在本文中,我将向您展示如何创建一个切换以从列表中的网格中显示项目。这将使用没有外部代码或库的基本JavaScript技能。我们将使用Flexbox。
我们将创建什么
创建我们的入门文件
让我们从创建三个称为index.html和style.css和app.js的文件开始。在您的index.html文件中添加以下启动代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Flexbox Grid List Toggle</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<script src="app.js"></script>
</body>
</html>
在style.css文件中添加以下启动代码:
body{
padding: 0;
margin: 0;
height: 100vh;
background-color: azure;
}
目前,我们将使app.js文件空白。我们将稍后放入代码。
添加我们的切口按钮
我们要做的第一件事是创建两个按钮。这两个按钮将具有标题Grid和List。单击时,这些按钮将更改屏幕上的卡片布局。
页面的整个内容将放置在带有一类container的DIV内。这两个按钮将放置在带有一类buttons的Div中。每个按钮都有一类btn。每个按钮都会为其分配一个唯一的ID。稍后,我们将使用此ID在单击按钮时处理。
在index.html文件中的body标签中添加以下代码:
<div class="container">
<div class="buttons">
<button class="btn" id="gridBtn">Grid</button>
<button class="btn" id="listBtn">List</button>
</div>
</div>
造型我们的容器和按钮
我们展示的所有内容都包裹在一个div中,其中包括一类container。我们希望该容器具有以屏幕为中心的指定宽度。
将此代码添加到您的style.css文件:
.container {
width: 90vw;
max-width: 800px;
margin: 50px auto;
}
接下来,我们希望我们的两个按钮以屏幕为中心。这些按钮由一类buttons包裹。此类将使用FlexBox将按钮中心。
我们希望这两个按钮具有带有白色文本的蓝色背景。为了使它们看起来像从页面上抬起,我们将添加一个盒子阴影。
将以下代码添加到您的style.css文件:
.btn {
height: 55px;
background: #2364d2;
color: white;
padding: 10px 20px;
margin-right: 20px;
border: none;
border-radius: 5px;
font-size: 22px;
font-weight: 500;
font-family: "Source Sans Pro", sans-serif;
box-shadow: 3px 10px 20px 0px rgba(35, 100, 210, 0.3);
}
这就是我们的按钮的样子:
添加卡
我想添加将显示的6张卡片。每张卡都会有一个标题和lorem ipsum文本的段落。
我希望所有卡都包含在Div中。此DIV上的样式将确定卡片是在网格中还是在列表中显示。我将同时将ID和一个类添加到此div。
每张卡都由一类card包裹。它将有一个标题和文字段落。由于每张卡都相同,一旦我创建了一张卡,我就可以复制并粘贴它以创建6张卡片。
将此代码添加到您的index.html文件:
<div id="card-wrapper" class="list">
<div class="card">
<h3>Title</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin non felis euismod lectus convallis interdum eget eu eros.</p>
</div>
</div>
造型我们的卡片
我们不会在卡中添加太多样式。我们将为每张卡一个边框和一些填充物,以使文本不在边界旁边。我们还将在每张卡下方添加一个保证金。
将以下代码添加到您的style.css文件:
.card {
border: 1px solid black;
padding: 10px;
background: white;
margin-bottom: 20px;
}
这就是我们的卡的样子:
在您的index.html文件中,复制单卡的代码并粘贴了6张卡。
造型我们的网格和清单
列表的样式将很容易创建,因为我们正在使用DIV的默认样式。我们希望每张卡本身。
将以下代码添加到您的style.css文件:
.list {
display: block;
}
为了创建我们的电网,我们将使用Flexbox。将以下代码添加到您的style.css文件:
.grid {
display: flex;
justify-content: space-between;
flex-wrap: wrap;
}
现在,如果您将card-wrapper Div中的课程更改为grid,则可能希望我们的卡是网格。实际上,这没有发生。原因是每张卡是DIV,默认情况下,DIV将占用一排的所有空间。我们需要能够告诉每张卡以占据屏幕的指定百分比。
我们有6张卡。在网格模式下,我想拥有2行,每行3张卡。您可能认为可以将每张卡设置为33%的宽度。那会起作用,但每张卡都在另一个旁边。
相反,我想设置每张卡的宽度为30%。有3张卡片将占用容器宽度的90%。每张卡之间的额外10%可以是填充。
要这样做,将这一行添加到style.css文件中的.card类样式:
flex: 0 1 30%;
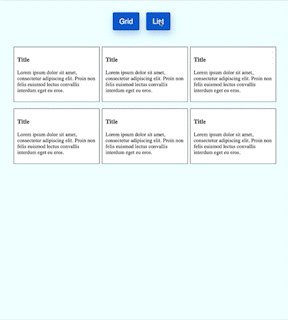
这就是我们的网格的样子:
单击按钮时在网格和列表之间切换
现在我们将添加我们的JavaScript代码。在高水平上,我们要做的就是创建一个指向每个按钮的变量。我们将在按钮中添加一个click事件侦听器。
单击任一个按钮时,它将调用功能。此函数将用card-wrapper的ID来编程地更改分配给DIV的类。单击“网格”按钮时,课程将为grid。同样,当单击列表按钮时,类将为list。
将以下代码添加到您的app.js文件:
const gridBtn = document.getElementById('gridBtn');
const listBtn = document.getElementById('listBtn');
现在,我们有针对每个按钮的变量,我们需要在单击按钮时添加一个事件侦听器才能处理。目前,我要调用两个函数clickGrid和clickList。
将以下代码添加到您的app.js文件:
gridBtn.addEventListener('click', clickButton);
listBtn.addEventListener('click', clickButton);
接下来,我们需要创建我们的clickButton函数。该功能将删除分配给card-wrapper Div的当前类。然后,它将添加与单击哪个按钮相对应的类。
由于我们在单击任一个按钮时都调用相同的函数,因此我们将如何实际单击哪个按钮?简单的答案是,该函数将通过一个称为event的参数。我们可以使用它来获取按钮的ID。
网格按钮的ID为gridBtn,列表按钮的ID为listBtn。这些几乎与我们将提供给card-wrapper Div的班级名称相对应。我们需要获取ID并删除标题的Btn部分。
将以下代码添加到您的app.js文件:
function clickButton(event) {
e.preventDefault();
let newStyle = event.target.id;
newStyle = newStyle.replace('Btn', '');
}
这为我们提供了所需功能的一部分。下一步是将类分配给card-wrapper Div。
为了简单起见,我不知道当前将哪些类分配给该div。因此,我将删除两个课程。如果出现班级,将被删除。对于其他不存在的班级,它将无能为力。然后,我将使用我们已经创建的newStyle变量单击哪个按钮对应的类。
在app.js文件中添加以下代码。
const element = document.getElementById("card-wrapper");
element.classList.remove("grid");
element.classList.remove("list");
element.classList.add(newStyle);
最后结果
现在,当您在浏览器中查看代码时,您会在单击每个按钮时看到布局更改。
这是它的样子:
让我们连接
感谢您今天阅读我的文章。您可以获得source code here。
如果您喜欢我的内容,请考虑buying me a coffee。