ð作为初学者开发人员或学习后端开发时,大多数开发人员的最常见起点是构建API并将数据库连接到它。
就像我们谈论MERN堆栈一样,我们可以分别使用Nodejs和MongoDB作为后端框架和数据库来构建凉爽的Web应用程序。我们甚至可以构建复杂的网站,例如电子商务。
ð但是,当涉及到可扩展性时,我们经常跳过此功能,并且确实会直接部署。今天我们将谈论
- 如何扩展使用MongoDB作为其数据库的Nodejs应用程序(遵循您不知道的Docker tutorial)
- 如何使用nginx作为负载平衡器或反向代理来平衡负载(以前关注NGINX tutorial)
- 如何使用docker compose(请按照如何模拟简单的nodejs应用程序进行简单的Tutorial)
- 总而言之,我们将看到: - 如何运行nodejs应用程序,它也使用数据库连接,码头容器内部内部以及添加nginx以供将来负载平衡(如果需要)
ð¥使用这些内容,您可以构建一个可以处理多个并发用户的应用程序。您也可以使用jmeter(Performance Testing)来测试您的应用程序。
ð现在,让我们开始: -
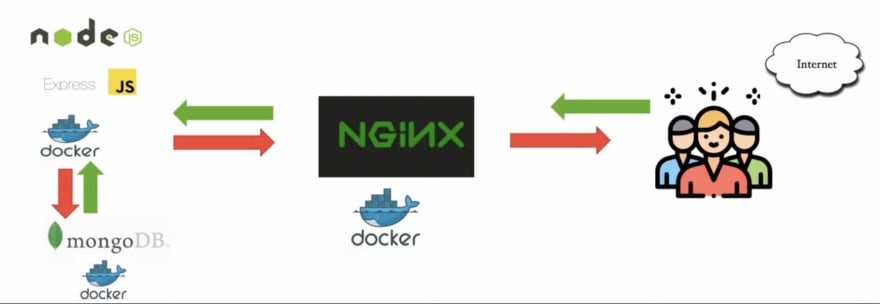
ð«µ这就是我们的应用程序设置的样子: -
作为最终用户,您会在提出任何请求时看到Nginx的IP。但是在我们的情况下
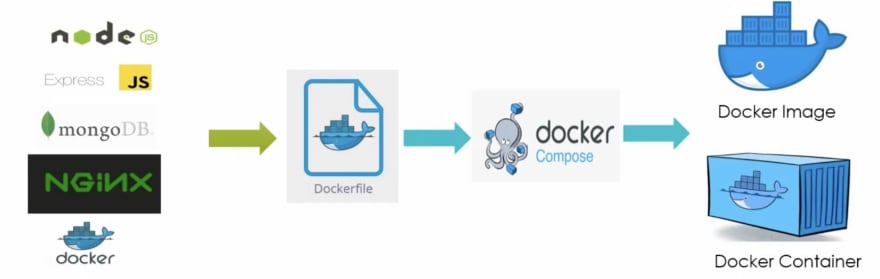
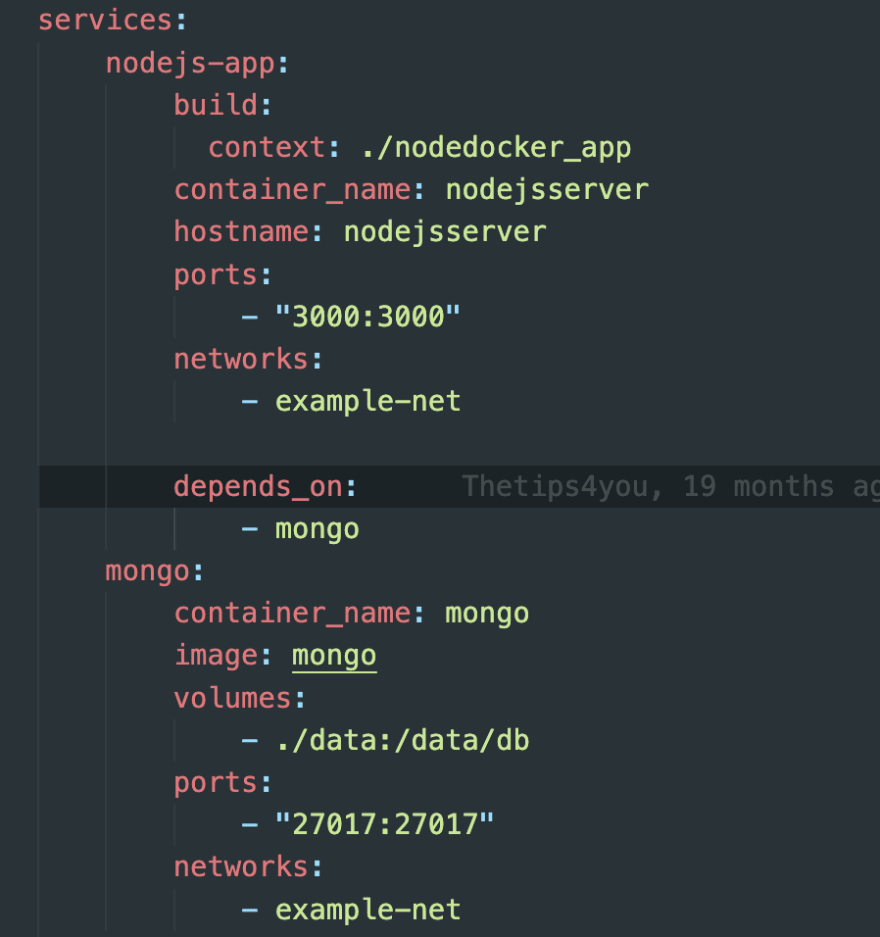
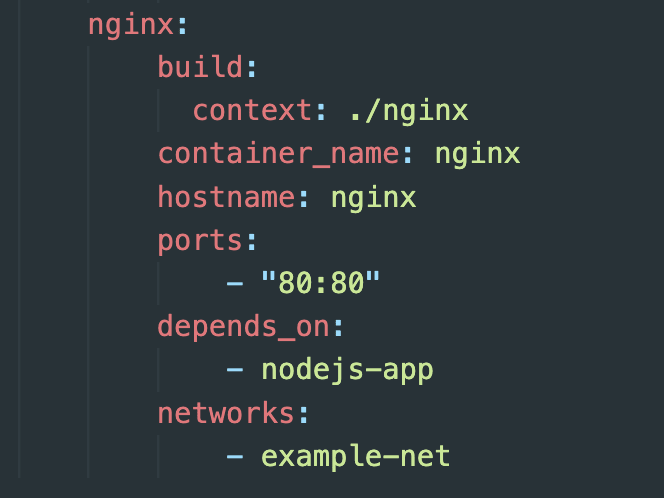
docker组成: - 它是用于使用Compose文件格式定义的Docker上运行多容器应用程序的工具。组合文件用于定义如何配置一个或多个组成应用程序的容器。 ð§这就是我们的方式: - ðHere,您可以找到我们的nodejs应用程序的代码(使用mongoDB作为数据库)和nginx作为反向代理。 您可以克隆上述存储库,并可以沿实现。 ð我们的目录结构看起来像这样: - nginx nodedocker_app docker-compose.yml ð¥在这里,我们的容器中有两个服务。第一个是我们的服务器,它正在公开端口3000并使用示例网络。 (运行Docker网络创建示例网络,以创建我们的应用程序将使用的网络)。 ð¥,第二个是mongodb,它使用docker和exting端口27017的预定义图像(我们的index.js文件已使用此端口来连接到mongodb)。 第三个服务是nginx,它在默认80端口上运行。 ð请更详细地遵循代码,以了解有关它的更多信息。 注意: - 在nginx的配置文件中,我们使用了 ð§现在,在终端运行中 现在,在浏览器中使用默认端口80转到Localhost。您将获得这样的网页: - (默认情况下,在80端口上的请求将通过NGINX)。 ðwohoo,我们已经完成了设置。现在,将您的项目迁移到Docker和Nginx。关注更多有趣的教程。 注释如果您面对任何1或2个错误。 ð
|
|
- > default.conf(配置文件到设置nginx)
- > dockerfile(docker文件以制作docker映像以及so容器)
|
|
- >模型(要存储在DB中的项目的模式)
- >视图(包含在我们打开服务器时将提供的HTML文件)
- > dockerfile(用于制作docker image的docker文件)
- > index.js(我们代码的输入点)
- >软件包-Lock.json
- > package.json(npm的依赖项)
- > readme.md
proxy_pass http://nodejsserver:3000;
其中nodejsserver是docker-compose文件中给出的主机名。
docker-compose up
构建所有图像并在容器内运行服务。确保Docker正在运行,MongoDB服务也在您的计算机上。