不久前我开始了一个completely unnecessary project。有很多问题。没什么容易的。真正让我感到沮丧的人是画布是固定尺寸的,无论浏览器窗口多大,它将始终保持不变。因此,我进行了切线以解决此问题,并花了10个小时来做到这一点。我认为这是我可以用来用于游戏的宝贵时间的巨大损失,因此我认为这是帖子的好话题。今天,我将告诉您如何使用CSS和flexbox布局使画布填满页面的空白。
Flexbox是正确的方法吗?
不知道。我真的在家里没有专业地做事。这就是所谓的工作,我有一份我必须负责的工作。在家里,这是一个完整的混乱。让我们玩一些乐趣。
填写屏幕的神话目标
您知道何时有一个小的网页,其中可能有一个或两个元素,下面有大量的空白?
,当您的页脚上有一个与白色不同的颜色的页脚?然后,您在屏幕中间有一条彩色线条,而不是您努力工作的漂亮设计。好吧,如果您在屏幕上有画布,并且您不知道它需要与此类似的事情需要多大的事情:
最初,图表不伸展以完全适合空白。
您看到,要调整画布大小,您绝对需要以像素设置其尺寸。而且使用CSS来完成这项工作也没有工作,因为它只会扩展图像,因此不会使画布更大。画布有其自己的现实。如果说只有100个像素,您只能绘制100个点。 CSS只会使这些点更大,更丑。但这是以后的问题。
您当然可以抓住画布的父母并使用其宽度和高度,然后将其设置为画布。这将使您的绘图空间与父母一样大。但是,如果父母只是一个没有别的div,它的高度为0,足以适合所有内容。
因此,基本上您最终会得到一个具有0像素的画布。这两个问题基本上是相同的情况。这很棒,因为这意味着我可以查看别人的所作所为,然后将其应用于我的问题,对
内容的高度
要使画布占用所有可用空间,首先我们需要解决0像素高度问题。
一些CSS会有所帮助。如果我们将身体高度设置为100%,则应该解决问题。除了它不是T。
让我们说我们有以下HTML:
<div id="canvas-wrapper">
<canvas id='canvas-id' class="chart"></canvas>
</div>
您可以看到那里有几个CSS课程。让我们首先忽略它们,并在体内放一些属性:
body {
height: 100%;
}
.chart {}
.canvas-wrapper {}
只有身体具有100%的高度属性。这是结果:
仅将画布的身体高度设置为100%时,图表仅占可用空间的一小部分
当然,使用这样的JavaScript设置了画布高度:
this.canvas.width = this.parentElement.clientWidth;
this.canvas.height = this.parentElement.clientHeight;
这里的画布是在专用的JavaScript对象中编辑的,该对象也有指向画布父母的链接。
从上图中可以看到,出了点问题。当目标是拥有没有空白空间的巨大图表时,屏幕中太大的一部分是未使用的。我想高度的百分比不是我们需要使用的百分比。让我们使用vh单元。 IT和百分比之间的区别在于vh参考是视口高而不是父高度。
body {
height: 100vh;
}
.chart {}
.canvas-wrapper {}
附加结构
不幸的是,仅此而已,并没有改变结果。因此,让我们介绍更多标记。我将canvas包裹在一个div中,只是为了好玩,我将一个form添加到旁边的另一个div中:
<div class="App">
<div class="item">
<form>
<input />
</form>
</div>
<div class="item-main">
<canvas id='id' class="chart"></canvas>
</div>
<div class="item">
</div>
</div>
现在,我们可以在不同的部分及其CSS课程中玩耍。首先,让我们在App类中添加一些属性:
.App {
min-height: 100vh;
display: flex;
flex-direction: column;
}
这使外部div可作为堆栈起作用。它的显示模式是flex,这意味着div是一个flexbox。现在,其中的每个元素都会流畅地起作用,按照其CSS类的flex属性所述填充空间。
Flexbox项目
现在让我们看一下这个容器中的项目。就我而言,它们是简单的div,具有以下CSS类:
.item {}
.item-main {
flex: 2;
overflow: auto;
}
您可以看到其中一个是空的,而另一个则具有一些属性。在这种情况下,这实际上至关重要。 item-main类定义了flex的类型和溢出行为,而普通的item类没有这样的字段。这样,我们指定不同项目的比例。
这是什么意思,带有.item-main类的flex项目的占用空间是指定flex: 1和基本上所有空白空间的类的空间,因为我们的其他类都没有这样的属性完全。
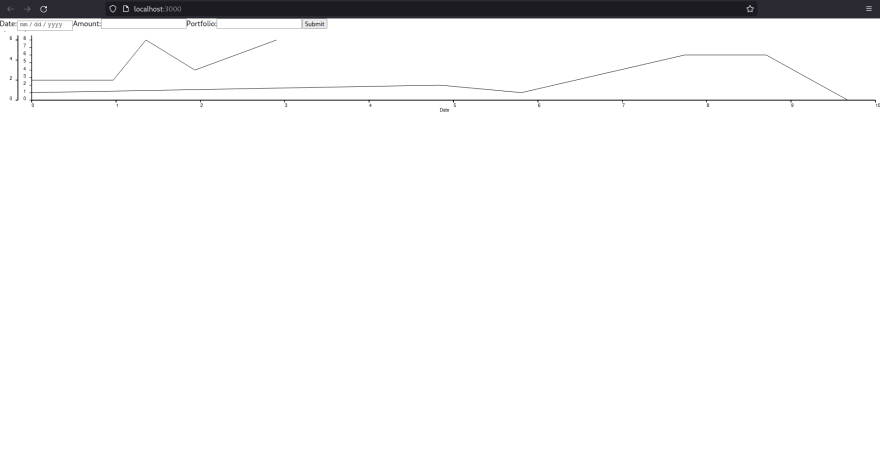
将所有这些都适当,带有图表的页面看起来像这样:
在所有必要的flexbox属性都到位之后,图表在页面上获取所有可用空间。
Flexbox很棘手
像所有CSS一样,flexbox很棘手。您可以简单地打入div,并希望它可以立即工作并随心所欲。但是,这个概念不难掌握,经过几次尝试,您可以轻松地将其应用于页面。
divs相比,连续或一列的一堆元素对齐变得非常简单。因此,我相信要学习如何使用它并且永远不要回头。
欢呼,