在Essential Studio 2022 Volume 4中,我们在Syncfusion .NET MAUI Suite(金字塔图表)中添加了另一个数据可视化工具。
新的.NET MAUI Pyramid Charts是一个强大的数据可视化工具。它允许开发人员简洁地显示数据之间的层次关系。它是显示数据层次结构的绝佳选择,例如将总数分为部分或可视化人群的组成。
在此博客中,我们将探索新的.NET MAUI金字塔图表的功能以及开始的步骤。
.NET MAUI金字塔图表的功能
数据标签
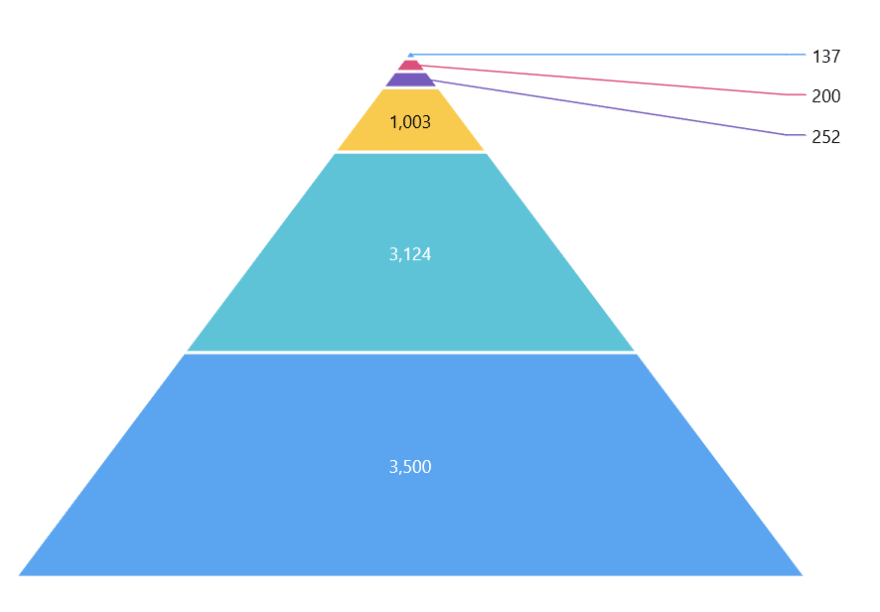
您可以在金字塔图表中显示具有各种位置选项的数据标签。将数据标签放置在金字塔段内或外部。这使得专注于重要信息并快速识别故障变得容易。
在空间受限的方案中,数据标签巧妙地根据可用空间对齐自己,从而改善了用户体验和可读性。
工具提示
使用工具提示功能在悬停在数据点时显示有关数据点的更多信息。默认情况下,工具提示显示金字塔每个段的值(y值)。
借助 tooltiptemplate 支持,我们可以使用任何.NET MAUI视图控件来自定义工具标记以显示不同的信息。
传奇
在金字塔图表旁边渲染一个传奇。默认情况下,传说项目将以金字塔段的名称出现。您可以使用 itemTemplate 支持。
注意:请参阅.NET MAUI Pyramid Charts documentation了解其其他可用功能。
开始使用.NET MAUI金字塔图表
本节解释了开始使用新的.NET MAUI金字塔图并使用数据填充它的步骤。
步骤#1:首先,create a simple .NET MAUI project。
步骤#2: SyncFusion .NET MAUI控件可在NuGet Gallery上获得。要将 sfpyramidchart 添加到您的项目中,请在Visual Studio中打开 nuget软件包管理器。搜索Syncfusion.Maui.Charts然后安装。
步骤#3 :然后,在 mauiprogram.cs 文件中注册处理程序的同步源核心。请参阅以下代码。
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>()
.ConfigureSyncfusionCore()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
fonts.AddFont("OpenSans-Semibold.ttf", "OpenSansSemibold");
});
builder.ConfigureSampleBrowserBase();
return builder.Build();
}
}
步骤#4 :接下来,导入 syncfusion.maui.charts xaml页面上的名称空间。
xmlns:chart= “clr-namespace:Syncfusion.Maui.Charts;assembly=Syncfusion.Maui.Charts”
步骤#5 :初始化一个空的金字塔图表控制,如以下代码。
<chart:SfPyramidChart/>
步骤#6 :创建一个业务模型以填充金字塔图表中的项目。这包括示例的创建 ChartDatamodel 类和 ChartViewModel 与数据对象列表。
public class ChartDataModel
{
public string ProgressName { get; set; }
public double Value { get; set; }
}
public class ChartViewModel
{
public ObservableCollection<ChartDataModel> Data { get; set; }
public ChartViewModel()
{
Data = new ObservableCollection<ChartDataModel>
{
new ChartDataModel("Retail",14),
new ChartDataModel("Manufacturing",14.25),
new ChartDataModel("Marketing",17.82),
new ChartDataModel("Shipping",22.51),
new ChartDataModel("R&D",28.71)
};
}
}
步骤#7:最后,将 BindingContext 设置为 ChartViewModel 。将数据绑定到金字塔图表ItemsSource属性。然后,用 bont progressname 具有 xbindingpath,和 ybindingpath properties ,分别。
请参阅以下代码示例。
<chart:SfPyramidChart ItemsSource="{Binding Data}"
XBindingPath="ProgressName"
YBindingPath="Value">
<chart:SfPyramidChart.BindingContext>
<local:ChartViewModel/>
</chart:SfPyramidChart.BindingContext>
</chart:SfPyramidChart>
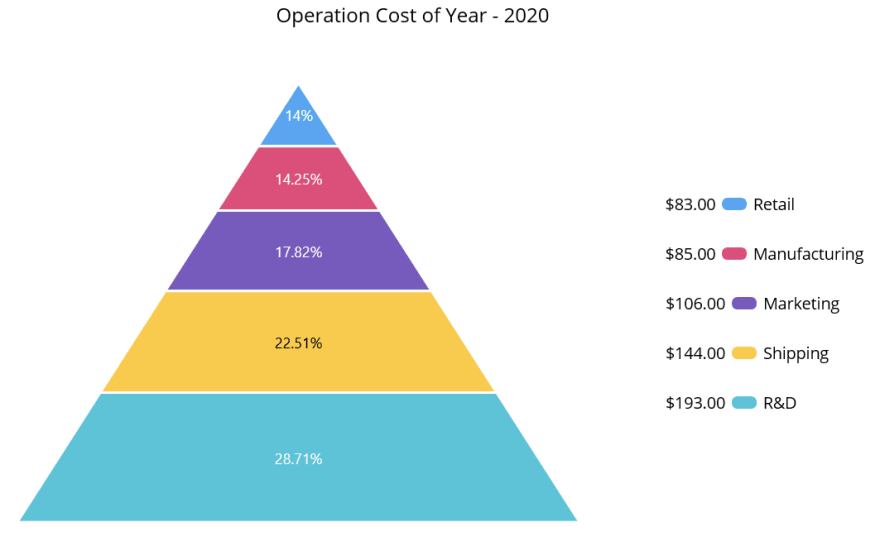
执行这些代码示例后,我们将像以下图像一样输出。
结论
感谢您的阅读!在此博客中,我们看到了在2022 Volume 4版本中推出的新.NET MAUI Pyramid Charts的功能。尝试此惊人的数据可视化控制,并将您的反馈留在下面的评论部分!
!查看我们的Release Notes和What’s New页面以查看此版本中的其他更新。
出于疑问,您可以通过我们的support forums,support portal或feedback portal与我们联系。我们总是很乐意为您提供帮助!