从https://imkev.dev/fetchpriority-opportunity
交叉播放优先提示用于向浏览器指示资源的相对优先级。您可以通过将fetchpriority属性添加到<img>,<link>,<script>和<iframe>元素或通过koude6 api上的priority属性来设置优先提示。
浏览器的加载过程很复杂。浏览器主要通过其类型及其在文档标记中的位置确定请求的优先级。例如,将在文档的<head>中要求的CSS文件分配了Highest优先级,而<script>属性的<script>元素将分配给Low优先级。浏览器在发现的顺序上以相同的优先级下载资源。
fetchpriority
koude0属性可用于提示浏览器以增加或减少请求资源的优先级。枚举属性可以具有三个值之一:
-
high-相对于其默认优先级,资源更为重要 -
low-相对于其默认优先级,资源不太重要 -
auto-默认值
<img src="/lcp.jpg" alt="A dog" fetchpriority="high" />
在上面的示例中,我们向浏览器暗示,<img>优先级比其默认优先级重要。
在fetch方法上支持koude5属性相同的值。
fetch("/api/data.json", { priority: 'high' })
在上面的fetch请求中,我们向浏览器表示,fetch请求与其默认优先级相比具有更高的优先级。
默认优先级
优先提示相对于其默认优先级增加或减少资源的优先级。例如,图像 - 默认情况下 - 始终以Low优先级开始。分配fetchpriority="high"将将其优先级提高到High。另一方面,默认情况下,将渲染挡块样式表分配为Highest优先级。分配fetchpriority="low"将将其优先级降低到High-但不是Low。 fetchpriority用于调整资源相对于其默认值的优先级,而不是明确设置其值。
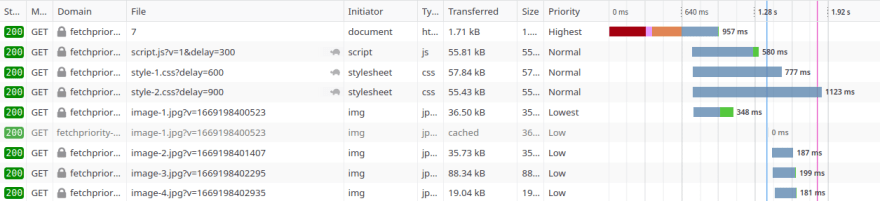
influence of Priority Hints on resource prioritization in Chromium使用不同的资源类型,其默认优先级()以及使用 请注意,如果发现图像在视口内,则将其优先级提高到 大多数浏览器分为两个阶段下载资源。在初始阶段(Chromium也将其称为“紧密模式”),浏览器不会下载 在上面的瀑布图中,您可以看到,直到 一旦下载并执行了 在上图中,一旦下载并执行了渲染障碍JavaScript(粉红色栏),即使两个CSS文件仍然是飞行的,浏览器也会开始下载图像。黄色的垂直栏说明了DOM Interactive-或当发射 如果图像位于单独的域上,则浏览器需要在下载文件之前打开与域的连接。 这显示在下载前的绿色,橙色和洋红色条上的WebPagetest图表上。我们可以开始使用koude44资源提示之前开始下载图像。 在上图中,在初始阶段打开了与 如果我们能够使用 在上图中,我们用以下内容替换了 尽管有预紧力,但图像仍未开始下载,直到少于两个请求。 我们可以使用优先提示向浏览器指示 这应该将图像从 上面的瀑布图显示,在初始阶段, Firefox使用类似的启发式方法来确定在初始阶段应加载哪些资源。但是,与基于铬的浏览器不同,在下载和执行fetchpriority="high"(â)和fetchpriority="low"(â- >
High。但是,这可能在加载过程中很晚,如果请求已经发送,可能几乎没有影响或没有影响。使用fetchpriority="high"允许您告诉浏览器以High优先级启动,而不是等待浏览器查找它是否在视口中。
“紧密模式”
Low优先资源,除非有少于两个飞行的请求。style-2.css完成下载之前,image-1.jpg才开始下载 - 即使立即被发现。此时,只有一个资源保留在飞行中-script.js,因此浏览器开始下载Low优先级图像。<head>中的所有阻止脚本(带有async或defer的脚本不是渲染封锁的脚本),初始阶段就完成了。即使有两个以上的飞行请求,浏览器现在也可以根据其优先级和标记中出现的顺序下载剩余的资源。readystatechange事件时。
前连接
cdn.glitch.global域的连接 - 在浏览器能够开始下载文件之前。一旦浏览器退出初始阶段(黄色垂直线),就会立即下载图像 - 节省约350ms。
preload
preconnect资源提示来改善下载时间,我们是否可以使用koude46指令进一步改进它?简短答案:否。 preload指令允许您通知浏览器有关“迟到”的关键资源。这对于在样式表或脚本中加载的资源(例如背景图像或字体)特别有用。在我们的示例中,图像在标记中声明并提早发现,因此预紧力几乎没有效果。preconnect提示:
<link
rel="preload"
as="image"
href="https://cdn.glitch.global/.../image-1.jpg"
/>
fetchpriority
image-1.jpg比其默认优先级更重要:
<img
src="https://cdn.glitch.global/.../image-1.jpg"
fetchpriority="high"
alt=""
/>
Low提高到High的初始优先级,从而可以在初始阶段拾取图像。image-1.jpg与其他关键资源并行。这为我们带来了迄今为止最大的进步。
Firefox
<head>中的所有JavaScript之前,它不会开始下载任何Low优先级资源 - 即使只有一个High优先请求,即使在fromlight中。
上面的屏幕截图取自Firefox Web开发人员工具,并显示脚本(第2行)下载并执行脚本(第2行)后获取图像资源(第5-8行),并且页面变为interactive-垂直,蓝线。<<<<<<<<<<<<<<<<<<<<<<<< /p>
虽然Chrome等待JavaScript在<head>中声明并执行,但Firefox等待所有渲染障碍JavaScript在图像元素之前声明 - 即使这些被声明在<head>之外。 < < < /p>
Firefox尚未使用support koude0,我们可以使用preload指令提高image-1.jpg的优先级。
在上面的屏幕截图中,文件image-1.jpg与其他资源并行获取。这类似于我们在Google Chrome上添加fetchpriority="high"时看到的行为。
苹果浏览器
iOS上的Safari和MacOS的初始阶段,尽管其行为与Chrome和Firefox的行为不同。
Low优先资源在少于两个机上请求时就开始获取。它不取决于readystatechange事件,即使在没有任何渲染障碍JavaScript的页面上,浏览器也会等到有一个飞行的请求。
在上面的屏幕截图中,取自Safari的Web检查员,图像才开始下载,直到style-1.css完成下载,并且有少于两个飞行的请求。
在Safari上,初始阶段仅适用于来自相同原点的资源。如果Low优先资源是从另一个域中加载的,一旦发现它们,它们就会立即获取。
在上面的屏幕截图中,立即获取Crossorigin图像,而无需等待High优先资源才能完成下载。
preload指令不会影响资源的优先级。但是,将<link rel="preload">指令放在High优先请求之前将其下载。由于当时发现它少于两个请求。这与其他浏览器相同,在大多数情况下,我建议不要将preload指令放在High优先资源之上,因为渲染障碍CSS应该优先。
在此屏幕截图中,Low优先级文件image-1.jpg在High优先级style-1.css文件之前开始下载,因为<link rel="preload">位于文档标记中上方。
将preload与fetchpriority组合
优先提示只是到目前为止的supported on Chromium-based browsers,但是,它们在不承认fetchpriority属性的无支撑浏览器上优雅地失败。这使我们能够将preload指令与优先提示相结合。
<link
rel="preload"
as="image"
fetchpriority="high"
href="https://cdn.glitch.global/.../image-1.jpg"
/>
支持优先提示的浏览器将使用分配的fetchpriority预加载资源,而不使用preload指令的浏览器将使用。
上图显示了与前面的结果相似的结果,该结果包括<img>元素上的fetchpriority属性。该方法的优点是统一一种方法,该方法优先考虑支持优先提示的浏览器和不提供的资源。
fetchpriority所有的东西
在本节中,我们将研究使用fetchpriority的潜在好处。所有数据均来自HTTP Archive,我们仅考虑使用HTTP/2或HTTP/3的页面,而Largest Contentful Paint(LCP)元素是图像。所有queries和results均可公开使用。
注意:使用Chrome的WebPagetest的私有实例收集HTTP存档数据。您可以了解有关他们的methodology的更多信息。
我假设fetchpriority受益,因为发现资源的时间与它开始下载的时间之间的差异。我将其称为机会。因此,如果早点发现资源,但是浏览器开始下载迟到,那么机会就更大了。
请注意,如果图像是从另一个域中提供的,我包括时间在机会中打开连接的时间。
上图绘制了针对LCP的机会(以毫秒为单位)。 机会以100ms的组为单位,而大于1,000ms的任何东西都分为一个桶。该图显示了机会与LCP之间的密切相关性 - 机会越越好,LCP。
上图显示了Low和High优先级的移动设备的机会的分布。在中位数中,在发现它后,请求使用High优先级的LCP图像开始下载21毫秒,而在102ms之后下载了带有Low优先级的LCP图像。差异在第75%和第90个百分位数中进一步增长。
除了fetchpriority="High"外,如果图像被发现后期发现,则图像可能具有初始的High优先级,例如使用CSS background-image或使用JavaScript添加图像。在这些情况下,fetchpriority无济于事,因为该请求已经具有High优先级。
我们可以得出结论,优先考虑您的LCP图像有明显的好处。机会取决于您页面的组成。我们已经涵盖了Low优先级资源至少有一个渲染脚本和两个或多个飞行中的请求时不会立即获取。
上图绘制了渲染障碍资源的数量(以毫秒为单位)。直观地,您的页面拥有的渲染障碍资源越多,下载LCP图像的延迟就越大。
结论
有很大的机会通过资源提示和优先提示来确定LCP图像的优先级。许多页面都有LCP元素排队并等待,即使在主文档中可以立即发现。
上图显示,在中间移动网站上,LCP图像以98ms排队,直到浏览器开始下载。在第90个百分位数时,LCP图像以810ms排队。使用优先提示可以增加LCP图像的优先级并减少此等待时间。
也有案例研究表明在将fetchpriority="high"添加到LCP图像中后,Largest Contentful Paint(LCP)有所改善。 Etsy saw a 4% improvement,据报道其他一些人的进步为20-30%。
增加资源的优先级通常是以另一个资源为代价的,因此优先提示应谨慎使用。但是,如果浏览器正在排队LCP图像,我建议您尝试优先提示,以查看是否可以减少此等待时间并改善LCP。
简而言之,
- 与您的HTML文档相同的域上托管LCP图像。如果不可能,请使用
preconnect打开早期连接。 - LCP图像应成为文档标记的一部分。如果您无法执行此操作,请使用
preload告诉浏览器在请求之前下载图像。 - 避免在可能的情况下阻止资源。如果您的LCP图像以
Low优先级下载,请使用fetchpriority提示浏览器以前下载您的图像。 - 您可以使用
preload在Firefox上优先考虑LCP图像,直到支持fetchpriority为止。使用preload指令时,Safari不会较早下载图像。
让我知道您的想法。欢迎您的反馈。 ¥
相关链接
- Demos
- Queries & Results
- Optimizing resource loading with Priority Hints (web.dev)
- Prioritizing Important Page Resources With Priority Hints(debugbear.com)
特别感谢
特别感谢Barry Pollard的建议和宝贵的反馈。