calc()函数允许您在指定CSS属性值时执行计算。它可以计算各种值,包括长度,百分比,时间,数字,整数,频率和角度。
本教程指南使用CSS calc()函数探索。也许您从来没有尝试过,或者您使用了它,但在此过程中遇到了一些问题。本指南将帮助您构建响应式用户界面并快速适应不同的屏幕分辨率。
快速介绍CSS calc()
CSS calc()函数是一个内置的CSS函数,可以在指定CSS属性值时执行计算。例如,它简化了已经预定的边距的项目的定位。
calc()是一种本机CSS方法,用于在CSS中正确进行基本数学,以替代任何纵向值或几乎任何数字。简单的CSS计算是使用此函数通过使用操作员进行加法(+),减法( - ),乘法(*)和division(/) .
另外,在指定长度,百分比,时间,数字,整数,频率和角度的任何地方,都可以使用此功能。
calc()函数语法:
width: calc(100% / 6);
width: calc(100% * 6);
font-size: calc(7vw + 4px);
font-size: calc(7vw - 4px);
calc()的唯一输入是一个表达式。然后,表达式计算出的结果决定了值。它可以使用以下任何操作员,同时遵守操作员的通常优先规则: +, - , *和/.
Calc()的关键说明
- 此功能可以是嵌套。
- 只有该变体用该单元的使用是可以接受的。
例如:
- margin-top: calc(0px + 35px); is acceptable, however
- margin-top: calc(0 + 35px); /* is not acceptable and is considered invalid */
- 乘法和划分要求第二个数字是无单位的,否则将无效。
例如:
.box {
margin: calc(50px * 2);
/* and */
margin: calc(50px / 3);
}
- html会生成错误当您除以零> 。
- Whitespace < / strong>必须在 +和 - 操作员周围使用,但对于 *和 /运算符而言,必须使用。但是,既允许又建议添加空格以保持均匀性。
例如:
.box {
font-size: calc(7vw + 4px);
/* Instead of */
font-size: calc(7vw+4px);
- 我们可以使用
calc()函数来检查表单字段的大小适当大小,而无需延伸超过容器的边缘,同时保留了正确的保证金。
例如:
html
<form>
<div class="email-box">
<label>Enter email:</label>
<input type="text"/>
</div>
</form>
CSS
input {
padding: 5px;
display: block;
width: calc(100% - 1em);
}
.email-box {
width: calc(100% / 6);
border: 1px solid #000;
padding: 4px;
background-color:#000;
color: #FFF;
}
输出
使用calc()中CSS中的单位转换
使用calc(),可以将没有分配的单元的值转换为带有单元的值。这可以通过将值乘以您要转换为的数字和单位类型来实现。另外,如果您设置了没有设备的CSS变量,这将非常有用。
html{
--num: 2;
}
.color {
background-color: #000;
height: 22px;
width: calc(var(--num) * 11px);
display: inline-block;
margin-right: 10px;
margin: 50px;
}
输出
使用calc()转换字体尺寸
我们可以根据视口或屏幕尺寸增加字体大小。例如,考虑一种情况,我们需要在台式机上使用段落的字体大,但在移动设备上很小。在这种情况下,calc()方法非常适合这份工作。
这将使我们能够在移动视图中具有较小的字体,分别在桌面视图中具有较大的字体:
html{font-size: 10px;
}
section{
color: #ffffff;
font-size: calc(1rem + 1vw);
}
h1{
text-transform: uppercase;
}
body{
background-color: #800080;
}
上面,rem = root Element的字体大小,已将其设置为10px;
VW =视口宽度,它有助于根据屏幕类型或大小调整整个页面。
上面的单元可以被划分,乘以,添加和减去。
用calc()(位置,长度和高度)调整HTML元素
要完美地将框放置在容器中,使用嵌套的CSS方法将屏幕的完整宽度除以5,并从结果数中减去20px,以确定我们最小宽度的最终值。<<<<<<<<<<<<<<<<< /p>
html
<div class="container">
<div class="box">
<p>Books</p>
</div>
<div class="box">
<p>Hats</p>
</div>
<div class="box">
<p>Shoes</p>
</div>
<div class="box">
<p>Clothes</p>
</div>
</div>
CSS
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
}
.container{
position: relative;
display: flex;
width: 350px;
height: 200px;
background:#ccc
}
.box{
position: relative;
min-width: calc((100% / 5) - 20px);
height: calc(100% - 20px);
background:#ffffff;
margin: 10px;
color: #1f1d1d;
}
输出
另外,如果内容不合适,您可以将溢出设置为滚动。
使用CSS calc()修复没有父母的排水沟
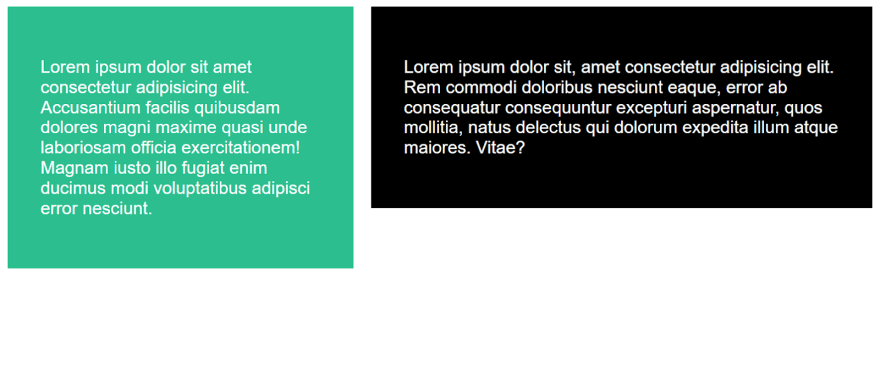
我们可以制作两个框或列相邻。固定的间隙将柱分开,第一个宽度为40%,第二个60%。另外,我们希望将差距设置为1EM。这些列是由这些列内的内部填充产生的,它们彼此碰到。
我们可以使用calc()将第一列设置为40%宽,而第二列则宽度为60%宽,减去最初的40%边距,我们只是将第一列设置为。
html
<div class="container">
<div class="books">
<h1>BOOKS</h1>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Accusantium facilis quibusdam dolores magni maxime quasi unde laboriosam officia exercitationem! Magnam iusto illo fugiat enim ducimus modi voluptatibus adipisci error nesciunt.</p>
</div>
<div class="hats">
<h1>HATS</h1>
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Rem commodi doloribus nesciunt eaque, error ab consequatur consequuntur excepturi aspernatur, quos mollitia, natus delectus qui dolorum expedita illum atque maiores. Vitae?</p>
</div>
</div>
CSS
.books{
width: 40%;
float: left;
margin-right: 1em;
background-color: #2cbe8e;
color: #ffffff;
}
.hats{
display: block;
width: calc(60% - 1em);
float: right;
background-color: #000000;
color: #ffffff;
}
输出
使用CSS calc()将背景定位提高到右底部
借助calc()函数,我们可以更好地确定元素背景右下的相对宽度如下:
background-image: linear-gradient(rgb(34, 34, 34, 0.6),
rgba(34, 34, 34, 0.6)),
url(christophe-rollando-Couy-PRl448-unsplash.jpg);
background-position: calc(100% - 20px) calc(100% - 20px);
另外,让我们想象一个情况下,父元素太小而无法适合整个模块的内容。这是calc()函数的完美用途。
使用CSS calc()进行动画
在HTML元素中指定变量可以利用calc()函数实现边框和宽度。
例如,我们的保证金顶部之一来自乘以变量(--size),该变量将我们的HTML元素中的值乘以5px乘以50。这使确定值更容易:
margin-top: calc(var(--size) * 50)
也:
border: var(--size) solid #777474
html
<div class="load">
<span class="loading"></span>
<span class="loading"></span>
<span class="loading"></span>
</div>
CSS
.load {
overflow: hidden;
width: 100%;
height: 100%;
position: float;
top: 0;
left: 0;
display: flex;
align-items: center;
align-content: center;
justify-content: center;
margin-top: calc(var(--size) * 50);
}
.loading {
border-radius: 100%;
margin: calc(var(--size) * 2);
}
.loading:nth-child(1) {
animation: css-calc-animation 0.6s ease-in-out alternate infinite;
border: var(--size) solid #ffffff;
}
.loading:nth-child(2) {
animation: css-calc-animation 0.6s ease-in-out alternate 0.3s infinite;
border: var(--size) solid #b8b2b2;
}
.loading:nth-child(3) {
animation: css-calc-animation 0.6s ease-in-out alternate 0.4s infinite;
border: var(--size) solid #777474;
}
@keyframes css-calc-animation {
100% {
transform: scale(2);
}
}
输出
浏览器与Calc()函数的兼容性
calc()函数是浏览器兼容的,有一些限制。以下是CSS calc()的浏览器兼容性列表:
结论
尽管CSS calc()函数似乎具有一个特定的应用程序,但它提供了许多有用的选项。例如,当我们想更改网站的布局和其他组件并在进行相同的计算时防止重复时,它会派上用场。 calc()函数是每个Web开发人员应以多种方式知道和使用的工具。
希望本文有帮助,现在您可以考虑在下一个项目中使用calc()来简化CSS代码。