noteappoundeaptoun ââ¼。
com.example.hellojetpack - «â
ui /theme /< /p>
mainActivity.kt
- Åâ®棒
- é 、,
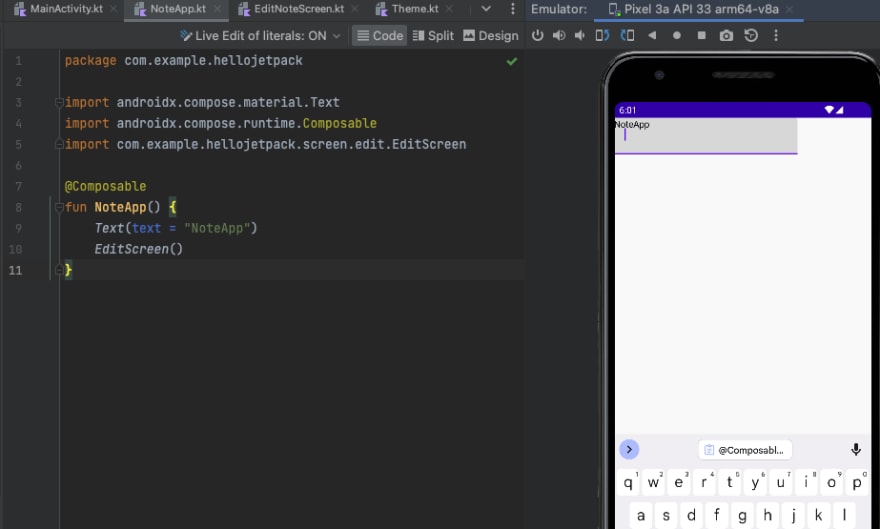
package com.example.hellojetpack
import androidx.compose.runtime.Composable
@Composable
fun NoteApp() {
Text(text = "NoteApp")
}
spring - -
在compose compose -â€ãª® ä½æâ€
Å€了€³¥ ^€ul - ulââ€g
ä¼¼«««««««« ®
ä»®«âââ美
Andoridâ®撰写â§divâdivâh2ã text⪪®Muiâ£â£â®®®
noteapp - MainActivityâsetContentâ§Å¼¼Åºâ
MainActivityâ®setContent - âum eim hou eim hou eimhouthouthâthâthâthâth。
⪮ €ºâ
âx€¢Å€ -
表面问候â®
â••â£ç½ -½
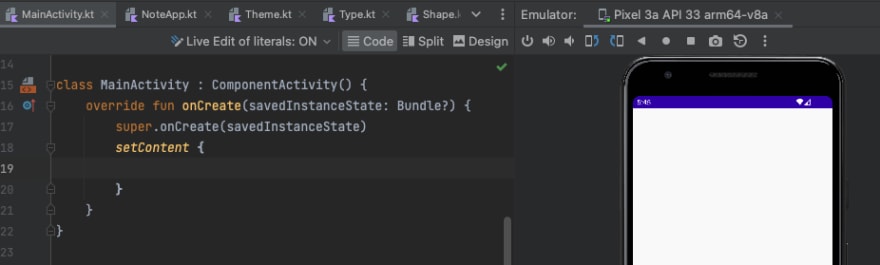
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
NoteApp()
}
}
}
notes uthess - â€了€€ -
â€â€ââ€â€é UIâ
Main Activitiveâ®setContentâ§Å¼å°□
。 â兼容â€ä½美
https://www.youtube.com/watch?v=WVMjHAN1JA0&list=PLgAI_5b_7BdRaBPAD5RMrzjoSwefDXpkw&index=3
屏幕 / edit / nounth / n -
uiâ`````
React - Angulardartâ§dout
COMPOSES /éääT
editnotescreenâ€â€§composable -composable -
@Composable
fun EditScreen() {
TextField(value = "", onValueChange = {})
}
ã -
value -on Changeâ«â€�ºâ®Å了°
@Composable
fun NoteApp() {
Text(text = "NoteApp")
EditScreen()
}
studcontcontent - set âźâ
§
a a a a a ahtmlâ®输入â£a | a | A
textfieldâ®
andorid构成â«â€css - mui - â‼tountoud
https://developer.android.com/jetpack/compose/text
OutlinedTextField(
value = "", onValueChange = {},
label = { Text("入力欄")}
)
‣ - >
textfield - ®
https://developer.android.com/jetpack/compose/modifiers
组成â§dout ââ€widthâ€â€ 修饰符
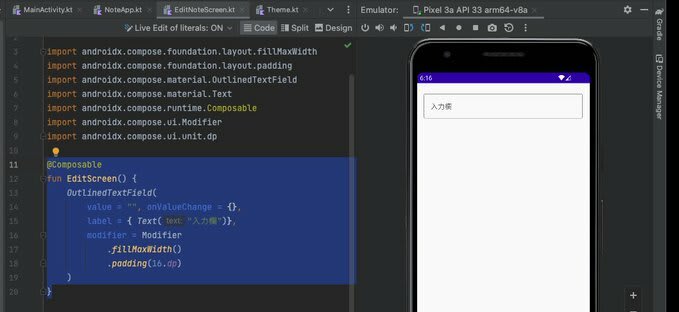
@Composable
fun EditScreen() {
OutlinedTextField(
value = "", onValueChange = {},
label = { Text("入力欄")},
modifier = Modifier
.fillMaxWidth()
.padding(16.dp)
)
}
fillmaxwidth − width = autoã 填充 pm - 今天
â€â¼£textfield -
https://www.youtube.com/watch?v=QwRG9v_k5T4&list=PLgAI_5b_7BdRaBPAD5RMrzjoSwefDXpkw&index=4
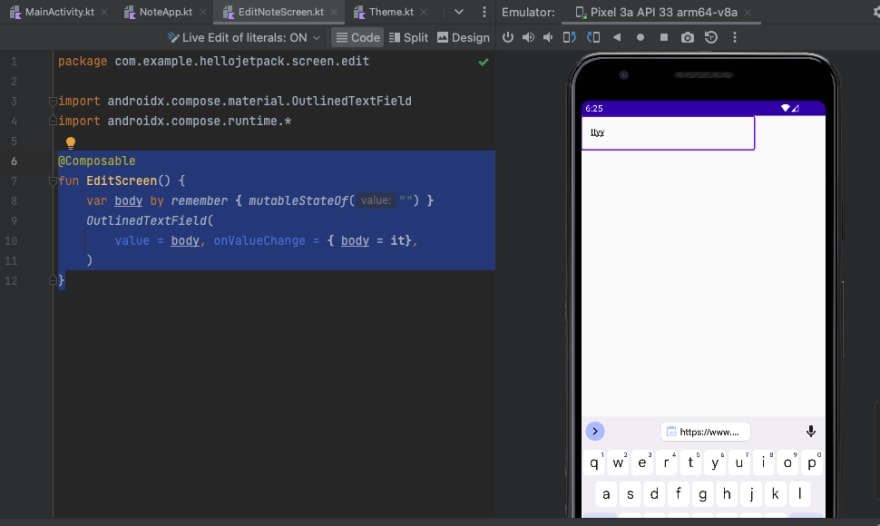
@Composable
fun EditScreen() {
var body by remember { mutableStateOf("") }
OutlinedTextField(
value = body, onValueChange = { body = it},
)
}
记住迷 - textfieldâ®ÅæÅÅ了ÅÅ了´å¾â€€¶ >
-