改进的原因。在JavaScript的充电速度缓慢或故障的情况下,在不良的网络下,突变的混音标准API(<Form />)甚至在应用程序水合之前就可以工作。这意味着用户可以开始使用该应用程序进行工作,即使它处于不良连接状态。当尚未加载onClick处理程序时,比按钮好得多(这是我的混音之前的图案)!
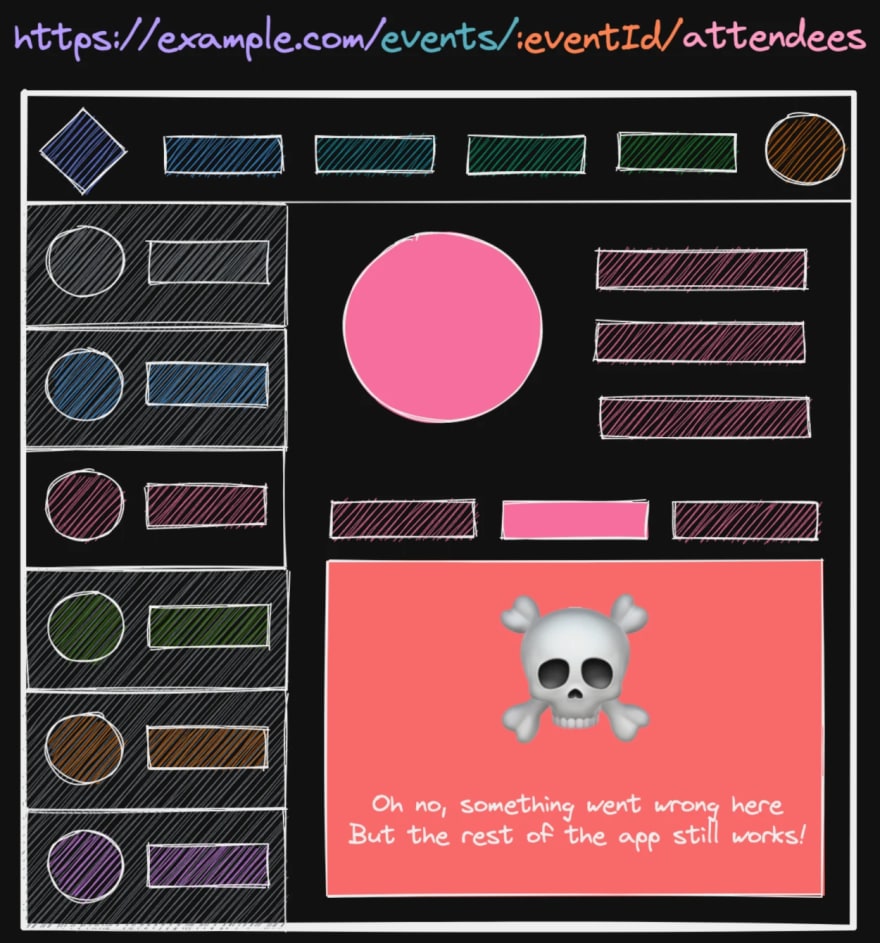
混音处理错误的声明形式使我能够在发生的情况下处理它们。结合nt虫路由,您可以将其呈现上下文错误而无需破坏应用程序的其余部分。
这也可以在服务器上使用(在混音中是唯一的),因此通常的经验具有相同的经验,无论发生错误在客户端的交易或PADGA的完整负载中发生。
混音为用户体验的标准带来了卓越。这是我喜欢这个框架的主要原因之一。
代码
我帮助构建的应用程序被全球百万人使用。用混音建造网站使我对自己的生产方式感到满意。最大的原因是,在混音之前,我花了很多时间试图解决用户经验的问题。通过Remix帮助UX两者,请阅读代码中的复杂性较少。我所能做的就是使用混音(和反应)的声明性API来构建我的应用程序,并且用户的体验良好。
当我使用混音时,我可以将技巧放在家里。
坦率地说,这是谈论方式的最大点:您意识到,示威的高个子通常更简单,忽略了诸如待处理状态,种族调节,错误待遇,可及性等的细微差别?好吧,我的代码并不是简单的演示演示,但是混音使其非常接近,简单化。我绝对仍然想到可访问性(尽管Remix @reach-ui库对此有很大帮助)和待处理状态/错误。但是混音会给我这些事情的API简单而声明性:
// app/events/$eventId/attendees.tsx
const loader: LoaderFunction = async ({request, params}) => {
// isso é executado no servidor
// erros inesperados de execução irão disparar o ErrorBoundary para ser renderizado
// erros esperados (como 401s, 404s, etc) irão renderizar o CatchBoundary
// caso contrário, retorno uma resposta e isso irá renderizar o componente padrão
return json(data)
}
export default function AttendeesRoute() {
const data = useLoaderData()
return <div>{/* renderiza os dados em 'data' */}</div>
}
export function ErrorBoundary({error}) {
return <div>{/* renderiza uma mensagem do erro inesperado */}</div>
}
export function CatchBoundary() {
const caught = useCatch()
return <div>{/* renderiza a mensagem de erro para respostas tipo 400 */}</div>
}
啊!对于待处理的状态(无论是常规的突变还是交易),您可以将其放置在您想要的UI待定效果的位置(无论是全球还是本地):
const transition = useTransition()
const text =
transition.state === 'submitting'
? 'Saving...'
: transition.state === 'loading'
? 'Saved!'
: 'Ready'
这极大地简化了我写的真实反应,以至于我对HTTP没有任何反应。此通信客户端服务器由混音以优化UX的方式完全管理。并且客户端和服务器边框可以完全键入,我在浏览器和编辑器之间以更少的时间来回纠正愚蠢的错误。
我喜欢混音是基于Web API的事实。我们在加载程序中称之为的json函数只是创建Abiaoqian Object14的简单函数。这是正确的!如果您想学习如何用混音做某事,请花更多的时间在mdn上,而不是在documentação do Remix上,这使我对我喜欢混音的其他事情:
我用混音构建网站越好,我越好为网络构建网站。
这自然而然地发生了,因为混音使用了Web平台和求助于Web API的大量。 (这类似于我对反应的感觉越好,我对JavaScript的感觉越好。)
和通过混音是基于Web API作为服务器的通用接口,您可以在任何平台上部署相同的应用程序(只要您将其汇总在一起,它可以在这些平台上工作)以及您需要做的一切是您使用的一个适配器。如果您想在无服务器或遏制码头上运行,Remix会照顾一切。
混音是托管平台的jQuery。它使差异归一化,以便您可以在任何地方编写一次。
loader的另一个毫无疑问是,由于它是在服务器上执行的,因此我可以与API集成,从而为我提供的数据超出了所需的需求,并过滤了必要的内容。这意味着我可以消除导致我们使用koud6的复杂性的过度效果问题(数据过载)。我的意思是,您仍然可以将graphql与Remix一起使用,但是您管理客户服务器的通信,无需向浏览器发送一个庞大而复杂的graphql库:这只是信任混音即可在右边做正确的事情时间(他在做什么)。
,如果我需要额外的数据,只需返回加载程序并将其包含在答案中。一切都已经完成,并为客户方面做好了准备。神话般的。
我提前提到了<Form />组件,甚至在加载JavaScript之前它仍将如何工作。这就是用户的经验。以及用于开发人员的体验(DX经验),因为我不需要管理大量的fetch并指出了我的突变。通常,我有一个koud11,添加了koud12,koud10s,竞赛条件管理和缓存无效。好吧,随着混音,所有这些都消失了,我得到了突变的声明性API:
// app/events/$eventId/attendees.tsx
const action: ActionFunction = async ({request}) => {
/* isso é executado no servidor e eu posso lidar com os dados
do formulário (formData) aqui, seja em uma interação direta com o
banco de dados ou chamando um serviço downstream para realizar
a mutação. É simplesmente brilhante. */
return redirect(/* envie o usuário pra onde quiser, depois disso */)
}
export default function AttendeesRoute() {
// Olha só! Nenhum event handler ou useEffect necessário!
// Race conditions resolvidas.
return (
<Form method="post">
<div>
<label htmlFor="name-input">Name: </label>
<input id="name-input" name="name" />
</div>
<div>
<label htmlFor="email-input">Email: </label>
<input id="email-input" name="email" type="email" />
</div>
<button type="submit">Add Attendee</button>
</Form>
)
}
啊!您想验证,对吗?好吧,如果您想在服务器上执行此操作,则可以将其放在Koud14上。如果您也想验证客户怎么办?好吧,您从字面上将action验证范围的验证范围移动到一个功能上,并将其称为Koud14及其组件。哦!
包括£o
我可以继续前进,谈论更多。我脑海中有很多帖子和讲习班。我什至没有谈论通过混音,安全身份验证,抽象(重复使用),页面,不需要组件<Layout />对ntnedled路由等等的组件等简单实现乐观的UI。我保证,我最终会谈论所有这些。
一天结束时,一切都回到了这一点:
我喜欢混音,因为它使我能够为平时建立无能为力的体验,并且仍然对我写的方式感到满意。
这是我可以支持和提升的东西。
你想加入我吗?