假设您在家中或办公室里有文档扫描仪。是否可以使用iPhone或iPad Web浏览器从扫描仪扫描文档?在Dynamic Web TWAIN v18之前,答案是否定的,因为没有用于扫描仪访问的标准JavaScript API。 远程扫描是动态Web Twain V18的最激动人心的功能。它将任何扫描仪变成网络扫描仪,并允许您从 iOS , iPados , android , chomeos <> chomeos <> chomeos 上访问它们。 /strong>, raspberri pi os , Windows , linux 和 macos 。本文旨在帮助您弄清动态Web Twain远程扫描如何工作以及如何将远程扫描功能集成到您的Web应用程序中。
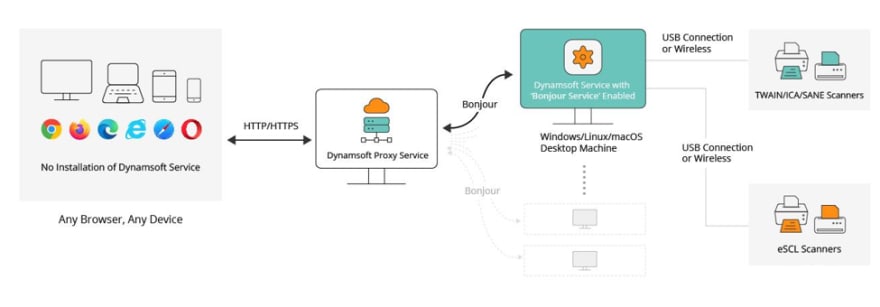
动态Web Twain远程扫描如何工作
DynamSoft Service 最初是与Web应用程序同一机器运行的本地服务。第一次打开使用Dynamic Web Twain开发的Web文档扫描应用程序时,您必须在计算机上安装DynamSoft服务并刷新网页。 DynamSoft服务可以找到可用的有线和无线扫描仪。 DynamSoft服务和Web应用程序之间的通信由HTTP请求和Web插座实现。动态Web Twain V18的DynamSoft服务通过添加 Bonjour 支持,从本地服务发展为网络服务。现在可以在本地网络上发现。
dynamsoft代理负责在本地网络上发现DynamSoft服务,并将请求从Web应用程序传输到DynamSoft Services,反之亦然。它可以独立部署在Windows,Linux或MacOS上。
Web应用程序与DynamSoft代理服务器进行通信,以获取远程DynamSoft服务和相应的扫描仪。动态Web Tawin远程扫描API提供的文档扫描功能仅依赖于HTTP请求。
使用远程扫描的方案
- 您只有有线文档扫描仪,您想从它们扫描到移动网络浏览器。
- 您的扫描仪仅与Windows兼容,您想从Linux或MacOS Web浏览器扫描文档。
- 您厌倦了有线扫描仪,但不想购买更昂贵的网络扫描仪来替换现有的扫描仪。
- 您不愿在办公室的每台计算机上安装DynamSoft服务。
- 您想要为您的小型企业提供经济的文档管理解决方案。
通过远程扫描实现Web文档扫描的步骤
在以下各节中,您将看到如何设置远程扫描服务以及如何使用几行JavaScript代码实现Web文档扫描应用程序。
建立远程扫描解决方案
远程扫描解决方案需要DynamSoft Service和DynamSoft代理的部署。您可以在运行不同操作系统的多台机器上安装DynamSoft服务,并在一台计算机上安装DynamSoft代理。
DynamSoft服务
DynamSoft服务是动态Web Twain SDK的一部分。您可以通过NPM命令下载它:
npm install dwt
服务安装程序位于node_modules/dwt/dist/dist文件夹中。
dist
|-- DynamsoftServiceSetup.deb
|-- DynamsoftServiceSetup.msi
|-- DynamsoftServiceSetup.pkg
|-- DynamsoftServiceSetup.rpm
|-- DynamsoftServiceSetup-arm64.deb
您可以看到,Dynamoft服务支持 Windows , linux(X64,ARM64)和 macos 。您不仅可以在PC和服务器上部署DynamSoft服务,还可以在嵌入式设备上使用 Raspberry Pi 和 Jetson Nano 。
安装DynamSoft服务后,您需要通过访问Web浏览器中的http://127.0.0.1:18625/来配置主机地址,端口和SSL端口。
- 主机:您的本地IP地址。例如。
192.168.0.72 - 端口:
18622 - SSL端口:
18623
默认情况下,内置的Bonjour服务被禁用。要在本地网络上发现DynamSoft服务,您需要启用Bonjour服务选项。
Dynamoft代理
DynamSoft代理可在Dynamsoft customer portal上下载。它还支持Windows,Linux和MacOS。
安装代理后,在Web浏览器中打开http://127.0.0.1:18625/admin/proxy.html以配置主机地址,主机名,端口,SSL端口和证书。
- 主机:您的本地IP地址。例如。
192.168.0.129 - 主机名:代理服务器的自定义名称
- 端口:
80 - SSL端口:
443 - 证书:代理工作需要SSL证书。如果您没有一个,则可以下载customer portal的DynamSoft提供的开发人员证书。
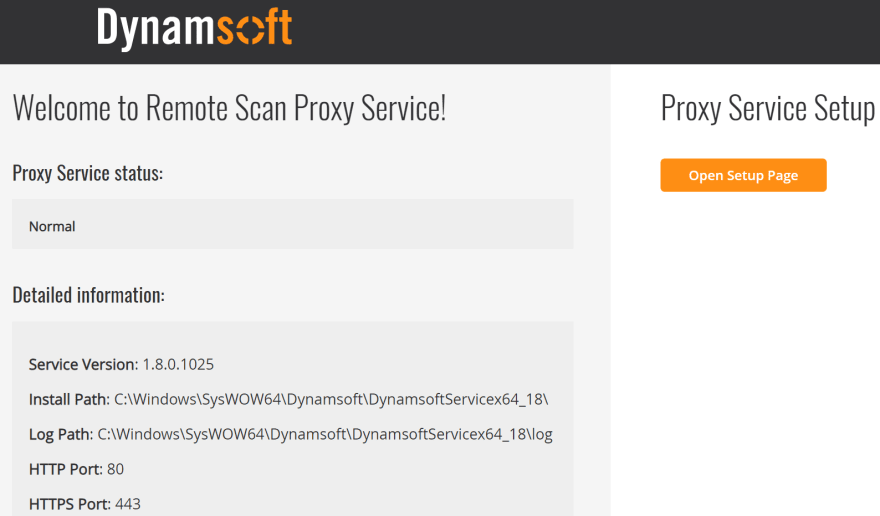
单击UPDATE按钮以保存配置,然后通过在Web浏览器中打开http://<YOUR-IP-ADDRESS>来验证代理状态。如果代理有效,您将看到以下页面。
连接到代理服务器时,您可以使用 ip地址使用 http 或自定义域名带有 https 。要使用HTTPS,请创建一个自定义域名并将其绑定到客户门户中的IP地址。

从任何网络浏览器扫描文档
-
安装动态Web Twain SDK通过NPM命令:
npm install dwt在您的HTML文件中包括SDK并配置资源路径:
<script src="node_modules/dwt/dist/dynamsoft.webtwain.min.js"></script> <script type="text/javascript"> Dynamsoft.DWT.ResourcesPath = "node_modules/dwt/dist/"; </script> -
申请license key并在JavaScript代码中设置许可证密钥:
Dynamsoft.DWT.ProductKey = "LICENSE-KEY"; -
创建动态的Web Twain对象并将其绑定到HTML DIV元素:
<div id="document-container"></div> <script type="text/javascript"> var dwtObject = null; Dynamsoft.DWT.CreateDWTObjectEx({ "WebTwainId": "container" }, (obj) => { dwtObject = obj; dwtObject.Viewer.bind(document.getElementById("document-container")); dwtObject.Viewer.width = 640; dwtObject.Viewer.height = 640; dwtObject.Viewer.show(); onReady(); }, (errorString) => { console.log(errorString); }); </script> -
通过DynamSoft代理服务器寻找DynamSoft服务:
var url = 'https://xiao.scannerproxy.com'; // Configure your domain name on https://www.dynamsoft.com/customer/account/certificate // var url = 'http://192.168.0.129'; function onReady() { Dynamsoft.DWT.FindDynamsoftServiceAsync(url).then(function (services) { allServices = services; if (services && services.length > 0) { var ddlService, i = 0; ddlService = document.getElementById('selServices'); ddlService.options.length = 0; ddlService.options.add(new Option('--Select a service--', '-1')); for (; i < services.length; i++) { var service = services[i]; ddlService.options.add(new Option(service.attrs.ty, i)); } ddlService.selectedIndex = 0; } }, function (err) { console.log(err); }); } -
扫描文档来自选定的扫描仪:
function acquireImage() { if (dwtRemoteScanObject) { var selDevices = document.getElementById('selDevices'); if (selDevices) { if (selDevices.selectedIndex - 1 >= 0) { dwtRemoteScanObject.selectDevice(allDevices[selDevices.selectedIndex - 1]).then(function () { return dwtRemoteScanObject.acquireImage({ IfDisableSourceAfterAcquire: true }, dwtObject); }).then(function () { return dwtRemoteScanObject.closeSource(); }).catch(function (exp) { alert(exp.message); }); } } } } -
运行Python HTTP服务器以托管HTML文件:
python -m http.server 8000 --bind YOUR-IP-ADDRESS
您现在可以从任何设备上的任何Web浏览器扫描文档,例如 iPad :
源代码
https://github.com/yushulx/dynamic-web-twain-custom-ui/blob/main/dwt-remote.html