这是您一直面临的问题。
您无法在上确切地了解,在该点的复杂网络中,在微服务到微服务通信的复杂网络中,单个HTTP交易出错!通过跟踪,您的组织正在生成和存储大量的跟踪数据,而不会以一致的测试形式从中获得价值。
在这里如何解决它。
我们进入了一个新时代的可观察性驱动的开发(奇数),该时代强调在后端代码中使用仪器作为测试中的断言。现在,我们有一种基于痕量的测试的文化开发。借助Tracetest之类的工具,后端开发人员不仅仅是从基于Opentelemetry的痕迹中生成E2E测试,还可以改变我们在最复杂的应用程序中的实施方式,并鼓励速度。
。这正是我们在本教程中的演示。完成后,您将学习如何仪器代码并自己运行基于跟踪的测试!
您可以找到完整的source code on GitHub。
过去:测试驱动的开发
测试驱动开发(TDD)是一个软件开发过程,开发人员在代码之前创建测试用例以强制执行应用程序的要求。
相比之下,传统的测试方法是指根据您的软件要求编写代码,然后编写集成或E2E测试以验证您编写的代码是否在所有情况下工作。
使用TDD,软件开发周期发生了巨大变化,因此一旦您的团队就这些要求达成协议,您就可以:
- 添加一项通过时,并且只有满足这些要求就可以通过。
- 进行测试并看到失败,如预期的。
- 写通过测试的最简单的代码。
- 再次运行测试并查看
pass结果。 - 根据需要重新制定代码以提高效率,删除重复代码,将代码分成较小的零件等等。
tdd已经发现了大量粉丝,因为它可以大大降低错误的速度,而且总体而言,可以提高组织法规的技术质量。但是,鉴于现代基础设施的复杂性,包括云原生技术和微服务的扩散,TDD最终未能在中途见到后端开发人员。
在后端创建和运行基于TDD的测试的痛苦
您知道,进行后端测试需要访问和可见性,与前端单位测试不同,它们在小的,孤立的环境中不运行。您不仅必须设计触发器,还必须访问数据库,这需要某种身份验证方法。或者,如果您的基础架构具有消息总线,则需要配置测试监视的方式并收集相关日志。
如果您的基础架构严重利用了无服务器功能或API网关等资源,则您会面临更大的挑战,因为这些挑战是短暂的,默认情况下是隔离的。您如何从不再存在的lambda收集日志?
对于所有好处,TDD都会创建方案,您可以看到您的CI/CD管道由于E2E测试而失败,而不是 whene 或为什么为什么失败首先发生。如果您可以确定它是否发生在微服务A和B或Y和Z之间,那么您的测试案例有用的工具来指导您如何开发代码,它们是神秘的阻止者,您会重新盲目地试图发展。
如何在TDD环境中添加后端测试
我们将使用node.js项目作为一个简单的示例,以显示分布式环境中集成和E2E测试的复杂性。
要简单地站立测试工具,您需要在您的代码库中添加多个新库,例如Mocha,Chai和Chai HTTP。然后,您需要生成模拟的数据,该数据存储在存储库中,以便使用测试。这意味着在GIT存储库中创建更多与测试相关的新文件夹和文件,使可能已经是复杂的景观了。
然后,要添加单> 测试,您需要添加一个不错的代码:
const chai = require('chai');
const chaiHttp = require('chai-http');
chai.use(chaiHttp);
const app = require('../server');
const should = chai.should();
const expect = chai.expect;
const starwarsFilmListMock = require('../mocks/starwars/film_list.json');
describe('GET /people/:id', () => {
it('should return people information for Luke Skywalker when called', done => {
const peopleId = '1';
chai
request(app)
.get('/people/' + peopleId)
.end((err, res) => {
res.should.have.status(200);
expect(res.body).to.deep.equal(starwarsLukeSkywalkerPeopleMock);
done();
});
});
});
从现在开始,您使用完全相同的脆弱语法进行了数十个或数百个测试,以获取覆盖范围TDD的需求。
未来:以traceTest的可观察性驱动开发
奇数是开发软件和相关的可观察性仪器并行的实践。当您部署后端服务时,您可以立即观察系统的行为,以了解有关其弱点的更多信息,从而指导您下一步将开发的位置。您仍在开发一系列商定的软件要求,但您没有花费时间来涵盖所有可能的错误,而是确保您在生产环境中对这些错误有了完全的可见性。
这就是您如何发现和修复危险的软件开发未知的未知数。
ODD的核心是 distributed tracing ,它记录了HTTP请求通过在云本机基础结构上运行的应用程序和API所采取的路径。跟踪中的每个操作都表示为一个跨度,您可以添加主张可测试值以确定跨度是否成功或失败。与传统的API工具不同,基于跟踪的测试对系统响应和 trace结果主张。
利用分布式轨迹奇数的好处是巨大的,可以帮助您和您的团队:
- 了解HTTP请求的整个生命周期,因为它通过您的分布式基础架构传播,无论它是成功的还是完全失败的地方。
- 追踪新问题或创建新的测试,没有系统的先验知识,也没有运送任何新代码。
- 解决代码级别的性能问题。
- 直接在生产中直接运行基于跟踪测试。
- 在您的系统中发现并故障排除可能已经滑过复杂的TDD过程的未知数。
如何将OpentElemetry仪器添加到后端代码中?
像TraceTest这样的平台与Jaeger,Grafana Tempo,OpenSearch和SignalFX等少数跟踪数据存储集成在一起。添加分布式轨迹的最短路径是将特定于语言的OpenTelemetry SDK添加到您的代码库中。流行语言也有auto-instrumentation,例如Node.js示例,我们将在下面创建。
ðâ¡ /p>
例如,在这里,我们如何在几行代码中添加跟踪Node.js/Express-based project: 此代码在您的其余应用程序中充当包装器,运行示踪剂并将轨迹发送到OpentElemetry collector,这又将它们传递到Tracetest。这还需要其他一些services and configurations,但是我们可以将所有内容包装到两个Docker组合文件中以启动和运行整个生态系统。 在GitHub上的Tracetest repository中找到此示例Node.js/Express-based project项目,并与其他跟踪数据存储集成的示例。 快速访问示例,您可以运行以下内容: 既然您已经看到了Tracetest与您已经拥有的跟踪数据存储的容易集成在一起,那么您可能渴望在轨迹周围构建测试,设置断言并开始将可观察性驱动的开发付诸实践。 /p>
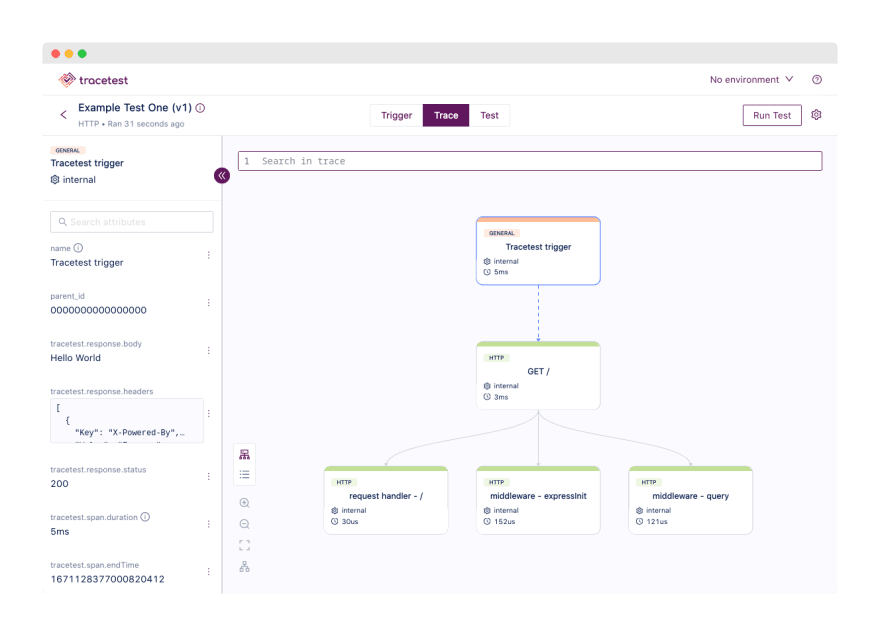
安装TraceTest CLI在MacOS系统上采取一个步骤: ðâ€查看download page以获取更多信息。 从这里,我们建议遵循官方的documentation to install the Tracetest CLI+server,它将帮助您配置跟踪数据源并生成所有您需要收集痕迹并构建新测试的配置文件。 有关更精细的解释,请参阅我们的docs。您还可以阅读有关将Tracetest连接到OpenTelemetry Collector的更多信息。 设置了Tracetest后,在浏览器中打开 在Tracetest UI中,单击创建下拉列表,然后选择创建新测试。我们在此处提出HTTP请求,因此您可以单击 Next 为您的测试提供名称和描述。 在这个简单的示例中,您只需 在创建的测试后,您可以单击跟踪选项卡,以展示分布式跟踪通过应用程序。在示例中,这很简单,但是您可以开始查看它如何在您的HTTP请求生成的每项交易中立即可见性。
const opentelemetry = require('@opentelemetry/sdk-node')
const { getNodeAutoInstrumentations } = require('@opentelemetry/auto-instrumentations-node')
const { OTLPTraceExporter } = require('@opentelemetry/exporter-trace-otlp-http')
const sdk = new opentelemetry.NodeSDK({
traceExporter: new OTLPTraceExporter({ url: 'http://otel-collector:4318/v1/traces' }),
instrumentations: [getNodeAutoInstrumentations()],
})
sdk.start()
git clone https://github.com/kubeshop/tracetest.git
cd tracetest/examples/quick-start-nodejs/
docker-compose -f docker-compose.yaml -f tracetest/docker-compose.yaml up --build
开始用traceTest练习奇数
brew install kubeshop/tracetest/tracetest
http://localhost:11633以查看Web UI。
在视觉上创建测试
GET您的应用程序即
针对HTTP事务中的每个点设置断言
在各种环境。
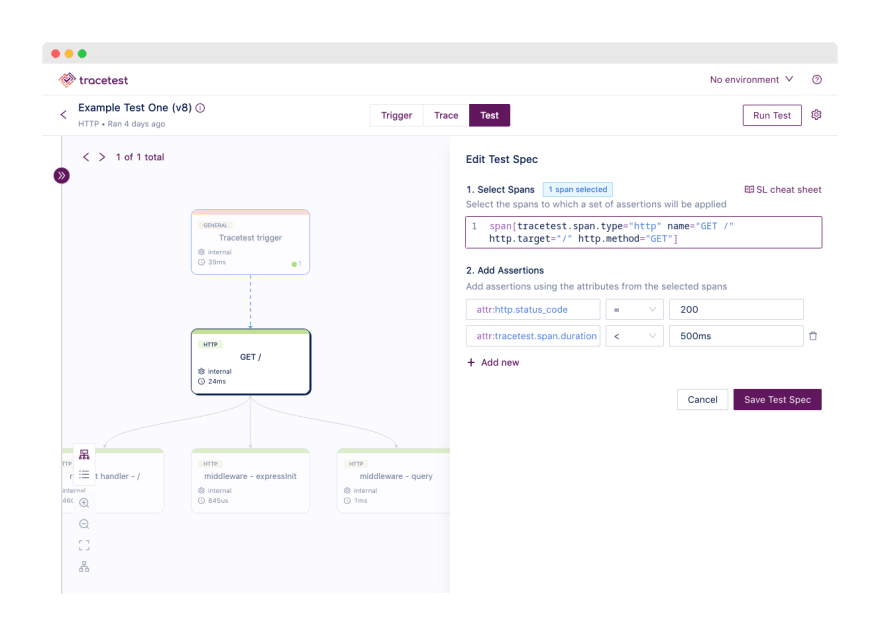
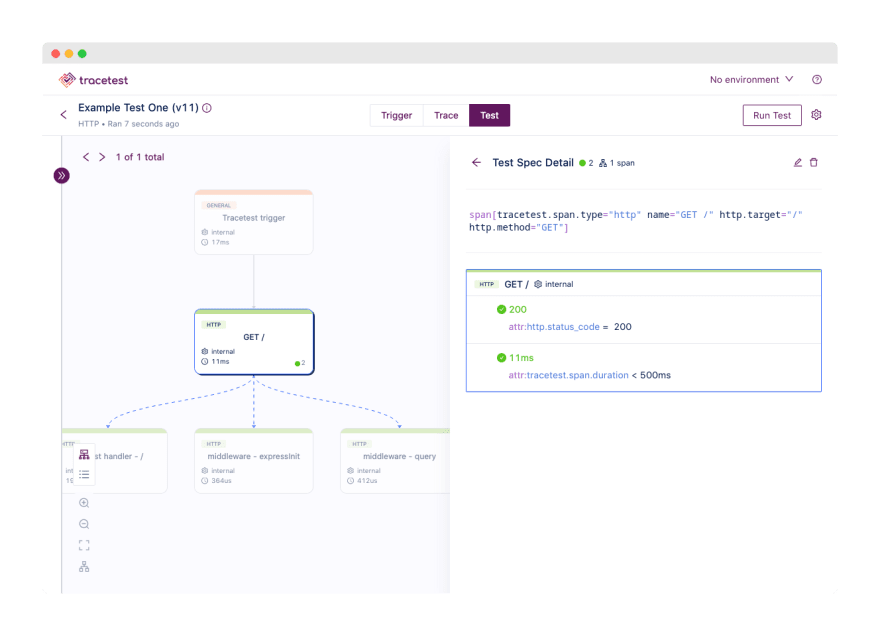
要根据我们的跟踪的GET /跨度做出断言,请选择图形视图中的跨度,然后在测试规格模式中单击当前跨度。或者,使用Tracetest Selector Language直接复制此跨度选择器:
span[tracetest.span.type="http" name="GET /" http.target="/" http.method="GET"]
下面,添加attr:http.status_code属性和预期值,即200。您也可以添加更复杂的断言,例如测试跨度是否在不到500ms的情况下执行。为attr:http.status_code添加新的断言,选择<,然后添加500ms作为期望值。
您可以检查其他属性,返回状态,时机等等,但我们现在可以简单地检查。
然后单击保存测试规格,然后是发布,然后您创建了第一个断言。
生成YAML进行TraceTest测试
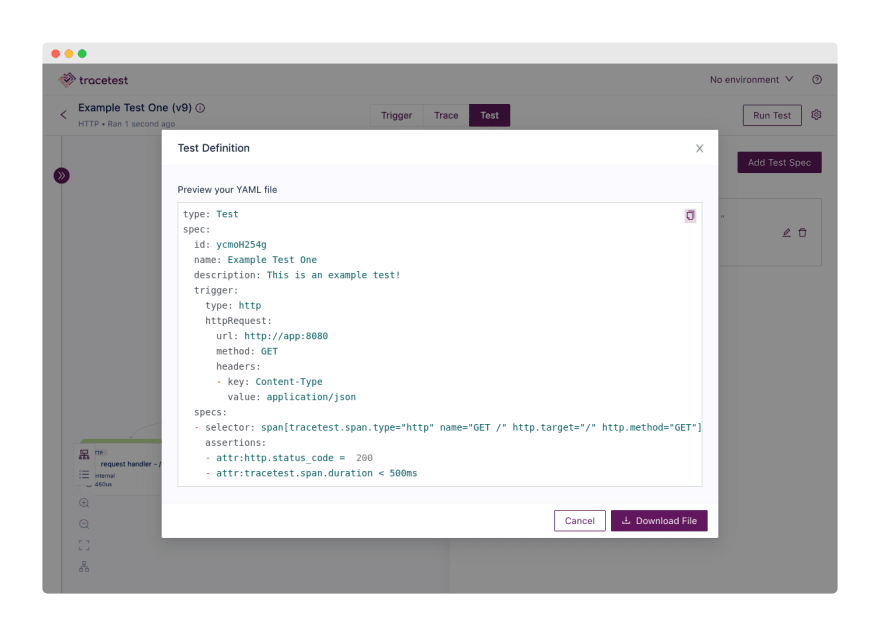
有了测试规格后,单击运行测试旁边的齿轮图标,然后测试定义,它打开了一个模态窗口,您可以在其中查看和下载.yaml10文件您需要使用Tracetest CLI进行此测试:
继续下载.yaml文件,命名test-api.yaml,然后将其保存在示例应用程序目录的根部。
使用Tracetest CLI运行测试
当然,您可以使用运行测试按钮通过GUI进行此测试,该按钮将遵循您的分布式跟踪,并让您知道您的断言是否通过还是失败。
但是,要启用自动化,它可以使用Tracetest打开用于检测回归和检查SERVICE SLO的自动化,除其他用途外,让S展示CLI工具。
回到您的终端并确保配置您的Tracetest Cli。
tracetest configure
[Output]
Enter your Tracetest server URL [http://localhost:11633]: http://localhost:11633
接下来,使用您生成和下载的定义运行测试:
$ tracetest test run -d test-api.yaml -w
✔ Example Test One (http://localhost:11633/test/ycmoH254g/run/7/test)
CLI告诉您测试是否正确执行,不是是否通过或失败。为此,单击CLI输出中的链接或跳回Tracetest。
您的测试将通过,因为您对身体的HTTP状态代码进行了重新测试,该状态应为200,并且持续时间应远小于500ms。
现在,要展示奇数和基于跟踪的测试如何帮助您在无需花费时间编写其他测试的情况下捕获代码中的错误从返回至少1000ms的响应。
const express = require("express")
const app = express()
app.get("/", (req, res) => {
setTimeout(() => {
res.send("Hello World")
}, 1000);
})
app.listen(8080, () => {
console.log(`Listening for requests on http://localhost:8080`)
})
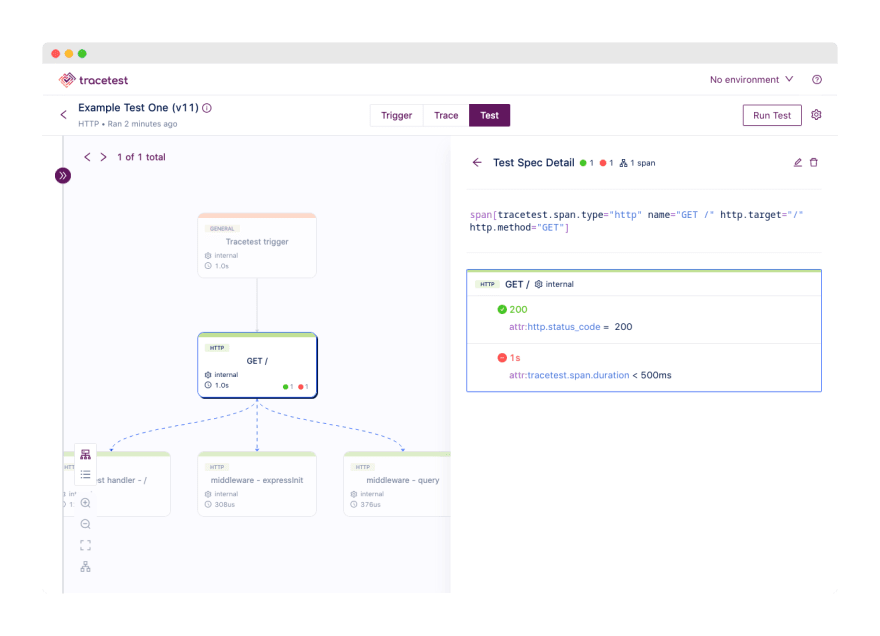
再次使用CLI运行测试,然后跳入Web UI,您可以在其中看到断言由于SettimeTout而无法进行,这意味着跨度的持续时间为1s或更多:
结论
通过我们的quick start指南在您的应用程序中尝试TraceTest,并在您的应用程序中跟踪基础架构,该指南将您使用CLI Tooling和Tracetest Server通过几个步骤为您设置。
。从那里,您将使用简单的UI比以往任何时候都更快地生成有价值的E2E测试,从而增加了测试覆盖范围,使自己摆脱了手动测试程序,确定您所知道的瓶颈。
我们也很喜欢听到您在Discord中的奇怪成功故事!就像痕迹本身一样,我们全部介绍透明度并在曾经有未知数的地方产生见解,所以不要害羞!请随时给我们一个star on GitHub!