播客近年来已成为越来越流行的媒体形式,其中包括听众供您选择的广泛主题和流派。假设您对播客充满热情,并希望创建一个平台来托管和分发自己的节目。在这种情况下,NUXT.JS和Appwrite对于构建功能丰富且可扩展的播客平台的功能很强大。
本文探讨了如何使用NUXT.JS和AppWrite构建播客平台,包括如何设置项目,上传播客和创建播客播放器。
存储库
https://github.com/folucode/appwrite-podcast-app
先决条件
- 对CSS,JavaScript和NUXT.JS。 的基本理解
- docker桌面安装在计算机上(运行
docker -v命令以验证安装);如果您还没有它,请从here安装。 - 在您的计算机上运行的AppWrite实例。查看this post以创建本地AppWrite实例。也可以使用digital ocean或gitpod安装。
设置项目
使用以下命令创建一个新的NUXT.JS项目:
npx create-nuxt-app my-podcast-platform
这将指导您浏览几个提示来设置项目,包括选择软件包管理器,UI框架和其他功能。确保选择Axios作为HTTP客户端,因为您将使用它来稍后进行API调用。
设置了项目后,您可以导航到项目目录并使用以下命令启动开发服务器:
cd my-podcast-platform
npm run dev
设置AppWrite数据库
您将在此应用中使用AppWrite的存储和数据库服务。 AppWrite存储存储桶是AppWrite存储上传文件的地方。
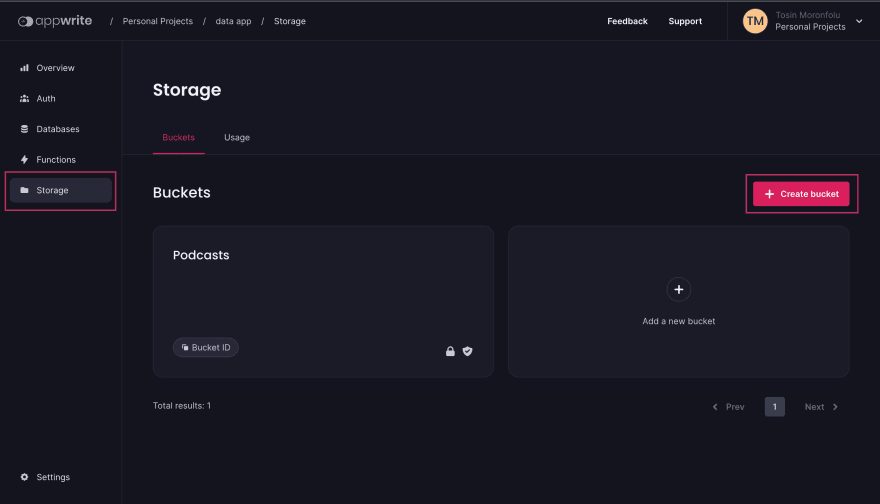
要设置AppWrite存储桶,请登录到AppWrite控制台并创建一个新项目。接下来,单击存储,然后创建桶。您可以命名Bucket Podcast。
接下来,单击新创建的存储桶,转到“设置”选项卡,然后向下滚动到Update permissions。为Users添加新角色并赋予其角色所有权限。
添加角色后,下一步要做的是创建一个数据库来存储所有播客数据。
单击Databases选项卡,然后创建数据库。您也可以将其称为播客的名称。
单击播客数据库,然后在数据库中创建一个新集合。 Collections用作AppWrite中的数据库表。
您可以称其为podcast_details,因为它存储了播客的所有详细信息。接下来,单击集合并添加新属性。 Attributes用作AppWrite中的数据库列。
您添加的属性是:
-
类型字符串的
fileID -
类型字符串的
title -
类型字符串的
name -
类型Integer的
date
另外,就像您为存储中的存储桶中所做的那样,添加用户 在podcast_details集合的所有权限中添加角色。
设置UI
在组件文件夹中,创建一个名为Podcast.vue的文件,然后将代码粘贴到其中:
<template>
<div class="pod">
<h3>{{ title }}</h3>
<div class="pod-details">
<span>By {{ name }}</span> /
<span>{{ date }}</span>
<audio controls>
<source :src="source" type="audio/mpeg" />
Your browser does not support the audio element.
</audio>
</div>
</div>
</template>
<script>
export default {
name: "Podcast",
props: {
title: String,
name: String,
date: String,
source: URL,
},
};
</script>
<style>
h3 {
font-weight: bolder;
}
.pod {
background-color: #45a049;
border-radius: 5px;
padding: 10px;
margin: 5px;
}
.pod-details {
background-color: rgb(255, 255, 255);
display: block;
padding: 5px;
margin-bottom: 15px;
border-radius: 10px;
}
span {
margin-left: 5px;
margin-right: 5px;
color: rgb(0, 0, 0);
}
audio {
margin-top: 15px;
display: block;
}
</style>
此组件是一张简单的卡,其中包含播客的所有详细信息。音频文件,名称,播客标题和日期。这些属性也有一个props对象。
接下来,在pages/index.vue文件中,粘贴以下代码:
<template>
<div class="container">
<div class="child">
<Podcast />
</div>
<div class="child">
<form>
<label for="title">Title</label>
<input
type="text"
name="title"
placeholder="Podcast title..."
v-model="title"
/>
<label for="country">File</label>
<input id="file" type="file" />
<button type="submit" value="Submit">
Upload
</button>
</form>
</div>
</div>
</template>
<script>
export default {
name: "IndexPage",
};
</script>
<style>
.container {
border: 3px solid #fff;
padding: 20px;
}
input[type="text"] {
width: 100%;
padding: 12px 20px;
margin: 8px 0;
display: inline-block;
border: 1px solid #ccc;
border-radius: 4px;
box-sizing: border-box;
}
input[type="file"] {
width: 93%;
background-color: #ffffff;
color: rgb(0, 0, 0);
padding: 14px 20px;
margin: 8px 0;
border: none;
border-radius: 4px;
cursor: pointer;
}
button {
background-color: #45a049;
color: white;
padding: 14px 20px;
margin: 8px 0;
border: none;
border-radius: 4px;
cursor: pointer;
width: 100%;
}
.child {
width: 45%;
float: left;
padding: 20px;
border: 2px solid red;
margin: 5px;
}
</style>
在此文件中,您有Podcast组件和一个表格可以上传播客。
构建应用程序
继续之前,请安装这两个软件包:AppWrite官方软件包和Faker.js,一个生成模拟数据的库。
npm i appwrite @faker-js/faker
连接到AppWrite
在index.vue文件中,导入appwrite软件包和faker.js软件包,然后创建一个appwrite连接,这样:
...
<script>
import { Client, Account, Databases, Storage, Query } from "appwrite";
import { faker } from "@faker-js/faker";
const client = new Client();
client
.setEndpoint("http://localhost/v1") // The Appwrite Endpoint
.setProject("[YOUR-PROJECT-ID]");
const account = new Account(client);
const database = new Databases(client);
const storage = new Storage(client);
account.createAnonymousSession().then(
(response) => {
console.log(response);
},
(error) => {
console.log(error);
}
);
export default {
name: "IndexPage",
data() {
return {
podcasts: [],
title: "",
};
},
mounted() {},
};
</script>
...
在此文件中,您可以创建一个带有帐户,数据库和存储的AppWrite实例,该实例将在稍后在应用程序中使用。另外,您设置了一个匿名会话 - 这节省了我们制作整个身份验证系统的时间。
有两个数据变量,podcasts和title。
在安装方法中,检查匿名帐户是否处于活动状态并订阅文档频道。在数据库中进行更改后,订阅频道将实时更新您的应用程序。
...
mounted() {
if (account.get !== null) {
try {
client.subscribe("documents", (response) => {
});
} catch (error) {
console.log(error, "error");
}
}
}
...
上传播客
要上传播客,您将按照以下步骤操作:
- 首先,将音频文件上传到存储存储桶
- 检索ID,然后将其存储在
podcast_details系列中,以及名称,标题和日期
...
methods: {
async uploadPodcast() {
const file = await storage.createFile(
"[YOUR-BUCKET-ID]",
"unique()",
document.getElementById("file").files[0]
);
await database.createDocument(
"[YOUR-DATABASE-ID]",
"[YOUR-COLLECTION-ID]",
"unique()",
{
fileID: file.$id,
name: faker.name.fullName(),
title: this.title,
date: Date.now(),
}
);
},
},
...
确保将单击事件添加到上传按钮,也可以防止页面重新加载,例如:
<button type="submit" value="Submit" @click.prevent="uploadPodcast">
Upload
</button>
获取播客
创建一个函数来获取播客,请按照以下步骤操作:
- 获取存储存储桶中的所有文件
- 对于每个音频文件,请使用
fileID从podcast_details集合中获取其详细信息 - 将所有详细信息放入对象中,然后将其推入播客数组
...
async getPodcasts() {
const result = await storage.listFiles("63a4866686e5064b953d");
let podcasts = [];
result.files.map(async (file) => {
let link = await storage.getFileView("63a4866686e5064b953d", file.$id);
let podcastData = await database.listDocuments(
"63a486f99305afe71e48",
"63a487ea6bb5ba002a8c",
[Query.equal("fileID", file.$id)]
);
podcasts.push({
id: file.$id,
link,
title: podcastData.documents[0].title,
date: new Date(podcastData.documents[0].date).toDateString(),
name: podcastData.documents[0].name,
});
});
this.podcasts = podcasts;
},
...
每当页面重新加载或更改发生在数据库中时,您都希望实时获取所有播客。为此,请在安装方法上调用getPodcasts函数这样:
...
mounted() {
this.getPodcasts();
if (account.get !== null) {
try {
client.subscribe("documents", (response) => {
this.getPodcasts();
});
} catch (error) {
console.log(error, "error");
}
}
},
...
显示播客
要显示播客,您要做的就是循环播放播客数组,并以这样的道义传递所有数据:
...
<Podcast
v-for="podcast in podcasts"
:key="podcast.id"
:title="podcast.title"
:date="podcast.date"
:source="podcast.link"
:name="podcast.name"
/>
...
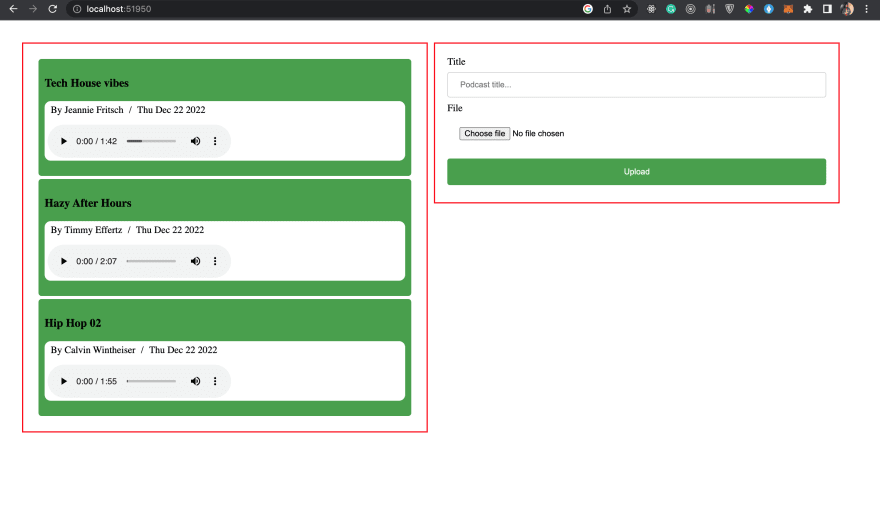
您应该看到这样的播客:
您可以从此网站获取免费的音频文件:https://mixkit.co/free-stock-music/
结论
在本文中,您学习了如何使用nuxt.js和Appwrite构建播客平台。结合这两种技术可以帮助您快速,轻松地构建一个满足内容创建者和听众需求的功能丰富的播客平台。