您是否正在尝试创建一个在其结构和布局中精心设计的网站?然后,您可以寻找CSS网格发电机来细分您的响应页面并使用响应网格设计您的网站。
因此,我们在这篇文章中收集了一些易于使用的CSS网格发电机。另外,它将帮助您根据需要组织页面,而无需编写一行代码。生成网格后,您可以将设计容器放在网格中。
使用这些CSS网格发电机有很多优点。因此,在潜入我们的CSS网格发电机集合之前,让我们首先了解CSS网格发电机的含义以及在项目中使用它们的好处。
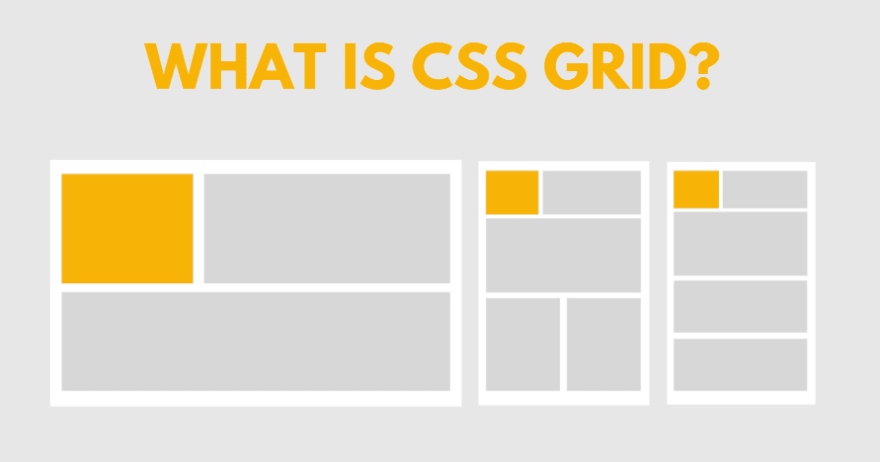
什么是CSS网格?
如果您正在开发或设计网站,那么您可能会熟悉此术语。通常,在我们开始开发任何网站或应用程序之前,我们会创建网站的模型或基础来决定网站的结构和外观。
现在,CSS网格以相同的方式工作。这是一个二维布局系统,由行和列组成,使设计网页更容易而无需定位和浮动。此外,它允许用户在这些行和列中对齐元素。
此外,这些网格元素被放置在网格容器中,然后将其放入行和列中以设计网页。
什么是CSS网格发电机?
来源:Freepik
A CSS网格生成器是一种用于为您的网站页面创建网格的工具。这是一个自动CSS网格发电机,可让您轻松设计网格。此外,通过使用这些发电机,您可以通过多种方式自定义网站网格,包括:
- 设置行的数量和列的数量。
- 设置行和列的大小。
- 行与列之间的缝隙
- 选择多个容器
- 您可以根据需要添加容器,还有更多...
使用上述自定义选项,您可以轻松设计您的网站结构,并将网站页面隔离。创建网格后,该程序将自动生成可以在项目中使用的代码。
在项目中使用CSS网格发电机的优势
- 易于创建(2D)布局
- 为您的HTML代码提供了更大的灵活性
- 易于创建复杂的布局
- 它是灵活的响应
- 易于使用和实施,以及更多...
CSS网格发电机
彻底了解CSS网格发电机及其用途后,让我们继续前进到我们的CSS网格发电机,而不会浪费任何时间。 ð
Grid Layout Generator
愤怒工具的网格布局生成器是一个免费的CSS网格生成器,可让您在网页上创建二维布局。此外,您可以在指定的行或列结构中排列元素。
它具有非常易于理解的UI,您可以在容器中的“ +”和' - - '按钮中添加行和列。您还可以通过添加多个网格单元格扩展网格项目。此外,它也使您还可以在这些网格项目之间插入差距。
此外,要使您的电网响应迅速,您可以使用grid-template中的分数(FR),百分比(%)和自动单元。
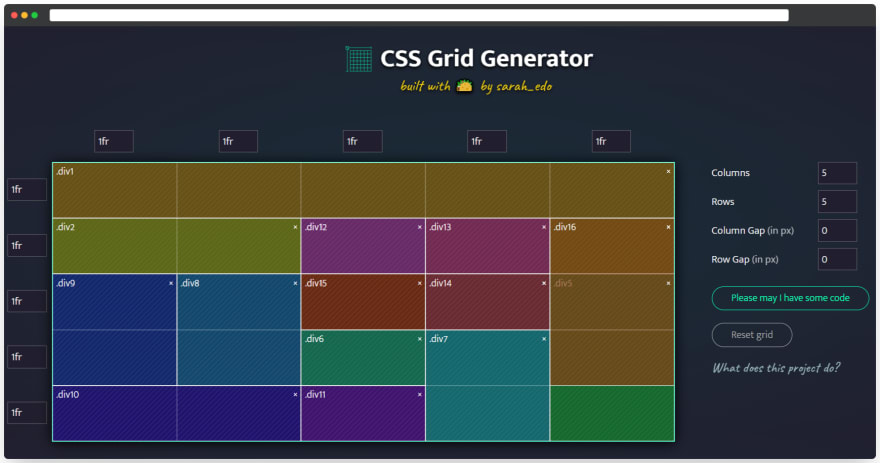
CSS Grig Generator Netlify
CSS网格发电机是由Sarah Drasner创建的开源项目。它是使用其有用的CSS网格功能创建动态布局的非常有用的工具。此外,它使您可以设置列和行的数字和单位。
此外,通过拖动网格中的框来在此CSS生成器中创建划分非常容易。它有一个适用于每个行和列的单元盒,因此您可以在 px 中更改行的大小和列的大小。这可以帮助您创建响应迅速的布局和网格。
现在,该项目从您的基本布局开始,CSS网格的功能可帮助您快速创建有趣的布局。
我们还想向您推荐一些免费的HTML CSS Admin Template,以了解布局结构。
- 4K+星星
- 400+叉
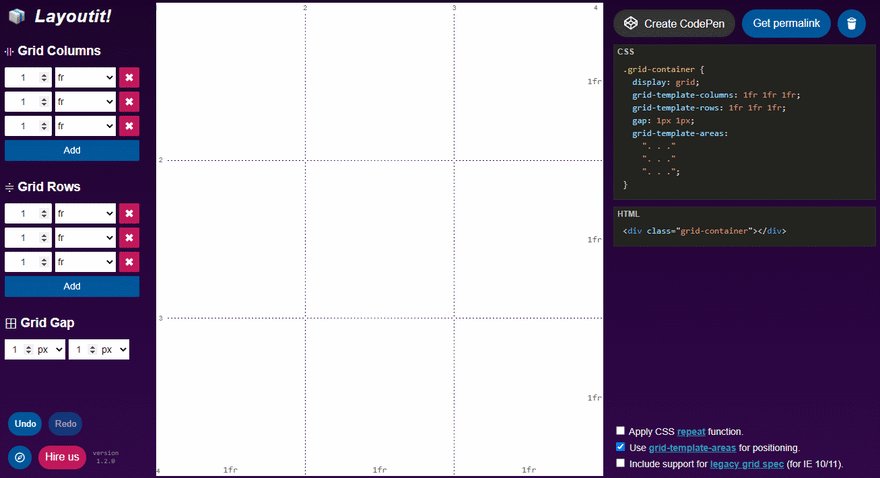
Layout it Grid
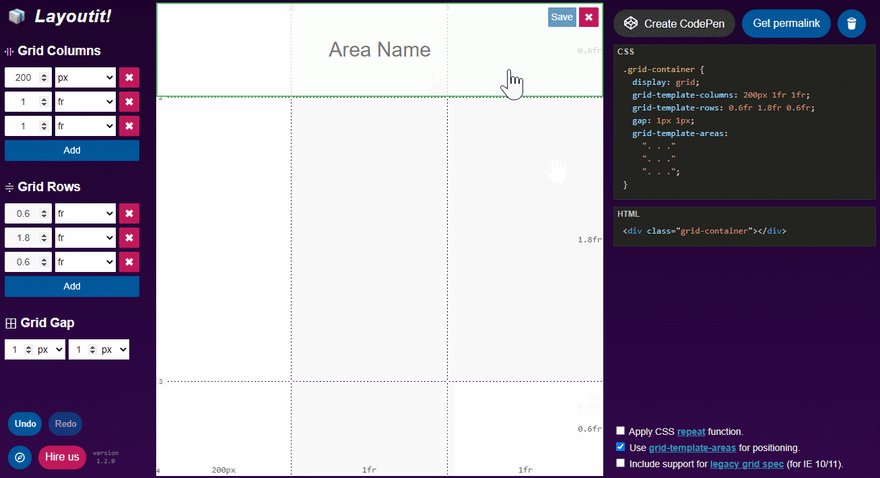
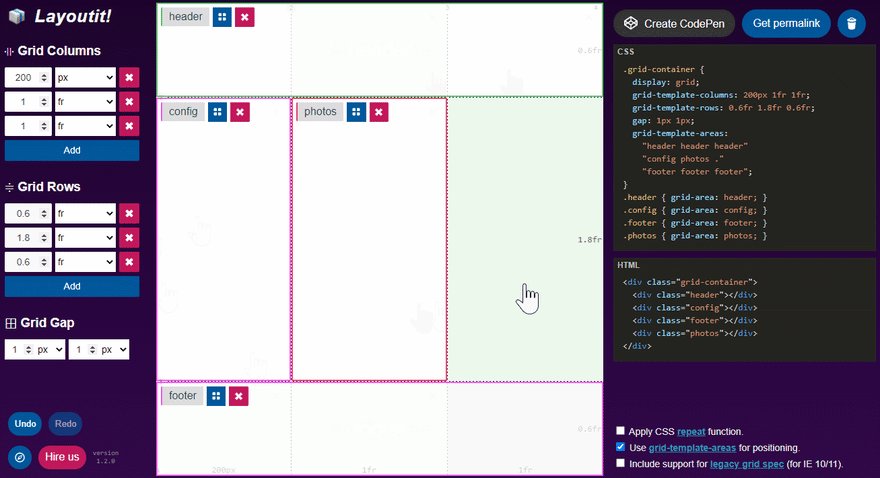
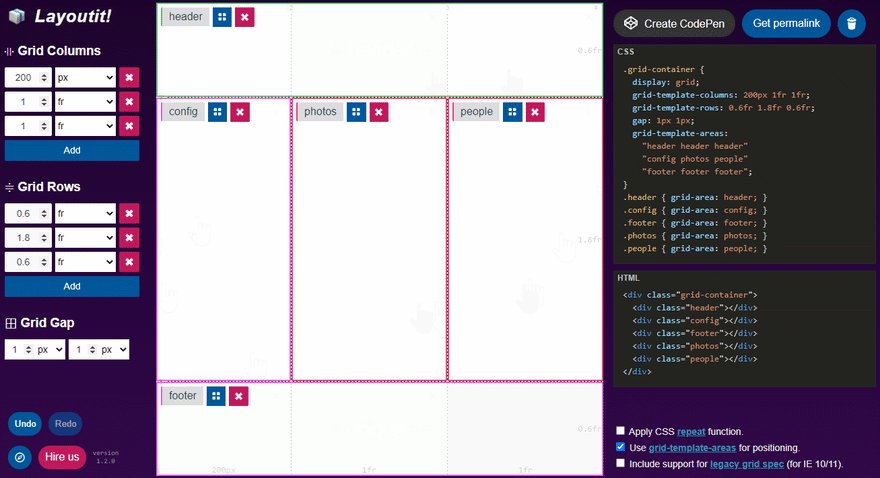
Layoutit是一个很酷的CSS网格构建器,可快速设计您的网页布局,并在HTML和CSS中为您提供代码以启动您的项目。它使您可以添加n个网格列和行数,还可以设置它们之间的差距。
您可以使用此网格生成器轻松地构建响应式布局,并且完成后,还可以在Codepen中生成代码。此外,由于其直观的功能,使用布局它网格非常有趣。例如,它支持命名网格区域,因此在设计网格时,您可以根据需要命名它们。
因此,您可以以更干净,更直接的方式制作布局
- 1K+星星
- 100+叉
查看最丰富的现代设计Figma UI Kit。
Vue Grid Generator
VUE网格生成器是一个开源项目,该项目构建在NUXT V1.X.上。它确实带有一些依赖项,例如Hashids,Nuxtjs和Vue Awesome Libraries。
此外,它具有非常干净且易于理解的结构,您可以轻松地添加行,并分别列出列和调整它们之间的差距。
最后,您可以将单元格分开以创建多个部门并根据您的需求命名,以创建简单的网站布局。
- 60+星星
- 10+叉
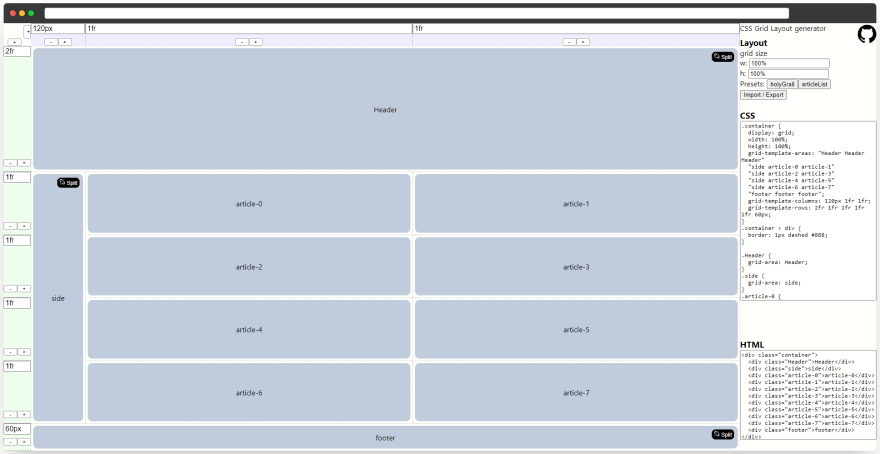
CSS Grid Layout Generator
css网格布局生成器是一种专业的开源工具,可让您使用隐式网格轨道(自动生成的网格),min-max(),fit-content(),JSX中的导出和导出来创建复杂的网格布局。样式的组件。
应用程序中有三个阶段:跟踪编辑,项目编辑以及可以导出代码的最终结果。现在,在第一步中,您可以使用“+”按钮之前和之后更改列和行的数量。
在第二步中,您可以添加尽可能多的部门并根据需要为每个部门自定义颜色。接下来,您可以在CSS,HTML,JSX和样式组件中导出代码作为最后一步。
- 60+星星
- 5叉
Griddy
Griddy是一种开源CSS网格发电机,它将帮助您轻松创建自己的网格。此外,它具有非常干净的UI,使其非常容易理解和学习此CSS网格发电机。
例如,您可以通过单击“+”和“ - ”按钮来轻松添加或删除网格中的行和列,并且它将在网格中添加一个元素。
您还可以分别添加行和列,对齐元素,自定义它们之间的差距,以及使用GITHUB上可用的CSS网格发电机来定制更多的差距。
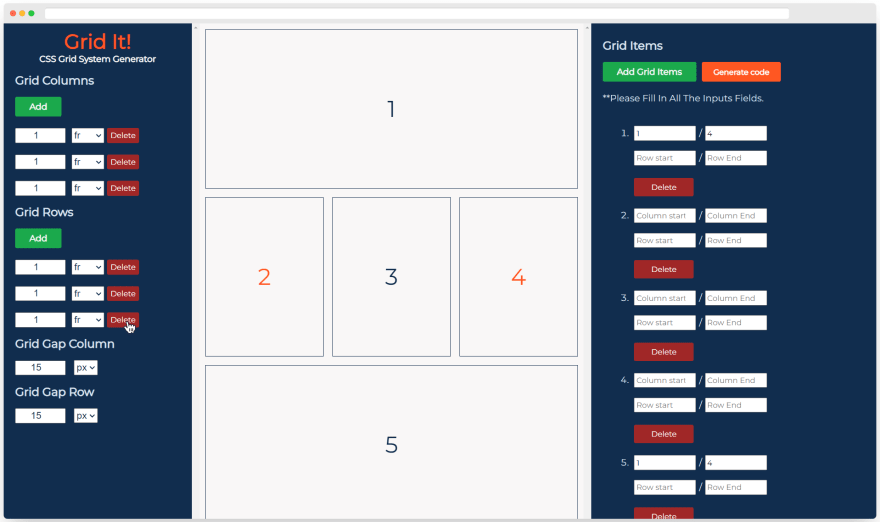
GridIt
Gridit是一个简单的CSS网格生成器,可让您轻松,快速地在网页上创建网格。现在,当您打开此工具时,它有三个部分。在左侧面板上,您可以在布局中添加行和列,在右侧面板上,您可以在行和列中添加网格。
使它变得简单,例如,您只想在开始时添加一个网格项目,因为您想将其作为标题。因此,您需要选择第一个网格项目,然后用1开始启动列,并以行+1的数量结束,即n+1(5+1 = 6)。
因此,您可以通过编辑每个网格项目来使用右侧面板扩展行和列。最后,中心面板是网格显示面板。此外,您可以通过单击生成代码在右侧面板上的HTML和CSS中获取代码。
Layout Master
布局主是一个非常独特的布局网格发电机,可让您快速,轻松地构建布局。这是GitHub上可用的一个开源项目,可帮助您创建响应式布局。
此外,它具有非常简单的接口,使您可以通过将鼠标悬停在网格的角落上来更改每个等级的大小。此外,您可以拖放网格项目以更改其位置。它还支持突出显示网格中的行和列。
要添加网格项目,您需要右键单击并单击添加项目。现在,完成网格项目后,您可以在CSS中导出代码。
- 12星
- 3叉
Visual Grid Generator
Visual Grid Generator是为您的网站创建CSS布局的最简单,最快的方法。它具有一个非常简单的接口,您可以在其中设置行数和列的数量,然后选择要放置网站元素的区域。
此外,您可以使用20行和列创建网站的布局。创建网格后,您可以直接获取CSS代码,如上图所示。
结论
因此,以下是您必须考虑使用一些流行的CSS网格发电机来塑造您的网站。毫无疑问,使用CSS网格发电机,您将能够创建响应式布局并为您的网站设计创建绝对的基础。
此外,这些CSS网格发电机在GitHub上可用,即使是非代码或初学者也可以轻松创建网站布局。
您可以看到Sneat Bootstrap HTML Admin Template是一个示例,其仪表板组件的布局非常出色。
该Admin Dashboard中的所有元素都适当地放置并且结构良好。其背后的主要原因是,它使用了具有内置CSS网格支持的最新Bootstrap 5.x。
我们希望您喜欢我们的收藏。请与您的朋友和同事分享。在评论部分中让我们知道您是否有其他CSS网格生成器建议,以便我们将其添加到列表中。
愉快的编码!欢呼!
关于我们
我们在ThemeSelection上提供精选的高质量,现代设计,专业和易于使用的优质,以及免费的VueJS Admin Templates,Asp.NET Admin Template,NextJS Admin Template,Laravel Admin Templates,Laravel Admin Templates和Free UI Kits。
。。