本文演示了如何将图像上传到您的React应用程序中的Amazon S3(来自Amazon的高度可扩展的云存储服务)。本文中的解决方案不使用特定于React的库。因此,您可以将其调整为任何其他JavaScript框架。
开始之前,请确保您有一个AWS帐户。
在AWS中为S3设置IAM
我们必须设置一个新的IAM用户并生成凭据。我们的应用程序将使用这些凭据连接到AWS服务。
在您的AWS控制台中前往IAM。在AWS控制台搜索面板中搜索IAM,然后从“服务”菜单中选择IAM。
接下来,选择添加新用户。
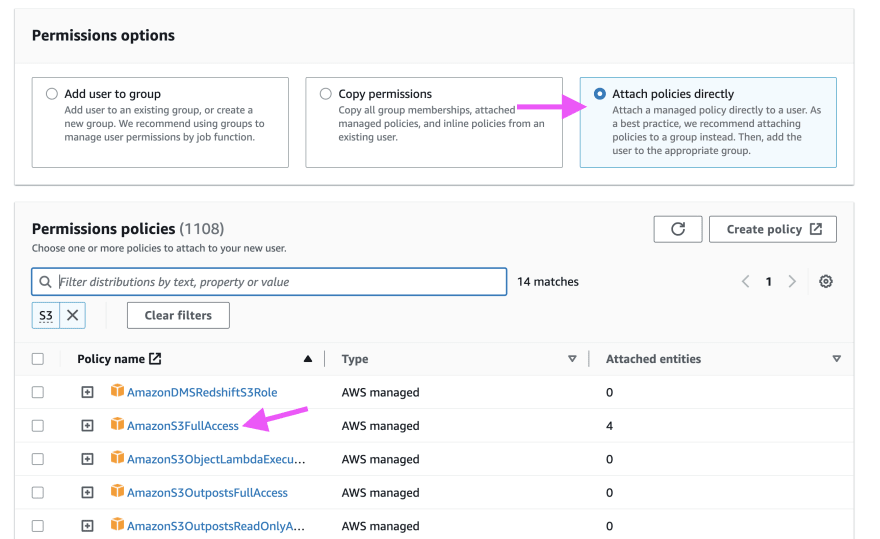
给您的用户一个名字,然后选择 next 。在“权限”部分中,选择直接附加策略,然后选择Amazons3fullaCcess。如果您熟悉AWS许可政策,请根据您的要求随意调整它。为了简单起见,我将选择Amazons3fullaccess选项。
接下来,转到“安全凭据”选项卡,然后选择“创建访问密钥”以生成新的访问密钥。
您将获得安全访问密钥ID和秘密。将这些值保存在安全的位置,因为您以后需要它们。
创建一个新的S3存储桶
接下来,创建一个新的S3存储桶,您要在其中存储由React应用程序上传的图像。完成制作存储桶后,选择“存储桶”并导航到“权限”选项卡。
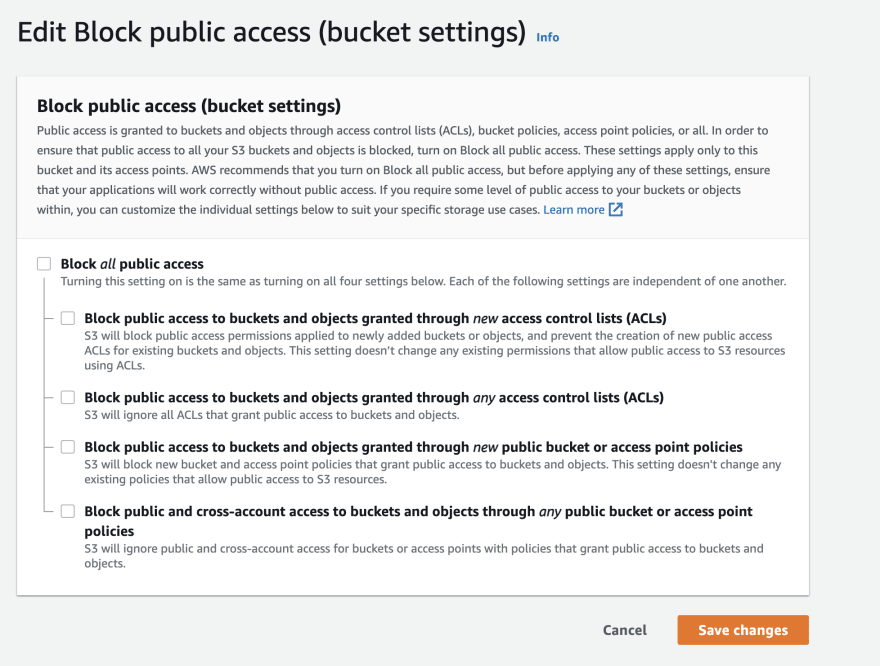
取消选中block public access选项并保存更改。
接下来,选择Edit 存储策略 并添加以下策略。
{
"Version": "2012-10-17",
"Statement": [
{
"Effect": "Allow",
"Principal": "*",
"Action": [
"s3:GetObject",
"s3:PutObject"
],
"Resource": [
"arn:aws:s3:::<Your-Bucket-name>",
"arn:aws:s3:::<Your-Bucket-name>/*"
]
}
]
}
接下来,选择Edit 交叉原始资源共享 并添加以下内容。
[
{
"AllowedHeaders": [
"*"
],
"AllowedMethods": [
"PUT",
"POST",
"GET"
],
"AllowedOrigins": [
"*"
],
"ExposeHeaders": [
"ETag"
]
}
]
Thant的所有配置必须在AWS控制台中进行。接下来,让我们继续为我们的React应用程序编写一些代码。
反应代码
首先,通过运行以下命令安装aws-sdk库。
`npm i aws-sdk --save`
在您的React应用程序中创建一个新组件。我们称此组件ImageUploader。如下代码中所示导入并配置aws-sdk软件包。
import AWS from 'aws-sdk';
import { useState } from 'react';
AWS.config.update({
accessKeyId: '<Your-Access-Key-Id>',
secretAccessKey: '<Your-Secret-Key>',
region: 'us-east-1',
signatureVersion: 'v4',
});
export default function ImageUploader() {
const s3 = new AWS.S3();
return (
<div >
<h1>Test Image Upload</h1>
</div>
);
}
接下来,创建一个新表格来上传图片。
import AWS from 'aws-sdk';
import { useState } from 'react';
AWS.config.update({
accessKeyId: '<Your-Access-Key-Id>',
secretAccessKey: '<Your-Secret-Key>',
region: 'us-east-1',
signatureVersion: 'v4',
});
export default function ImageUploader() {
const s3 = new AWS.S3();
const [imageUrl, setImageUrl] = useState(null);
const [file, setFile] = useState(null);
const handleFileSelect = (e) => {
setFile(e.target.files[0]);
}
const uploadToS3 = (e) => {
// TODO
}
return (
<div >
<h1>Test Image Upload</h1>
<input type="file" onChange={handleFileSelect} />
{file && (
<div style={{ marginTop: '10px' }}>
<button onClick={uploadToS3}>Upload</button>
</div>
)}
{imageUrl && (
<div style={{ marginTop: '10px' }}>
<img src={imageUrl} alt="uploaded" />
</div>
)}
</div>
);
}
在提交按钮上,我们从AWS SDK启动上传函数。
const uploadToS3 = async () => {
if (!file) {
return;
}
const params = {
Bucket: '<Your-Bucket-name>',
Key: `${Date.now()}.${file.name}`,
Body: file
};
const { Location } = await s3.upload(params).promise();
setImageUrl(Location);
console.log('uploading to s3', Location);
}
这就是您需要做的一切。此组件的完整代码如下。
import AWS from 'aws-sdk';
import { useState } from 'react';
AWS.config.update({
accessKeyId: '<Access-Key-ID>',
secretAccessKey: '<Access-Key-Secret>',
region: 'us-east-1',
signatureVersion: 'v4',
});
export default function ImageUploader() {
const s3 = new AWS.S3();
const [imageUrl, setImageUrl] = useState(null);
const [file, setFile] = useState(null);
const handleFileSelect = (e) => {
setFile(e.target.files[0]);
}
const uploadToS3 = async () => {
if (!file) {
return;
}
const params = {
Bucket: 'My-Bucket-Name',
Key: `${Date.now()}.${file.name}`,
Body: file
};
const { Location } = await s3.upload(params).promise();
setImageUrl(Location);
console.log('uploading to s3', Location);
}
return (
<div style={{ marginTop: '150px' }}>
<h1>Test Image Upload</h1>
<input type="file" onChange={handleFileSelect} />
{file && (
<div style={{ marginTop: '10px' }}>
<button onClick={uploadToS3}>Upload</button>
</div>
)}
{imageUrl && (
<div style={{ marginTop: '10px' }}>
<img src={imageUrl} alt="uploaded" />
</div>
)}
</div>
);
}
接下来,运行您的应用程序并确保所有内容都按预期工作。
这是一个包裹。我希望这个简短的教程可以简要了解如何从React应用程序中将图像上传到S3存储。您可以按照相同的代码库将该解决方案适应任何其他JavaScript框架,即Vanilla JavaScript或Node.js。