什么嘴,对吗? ``使用TSC和Esbuildâ支持SASS在您的TS React项目中支持SASS ...这甚至不是完整的标题,它告诉这里很快会发生什么。这是因为它有点复杂,尽管实现非常简单。让我解释
我们都知道SASS及其好处,直到本地CSS将支持nesting,至少可以说,我不会看到它去任何地方(Sass还有很多可提供的)。<<<<<<<< /p>
我的Components package目前支持常规的普通老式的CSS(并不是说它有什么问题),我认为这是向它介绍Sass的好时机,但该包装不是普通 /em> webpack-build-s#!t-t-for-meâ。我使用tsc(TypeScript Compiler)生成工件 -
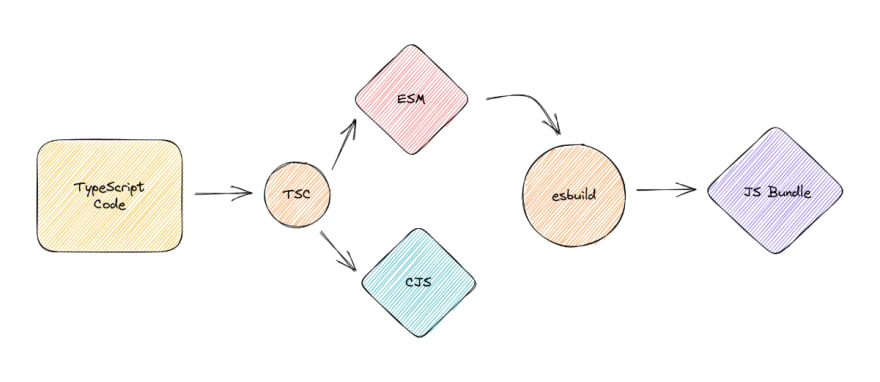
这意味着TSC正在编译组件,ESM和CJ的2个版本。一旦有了这些,我们就会采取ESM结果并使用Esbuild捆绑。您可以阅读有关它的更多信息here,但是如果以视觉方式将其放置:
您可以说,这对组件包没有太大的意义,您会没错,但是我们可以将此包作为用TS编写的构建过程编写的React Project的示例,从而导致JS Bundle和一个CSS文件。
构建脚本看起来像这样:
"build": "tsc --project tsconfig.esm.json & tsc --project tsconfig.cjs.json && yarn bundle",
"bundle": "node ../../esbuild.config.js",
和esbuild.config.js看起来像这样:
const cssPlugin = require('./esbuild.css.plugin');
require('esbuild')
.build({
entryPoints: ['dist/esm/index.js'],
bundle: true,
minify: true,
sourcemap: true,
outfile: 'dist/main/index.js',
plugins: [cssPlugin],
})
.catch(() => process.exit(1));
这是什么?
此处的CSS插件可以帮助我们转换CSS文件路径,因为TSC不处理它们,因此在dist/esm目录中找不到它们,因此该自定义插件的作用是识别导入并重定向文件所在的位置。这样可以将.css文件的“复制”节省到dist/esm目录,但要考虑到它,我意识到我需要复制这些。目前不相关;)
在跳入编码之前定义我们的目标总是很好,在这种情况下:
- 将我们的组件样式作为SASS文件
- 确保故事书(是的,故事书)仍在运作
- 让Esbuild捆绑过程从SASS文件中创建最终的CSS文件,然后将其放在
dist/main目录下的JS捆绑中
在我们开始之前,请知道您可以在此GitHub repo下找到所有代码。
在这里我们去:)
首先,我们将index.css文件重命名为index.scss。我们还相应地更改了该组件中的导入:
. . .
import './index.scss';
故事书
因为我喜欢折磨自己,所以我运行故事书以确保我们仍然获得CSS样式,并且可以肯定的是我们遇到了一个错误:
ModuleParseError: Module parse failed: Unexpected token (8:0)
You may need an appropriate loader to handle this file type, currently no loaders are configured to process this file. See https://webpack.js.org/concepts#loaders
| */
|
> .selected {
为什么?因为故事书不知道如何处理此Sass文件。为了使其处理Sass,我们需要使用一个名为“ Storybook-addon-sass-postcss”的插件。您可以阅读有关如何安装和使用here的更多详细信息。一旦安装并将其设置在故事书插件中,看来Storybook正在按预期工作。
现在捆绑呢?
Esbuild捆绑
要捆绑,我们需要让Esbuild照顾我们的Sass文件。如果我现在运行构建,这是我得到的结果:
✘ [ERROR] Could not resolve "./index.scss"
dist/esm/src/Pagination/index.js:4:7:
4 │ import './index.scss';
╵ ~~~~~~~~~~~~~~
我先前提到的插件,它照顾了重定向导入的CSS的路径,只是在寻找.css,但我们也希望它也寻找.scss。我将为此更改正则。这是结果插件:
const path = require('path');
module.exports = {
name: 'css',
setup(build) {
// Redirect all paths css, scss or sass
build.onResolve({filter: /.\.s[ac]ss$/}, (args) => {
const path1 = args.resolveDir.replace('/dist/esm', '');
return {path: path.join(path1, args.path)};
});
},
};
再次运行构建,我们遇到了另一个错误,但这一次令人鼓舞。该错误声称没有加载程序可以处理.scss文件:
✘ [ERROR] No loader is configured for ".scss" files: src/Pagination/index.scss
dist/esm/src/Pagination/index.js:4:7:
4 │ import './index.scss';
╵ ~~~~~~~~~~~~~~
好消息:)
为此,我们需要安装一个可以照顾.scss文件的Esbuild的加载程序。我们将使用esbuild-sass-plugin来做到这一点。我正在使用yarn add -D esbuild-sass-plugin安装它,然后将其添加到我的esbuild.config.js中:
const cssPlugin = require('./esbuild.css.plugin');
const {sassPlugin} = require('esbuild-sass-plugin');
require('esbuild')
.build({
entryPoints: ['dist/esm/index.js'],
bundle: true,
minify: true,
sourcemap: true,
outfile: 'dist/main/index.js',
plugins: [cssPlugin, sassPlugin()],
})
.catch(() => process.exit(1));
现在运行构建并繁荣!我们拥有它-dist/main目录保存从.scss文件生成的处理的CSS文件。很好:)
毕竟不是那么复杂。我对Sass文件有些混乱,只是为了确保嵌套按预期工作,并且确实效果很好:
.pagination {
font-size: large;
.selected {
font-weight: bolder;
color: blue;
}
button {
border: none;
background-color: aqua;
border-radius: 5px;
padding: 10px;
&:hover {
background-color: darkmagenta;
}
&:active {
background-color: aqua;
}
&:disabled {
background-color: lightgray;
}
}
}
如前所述,您可以在此GitHub repo下找到所有代码,并且与往常一样,如果您有任何疑问或评论,请在下面的评论部分中留下它们,以便我们都可以从中学习:)
嘿!有关您刚刚阅读的内容的更多内容,请在Twitter上查看@mattibarzeev ð»