我喜欢VS代码ð没有更好的Web代码编辑器为我提供。今天,我将与您分享10个VS代码扩展,使我的生活更轻松。我可以想象没有它们的编码。让我们深入研究!
1. Prettier
我的第一。最初,我有点怀疑,但是今天我可以想象我的生活没有更漂亮的ð,因为那些不熟悉该工具的人,Prettier是一个格式的 code 代码。自以为是的,因为它几乎没有配置。它会根据自己的规则自动重新加密您的代码。
这听起来可能令人恐惧和局限,但确实可以释放您的思想。突然,您忘记了所有这些空格与标签战争的讨论,以及将代码包装的列。 Prettier会自动做到这一点。在保存文件时甚至可以完成!如果您还没有,那么您绝对应该尝试一下。
execute prettier formatting with pre-commit git hook也很容易,因此,即使某些团队成员在其IDE中不使用它,登录代码也总是格式化的。
永远不会再漂亮! ð
2. ES7+ React/Redux/React-Native snippets
这是我安装的第一个VS代码扩展名之一。它很简单,但非常强大!该插件添加了多个JavaScript/React片段。我每天都会创建许多新组件。片段使它变得非常简单:
我建议尝试此扩展名并探索其内置片段。
3. C# to TypeScript
这是适用于使用Typescript的.NET开发人员的时间节省时间。它允许从C#类生成打字稿接口。您可以简单地复制c#class,而粘贴是Visual Studio代码中的TypescriptS interface:
您也可以使用键盘快捷键粘贴。如果您想自动化此过程,甚至可以使用a CLI tool。该扩展不支持所有方案(尤其是对recordsð的支持),但它仍然涵盖最简单的复制案例。顺便说一句,将C#与打字稿类型同步是完整堆栈.NET开发人员的挑战之一。
4. Total TypeScript
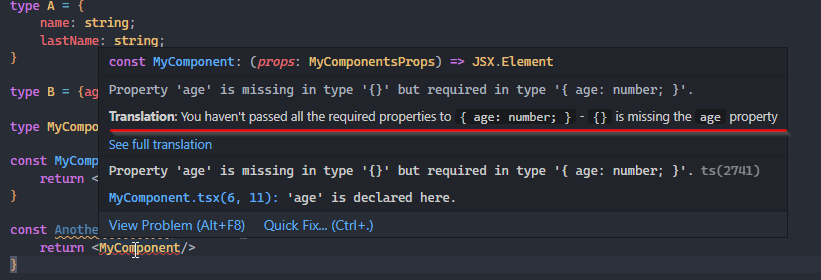
从我使用的所有VS代码扩展程序中,这是唯一可以帮助我学习工作的唯一一个。它以前被称为 typecript错误translator ,这就是我最初使用的。它基本上为经常神秘的打字稿错误提供了更有意义的众包翻译:
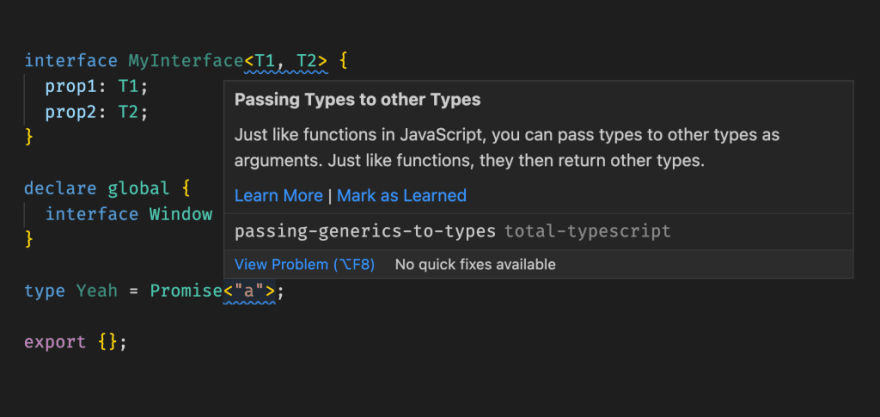
当缺少翻译时,您总是可以贡献一次。此外,正如其新名称所暗示的那样,它还使您可以直接在代码中学习编程概念。一旦找到代码中的新概念,就会显示一个简短的解释:
一旦您将其标记为学习,它将停止突出显示这种特殊类型的概念。我认为这是一种非常有趣的学习方式ð
5. ESLint
这是将JavaScript最著名的Linter集成到Visual Studio代码中的扩展。 ESLint是您的源代码的静态分析仪,可帮助您快速找到问题。它将在您的工作空间中的所有已加载文件中突出显示代码中的问题。我不觉得这里写很多东西 - 只是check their website,然后尝试一下这个扩展
6. Thunder Client
Thunder客户端就像Postman一样,但内置在VS代码中。它使您可以轻松使用HTTP API。您可以创建自己的请求集并将其导出到JSON,可以将其检查到源控件中。
另一个非常有用的扩展! ð
7. Preview.js
这是我最近的发现之一。 Preview.js允许直接在VS代码中实时浏览,固体或VUE组件。它还生成初始道具数据,有时甚至针对复杂对象:
该插件也适用于诸如外部依赖项之类的自定义方案。您可以找到更多信息in the documentation。
8. WakaTime
如果您喜欢分析,则应检查此VS代码扩展名。 Wakatime衡量您花了多少时间编写代码。它准确地显示了您在哪种语言中进行了多少时间。它还将时间条目分为您从事的项目:
免费获得此类见解,看看我们花了很少的时间 编码ð亲自尝试一下,让我知道您的结果!
9. One Dark Pro
谁从未通过安装精美的工具,文本编辑器或为IDE选择最佳颜色主题来启动新项目? ð当然 - 良好的颜色=光滑 - 宜人的编码ð一个Dark Pro是我的Visual Studio代码的必备主题。我喜欢它,它使源代码对我来说更具可读性。您最喜欢的VS代码颜色主题是什么? ð
10. vscode-icons
最后但并非最不重要的一点是,一个Dard Pro主题的好朋友,传奇与代码图标设置。它的安装超过13m! ðÖ
除了获得+100的幻想外,它使图标在资源管理器中更加明确:
您可以看到,它甚至可以根据其名称猜测文件夹类型 - 请参阅上面的types或utils文件夹。
不太关键,但有帮助。无可否认,作为网络开发人员ðð7
,您的专业素养增加了一百万概括
所以,就是这样!我最喜欢的10个Visual Studio代码扩展名的列表。
你呢?您的必备代码扩展是什么? ð