随着有关购买和销售的技术和金融机构的改进,我们已经从传统的买卖市场发展为电子商务网站。
Remix是用于构建Web应用程序的全栈React框架。它提供了几个有用的功能,例如服务器端渲染,基于文件系统的路由,打字稿支持,对cookie和会话的内置支持等等。
我们将要建造什么
本文讨论了构建电子商务应用程序,该应用程序使我们能够在混音应用程序中创建,删除和显示我们的产品。不需要自定义后端服务器。
存储库
可以找到源代码here
先决条件
要充分利用该项目,需要以下内容:
- 对CSS,JavaScript和React.js 的基本理解
- Docker桌面安装。运行
docker -v命令以验证是否安装了Docker桌面。如果没有,请从here 安装它
- 在我们的计算机上运行的AppWrite实例。查看此documentation以创建本地AppWrite实例。我们将使用AppWrite强大的数据库服务和经验来管理我们的目录
设置我们的混音应用程序
首先,我们需要在终端中运行以下命令以设置新的混音应用程序。
npx create-remix@latest
上方命令触发命令行接口(CLI),我们可以在其中配置应用程序。下图显示了CLI提供的配置选项:
创建我们的应用程序后,将目录更改为项目,并使用以下命令启动开发服务器:
cd <name of our project>
npm run dev
混音将启动默认情况下在http://localhost:3000的开发环境。
安装尾风CSS
Tailwind CSS是“实用优先” CSS框架,使我们能够快速为Web应用程序创建用户界面。
要在我们的项目中安装tailwind CSS,请运行这些终端命令。
npm install -D tailwindcss postcss autoprefixer
npx tailwindcss init -p
这些命令在我们项目的根目录tailwind.config.js和postcss.config.js中创建两个文件。
在我们的tailwind.config.js中,我们将路径添加到所有模板文件中的路径。
module.exports = {
content: [
"./app/**/*.{js,ts,jsx,tsx}",
],
theme: {
extend: {},
},
plugins: [],
}
接下来,更新我们的package.json文件中的脚本以构建我们的开发和生产CSS。
{
"scripts": {
"build": "npm run build:css && remix build",
"build:css": "tailwindcss -m -i ./styles/app.css -o app/styles/app.css",
"dev": "concurrently \"npm run dev:css\" \"remix dev\"",
"dev:css": "tailwindcss -w -i ./styles/app.css -o app/styles/app.css"
}
}
接下来,我们创建一个./styles/app.css文件,并为尾风层中的每个层添加@tailwind指令。
@tailwind base;
@tailwind components;
@tailwind utilities;
最后,我们在我们的./app/root.jsx文件中导入编译的./app/styles/app.css文件。
import styles from "./styles/app.css"
export function links() {
return [{ rel: "stylesheet", href: styles }]
}
安装AppWrite
Appwrite是一种开源,端到端的后端服务器解决方案,允许开发人员更快地构建应用程序。
要在我们的Remix应用程序中使用AppWrite,请在Web应用程序中安装AppWrite客户端SDK。
npm install appwrite
创建一个新的AppWrite项目
我们去localhost并创建一个新帐户以查看我们的控制台。
在我们的控制台上,单击创建项目按钮开始一个新项目。
创建项目后,向下滚动AppWrite控制台,然后选择添加平台。
选择Web App并注册名称和主机名。完成Web应用程序平台的注册。
在我们的情况下,我们正在使用Localhost,因此我们插入
*localhost
一旦我们创建了该项目,就会出现我们的项目仪表板。在页面顶部,单击“设置栏”以访问项目ID。
现在,复制项目ID,我们需要初始化AppWrite Web SDK。
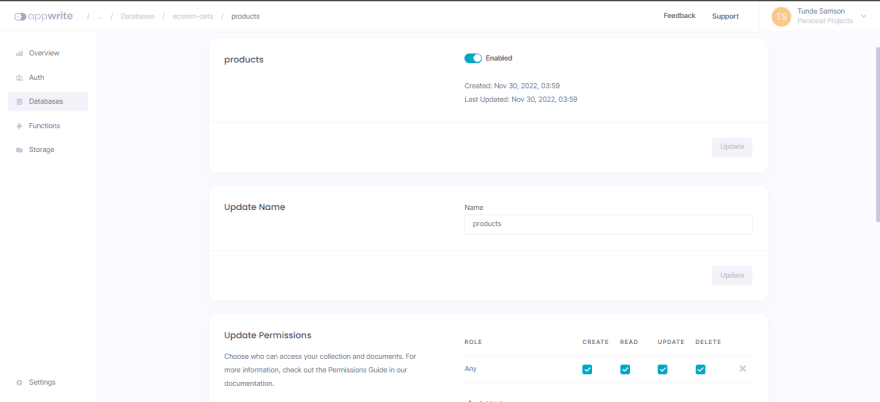
创建集合和属性
在AppWrite Web Console中,单击数据库,位于仪表板的左侧。
我们通过单击创建Collection 按钮在数据库选项卡中创建一个集合。此操作将我们重定向到权限页。
我们还将分配读写访问权限。
接下来,转到“属性”选项卡以创建我们想要文档具有的属性。
创建一个 productName 的字符串属性, productPrice 的整数属性, productsquantity 的整数属性和
设置电子商务应用程序
要设置我们的应用程序,我们将this repository克隆并在项目目录中运行下面的命令:
$ cd remix
$ npm install
此存储库包含我们应用程序所需的所有初始设置,帮助我们专注于应用程序的主要功能。
开发服务器运行后,我们可以在http://localhost:3000的浏览器上查看它。
注意:如果我们按原样运行该应用程序,我们将遇到一些错误。
电子商务应用主页应该看起来像:
使电子商务与我们的数据库互动
创建匿名用户会话
AppWrite要求用户在阅读或写入数据库之前登录,以使我们的应用程序安全。但是,它们允许我们创建我们将在此项目中使用的匿名会话。
打开.routes/index.tsx,位于App文件夹中。粘贴以下代码以初始化Appwrite模块:
import { Client, Account, Databases, Query } from 'appwrite';
const client = new Client();
client
.setEndpoint('http://localhost/v1') // Your Appwrite Endpoint
.setProject('[PROJECT-ID]');
const account = new Account(client);
const database = new Databases(client);
account.createAnonymousSession().then(
(response) => {
console.log(response);
},
(error) => {
console.log(error);
}
);
仅签名用户可以与AppWrite数据库进行交互,因此我们创建了一个匿名会话作为解决方法。
注意:
PROJECT_ID位于AppWrite控制台中。
创建数据库文档
在app/routes/cart.tsx文件中,让我们写一个handleOrders函数以在我们的集合中创建文档。
const handleOrders = () => {
let promise = database.createDocument(
'[DATABASE-ID]',
'[PRODUCT-COLLECTION-ID]',
"unique()",
{
productName: basket.cart.name,
productPrice: basket.cart.price,
productQuantity: basket.cart.quantity,
productImage: basket.cart.image
}
);
promise.then(
function (response) {
console.log(response); // Success
alert('order has been successfully saved');
},
function (error) {
console.log(error); // Failure
}
);
}
以上此handleOrders函数执行以下操作:
- 使用AppWrite
createDocument()方法,该方法使用要存储的集合ID和数据字段创建文档。此集合ID与我们之前复制的ID相同。 - 当我们成功保存文档时,请提醒我们,然后清除当地状态变量中的信息。
接下来,我们将handleOrders()函数传递到我们的Link元素上的onClick event-listener。
<Link
to="/checkout"
className="bg-text text-primary py-3 mt-10 rounded font-semibold text-center"
onClick ={handleSubmit}
>
Checkout
</Link>
单击Checkout按钮,然后转到AppWrite的Project仪表板上的文档选项卡以查看已保存的文档。
列出文档
要查看我们所做的一切,我们需要创建一个可以获取所有订单的函数。
在app/routes/cart.tsx文件中,我们编写一个getOrders函数以在我们的集合中列出文档。
const getOrders = () => {
let promise = database.listDocuments(
'[DATABASE-ID]',
'[PRODUCT-COLLECTION-ID]',
);
promise.then(
function (response) {
console.log(response); // Success
alert("orders list");
},
function (error) {
console.log(error); // Failure
}
);
};
useEffect(() => {
getOrders();
}, []);
在上面的代码段中,我们创建一个getOrders()函数以显示我们的书签。我们使用AppWrite的listDocuments()方法来执行此操作。
我们通过 documentID 和集合ID 参数到getOrders()方法以指定我们要访问的集合。
我们的useEffect()挂钩运行getOrders()函数。
删除文档
在app/routes/cart.tsx文件中,让我们创建一个handleDelete()函数以删除我们在集合中不再想要的文档。
const handleDelete = () => {
let promise = database.deleteDocument(
'[COLLECTION_ID]',
'[DOCUMENT_ID]'
);
promise.then(
function (response) {
console.log(response); // Success
alert("order have been deleted successfully");
},
function (error) {
console.log(error); // Failure
}
);
};
上面的handleDelete()函数执行以下操作:
- 使用其集合ID找到文档,并将文档ID传递到函数中。
- 使用AppWrite的
deleteDocument()方法删除该文档。 - 如果删除项目,请提醒我们。
最后,准备生产的电子商务应用程序如下:
https://www.loom.com/share/35a9fe73c5b94bea8676317a170bb880
结论
本文教我们如何利用AppWrite的数据库功能来存储,列表和删除电子商务应用程序。该应用程序可以成为商店全面库存创建系统的基础。修改文档以包括处理适当的结帐流以及付款和运输。