您是否曾经尝试复制数组的值并意识到您分配的新变量实际上不是副本,而是参考。
有时我们打算复制数组或对象的值,并应用与复制正常字符串或类似数字相同的方法:
let a = 1
let b = a;
console.log(a, b) // will return 1 1
b = 2
console.log(a,b) // will return 1 2
但是,如果我们尝试过,它不会复制数组或对象的值,而是创建一个参考,然后每当我们尝试更改第二变量的值时,第一个变量的值也会像这样更改:
const players = ['Wes', 'Rahul', 'Sarah'];
const team = players
console.log(players) // ['Wes', 'Rahul', 'Sarah']
console.log(team) // ['Wes', 'Rahul', 'Sarah']
team[2] = 'raj'
console.log(players) // ['Wes', 'Rahul', 'raj']
console.log(team) // ['Wes', 'Rahul', 'raj']
在上面的代码中,当我们更改“团队[2]”的值时,“播放器[2]”的值也更改。与对象相同的情况,例如:
const person = {name:"Rahul", age:"21"}
const captain = person
captain.score = 50
console.log(person) // {name:"Rahul", age:"21", score:50}
console.log(captain)// {name:"Rahul", age:"21", score:50}
第二个变量成为第一个变量;
但是如何复制它们?
这是一些这样做的方法:
对于数组:
- 使用.slice()
- 使用.concat()
- 使用ES6方法
- 使用array.from()
对于对象:
- 使用object.assign()
- 使用json.parse(json.stringify())
实施:
2。)
对于对象:
i)使用object.assign(): -
它将采用3个参数: -
- 为了复制的空对象
- 我们想要复制的对象
- (可选)如果我们要插入任何属性。
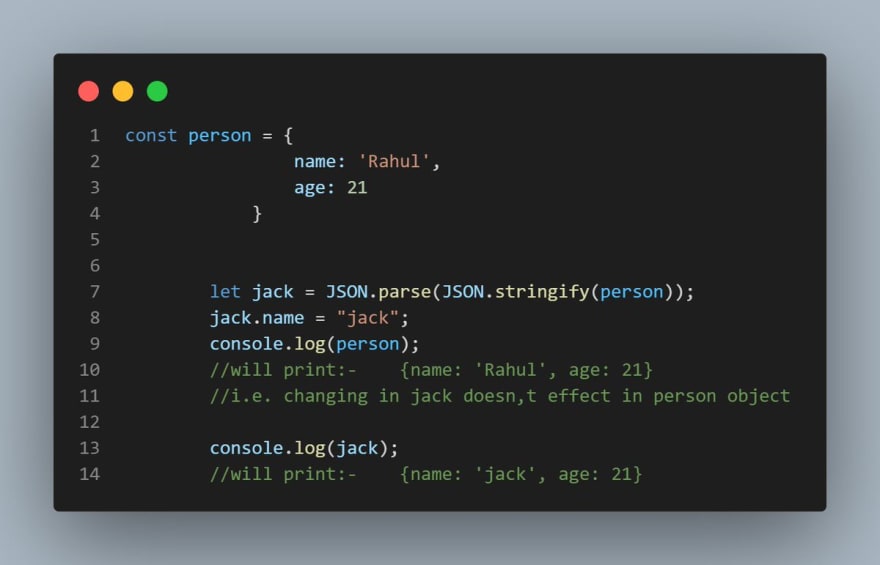
ii)使用json.parse(json.stringify()): -
关注/dm me在Twitter上寻求任何帮助/consop